4
fokus pada
1296
Pengikut
2.9 Men-debug robot strategi selama operasi (JS - penggunaan fungsi eval yang cerdas)
Dibuat di: 2016-11-15 14:54:40,
diperbarui pada:
2017-10-11 10:21:40
 3
3
 3859
3859
Interaksi – Debugging strategi dalam operasi robot (JS eval fungsi yang berguna)
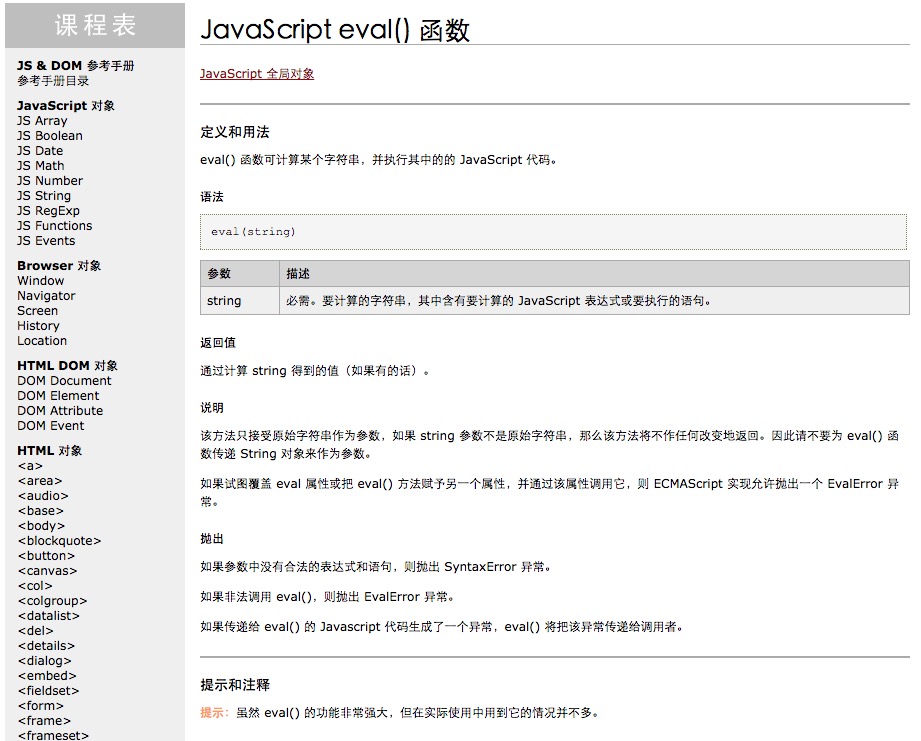
- #### Pertama, mari kita lihat fungsi eval di JS:
