FMZ মধ্যবর্তী টিউটোরিয়াল
লেখক:ঘাস, তৈরিঃ 2019-04-12 14:28:19, আপডেটঃ 2024-02-05 20:07:56[TOC]

এই টিউটোরিয়ালটি এফএমজেড প্ল্যাটফর্ম সম্পর্কে আরও বিশদ,এপিআই ব্যবহারের বিষয়ে আরও ব্যবহারিক দক্ষতা অন্তর্ভুক্ত করবে। এই মধ্যবর্তী টিউটোরিয়ালটি শেখার আগে আপনাকে শিক্ষানবিশ টিউটোরিয়ালটি পড়তে হবে এবং এফএমজেড সম্পর্কে একটি প্রাথমিক ধারণা থাকতে হবে।
পুরো টিউটোরিয়ালটি শেখার পর, আপনি FMZ এর পূর্ণ ব্যবহার করবেন এবং আরো কাস্টমাইজড, আরো দক্ষ এবং আরো জটিল কৌশল লিখতে সক্ষম হবেন।
1. একাধিক এক্সচেঞ্জ যোগ করুন এবং একাধিক প্রতীক ট্রেড করুন
আপনি এক রোবটের মধ্যে একাধিক এক্সচেঞ্জ এবং একাধিক প্রতীক সহজে ট্রেড করতে পারেন। এটি কিভাবে কাজ করেঃ
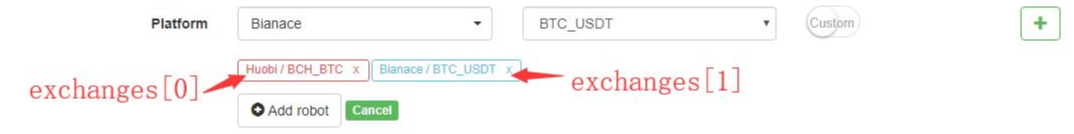
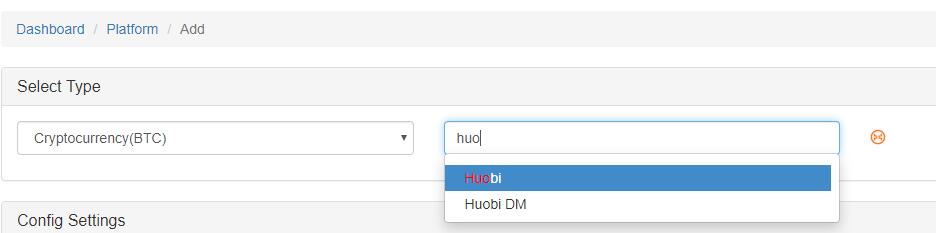
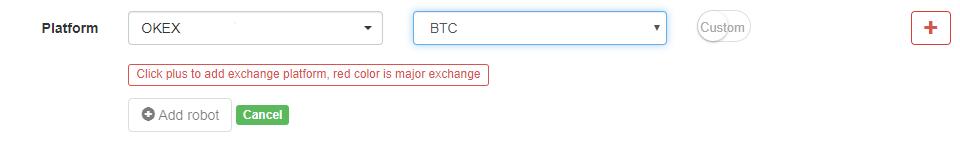
- রোবট চালু করার সময় একটি বা একাধিক এক্সচেঞ্জ যোগ করুন।
- এপিআই এর নাম হতে পারে
exchange.GetTicker()যখন একটি বিনিময় যোগ করা হয় - যখন একাধিক এক্সচেঞ্জ যোগ করা হয়, এপিআই বলা হয়
exchanges[0].GetTicker(),exchanges[1].GetTicker()
- আপনি একই বিনিময় বিভিন্ন চিহ্ন দিয়ে যোগ করতে পারেন।

- আপনি যে চিহ্নের সাথে আবদ্ধ হয় তা পরিবর্তন করতে পারেন
exchangeব্যবহার করেIOফাংশন
var symbols = ["BTC_USDT", "LTC_USDT", "EOS_USDT", "ETH_USDT", "BCC_USDT"]
