২.৪ অর্ডারের তথ্য পান, অর্ডার বাতিল করুন, সমস্ত অসম্পূর্ণ অর্ডারের তথ্য পান
 20
20
 5534
5534
অর্ডার তথ্য, অর্ডার বাতিলকরণ, সমস্ত অসম্পূর্ণ অর্ডার তথ্য
- ### GetOrder, GetOrders এবং CancelOrder ফাংশন ব্যবহার করে
এই বিভাগে আমরা দুটি কাস্টমাইজড ফাংশন CancelPendingOrders এবং StripOrders বাস্তবায়ন করব যাতে সমস্ত অসম্পূর্ণ স্ট্র্যাপ অর্ডার বাতিল করা যায়, এই এপিআইগুলি শিখতে 。 ((আসলে আমরা এর আগেও এটি ব্যবহার করেছি 。) প্রথমে অর্ডারগুলির ধরণটি দেখুন এই দুটি ম্যাক্রো সংজ্ঞা 。 ((আকর্ষণীয় সহপাঠীরা এটি মুদ্রণ করতে পারেন))
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### GetOrders, CancelOrder (ডিজিটাল মুদ্রা লেনদেনের শ্রেণীকক্ষ থেকে নেওয়া) এর জন্য একটি কাস্টম CancelPendingOrders ফাংশন ব্যবহার করা হয়ঃ সমস্ত অসম্পূর্ণ অর্ডার বাতিল করুন, টাইপ নির্ধারণ করা যেতে পারে।
টেস্টের সূত্রঃ
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
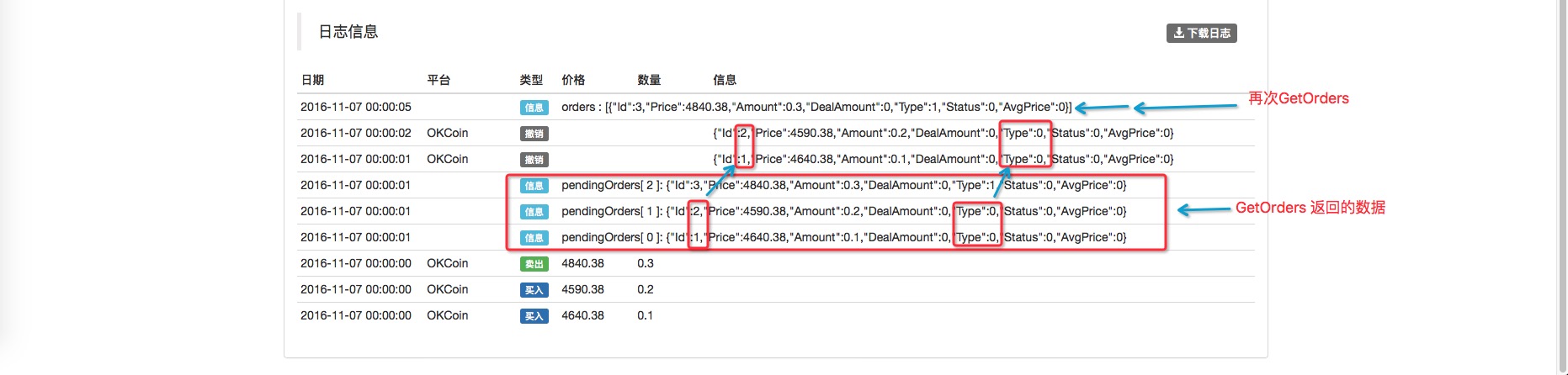