w3school


Setelah mempelajari fungsi eval, mari kita lihat implementasinya dalam strategi interaksi!
- #### Implementasi dalam Strategy Interaction:
Interaksi kebijakan memerlukan pengguna untuk menangani nilai yang dikembalikan oleh fungsi API GetCommand.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Di bawah ini kita akan menuliskan kode ini ke dalam kebijakan dan menyiapkan kontrol antarmuka interaktif. Kode tes lengkap:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
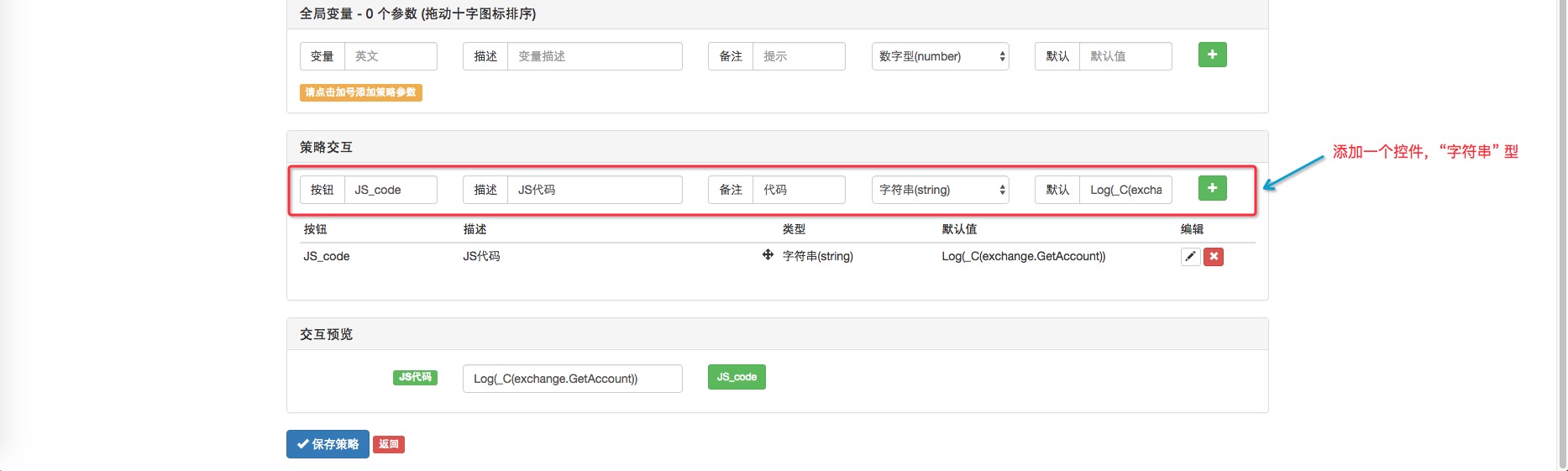
Tambahkan kontrol interaktif:

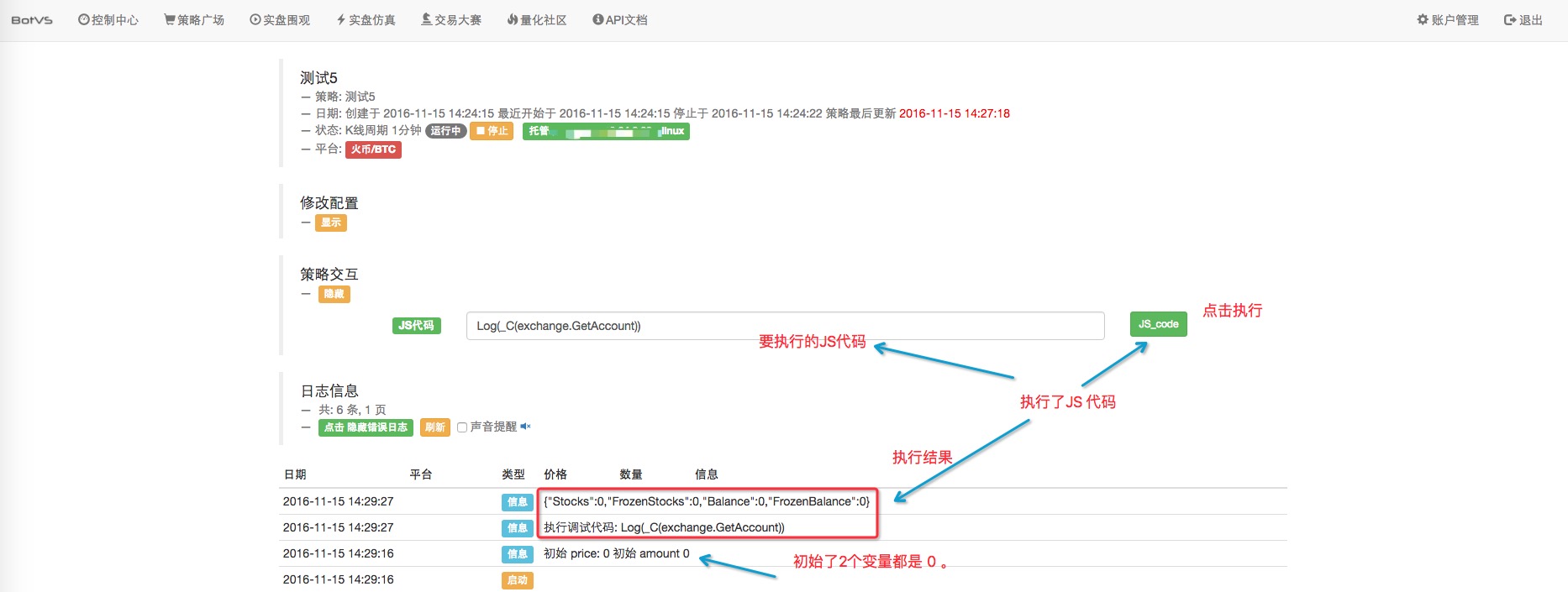
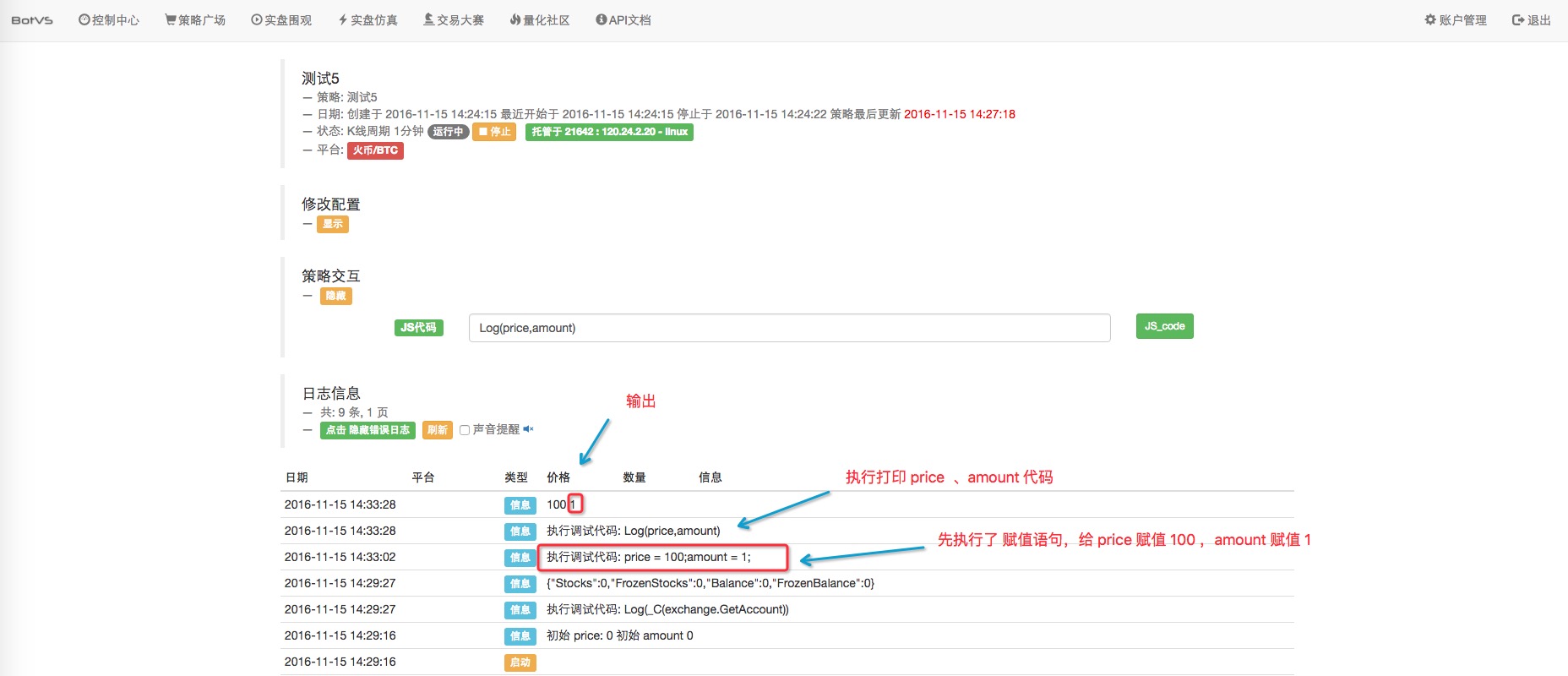
- #### Berjalanlah:
 Jadi, mari kita ubah variabel global price, amount.
