4
ফোকাস
1296
অনুসারী
উদ্ভাবক কোয়ান্ট কৌশল হিস্টোগ্রাম অঙ্কনের উদাহরণ
তৈরি: 2017-07-21 18:12:00,
আপডেট করা হয়েছে:
2019-07-31 18:29:03
 4
4
 2406
2406
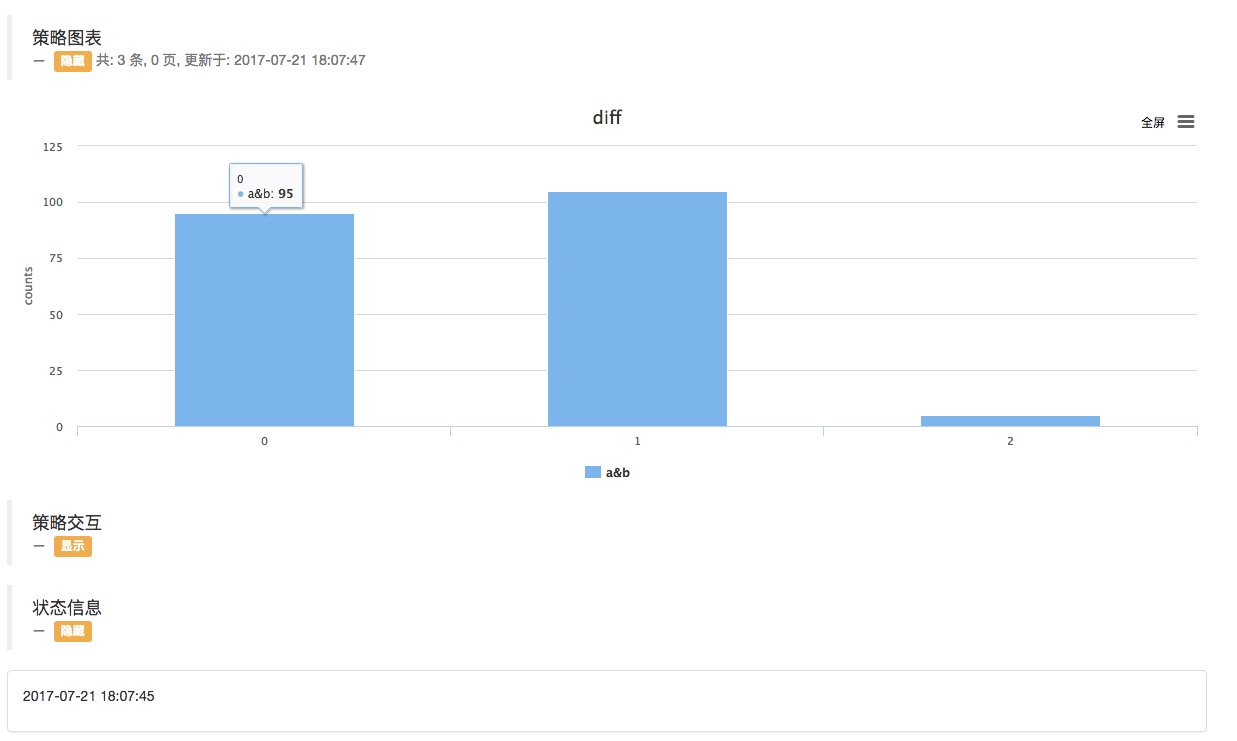
কলামযুক্ত চিত্র চিত্রের উদাহরণ
এখানে একটি উদাহরণ দেওয়া হল, যেখানে একটি স্তম্ভচিত্রের অঙ্কন পদ্ধতি সম্পর্কে কোন জ্ঞান নেই।
- #### সোর্স কোড:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### রিয়েল-ডিস্কে চালানোঃ