var buyValue = 1000
function main(){
for(var i=0;i<symbols.length;i++){
exchange.IO("currency", symbols[i]) // It is always valid until the next change
var ticker = exchange.GetTicker()
var amount = _N(buyValue/ticker.Sell, 3)
exchange.Buy(ticker.Sell, amount)
Sleep(1000)
}
}
2.Tradeফিউচার ও সোয়াপ চুক্তি
এখন পর্যন্ত, FMZ সমস্ত প্রধান ফিউচার এক্সচেঞ্জ, যেমন OKEX, HuobiDM, BitMEX, GateIO এবং Deribit, এবং তাদের swap চুক্তি সমর্থন করে।
এফএমজেডে ফিউচার ট্রেড করার জন্য, আপনাকে প্রথমে একটি ফিউচার এক্সচেঞ্জ যোগ করতে হবে, বট চালু করার সময় প্রতীকটি সেট করতে হবে এবং আপনার কোডে চুক্তির ধরন সেট করতে হবে।
যদি কোনও এক্সচেঞ্জ স্পট এবং ফিউচার উভয়ই সমর্থন করে, তবে এগুলিকে আলাদাভাবে FMZ এ যুক্ত করা উচিত।
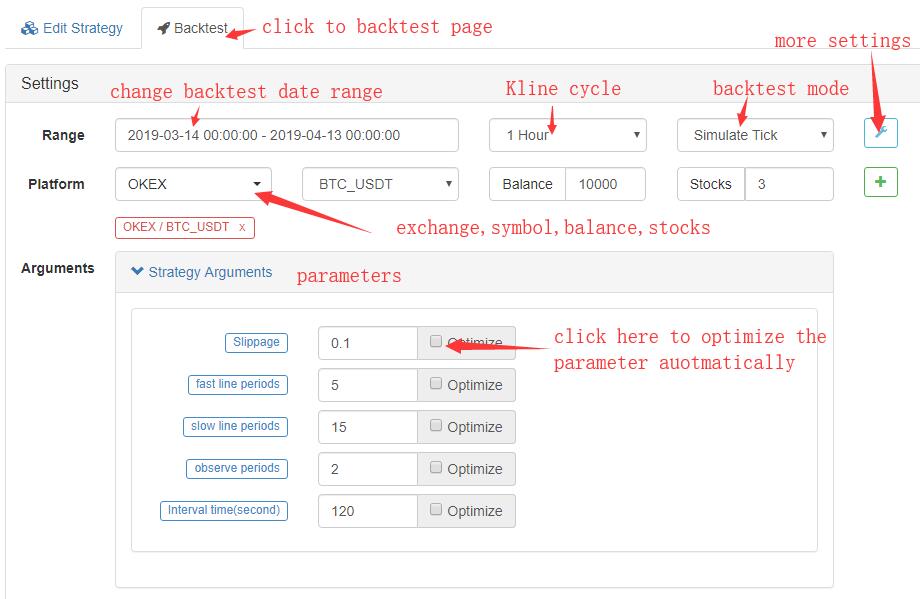
নিচের ছবিতে দেখানো হয়েছে কিভাবে বট চালু করার সময় ফিউচার সিম্বলটি বিটিসিতে সেট করা যায়।
নীচে প্রতিটি এক্সচেঞ্জের জন্য একটি চুক্তির ধরন সেট করার পদ্ধতি দেখানো হয়েছে।
- ঠিক আছে
exchange.SetContractType("swap")
exchange.SetContractType("this_week")
exchange.SetContractType("next_week")
exchange.SetContractType("quarter")
- হুওবিডিএম
exchange.SetContractType("this_week")
exchange.SetContractType("next_week")
exchange.SetContractType("quarter")
