স্ট্র্যাটেজি স্ট্যাটাস বারে ইন্টারেক্টিভ বোতাম ফাংশন তৈরি করুন
 22
22
 3979
3979
স্ট্র্যাটেজি স্ট্যাটাস বারে ইন্টারেক্টিভ বোতাম ফাংশন তৈরি করুন
- #### এপিআই ডকুমেন্টেশনে বর্ণনা
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容
var table = {
type: 'table',
title: '持仓操作',
cols: ['列1', '列2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// 或者构造一单独的按钮
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`')
// 可以自定义按钮风格(bootstrap的按钮属性)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')
এপিআই ডকুমেন্টেশনটি দেখায় যে নীতির অবস্থা ট্যাবের মধ্যে টেবিল, স্ট্রিং, চিত্র, ডায়াগ্রাম ইত্যাদি প্রদর্শিত হয়। এপিআই ফাংশনটি কল করেঃ
LogStatusবাস্তবায়িত আমরা একটি JSON ডেটা গঠন করে একটি ইন্টারেক্টিভ বাটন সেট করতে পারি।
- #### DEMO সূত্রঃ
function test1(p) {
Log("调用自定义函数,参数:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: '持仓操作',
cols: ['列1', '列2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型
'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。
'name': '平仓' // 按钮上显示的名字
}],
['b', '1', {
'type': 'button',
'cmd': 10, // 数值
