4
ध्यान केंद्रित करना
1296
समर्थक
2.9 ऑपरेशन के दौरान रणनीति रोबोट को डीबग करना (JS - eval फ़ंक्शन का चतुर उपयोग)
में बनाया: 2016-11-15 14:54:40,
को अपडेट:
2017-10-11 10:21:40
 3
3
 3859
3859
इंटरैक्टिव – रणनीति रोबोट के संचालन में डिबगिंग (JS eval फ़ंक्शन का उपयोग)
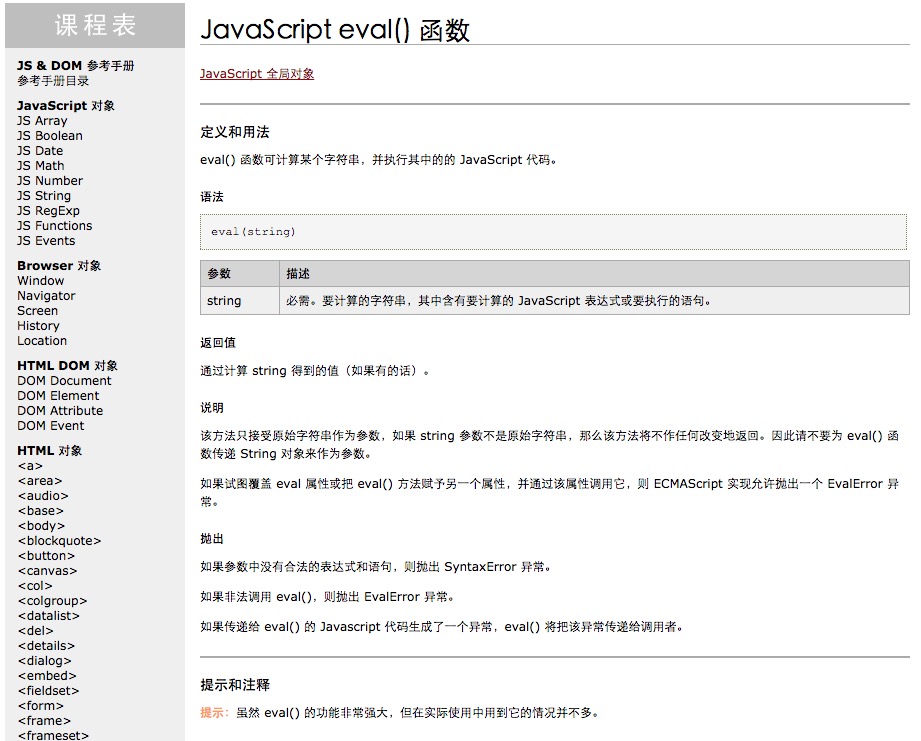
- #### आइए पहले जेएस में eval फ़ंक्शन के बारे में जानते हैं:
w3school


अब जब आप eval function के बारे में जान चुके हैं, तो चलिए देखते हैं कि हम इसे Strategy Interaction के लिए कैसे लागू करते हैं!
