Tetapan parameter antara muka strategi
 6
6
 5662
5662
Tetapan parameter antara muka strategi
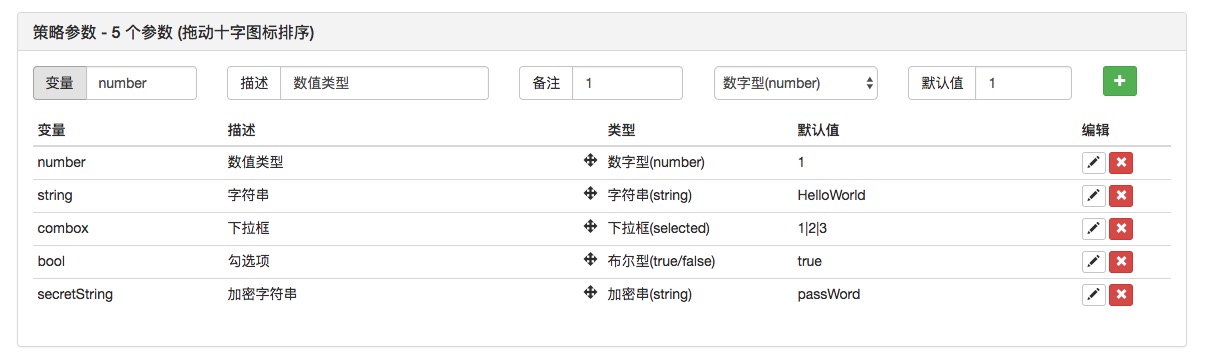
- ### 5 parameter antara muka

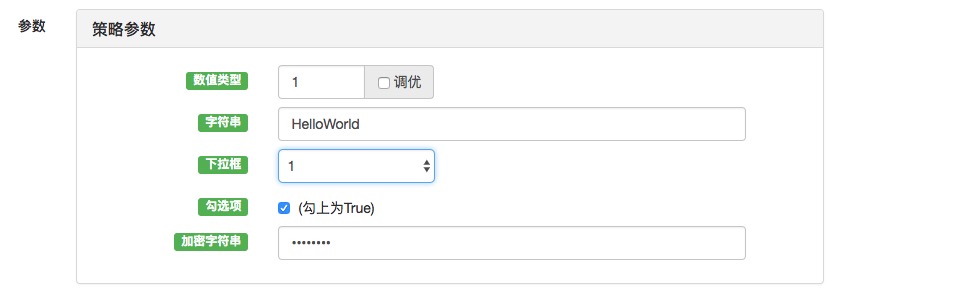
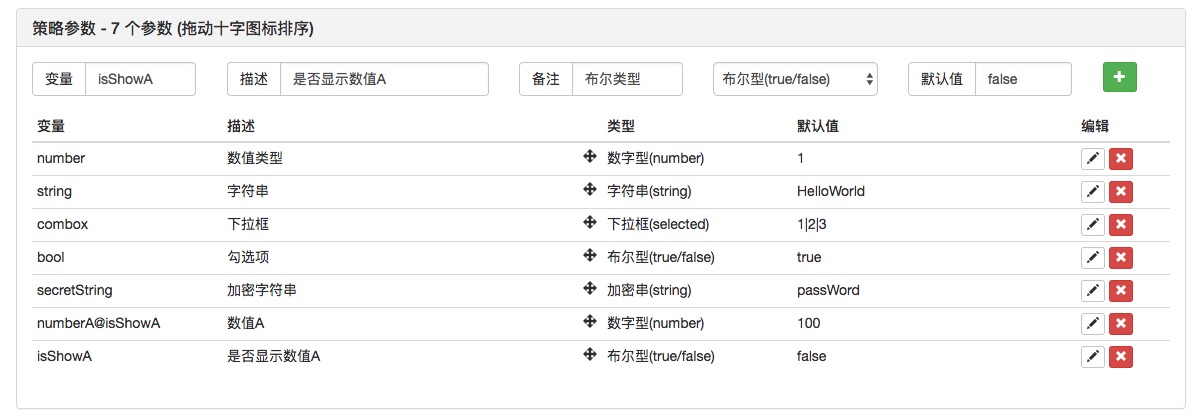
Parameter antara muka, di bawah bahagian penyuntingan kod pada halaman penyuntingan dasar, di bawah bahagian parameter dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar, di bawah bahagian penyuntingan dasar Parameter antara muka wujud dalam kod dasar sebagai pembolehubah global, iaitu, anda boleh mengubah suai parameter antara muka dalam kod. Parameter antara muka dalam kod strategi: nombor, string, combox, bool, secretString dalam gambar di atas. Penerangan Pilihan: Parameter antara muka Nama pada antara muka dasar. Catatan Pilihan: Penerangan terperinci parameter antara muka yang akan dipaparkan apabila tetikus berada di atas parameter antara muka. Jenis Pilihan: Jenis parameter antara muka ini, dijelaskan secara terperinci di bawah. Pilihan lalai: Nilai lalai bagi parameter antara muka tersebut.