'name': '发送数值'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // 函数 策略运行 期间会一直调用
'name': '调用函数'
}],
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。
'name': '发送JS代码'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息
var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch (e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(500);
}
}
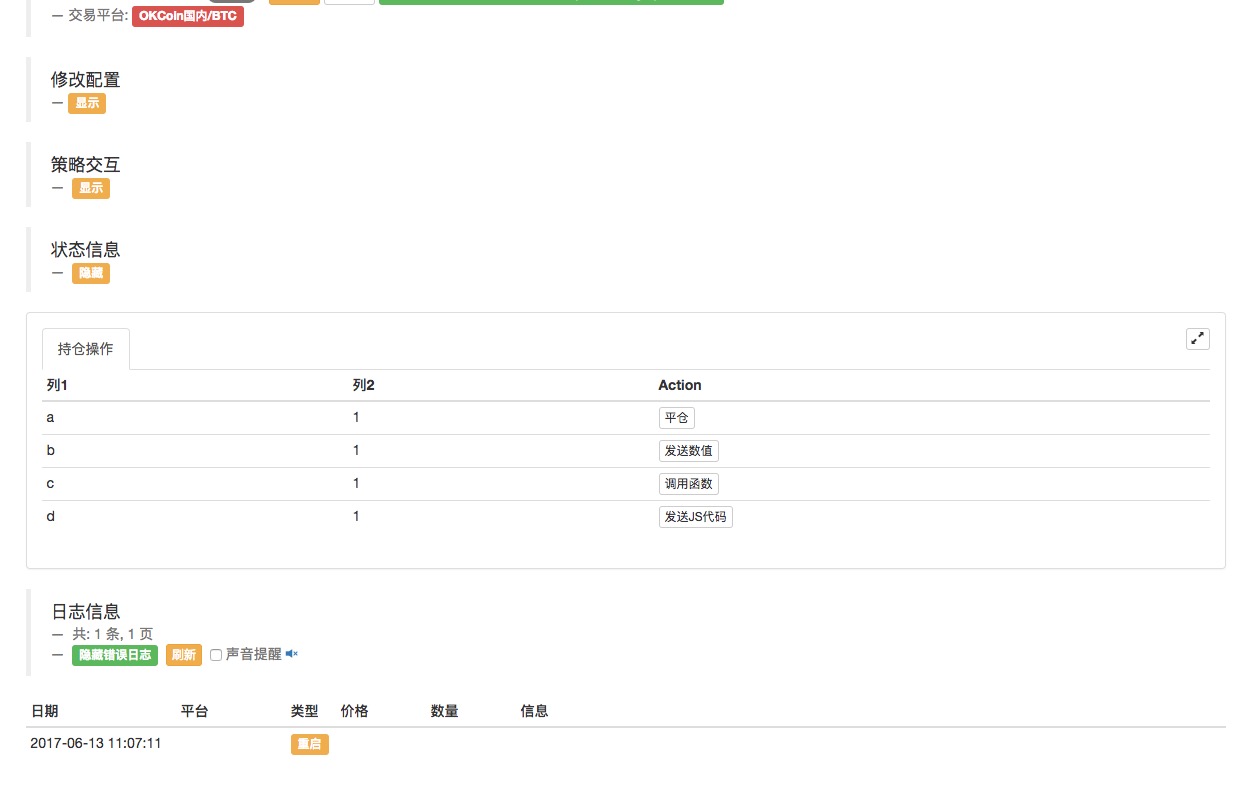
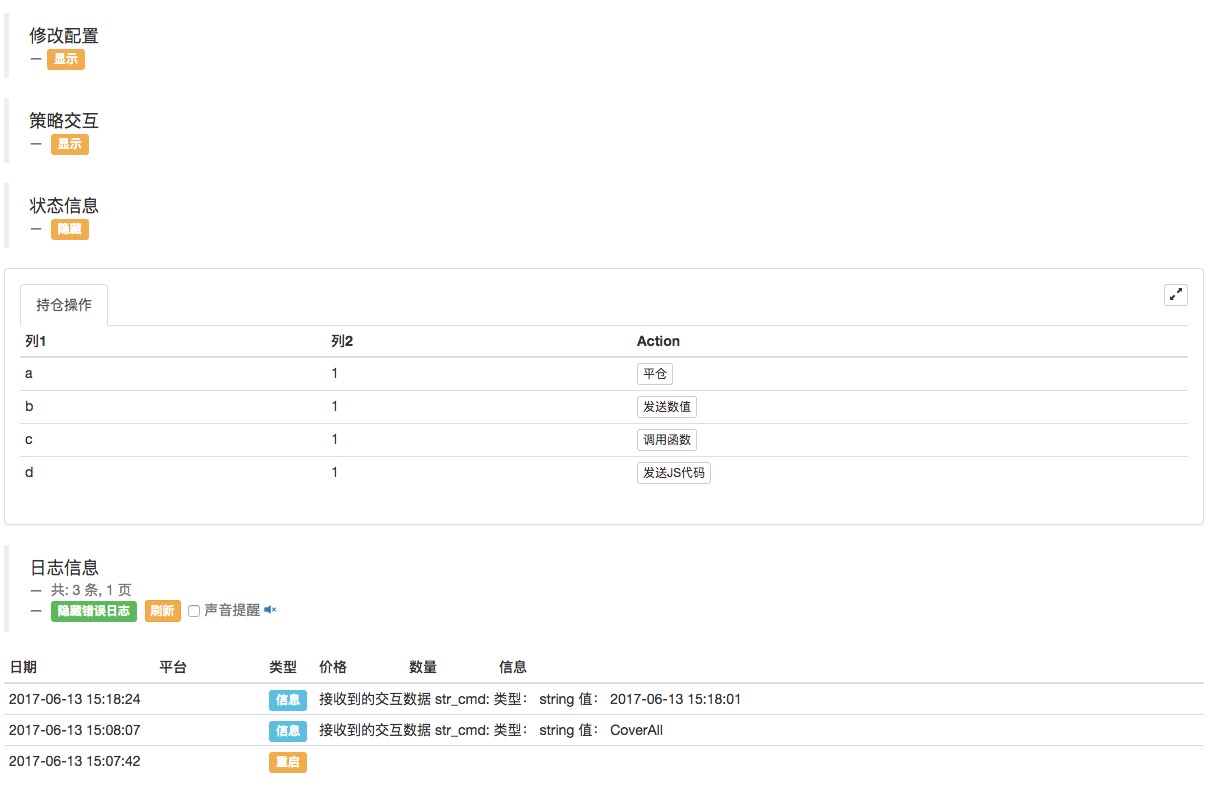
### এই কৌশলটি নিম্নরূপ কাজ করেঃ

### আমরা স্ট্যাটাস ট্যাবের ভিতরের বোতামে ক্লিক করে ইন্টারঅ্যাকশন ট্রিগার করতে পারি, তারপর আমরা ক্লিক করি সমতলীকরণ ট্যাব এবং সংখ্যা পাঠান ট্যাব।