- বিটমেক্স
exchange.SetContractType("XBTUSD")
exchange.SetContractType("XBTM19")
- গেটআইও
exchange.SetContractType("swap")
- ডেরিবিত
exchange.SetContractType("BTC-PERPETUAL")
exchange.SetContractType("BTC-27APR18")
৩.ব্যাকটেস্ট সম্পর্কে
প্রাথমিক ভূমিকা
এফএমজেডের দুটি ব্যাকটেস্টিং মোড রয়েছেঃreal tickএবংsimulate tick. বাস্তব টিক স্তর সমগ্র সম্পন্ন ঐতিহাসিক তথ্য (প্রতি সেকেন্ডে এক টিক) ধারণ করে, তাই ব্যাকটেস্টিং ফলাফল আরো নির্ভরযোগ্য হয়. সিমুলেট স্তর আপনার কৌশল দ্বারা ব্যবহৃত ব্যবধানে ইতিহাস ক্লিন্স তথ্য ব্যবহার করে. এক ক্লিনের মধ্যে টিক একটি অ্যালগরিদম দ্বারা উত্পন্ন হয় যা MT4 এর মতোই, আপনি আরও বিস্তারিত জানতে পারেনhttps://www.mql5.com/en/articles/75এদিকে, টিক উৎপন্ন করার জন্য একটি ছোট ব্যবধান বেস-ক্লাইন হিসাবে বেছে নেওয়া যেতে পারে।
সিমুলেট টিক মোড বাস্তব টিক মোডের তুলনায় অনেক দ্রুত কিন্তু কম নির্ভুল। সিমুলেট টিক মোডে একটি সংক্ষিপ্ত ক্লেইন-অন্তরাল পরীক্ষার নির্ভুলতা এবং গতির মধ্যে একটি আপস।
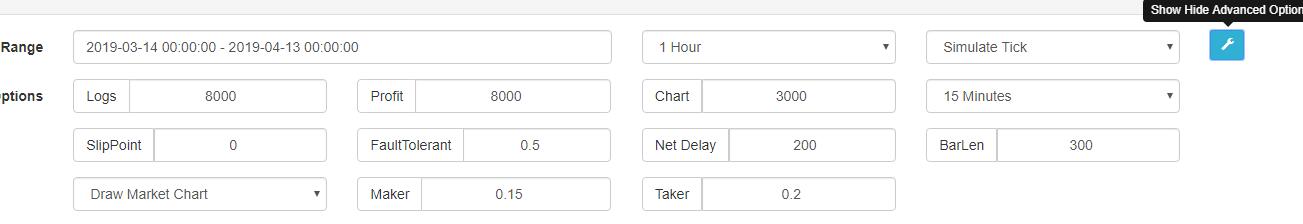
ব্যাকটেস্ট কনফিগারেশন
এখানে ডিফল্ট সেটিংসঃ লুকানো স্টিচিংঃ
লুকানো স্টিচিংঃ
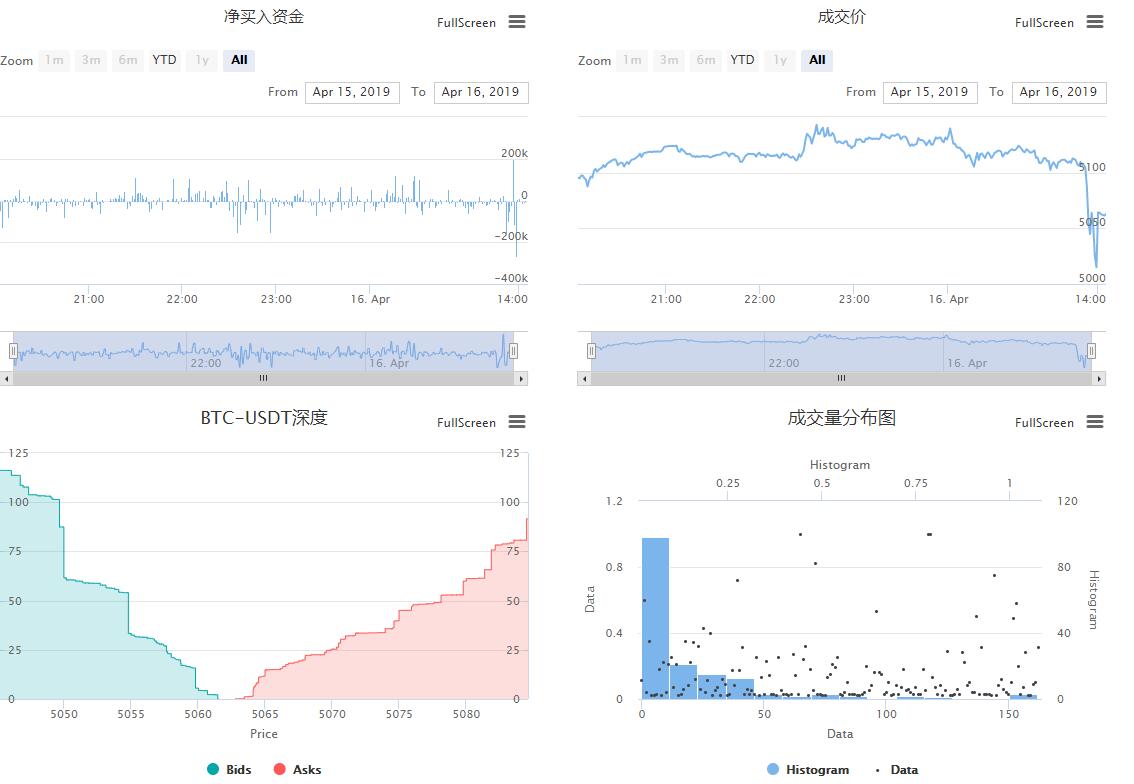
ব্যাকটেস্টের ফলাফল

৪.ত্রুটি সহনশীলতা