- ### Tabel
Variabel deskripsi penyesuaian jenis penyesuaian pengesahan pengesahan |-|-|-|-|-| Nombor. Nombor. Nombor. String. string. nota. string. helloworld. Combox. kotak bawah. catatan. kotak bawah.|2|3| “bool” “check” “save” “true/false” “true” “true” “SecretString”, “Enkripsi string”, “Sign in”, “Enkripsi string”, “Password”
-
Jenis nombor
- javascript
Jenis pembolehubah: Number
-
Senar
- javascript
Jenis pemboleh ubah string: String Nilai lalai yang dimasukkan tidak perlu ditambah tanda petik, dan ia dikendalikan sebagai aksara.
-
Kotak bawah
- javascript
Jenis kotak gabungan pembolehubah: Number Nilai lalai: bentuk seperti 1gadgad2gadgad3 Variabel combox sendiri adalah nilai nombor, yang mewakili indeks tujuan yang dipilih oleh kawalan kotak bawah. Jadual penarik bawah pertama adalah 1, yang mempunyai nilai indeks 0, apabila anda memilih jadual ini, nilai combox adalah 0, dan secara analogi, jadual penarik bawah 2 mempunyai indeks 1 … Parameter default ialah kotak bawah pertama.

-
Pilihan (BullValue)
- javascript
Jenis Boolean Boolean
Jika dipilih, bool adalah true, jika tidak dipilih, bool adalah false.
-
Senar penyulitan
- javascript
Pemboleh ubah secretString Ia sama dengan menggunakan string. String yang dienkripsi akan dihantar secara terenkripsi, dan tidak akan dihantar secara bertulis. String encryption, yang mengubahsuai akan mencetuskan pencipta kuantitatif mekanisme pengesahan keselamatan, yang akan meminta input pengesahan kata laluan.

- #### Tetapan bergantung parameter
Anda boleh menetapkan satu parameter untuk membuat parameter lain berdasarkan pilihan parameter tersebut, untuk menunjukkan dan menyembunyikan. Sebagai contoh, kita menetapkan parameter numberA, yang merupakan satu jenis nilai angka. Kita buat numberA berdasarkan satu parameter: isShowA (jenis Bull) untuk menentukan benar atau salah numberA untuk dipaparkan atau disembunyikan.

Setelah disiapkan sedemikian, ia boleh diuji dengan pengukuran semula.

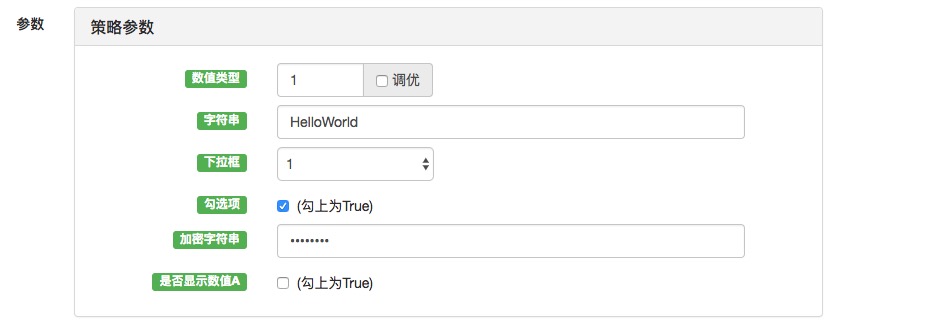
Apabila tiada parameter isShowA, numberA akan disembunyikan.
