4
پر توجہ دیں
1297
پیروکار
2.4 آرڈر کی معلومات حاصل کریں، آرڈر منسوخ کریں، تمام نامکمل آرڈر کی معلومات حاصل کریں۔
میں تخلیق کیا: 2016-11-08 17:04:56,
تازہ کاری:
2017-10-11 10:20:06
 20
20
 5534
5534
آرڈر کی معلومات حاصل کریں، آرڈر منسوخ کریں، تمام زیر التواء آرڈرز کی معلومات حاصل کریں
- ### GetOrder ، GetOrders ، CancelOrder فنکشن کا استعمال
اس سیکشن میں ہم دو اپنی مرضی کے مطابق افعال کو لاگو کرنے کے لئے ہیں CancelPendingOrders اور StripOrders تاکہ تمام نامکمل لٹکن کو منسوخ کیا جاسکے ، اس کے لئے ان API کو سیکھیں۔
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### اپنی مرضی کے مطابق CancelPendingOrders فنکشن GetOrders، CancelOrder ((ڈیجیٹل کرنسی کے لین دین کی کلاس روم سے نکالا گیا): تمام زیر التواء آرڈرز کو منسوخ کریں ، جس کی قسم طے کی جاسکتی ہے۔
تصویر کے کاپی رائٹ:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
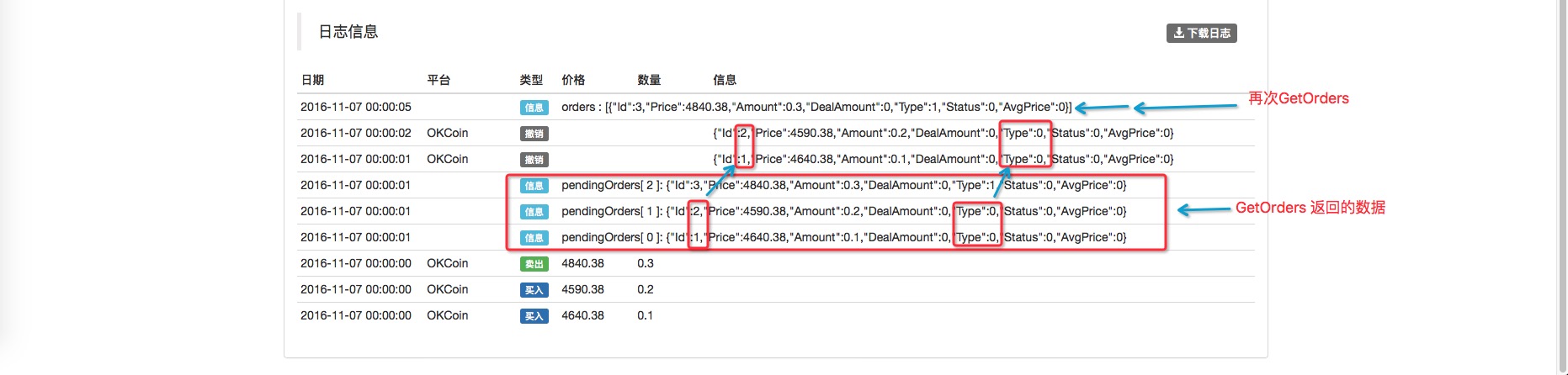
بیک ٹیسٹنگ کے نتائج:

