4
ফোকাস
1296
অনুসারী
দুটি Y অক্ষ আঁকতে "লাইন অঙ্কন লাইব্রেরি" টেমপ্লেটটি কীভাবে ব্যবহার করবেন
তৈরি: 2017-04-07 14:14:29,
আপডেট করা হয়েছে:
2017-10-11 10:26:42
 9
9
 3650
3650
কিভাবে ব্যবহার করা যায় টেমপ্লেট টেমপ্লেট 2 Y অক্ষ আঁকা
- #### প্রথমে কপি করে নিন।
画线类库এই টেমপ্লেটটি আপনার নিজস্ব কন্ট্রোল সেন্টারে রয়েছে।
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
এই টেমপ্লেটটি ব্যবহার করার সময় আপনি যে সমস্যার সম্মুখীন হতে পারেন তা হলঃ

এর কারণ হল যে MACD সূচকটি খুব ছোট, এবং বিটকয়েন চুক্তি মূল্য একটি Y অক্ষ ভাগ করে নেওয়ার জন্য এটি একটি চার্টে প্রদর্শিত হয়, সূচকটি খুব কম অবস্থানে রয়েছে, K লাইনটি খুব বেশি অবস্থানে রয়েছে, এবং ফলস্বরূপ, তাদের নিজ নিজ স্থানগুলি খুব ছোট দেখায় না।
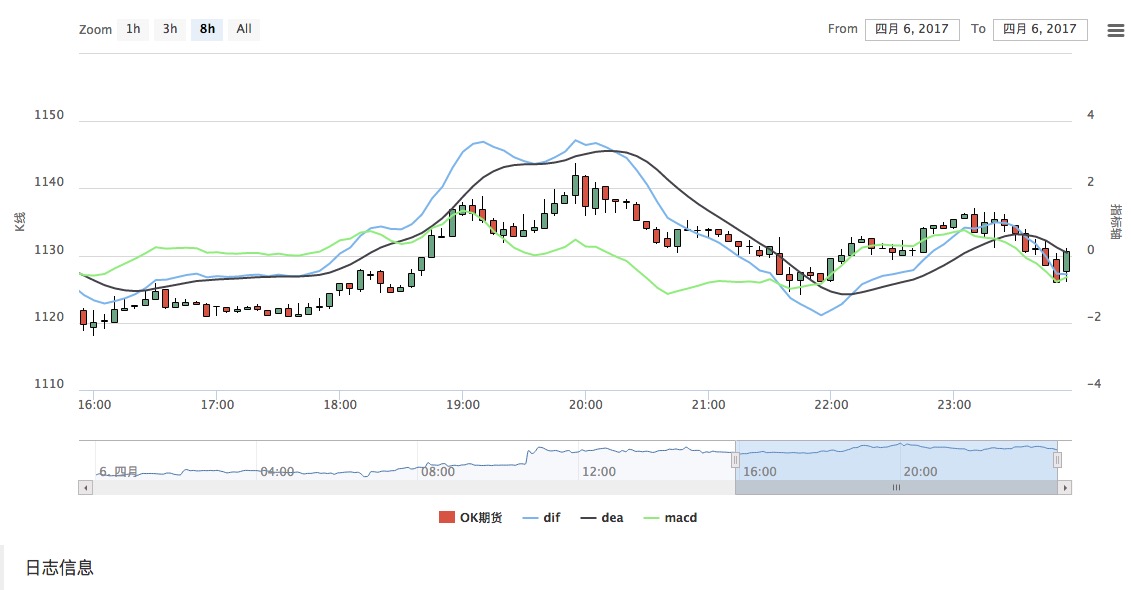
সমাধানটি হল একটি Y-axis যোগ করা যা নির্দেশক লাইনগুলিকে পৃথকভাবে প্রদর্শন করে। উদাহরণ কোডটি হলঃ
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
মনে রাখবেন পরীক্ষার সময় 
ছবির স্ক্রিনশটঃ