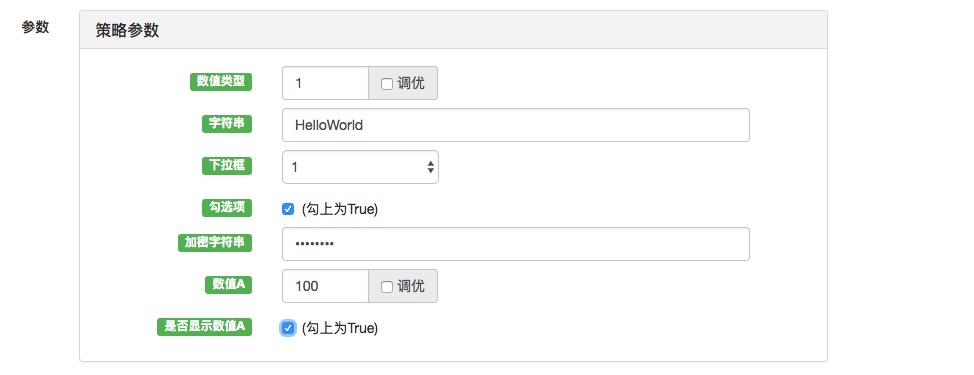
Kami pilih isShowA
tunjukkan:

Ini adalah kaedah untuk menyembunyikan dan memaparkan.
- ### Parameter antara muka dasar, kawalan interaksi, parameter pada templat, fungsi pengelompokan
Dalam satu strategi, jika anda ingin menunjukkan pengelompokan parameter, anda boleh menggunakan fungsi berikut:
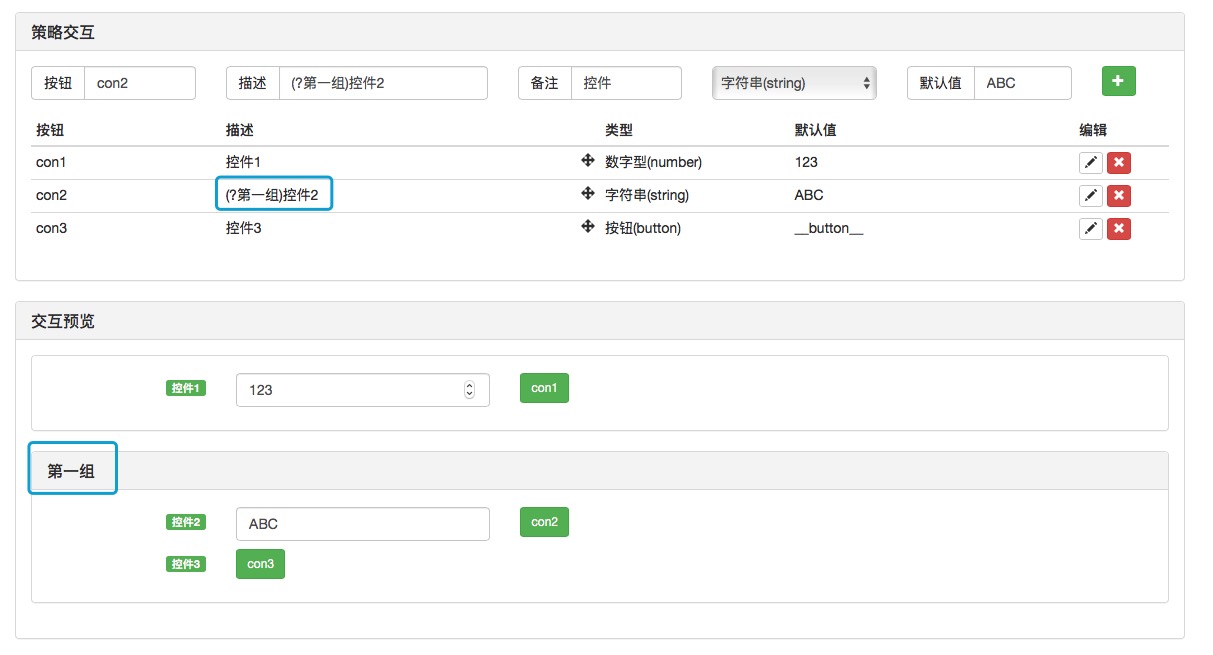
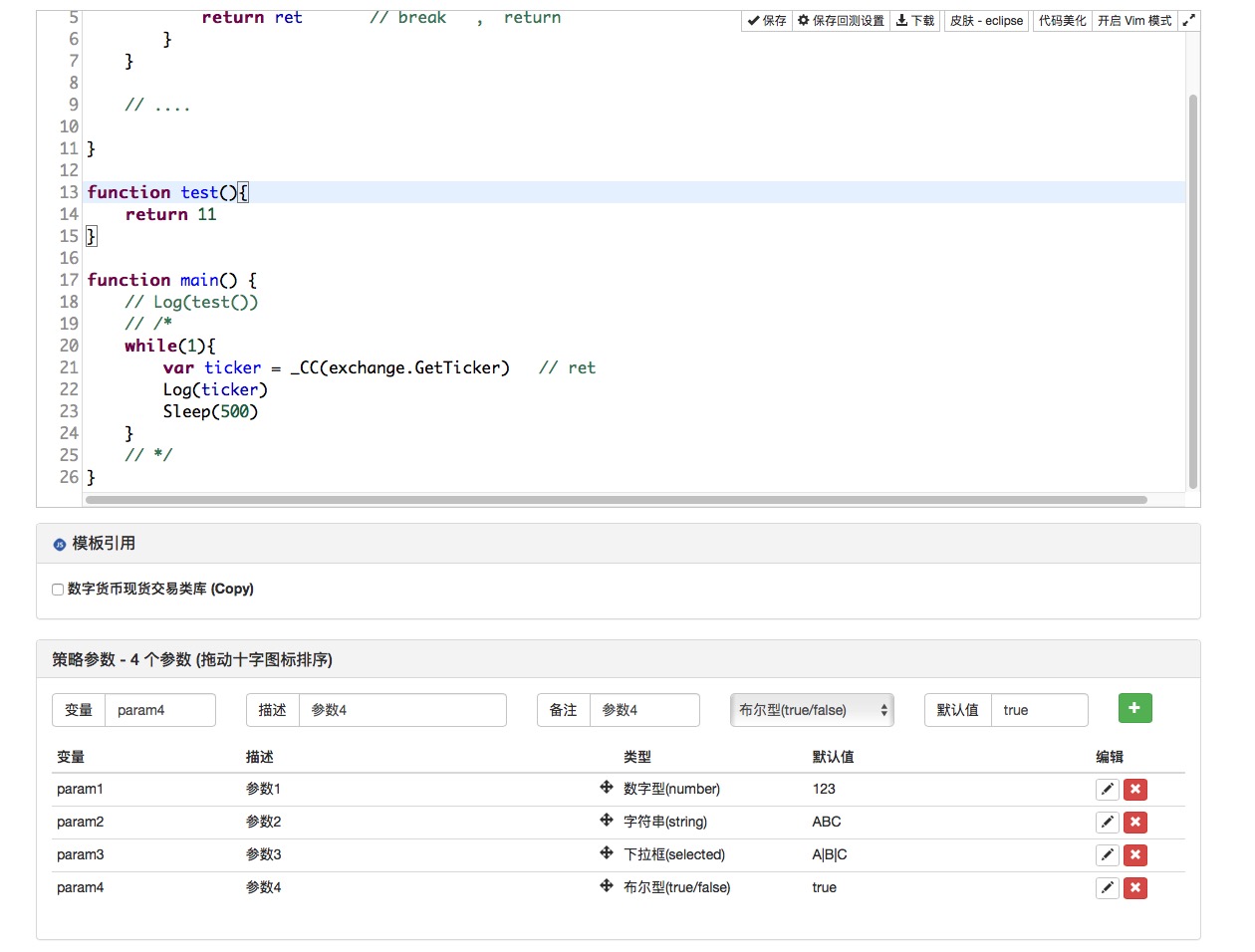
Sebagai contoh, parameter antara muka untuk satu strategi ujian adalah seperti ini:

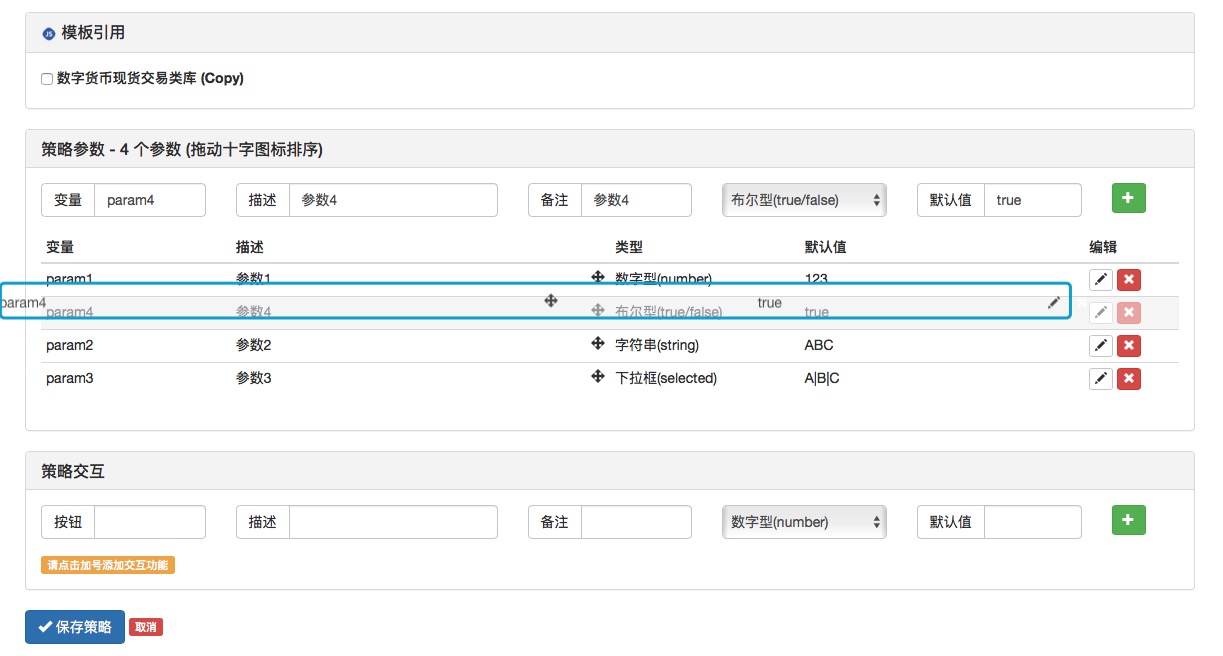
Sekarang, parameter ini akan dipaparkan dari atas ke bawah, nombor 1 hingga 4, dan jika saya ingin membahagikan nombor 1 dan nombor 4 dalam satu set yang akan dipaparkan di antara muka, saya boleh mengetuk  untuk menggerakkan nombor 4 ke bawah nombor pertama.
untuk menggerakkan nombor 4 ke bawah nombor pertama.