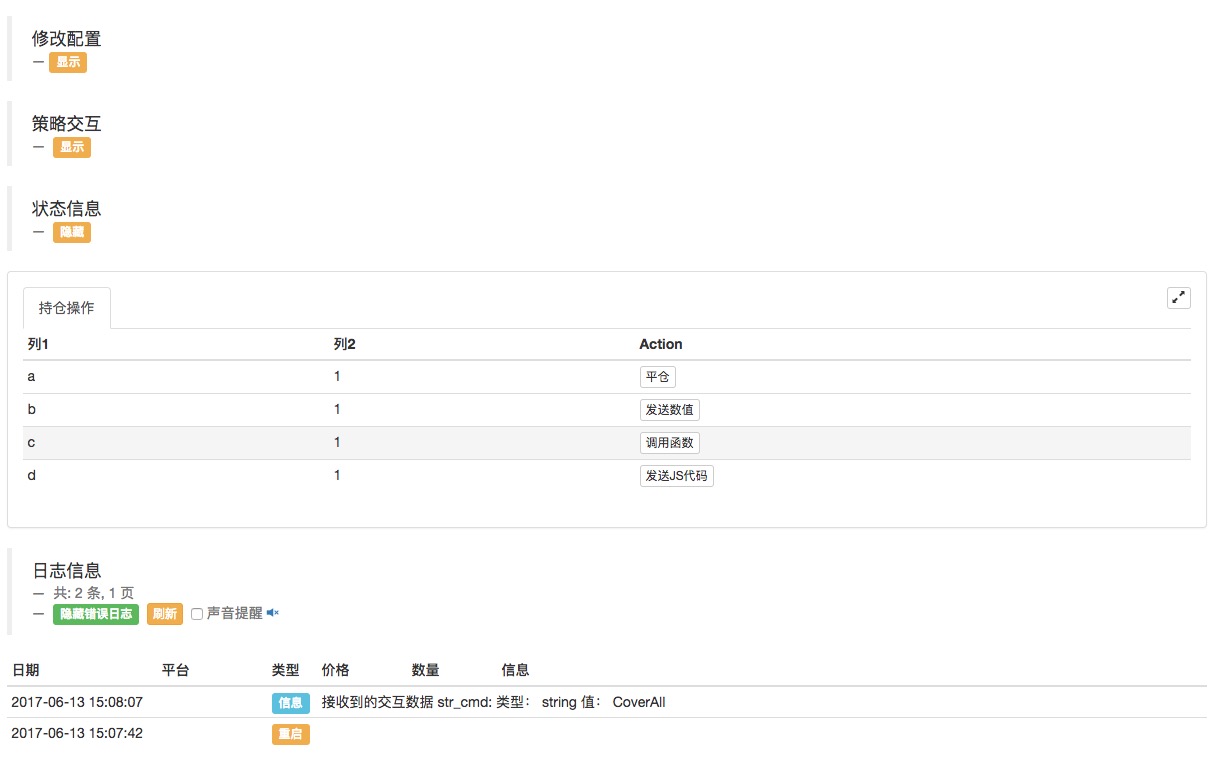
এই বার্তাগুলি বার্তা পাঠানোর জন্য ব্যবহার করা হয়, যখন আপনি “অবরুদ্ধ” বাটনটি ক্লিক করেনঃ

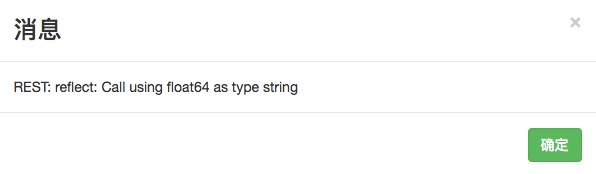
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。

# 已经优化 兼容了 数值,返回的 为数值形式的 字符串。
### এরপর আমরা ফাংশন কল বাটন ক্লিক করি, এবং আমরা যে ফাংশনটি কল করছি তা পরীক্ষা করি।_D (() ফাংশন,_D ((() ফাংশন ক্রমাগত বর্তমান সময় স্ট্রিং ফেরত দেয়, তাই এখানে যদি ফাংশন কল লিখতে হয়, ক্রমাগত কল করা হবে।

এই নিবন্ধে, আমরা যে সমস্ত তথ্য পেয়েছি সেগুলি প্রিন্ট করিঃ