ব্যাকটেস্ট ফলাফল:

আপনি দেখতে পাবেন যে কেবলমাত্র ক্রয়-বিক্রয় তালিকা বাতিল করা হয়েছে, CancelPendingOrders ফাংশনটি কল করার পরে, আবার GetOrders কল করুন এবং বিক্রিত তালিকাটি এখনও পাওয়া যাবে ((এখনও বাতিল করা হয়নি, এখনও শেষ হয়নি)) ।
- ### আবার দেখুন কাস্টম ফাংশন StripOrders, যা GetOrder ব্যবহার করে (এটিও ডিজিটাল মুদ্রা লেনদেনের শ্রেণিবিন্যাস থেকে নেওয়া হয়েছে): অর্ডার আইডি ব্যতীত সমস্ত অসমাপ্ত অর্ডার মুছে ফেলুন।
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
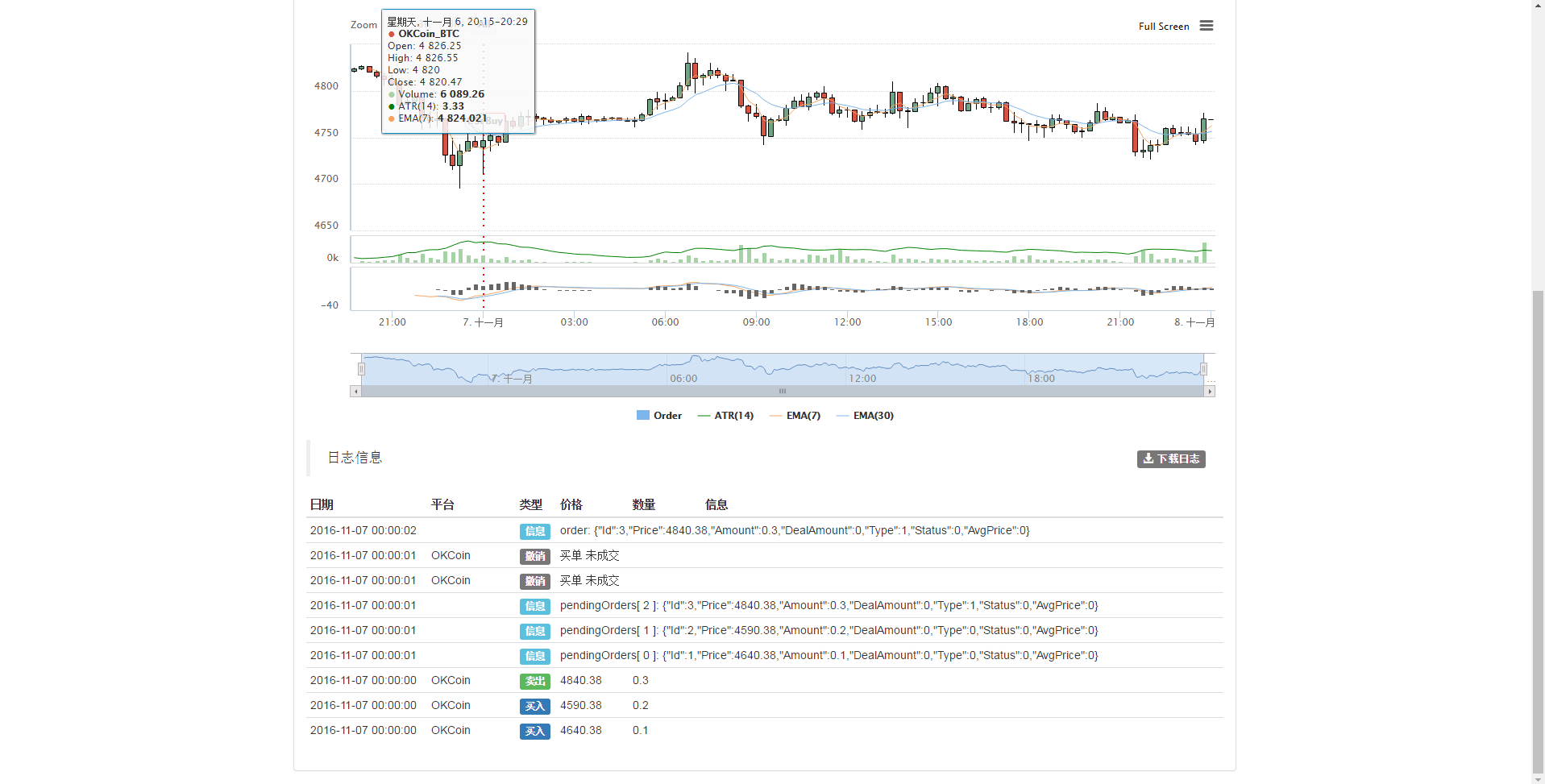
ব্যাকটেস্ট ফলাফল:
 আপনি দেখতে পারেন যে StripOrders ফাংশনটি ID3 ব্যতীত সমস্ত অসম্পূর্ণ স্ট্রিপ অর্ডার বাতিল করেছে।
আপনি দেখতে পারেন যে StripOrders ফাংশনটি ID3 ব্যতীত সমস্ত অসম্পূর্ণ স্ট্রিপ অর্ডার বাতিল করেছে।
GetOrder, GetOrders, CancelOrder এই তিনটি এপিআই এর ব্যবহার সম্পর্কে প্রাথমিক ধারণা পাওয়া যাবে এই দুটি কাস্টমাইজড ফাংশনের মাধ্যমে।