Sudah meletakkan argumen pertama dan keempat bersama-sama, seterusnya kita hanya menggunakan deskripsi argumen untuk membuat sedikit perubahan, supaya sistem dapat membahagikan parameter semasa pembaharuan. (Anda perlu memasukkan status bahasa Inggeris “ (?) ” untuk mengubah watak “! ” jika tidak, ia tidak akan berfungsi, deskripsi pengelompokan di belakang watak “ ? ” dapat digunakan untuk memasukkan bahasa Cina)
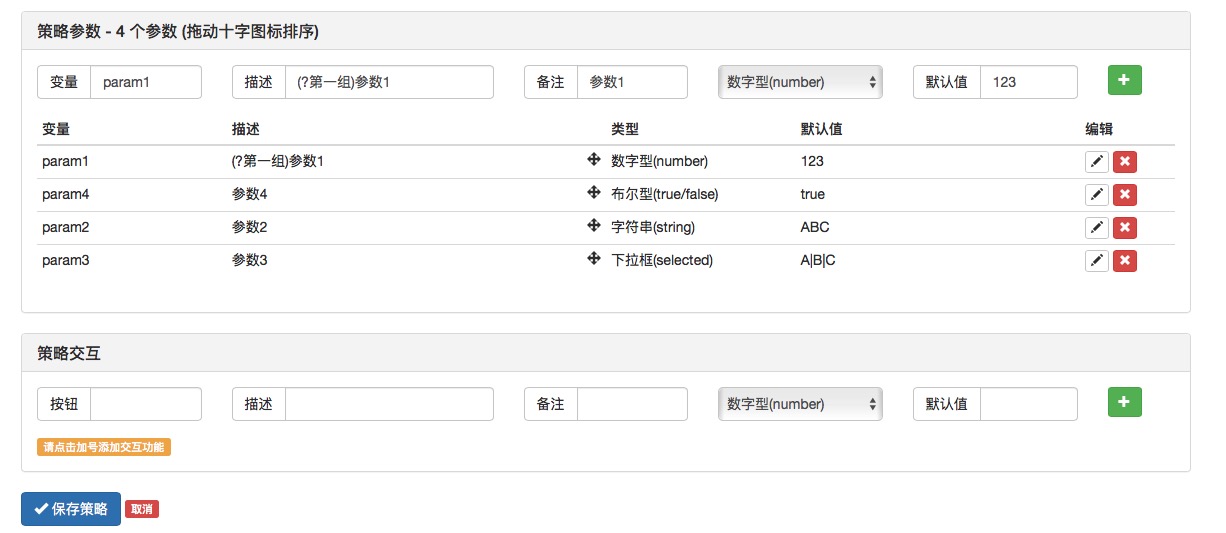
Masukkan kedudukan yang bermula dalam keterangan parameter (? Kumpulan Pertama)

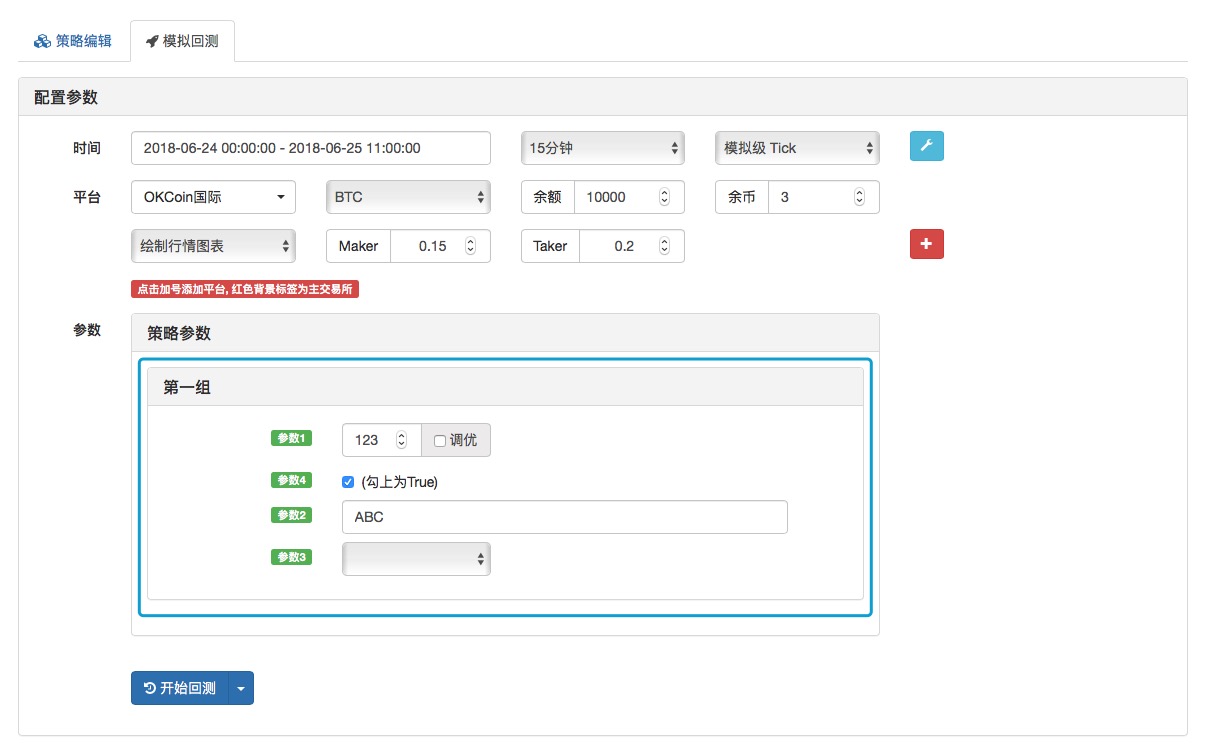
Ini adalah kesan:

Semua parameter dikelompokkan ke dalam kumpulan pertama. Sebabnya adalah jika ada maklumat keterangan parameter “ (?) ” maka pengelompokan dihasilkan, dan semua parameter selepas parameter ini dikelompokkan bersama. Kecuali jika ada maklumat keterangan parameter yang mempunyai tetapan pengelompokan “ (?) ” baru, maka pengelompokan baru akan dihasilkan. Nama pengelompokan boleh diulang.