Jadi, mari kita ubah variabel global price, amount.
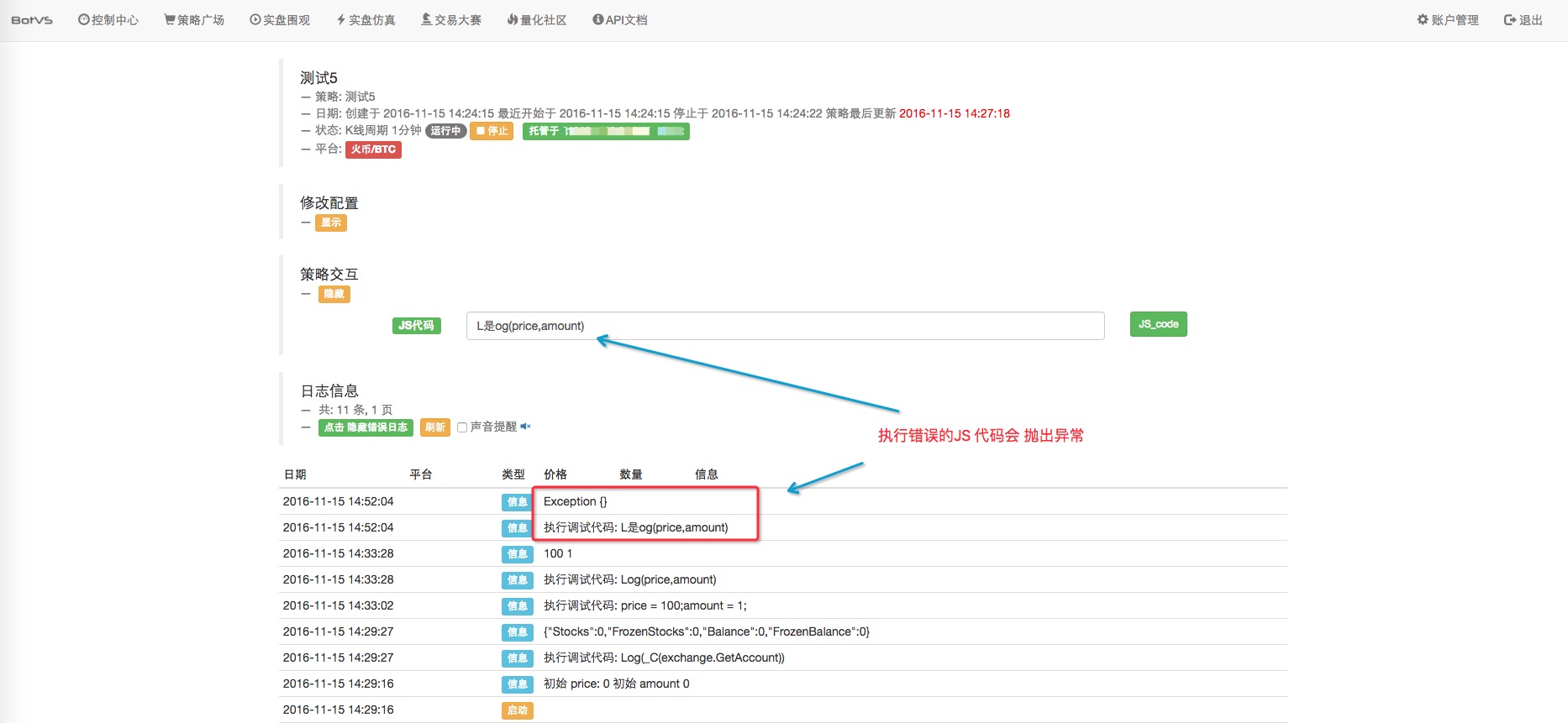
 Jika kode tersebut salah, maka akan ada pengecualian:
Jika kode tersebut salah, maka akan ada pengecualian: