4
fokus pada
1296
Pengikut
Contoh Gambar Histogram Strategi Kuantitatif Penemu
Dibuat di: 2017-07-21 18:12:00,
diperbarui pada:
2019-07-31 18:29:03
 4
4
 2406
2406
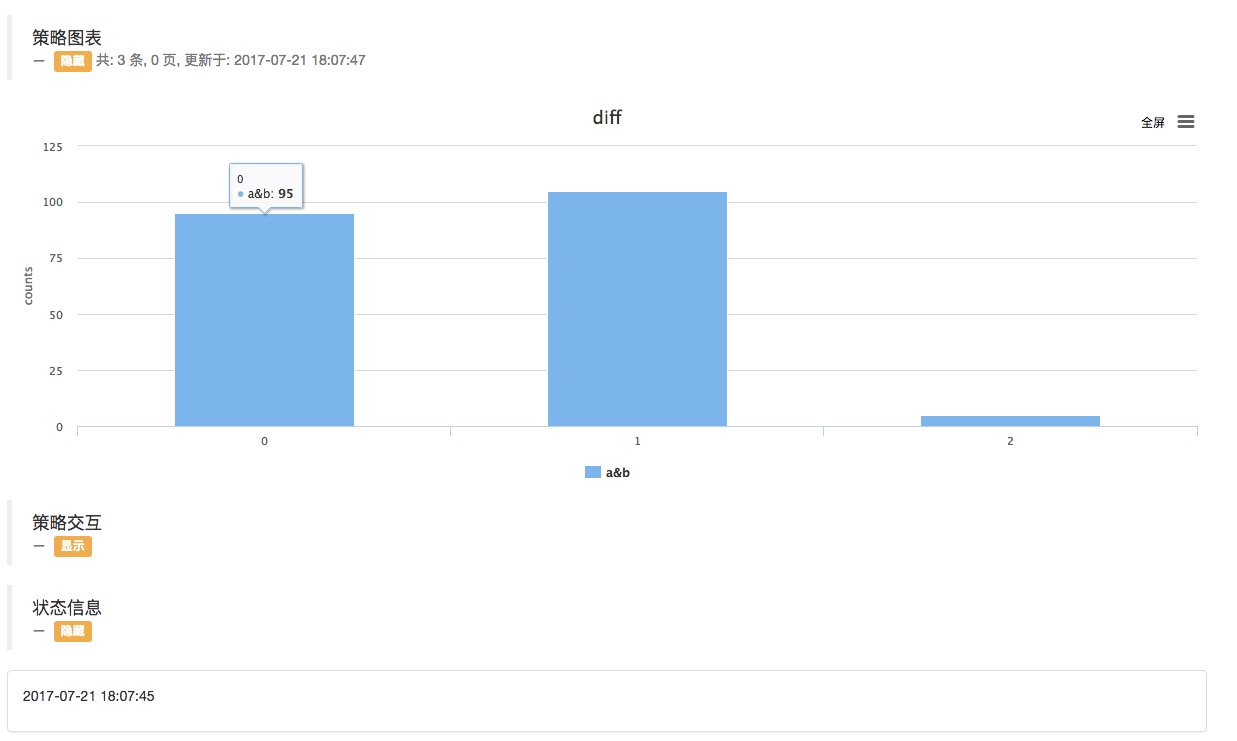
Contoh gambar dari diagram pilar
Di bawah ini adalah contoh dari diagram pilar yang tidak memiliki pengetahuan tentang hukum gambar.
- #### Kode sumber:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### Disket berjalan: