Explore the new functions of FMZ strategy editor: How ChatGPT improves your quantitative productivity significantly
 0
0
 1085
1085

Explore the new functions of FMZ strategy editor: How ChatGPT improves your quantitative productivity significantly
For quantitative trading and programmatic trading beginners, what are the biggest difficulties in learning? Generally speaking, there are several reasons:
- Basic knowledge deficiency: including basic concepts, market rules, trading knowledge, strategic thinking, etc.
- Poor programming foundation: including logical expression, program design and writing, program debugging and error correction.
- Weak logical thinking: the process of thinking can cause confusion easily, and the more you think, the more confused you become.
- Self-study difficulties: When encountering problems, it is difficult to know where to start solving them, and the direction of problem searching may not even be clear.
With the development of AI technology, solutions to these problems can be found to some extent. The recently popular ChatGPT can be used as a tool for quantitative trading learning, research, and creation. With FMZ platform’s new upgrade for strategy editor and integration with ChatGPT, it improves the productivity of quantification greatly. Let’s explore the new functions of FMZ strategy editor together!
Use ChatGPT to assist in code design
Although the current capabilities of ChatGPT are already very powerful, and it can understand human questions very well, the answers it provides are still highly sensitive to factors such as the completeness and accuracy of the question description. If the described scenario or question content is not accurate, ChatGPT may be unable to provide a perfect answer. Therefore, when using it to solve some problems, it is necessary to try to express them correctly and completely.
Next, we will use the ChatGPT function of the FMZ platform strategy editor to solve a code design problem. Log in to the FMZ platform and go to the strategy editing page.
1. Summon ChatGPT

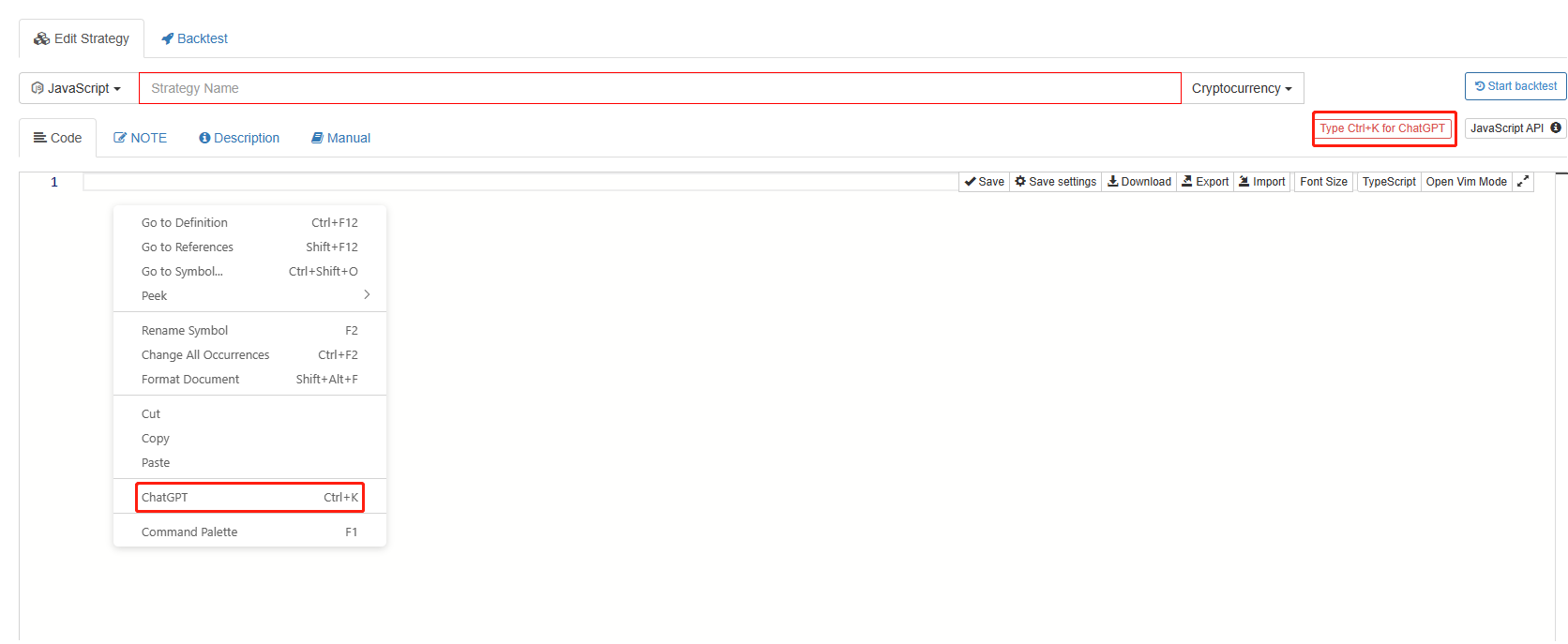
Right-click on the blank space, select ChatGPT option and click to call out ChatGPT, or use Ctrl+K to call out ChatGPT.
2. The technique of asking questions
If I am a quantitative trading beginner now, I have a requirement:
Use one-minute K-line to synthesize any period K-line data.
As a beginner, my programming ability is poor, and I really don’t know how to write such an algorithm. In the past, I could only search for information and ask experts for help. Now, with ChatGPT, I can ask it for answers directly. Of course, as mentioned above, describing the requirement directly: “Use one-minute K-line data to synthesize any period K-line data”. GPT is unlikely to give you a 100% usable answer, so you still need to try your best to describe the problem thoroughly. Taking the requirement as an example, I kept adjusting my questions and asked many times before getting a usable answer that met my needs.
So let’s make this requirement description a little more complete:
> On the FMZ platform, calling the exchange.GetRecords(60) function can obtain one-minute K-line data, and the data structure is: [{
> Time : Millisecond timestamp, // Start time of the period
> Open : 1000,
> High : 1500,
> Low : 900,
> Close : 1200,
> Volume : 1000000
> }, ...]
> Please design an algorithm that uses one-minute K-line data to synthesize any minute's K-line data. For periods that can be divided by 60 minutes, start counting from the whole point of 0 minutes. Implement it in Javascript language, write this algorithm as a separate function, test it in the function main() and use $.PlotRecords(KLineData, "name") for drawing.
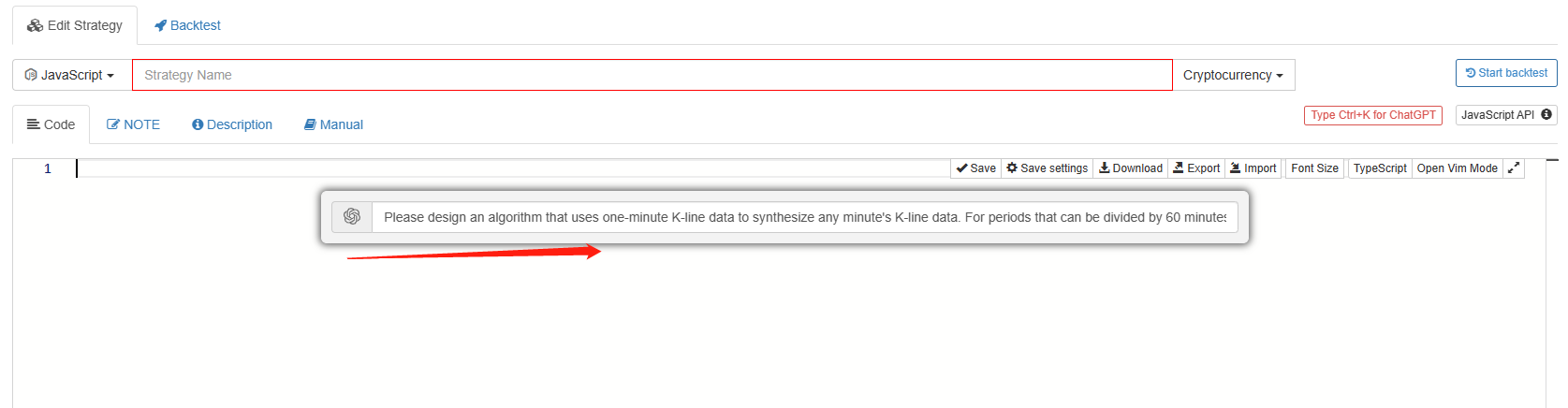
After calling out ChatGPT, you can fill in the optimized question content mentioned above.

ChatGPT starts working.

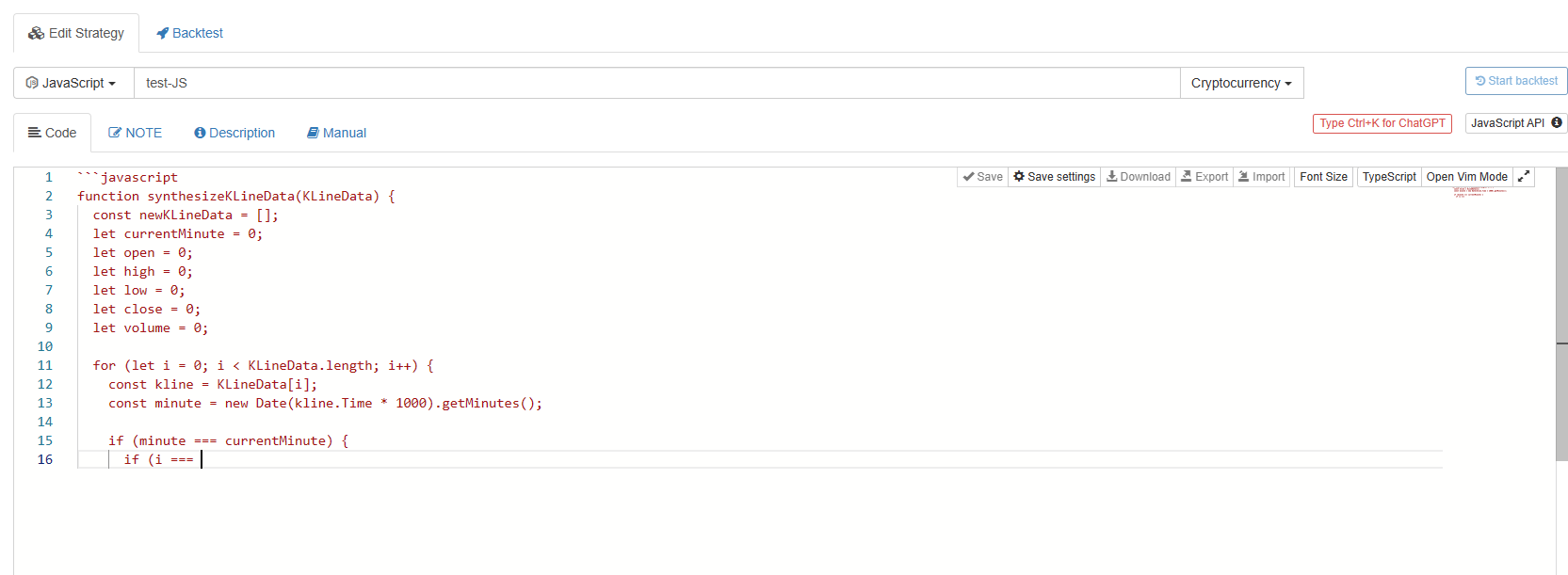
Wait for it to finish writing.

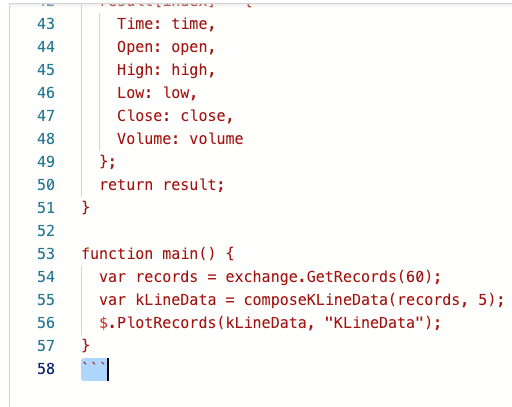
Sometimes ChatGPT adds
 symbols to wrap the code, which in markdown indicates that the wrapped content is code. So we just need to remove the first and last lines. Since I asked it to use
symbols to wrap the code, which in markdown indicates that the wrapped content is code. So we just need to remove the first and last lines. Since I asked it to use $.PlotRecords(KLineData, "name") for drawing, the strategy needs to reference a drawing library in order to draw. The purpose of drawing is to verify whether the K-line data synthesized by Chat GPT’s code is correct.
Regarding what a template library is, I will not elaborate here; you can refer to FMZ’s API documentation for more information, The address of the Plot Library.
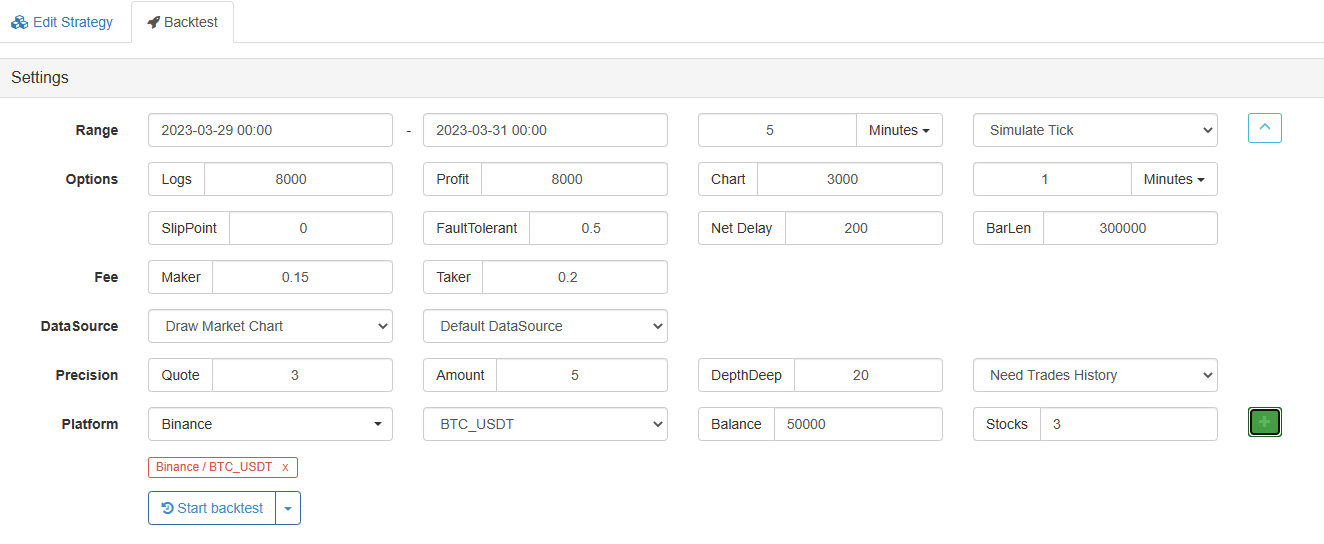
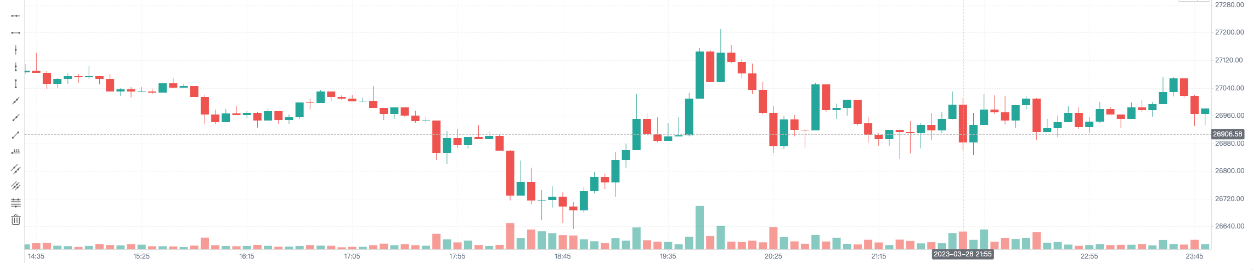
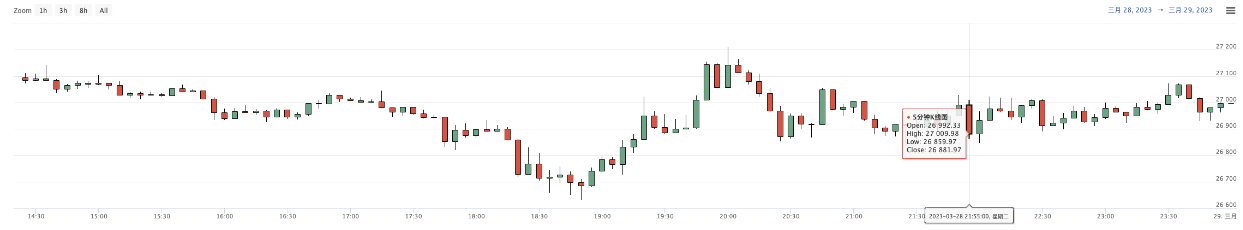
The code provided by ChatGPT can be backtested directly. I set the default K-line period of the backtesting system as 5 minutes, which is used for comparing with K-line charts drawn from K-line data calculated by Chat GPT’s algorithm.

3. Backtest test code given by ChatGPT


Preliminarily, it seems that the algorithm given by ChatGPT to synthesize 5-minute K-line from 1-minute K-line is correct.
4. Complete code written by ChatGPT:
/*
Synthesize arbitrary minute K-line data
@param {Array} records - One-minute K-line data
@param {Number} period - Synthetic period, unit in minutes
@return {Array} - Synthesized K-line data
*/
function composeKLineData(records, period) {
var result = [];
var index = 0;
var open = records[0].Open;
var high = records[0].High;
var low = records[0].Low;
var close = records[0].Close;
var volume = records[0].Volume;
var time = records[0].Time - records[0].Time % (period * 60 * 1000);
for (var i = 1; i < records.length; i++) {
var record = records[i];
if (record.Time < time + period * 60 * 1000) {
high = Math.max(high, record.High);
low = Math.min(low, record.Low);
close = record.Close;
volume += record.Volume;
} else {
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
index++;
open = record.Open;
high = record.High;
low = record.Low;
close = record.Close;
volume = record.Volume;
time = record.Time - record.Time % (period * 60 * 1000);
}
}
result[index] = {
Time: time,
Open: open,
High: high,
Low: low,
Close: close,
Volume: volume
};
return result;
}
function main() {
var records = exchange.GetRecords(60);
var kLineData = composeKLineData(records, 5); // Synthesize 5-minute K-line data
$.PlotRecords(kLineData, "KLineData");
}
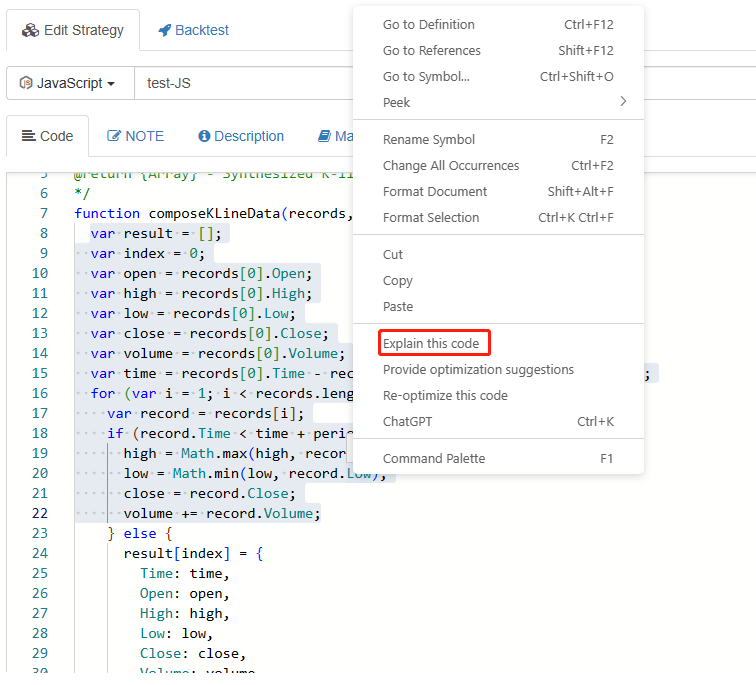
Use ChatGPT to explain code
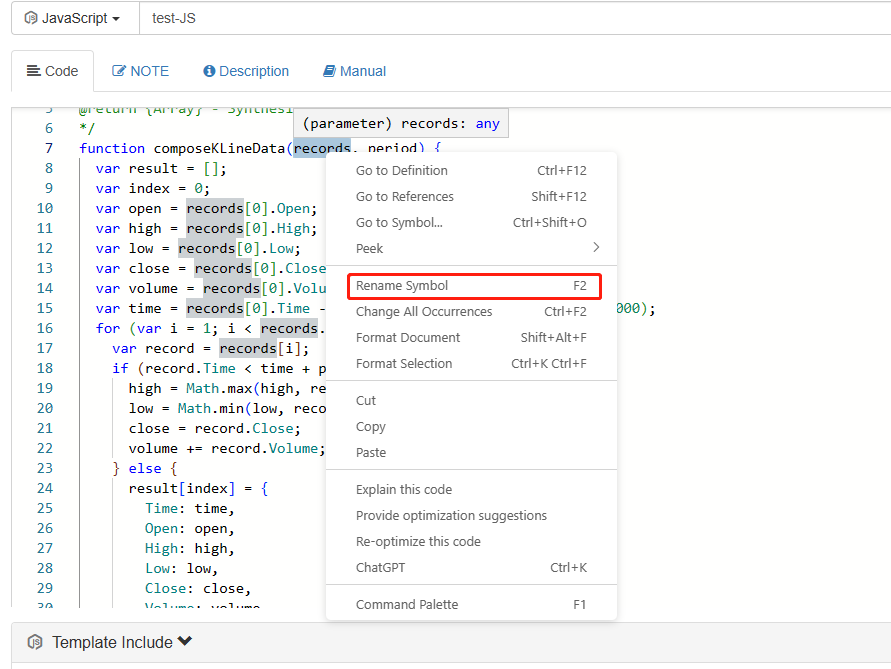
FMZ’s integrated ChatGPT not only helps you write code, but also helps you explain the code. Select the composeKLineData function in the code just written by ChatGPT, right-click to show the menu:

