使用方法,首先引用这个模板类库 在每一个脚本文件里面添加 \(.fileLineMark("main", 35) 第一个参数:文件名 第二个参数:这行代码在文件里面的行号 并保证在追踪错误之前,这行代码被执行 最后在策略代码加上 main = \).tryfunc(main) 以保证所有的调用都通过try
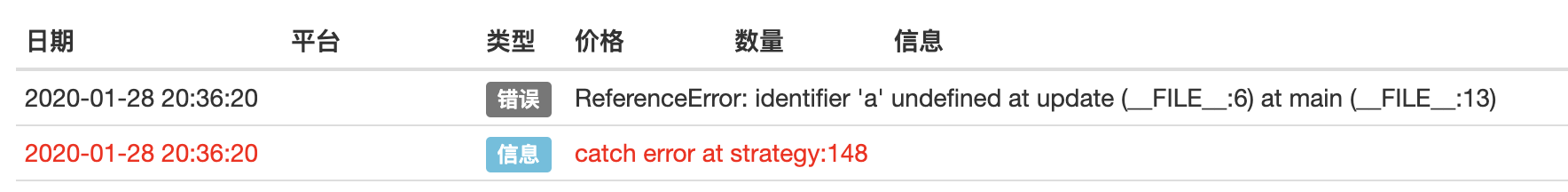
在策略报错时,会自动有一行红字指出在哪个文件的哪一行
原理:托管着加载js代码的方式,是把所有的js代码,包含类库,合并成一个大文件载入;找出每个文件在大文件中的位置,最后报错时候,反向对应,即可知道具体报错的行号

策略源码
var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
全部留言
小草
这个有意思,看看
2020-02-03 20:17:25
小草
可以做的,只是当时没考虑
2020-02-05 10:13:33
leviyuan
哈哈,逆向考虑你们内部怎么做的~ 不完全准确,但是有帮助,嘿嘿
2020-02-04 16:53:57