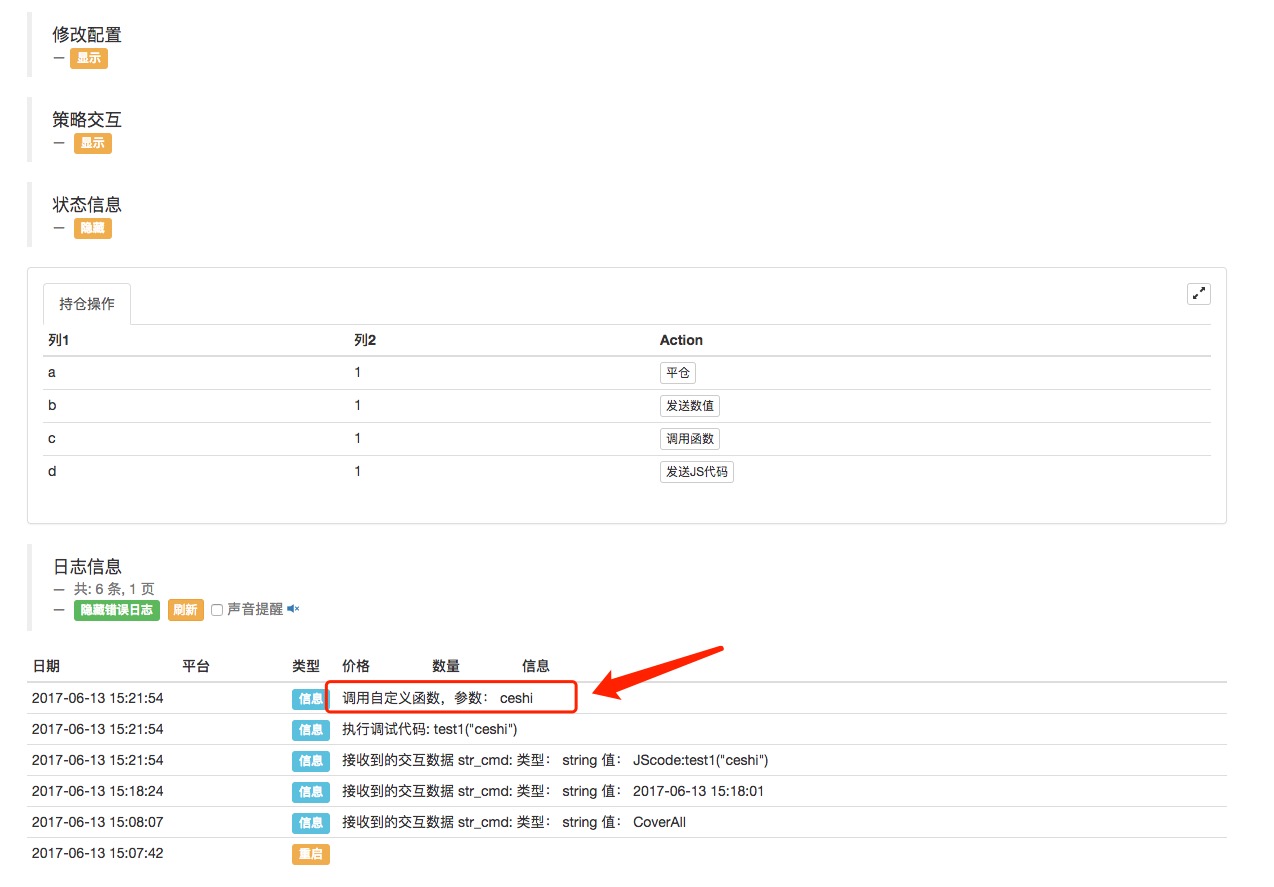
### শেষ পর্যন্ত আমরা ক্লিক করি প্রেরণ JS কোড ট্যাব বাটন, এবং আমরা আমাদের কোডের মধ্যে পরীক্ষা করার জন্য কাস্টম ফাংশন চালাতে পারি
function test1(p) {
Log("调用自定义函数,参数:", p);
return p;
}
ক্লিক করুনঃ

আপনি দেখতে পাবেন যে test1 ফাংশনটি
Log("调用自定义函数,参数:", p);বিবৃতি
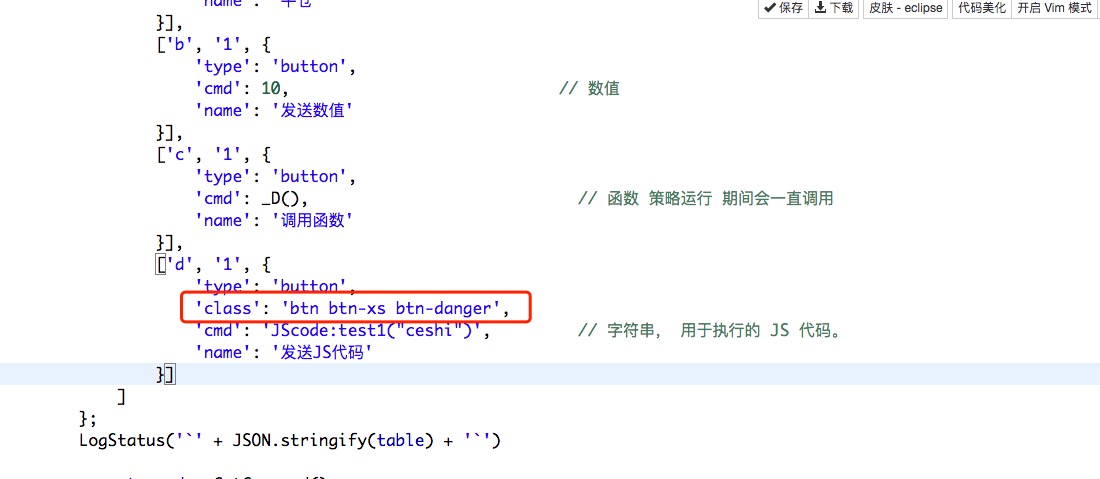
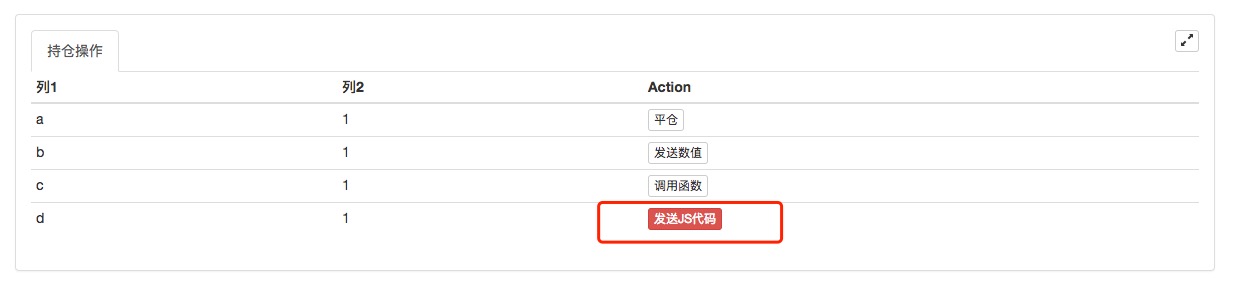
- #### কোডে সন্নিবেশ করান
'class': 'btn btn-xs btn-danger',স্টাইল বাটন চেহারা পরিবর্তন করতে পারে।


এখনই অনুশীলন করুন!