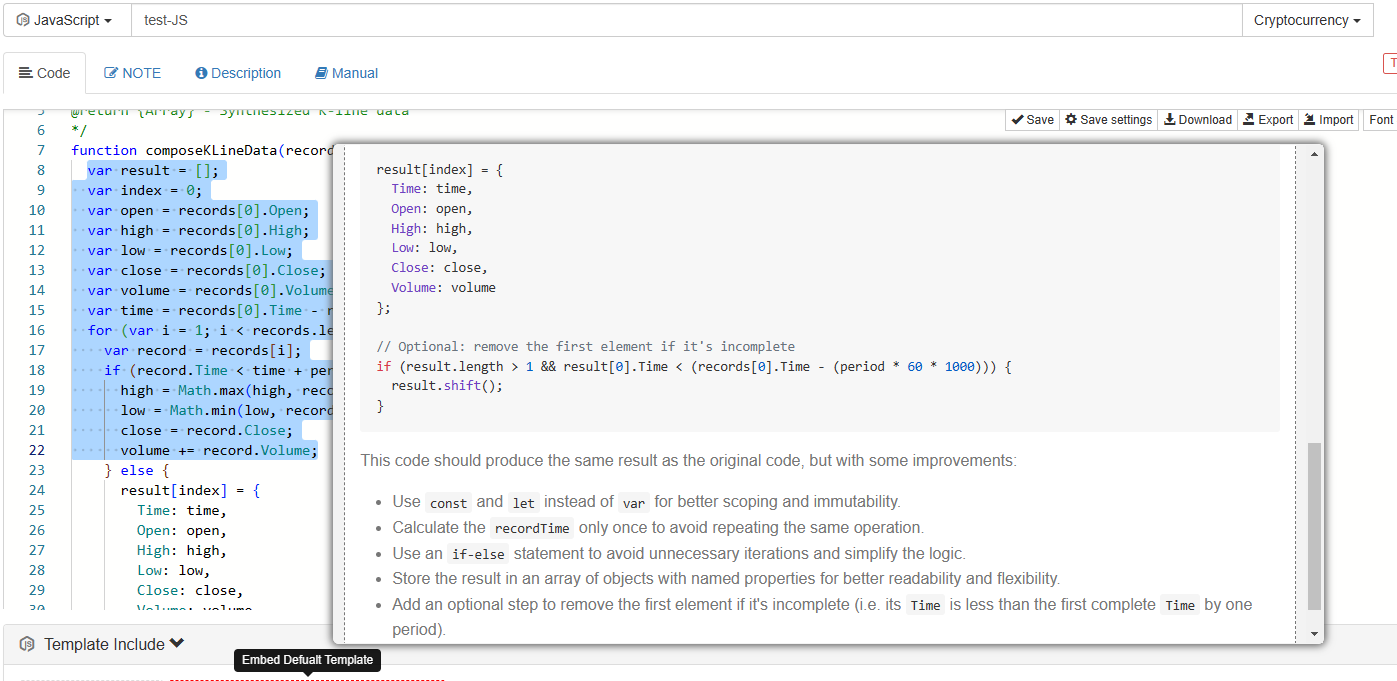
Use ChatGPT to give suggestions and optimize code
Even ChatGPT can provide optimization suggestions and optimized code.

Other functions added to the editor
The FMZ editor update, in addition to adding the ChatGPT function. It also optimizes and enhances the online programming experience, adding many convenient functions.
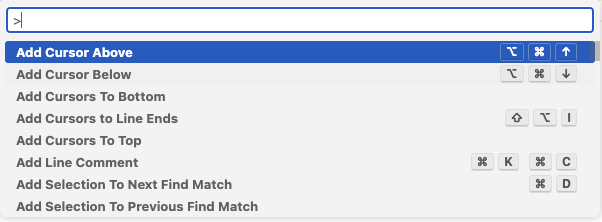
View shortcut combinations
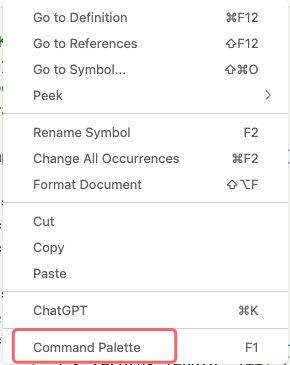
Right-click in the blank space or when selecting code to show the menu.

It displays various shortcut key combinations.

Modify variable name
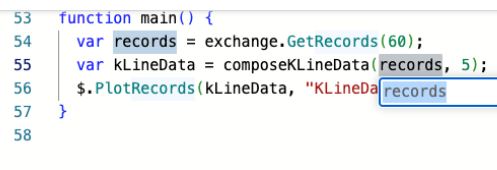
Rename Symbol to modify the local variable name.


It only changed the variable name records in the main function of the above picture.
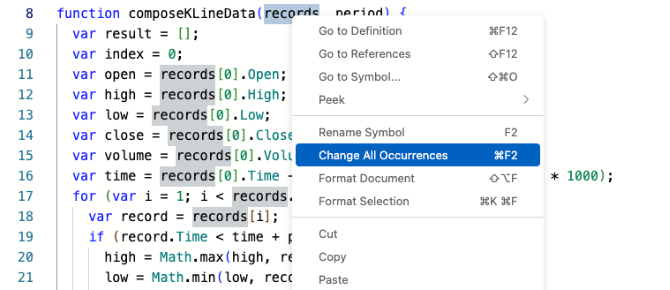
Modify all the same content
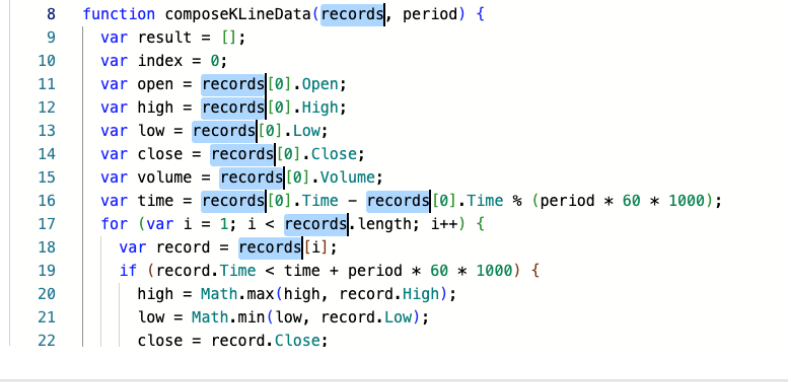
Change All Occurrences, select a variable name, word, and edit all the same content in the text simultaneously.


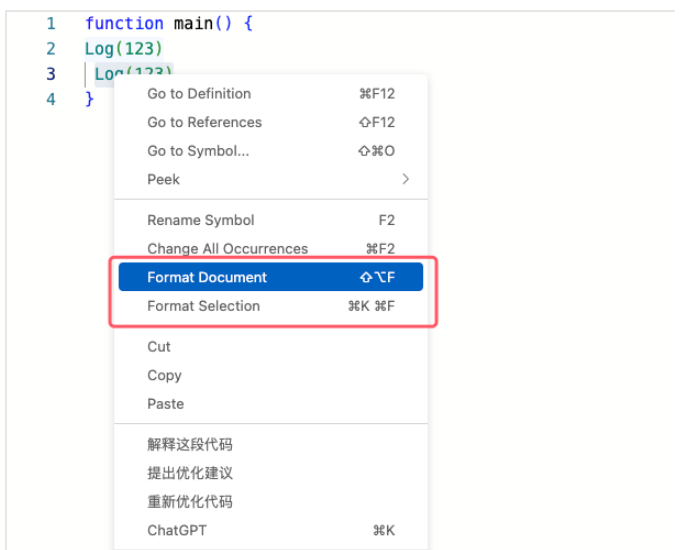
Formatting (code optimization, automatic alignment format)
Format Selection, format the selected code.
Format Document, format all code.

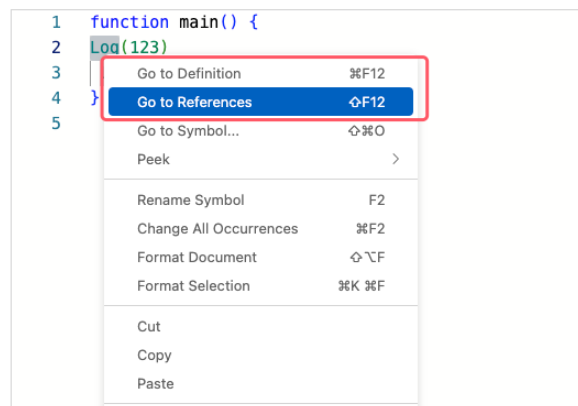
Go to Definition, Reference
Go to Definition: Go to Definition. Go to References: Go to References. Go to Symbol…: Go to variable names, function names, etc.

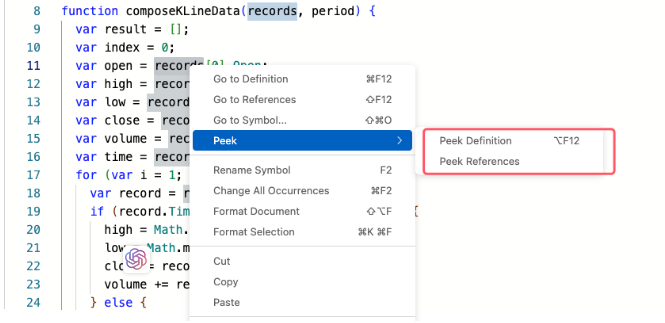
Peek Definition, Peek References
Peek Definition: Definition preview, view the definition of the selected code without leaving the current line of code. Peek References: Quote preview, view the references to the current code line in other code lines without leaving the current code line, it can go quickly, in order to understand the code logic and structure better.

- Regarding how to place BitMEX Post-Only Limit Orders and Batch Orders using IO (an example)
- Open source FMZ Quant TA library, learn to use (with Javascript/Python/C++ versions)
- FMZ Quant Trading Platform Custom Protocol Access to Customized Exchanges
- FMZ Has Launched Python Local Backtest Engine
- Advanced tutorials for FMZ Quant platform strategy writing
- Application of the "__Thread" function in JavaScript strategy design
- JavaScript策略设计中的__Thread函数应用
- Teach you to design template class library to get K-line data of specified length
- 教你设计获取指定长度K线数据的模板类库
- Get Started with web3 Development Easily Based on Ethereum Using FMZ
- 探索FMZ策略编辑器的新功能:ChatGPT如何大幅提升您的量化生产力
- 使用FMZ轻松入门基于以太坊的web3开发
- Digital Currency High-Frequency Strategy Detailed Introduction
- Introduction to Detailed High-Frequency Trading Strategies for Cryptocurrencies
- How to Solve the World Pi Day OKX Private Key Puzzle Award (with complete code)
- 如何破解世界圆周率日OKX的私钥谜题大奖(附带完整代码)
- 数字货币高频策略详细入门
- Concurrent Strategy Execution with JavaScript Multithreading Support
- 让策略程序真正并发执行,给JavaScript策略增加系统底层多线程支持
- If you don't know how to write a strategy in such an easy-to-learn and easy-to-use Pine language...