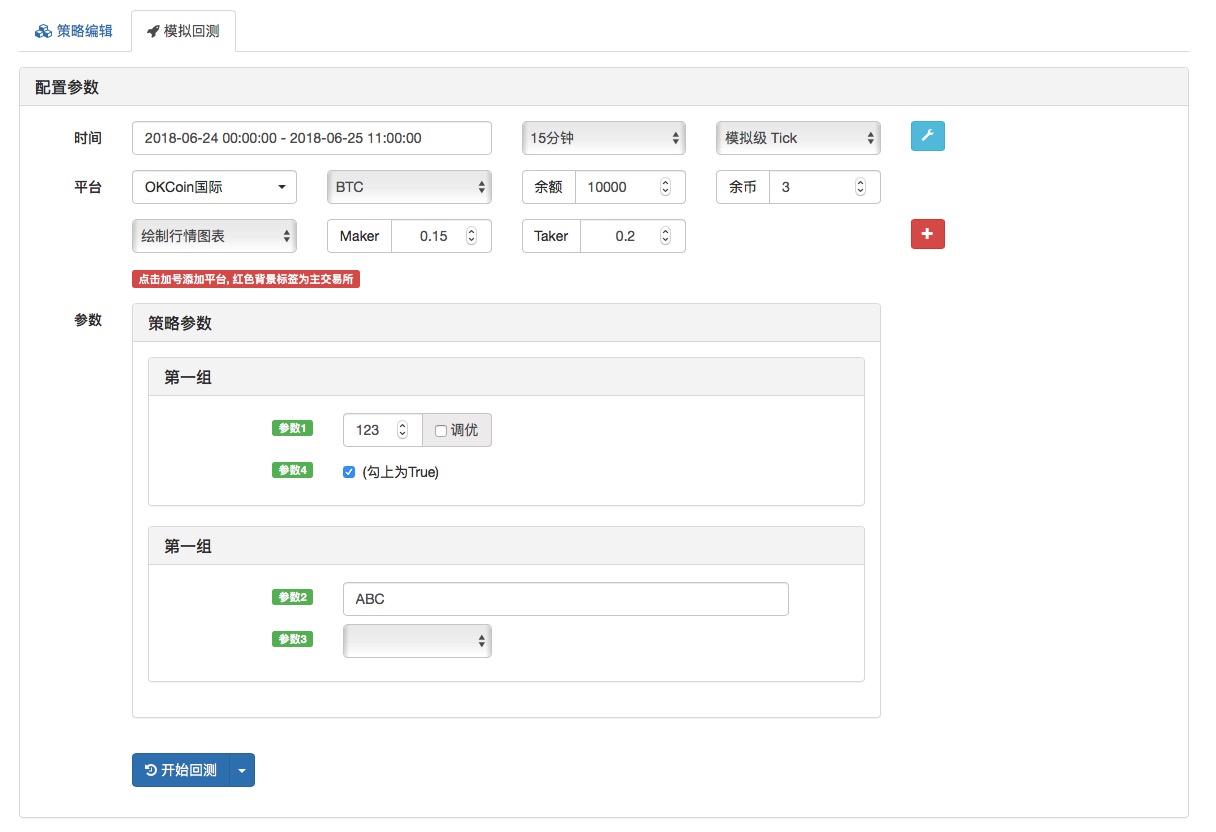
Sebagai contoh, tambah satu lagi nama sub-kumpulan iaitu “kumpulan pertama”:

tunjukkan:

Begitu juga, tetapan pengelompokan “ (?) ” pada kawalan interaksi, anda juga boleh mengelompokan kawalan: