2.9 운영 중 전략 로봇 디버깅(JS - eval 함수의 뛰어난 활용)
만든 날짜: 2016-11-15 14:54:40,
업데이트 날짜:
2017-10-11 10:21:40
 3
3
 3859
3859
상호 작용 – 전략 로봇 실행에서 디버깅 (JS eval 함수의 수작업)
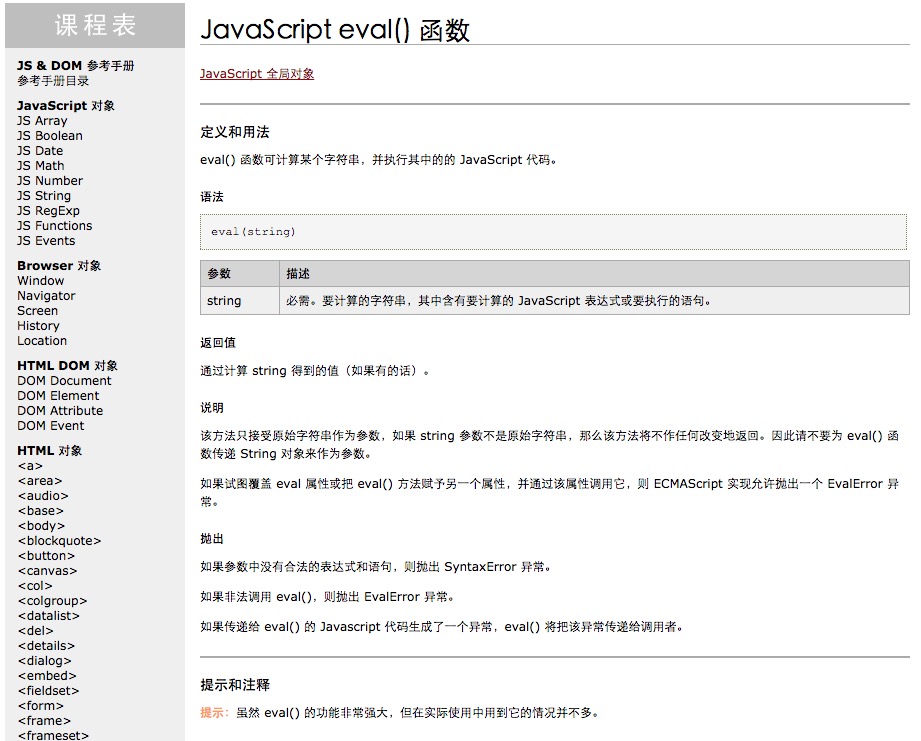
- #### 먼저 JS에서 eval 함수를 소개해 보겠습니다.
w3school


이 밸 함수를 이해한 후, 전략적 상호작용에 대한 코드의 구현을 살펴봅시다!
- #### 전략적 상호작용의 구현:
정책 상호 작용은 사용자가 API GetCommand 함수의 반환값을 처리해야 합니다.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
다음에는 이 코드를 정책에 입력하고, 인터페이스 컨트롤을 구성합니다. 전체 테스트 코드:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
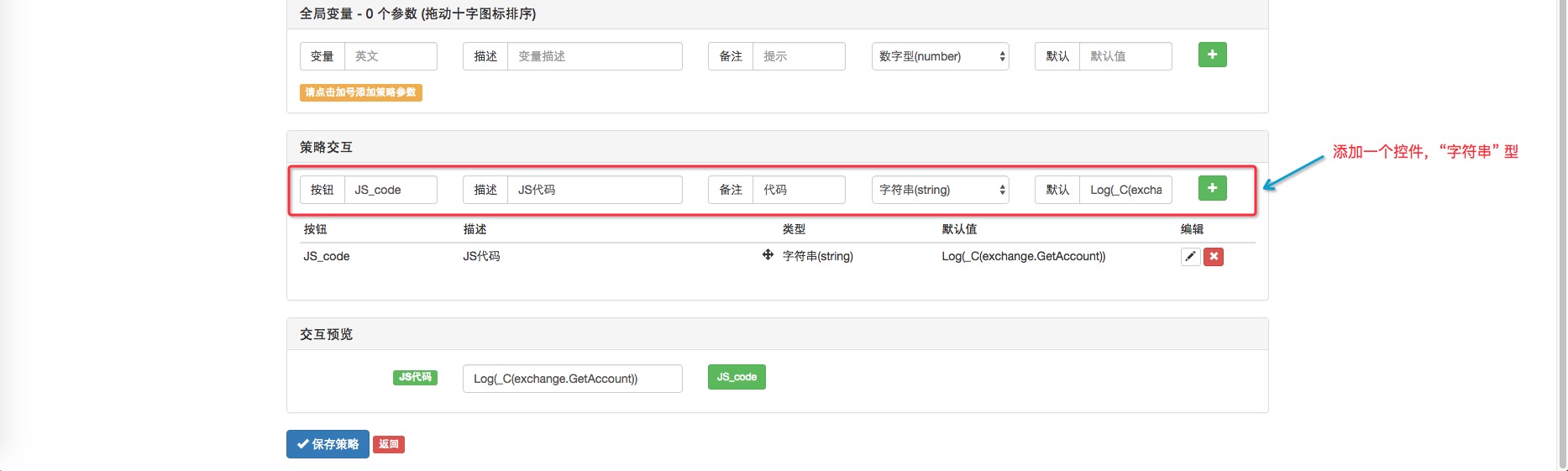
상호 작용 컨트롤을 추가합니다.

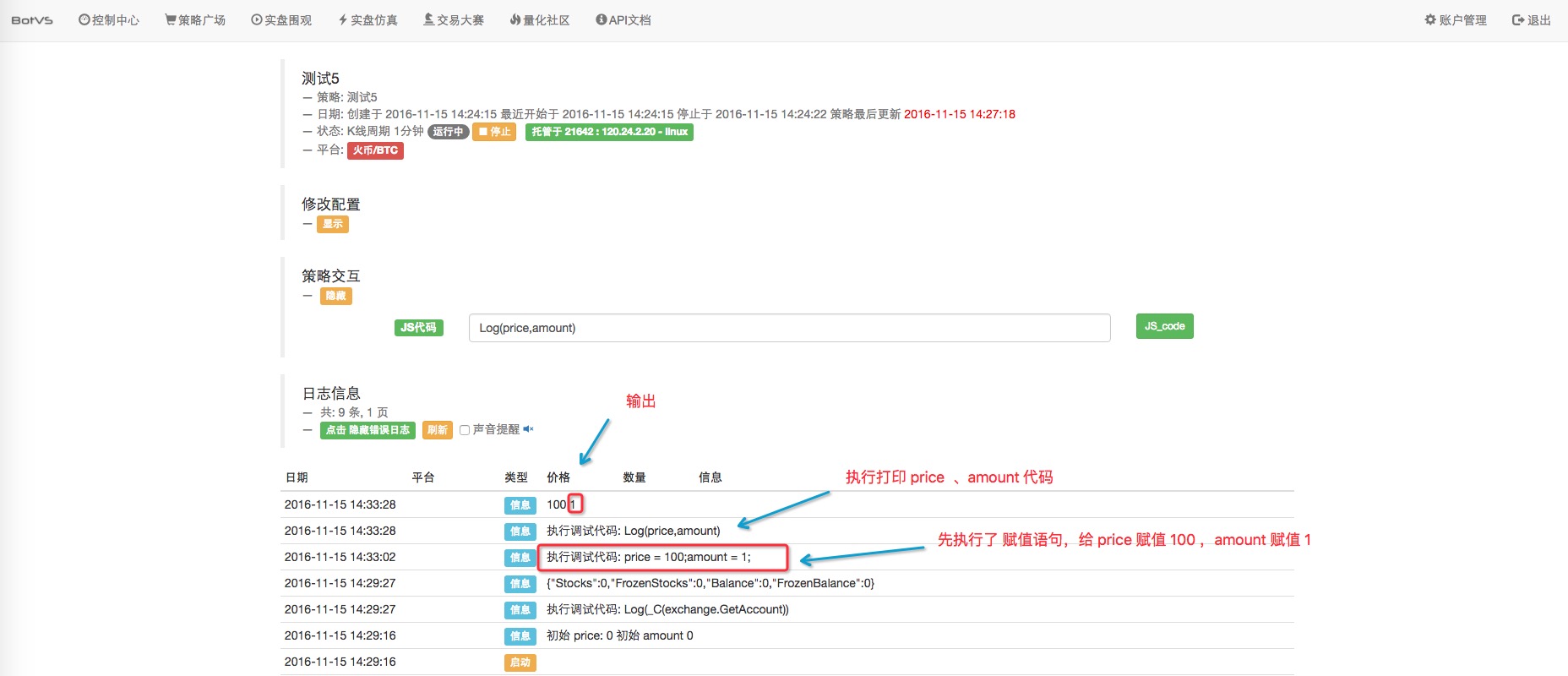
- #### 이 사진의 제목은:
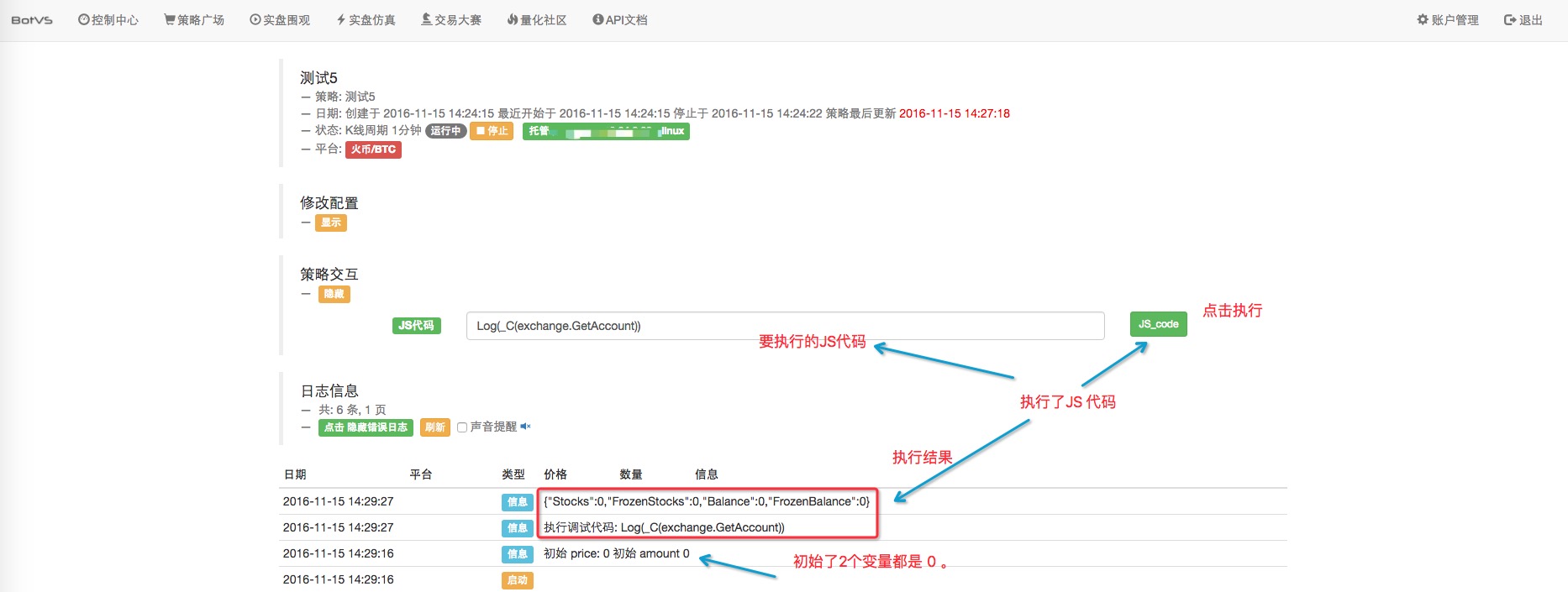
 그리고 우리는 전체적인 변수 price, amount를 수정합니다.
그리고 우리는 전체적인 변수 price, amount를 수정합니다.
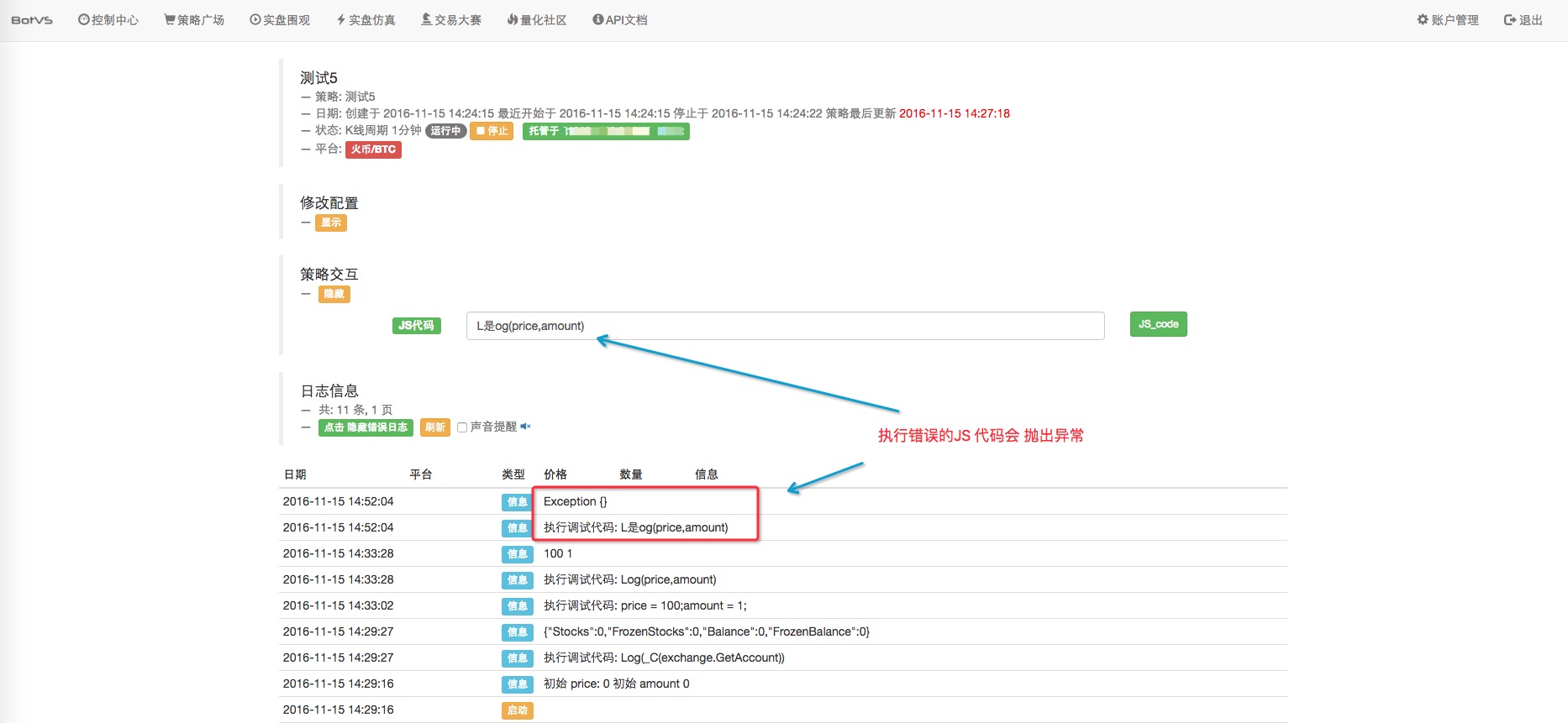
 만약 틀린 코드라면 예외를 던집니다.
만약 틀린 코드라면 예외를 던집니다.