آپ دیکھ سکتے ہیں کہ صرف خریدنے اور خریدنے کے لئے زیر التواء فہرستوں کو منسوخ کردیا گیا ہے ، اور CancelPendingOrders فنکشن کو کال کرنے کے بعد ، دوبارہ کال کریں GetOrders اب بھی فروخت شدہ زیر التواء فہرستوں کو حاصل کرنے کے قابل ہے ((ابھی تک منسوخ نہیں کیا گیا ، اور نہ ہی مکمل کیا گیا ہے))
- ### اس کے بعد ، اپنی مرضی کے مطابق فنکشن StripOrders پر نظر ڈالیں ، جو GetOrder کے لئے استعمال کیا جاتا ہے (جو ڈیجیٹل کرنسی کے ٹرانزیکشن کلاس روم سے بھی نکالا گیا ہے): آرڈرId کے علاوہ تمام غیر منقولہ لسٹنگ کو ہٹا دیں جو پیرامیٹرز کے ذریعہ بیان کی گئی ہیں۔
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
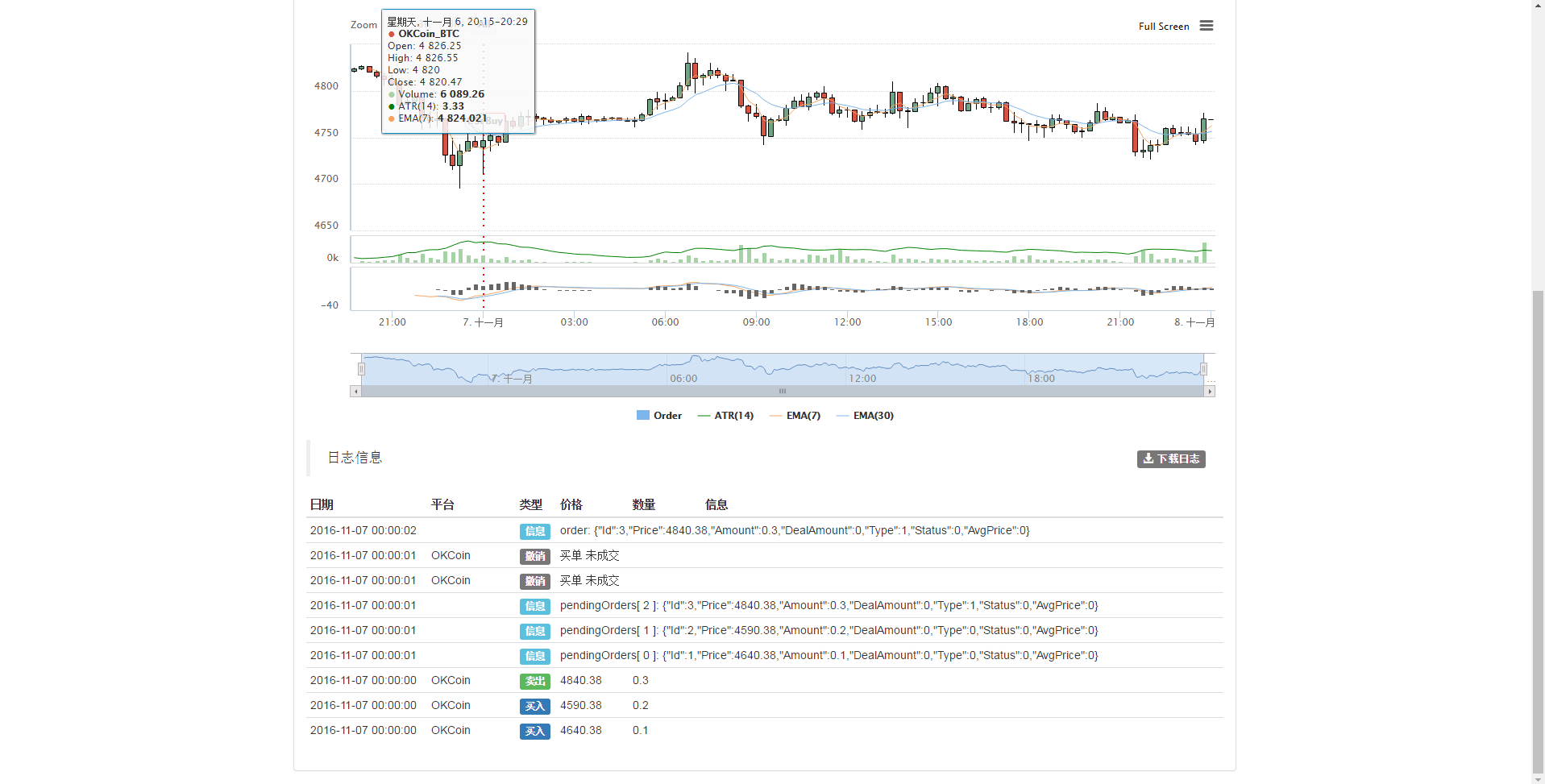
بیک ٹیسٹنگ کے نتائج:
 آپ دیکھ سکتے ہیں کہ StripOrders فنکشن نے ID3 کے علاوہ تمام نامکمل لٹکی ہوئی فہرستوں کو منسوخ کردیا ہے۔
آپ دیکھ سکتے ہیں کہ StripOrders فنکشن نے ID3 کے علاوہ تمام نامکمل لٹکی ہوئی فہرستوں کو منسوخ کردیا ہے۔
ان دو اپنی مرضی کے مطابق افعال کے ذریعہ ، آپ کو GetOrder ، GetOrders ، اور CancelOrder تین API کا استعمال شروع کرنا چاہئے۔