- #### इस प्रकार, हम एक दूसरे के साथ संवाद कर सकते हैं।
नीति इंटरैक्शन उपयोगकर्ता को एपीआई GetCommand फ़ंक्शन के रिटर्न मानों को संसाधित करने की आवश्यकता होती है।
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
नीचे हम इस कोड को एक नीति में लिखते हैं और इंटरफेस नियंत्रणों को कॉन्फ़िगर करते हैं। पूर्ण परीक्षण कोड:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
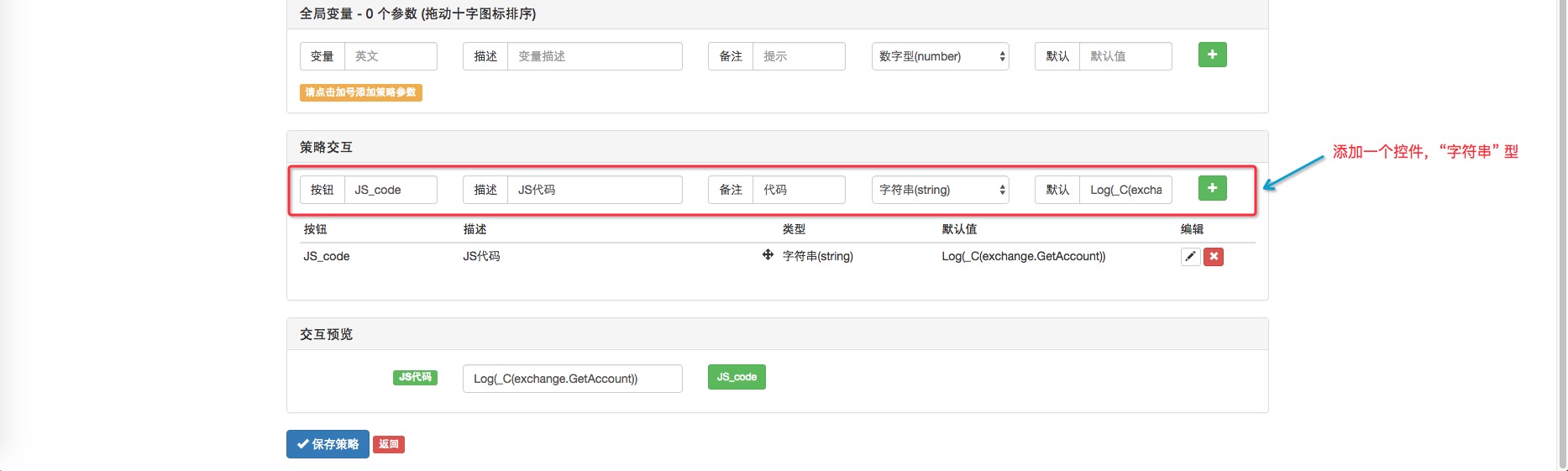
इंटरैक्टिव नियंत्रण जोड़ेंः

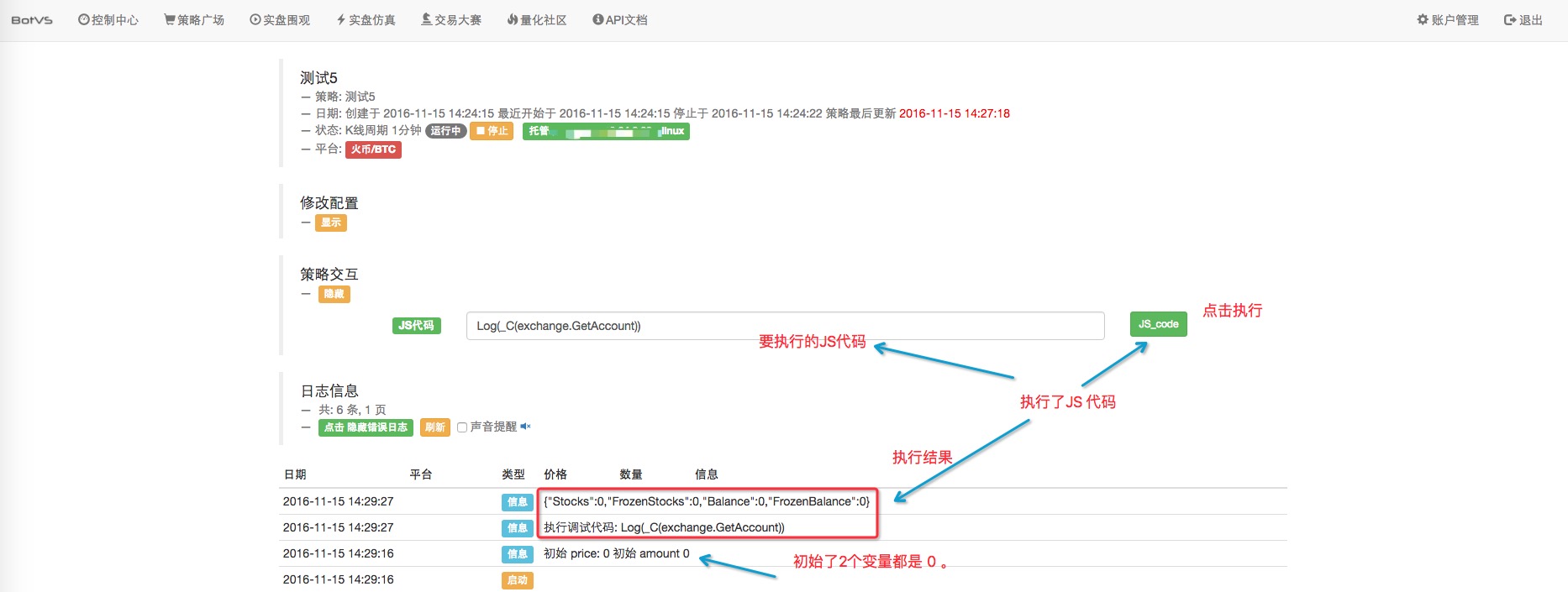
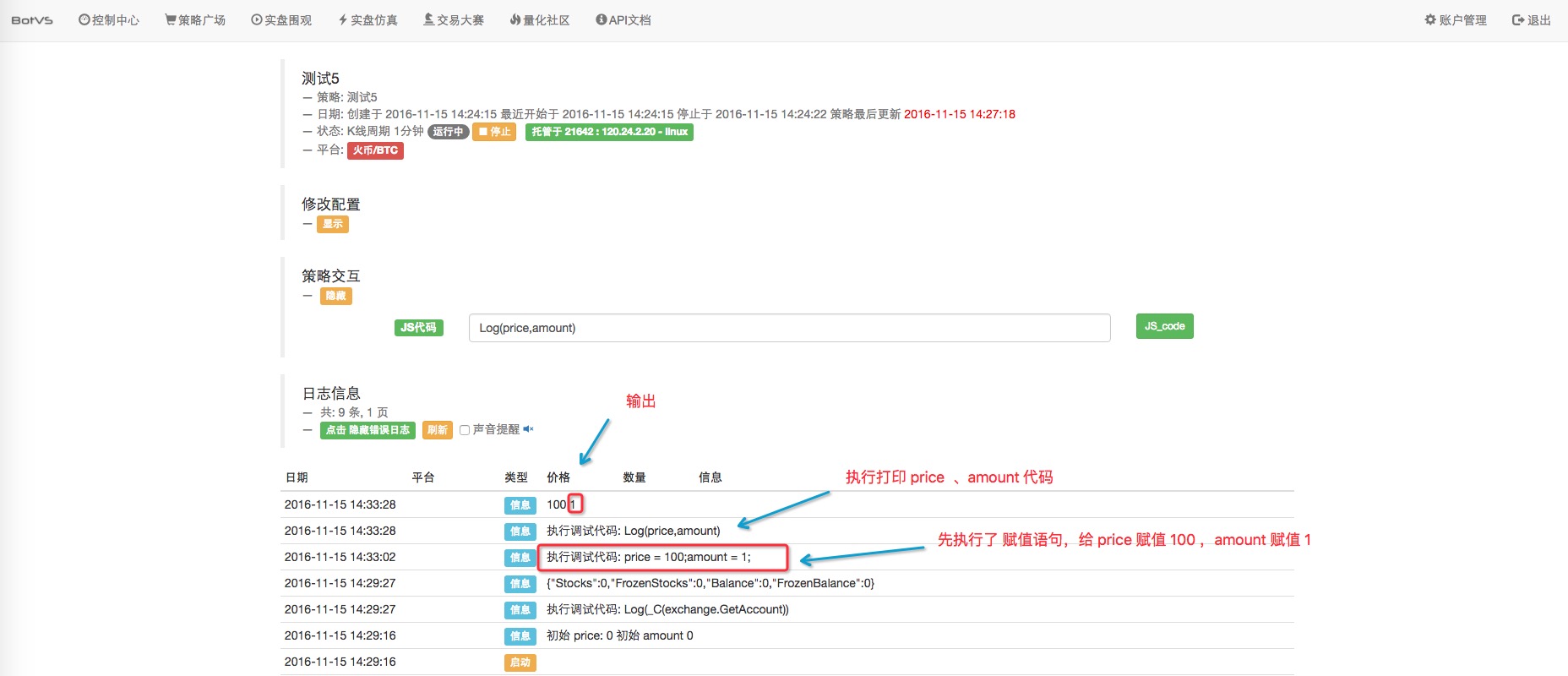
- #### चलाने के लिएः
 अब हम वैश्विक चर price, amount को संशोधित करते हैं।
अब हम वैश्विक चर price, amount को संशोधित करते हैं।
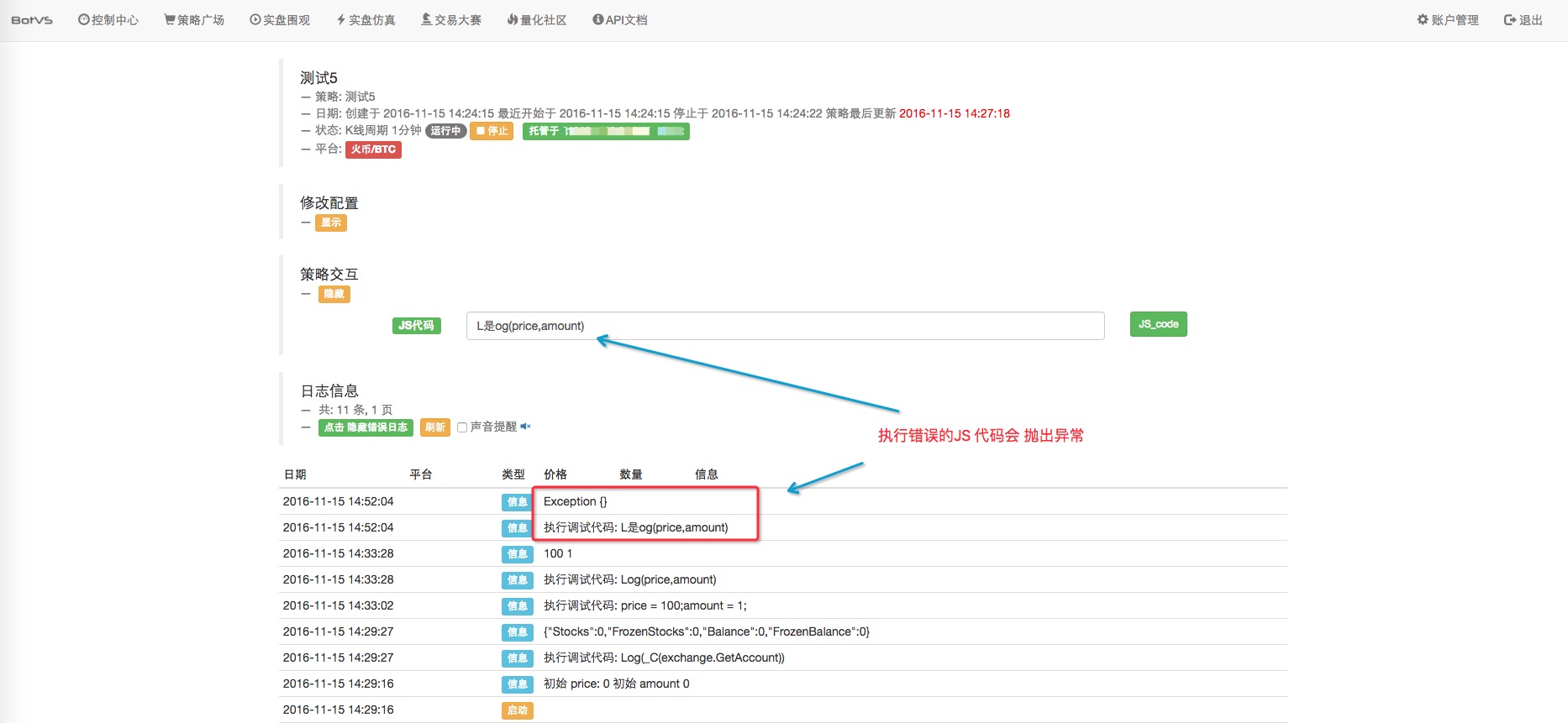
 अगर यह गलत कोड है तो यह अपवादों को फेंक देगाः
अगर यह गलत कोड है तो यह अपवादों को फेंक देगाः