এক্সচেঞ্জ এপিআই (যেমনGetTicker, Buy, CancelOrder, ইত্যাদি...), আপনি একটি এক্সচেঞ্জ সার্ভার সমস্যা, ভুল পরামিতি, নেটওয়ার্ক সংক্রমণ সমস্যা, ইত্যাদি কারণে অ্যাক্সেস ব্যর্থতা পেতে পারেন. এই ক্ষেত্রে ফাংশন ফিরে আসবেnullতাই আপনাকে জানতে হবে কিভাবে ত্রুটিগুলো মোকাবেলা করতে হয়।
ভুলটা কি?
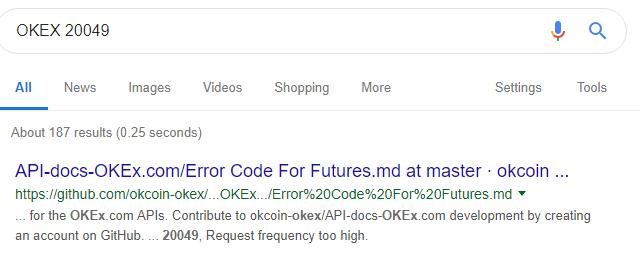
বট একটি ত্রুটি ঘটে যখন একটি ত্রুটি বার্তা ফিরে আসবে. শুধু এক্সচেঞ্জ নাম + ত্রুটি msg অনুসন্ধান, আপনি খুঁজে পেতে পারেন কি সমস্যা. উদাহরণস্বরূপ, একটি ত্রুটি{"result":false,"error_code":20049}কল করার সময় ফিরে আসেexchange.GetAccount()গুগল।OKEX 20049, এখানে ফলাফলঃ আপনি এক্সচেঞ্জ এপিআই ডক উপর ত্রুটি কোড চেক করতে পারেন, যেমনOKEX ত্রুটি কোড ফর ফিউচার
আপনি এক্সচেঞ্জ এপিআই ডক উপর ত্রুটি কোড চেক করতে পারেন, যেমনOKEX ত্রুটি কোড ফর ফিউচার
ডিল ত্রুটি
কৌশল কোড লেখার সময় আপনার কীভাবে ত্রুটিগুলি মোকাবেলা করা উচিত তা বিবেচনা করা উচিত। এখানে কিছু উদাহরণ রয়েছেঃ
// 1.Deal when the result is null
var ticker = exchange.GetTicker()
while(ticker == null){
Log('GetTicker error')
Sleep(100)
ticker = exchange.GetTicker()
}
Log(ticker.Last);
// 2.Refer when the result is not null
var ticker = exchange.GetTicker()
if(!ticker){
Log(ticker.Last)
}
// 3._C() fucntion retry
var ticker = _C(exchange.GetTicker) // can't apply _C to CancelOrder, Why?
Log(ticker.Last)
// 4. try catch
try{
var ticker = exchange.GetTicker()
Log(ticker.Last)
}
catch(err){
Log('GetTicker error: ', err)
Log(GetLastError()) //literal means, get last error
}
5.এক্সচেঞ্জের সাথে সরাসরি সংযোগ স্থাপন করুন
এফএমজেড সমস্ত বিভিন্ন এক্সচেঞ্জের ডেটা একই ফর্ম্যাটে আবৃত করে, যা একটি ক্রস-প্ল্যাটফর্ম কৌশল লিখতে সহজ করে তোলে। তবে, আপনি একটি নির্দিষ্ট এপিআইয়ের নির্দিষ্ট ডেটা পেতে পারবেন না যা অতিরিক্ত তথ্য সরবরাহ করে এবং এপিআইতে অ্যাক্সেস করতে পারবেন না যা এফএমজেড সমর্থন করে না। এই সমস্যার জন্য দুটি সমাধান রয়েছে।
GetRawJSON
মূল বিষয়বস্তু (স্ট্রিং) ফেরত দিন যা সর্বশেষ REST API অনুরোধ দ্বারা ফেরত দেওয়া হয়েছিল, যা নিজেরাই কাঁচা তথ্য বিশ্লেষণ করতে ব্যবহার করা যেতে পারে।
function main(){
var account = exchange.GetAccount() //the account doesn't contain all data returned by the request
var raw = JSON.parse(exchange.GetRawJSON())//raw data returned by GetAccount()
Log(raw)
}
HttpQuery
এই বিষয়ে বিস্তারিত জানতেHttpQueryউপরhttps://fmz-docs.readthedocs.io/en/latest/code_Instruction/Global Function.html#httpquery
HttpQueryএই অনুরোধের কাঁচা ডেটা ফেরত দেয় যা প্রথমে বিশ্লেষণ করা উচিত।
//FMZ doesn't have a standard function for exchangeInfo that return the trading-information about all symbols.
var exchangeInfo = JSON.parse(HttpQuery('https://api.binance.com/api/v1/exchangeInfo'))
Log(exchangeInfo) // FMZ doesn't have a standard function for this API
var ticker = JSON.parse(HttpQuery('https://api.binance.com/api/v1/ticker/24hr'))
Log(ticker)
এই পাবলিক এপিআইগুলির জন্য,HttpQueryএটা সত্যিই দরকারী ফাংশন.HttpQueryশুধুমাত্র জাভাস্ক্রিপ্ট সমর্থন করে, পাইথন জন্য, ব্যবহারurlib2অথবাrequestলাইব্রেরী সরাসরি HTTP অনুরোধ পাঠাতে.
আইও
এই প্রাইভেট এপিআইগুলির জন্য,HttpQueryখুব জটিল হবে কারণ আপনাকে এপিআই-কী, সাইন, হ্যাশ ইত্যাদি নিয়ে কাজ করতে হবে।IOএই অবস্থার জন্য একটি সুবিধাজনক ফাংশন, এটি চেক করুনhttps://fmz-docs.readthedocs.io/en/latest/code_Instruction/Extent API.html#io. IOএই অংশে, আমরা শুধুমাত্র ব্যক্তিগত এপিআই অ্যাক্সেস উপর ফোকাস।
এই ফাংশনটি ব্যবহার করার জন্য প্রথমে এক্সচেঞ্জের মূল এপিআই বোঝার প্রয়োজন। বিটমেক্সে এফএমজেড দ্বারা সমর্থিত নয় এমন স্টপ অর্ডার তৈরির পদক্ষেপগুলি নীচে রয়েছে।
- প্রথমে, বিটমেক্স এপিআই ডক পেজ খুঁজুনঃhttps://www.bitmex.com/api/explorer/
- স্টপ অর্ডার করার URL হলhttps://www.bitmex.com/api/v1/orderপদ্ধতি হচ্ছে
POST, প্যারামিটারগুলির মধ্যে চিহ্ন,পার্শ্ব, অর্ডারQty,stopPx,ordType অন্তর্ভুক্ত রয়েছে, যা "symbol=XBTUSD&side=Buy&orderQty=1&stopPx=4000&ordType=Stop" এর মতো সাজানো উচিত
চূড়ান্ত জাভাস্ক্রিপ্ট কোডঃ
var id = exchange.IO("api", "POST", "/api/v1/order", "symbol=XBTUSD&side=Buy&orderQty=1&stopPx=4000&ordType=Stop")
৬.ওয়েবসকেট ব্যবহার করুন
মূলত সমস্ত ডিজিটাল মুদ্রা এক্সচেঞ্জ ওয়েবসকেটের মাধ্যমে বাজার ডেটা প্রেরণ সমর্থন করে এবং কিছু এক্সচেঞ্জ এমনকি অ্যাকাউন্টের তথ্য আপডেট করতে সমর্থন করে। বাকি এপিআইয়ের তুলনায়, ওয়েবসকেটের সাধারণত কম বিলম্ব, উচ্চ ফ্রিকোয়েন্সির সুবিধা রয়েছে এবং প্ল্যাটফর্মের বিশ্রাম এপিআই অনুরোধের ফ্রিকোয়েন্সি দ্বারা সীমাবদ্ধ নয়। অসুবিধাটি হ'ল এটি বাধাগ্রস্ত হতে পারে এবং প্রক্রিয়াজাতকরণ স্বজ্ঞাত নয়।
জাভাস্ক্রিপ্টের জন্য, আপনি ব্যবহার করতে পারেনDialফাংশন websocket সংযোগ করতে, পাইথন জন্য, আপনি ব্যবহার করতে পারেনDialঅথবাwebsocket_client libray.
এই টিউটোরিয়ালটি জাভাস্ক্রিপ্ট এবংDialFMZ কোয়ান্টাইজেশন প্ল্যাটফর্মে ফাংশন। বিভিন্ন ব্যবহার প্রসারিত করার জন্য, ডায়াল ফাংশনটি বেশ কয়েকবার আপডেট করা হয়েছে। এই টিউটোরিয়ালটি ওয়েবসকেট-ভিত্তিক ইভেন্ট-চালিত কৌশল এবং একাধিক এক্সচেঞ্জের সাথে কীভাবে সংযোগ স্থাপন করতে হবে তা প্রদর্শন করবে।
ওয়েবসকেটের সাথে সংযুক্ত
- 1.অধিকাংশ ক্ষেত্রে, আপনি সরাসরি সংযোগ করতে পারেন। নিচে Binance all ticker এর সাথে সংযোগ করার একটি উদাহরণ দেওয়া হল।
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr") - 2.সংক্ষেপিত বিন্যাসের রিটার্ন ডেটার জন্য, সংযোগের সময় এটি নির্দিষ্ট করা প্রয়োজন।
compressমানে ডাটা কম্প্রেসড ফরম্যাটে আছে এবং প্যারামিটারmodeOKEX এর সাথে সংযোগের একটি উদাহরণvar client = Dial("wss://real.okex.com:10441/websocket?compress=true|compress=gzip_raw&mode=recv") - 3. ডায়াল ফাংশন স্বয়ংক্রিয় পুনরায় সংযোগ সমর্থন করে, যা অন্তর্নিহিত গো ভাষা দ্বারা করা হয়। অনুরোধের ডেটা সামগ্রী ইতিমধ্যে ইউআরএল-এ রয়েছে, যেমন বিয়ানান্সের উদাহরণ, এটি সুবিধাজনক এবং প্রস্তাবিত। যারা সাবস্ক্রিপশন বার্তা প্রেরণের প্রয়োজন তাদের জন্য, আপনি নিজেরাই পুনরায় সংযোগ বজায় রাখতে পারেন।
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr?reconnect=true") - ৪.কিছু এক্সচেঞ্জ
সাবস্ক্রিপশন চ্যানেলগুলি ইউআরএল-এ অন্তর্ভুক্ত রয়েছে, যেমন বিন্যান্স, কিন্তু কিছুতে ব্যবহারকারীদের সাবস্ক্রাইব করা চ্যানেলগুলি পাঠানোর প্রয়োজন হয়, যেমন কয়েনবেসঃ var client = Dial("wss://ws-feed.pro.coinbase.com", 60) client.write('{"type": "subscribe","product_ids": ["BTC-USD"],"channels": ["ticker","heartbeat"]}')
তথ্য গ্রহণ করুন
সাধারণভাবে, ওয়েবসকেট থেকে ডেটা একটি অসীম লুপে ঘুম ছাড়া অবিচ্ছিন্নভাবে পড়তে পারে। কোডটি নিম্নরূপঃ
function main() {
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr")
while (true) {
var msg = client.read() //receve data from client
var data = JSON.parse(msg) //change raw string to js object
// do something, don't need sleep.
}
}
ওয়েবসকেট খুব দ্রুত তথ্য ধাক্কা. docker এর অন্তর্নিহিত ক্যাশে সারিতে সব তথ্য, এবং তারপর প্রোগ্রাম কল যখন প্রথম ফেরতread. রোবটের নেটওয়ার্ক অপারেশন যেমনBuy,GetAccount,CancelOrderএই তথ্যের জন্য, যেমন লেনদেনের ধাক্কা, অ্যাকাউন্টের ধাক্কা, উপসেট গভীর ধাক্কা ইত্যাদি, আমাদের ঐতিহাসিক তথ্য প্রয়োজন। বাজারের তথ্যের জন্য, আমরা সাধারণত শুধুমাত্র সর্বশেষ সম্পর্কে যত্নশীল।
দ্যread()ফাংশনটি যদি কোনও আর্গুমেন্ট না থাকে তবে সারিটির প্রাচীনতম ডেটা ফেরত দেয় এবং কোনও ডেটা না থাকলে ব্লক করে (প্রোগ্রামটি এখানে বিরতি দেওয়া হয়) । আপনি যদি সর্বশেষতম ডেটা চান তবে আপনি ব্যবহার করতে পারেনread(-2)অবিলম্বে সর্বশেষ তথ্য ফেরত, এবং ফেরতnullযদি কিউতে কোন তথ্য না থাকে (প্রোগ্রামটি বিরতি দেবে না) ।
একাধিক ওয়েবসকেটের সাথে সংযোগ স্থাপন করুন
এই ক্ষেত্রে এটা স্পষ্ট যে প্রোগ্রাম সহজ ব্যবহার করতে পারবেন নাread()কারণ একটি এক্সচেঞ্জ নতুন ডেটা ব্লক করবে এবং অপেক্ষা করবে, এবং অন্য এক্সচেঞ্জ তার নিজের নতুন ডেটা অবিলম্বে গ্রহণ করবে না। সাধারণ চিকিত্সা হলঃ
function main() {
var binance = Dial("wss://stream.binance.com:9443/ws/!ticker@arr")
var coinbase = Dial("wss://ws-feed.pro.coinbase.com")
coinbase.write('{"type": "subscribe","product_ids": ["BTC-USD"],"channels": ["ticker","heartbeat"]}')
while (true) {
var msgBinance = binance.read(-1)
var msgCoinbase = coinbase.read(-1)
if(msgBinance){
// Binance has new data
}
if(msgCoinbase){
// coinbase has new data
}
Sleep(1) // just sleep 1ms
}
}
ওয়েবসকেট ব্যবহারের জন্য সাধারণ কাঠামো
যেহেতু পুশ ডেটা ইতিমধ্যে ব্যবহার করা হয়েছে, তাই প্রোগ্রামটি স্বাভাবিকভাবেই ইভেন্ট-চালিত টাইপ হিসাবে লেখা হয়, এপিআই অনুরোধের ফ্রিকোয়েন্সিতে মনোযোগ দেয়।
var tradeTime = Date.now()
var accountTime = Date.now()
function trade(data){
if(Date.now() - tradeTime > 2000){//only trade once within 2s
tradeTime = Date.now()
//trading code
}
}
function GetAccount(){
if(Date.now() - accountTime > 5000){//only get account once within 5s
accountTime = Date.now()
return exchange.GetAccount()
}
}
function main() {
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr|reconnect=true")
while (true) {
var msg = client.read()
var data = JSON.parse(msg)
var account = GetAccount()
trade(data)
}
}
সমস্ত প্রামেটার
প্যারামিটারDial(Address, Timeout):
Timeout: সংযোগের টাইমআউট
ঠিকানা অন্যান্য পরামিতি দ্বারা অনুসরণ করা যেতে পারে যা সাথে সংযুক্ত করা হয়&. ঠিকানা এবং পরামিতি দ্বারা পৃথক করা হয়|,
| প্যারামিটার | বর্ণনা |
|---|---|
| কম্প্রেস | কম্প্রেশন পদ্ধতি, হতে পারেgzip_raw, gzip. ওকেএক্স ব্যবহারgzip_raw |
| মোড | হতে পারেdualমানে পাঠানো এবং গ্রহণ করা উভয়কেই সংকুচিত করা দরকার,sendমানে প্রেরণ প্রয়োজন সংকুচিত করা এবংrecvমানে গ্রহণ করা। |
| প্রক্সি | এসএস৫ এর জন্য প্রক্সি সেটিং।socks5://name:pwd@192.168.0.1:1080 |
| পুনরায় সংযোগ করুন | Reconnect=trueপুনরায় সংযোগ করার জন্য |
| অন্তরাল | intervalপুনরায় চেষ্টা করার সময়সীমা, ডিফল্ট 1000ms |
| পয়লড লোড | সাবস্ক্রিপশন বার্তা যা wss পুনরায় সংযোগ করার সময় পাঠানো প্রয়োজন |
প্যারামিটারread():
যখন ওয়েবসকেট বিচ্ছিন্ন হয়,read()খালি স্ট্রিং ফেরত দেবে।
| প্যারামিটার | কোনটিই | -1 | -2 | 2000 |
|---|---|---|---|---|
| সারি খালি নয় | অবিলম্বে পুরোনো তথ্য ফেরত | অবিলম্বে পুরোনো তথ্য ফেরত | অবিলম্বে সর্বশেষ তথ্য ফেরত দিন | অবিলম্বে পুরোনো তথ্য ফেরত |
| সারি খালি | নতুন তথ্য ফিরে না আসা পর্যন্ত ব্লক করুন | ফেরতnullঅবিলম্বে |
ফেরতnullঅবিলম্বে |
নতুন ডেটা ফিরে না আসা পর্যন্ত 2000ms এর কম অপেক্ষা করুন, অন্যথায়, ফিরে যানnull |
এর ব্যবহারclose():
ওয়েবসকেট সংযোগ বন্ধ করুন।
function main() {
var client = Dial("wss://stream.binance.com:9443/ws/!ticker@arr|reconnect=true")
client.close()
}
7.অসিঙ্ক্রোন বা মাল্টিথ্রেডিং
আপনি হয়তো লক্ষ্য করেছেন যে আমাদের এখন সমস্ত কোড একক থ্রেড, ক্রমিক মৃত্যুদন্ড। কাঁচা জাভাস্ক্রিপ্ট অ্যাসিনক্রোন সমর্থন করে না, তবে, FMZ একটি ফাংশন প্রদানGOএটি করার জন্য, যা খুব সীমিত।Goযখন আপনি সত্যিই বিলম্ব এবং প্রতিটি এপিআই অনুরোধের সময় খরচ সম্পর্কে যত্নশীল।
এক্সচেঞ্জ.গো ((মেথড, আর্গস)
পদ্ধতিঃ একটি ফাংশনের নাম। আর্গস: পদ্ধতির আর্গস।
সমর্থিত ফাংশন তালিকাঃGetTicker, GetDepth, GetTrades, GetRecords, GetAccount, GetOrders, GetOrder, CancelOrder, Buy, Sell, GetPosition.
জাভাস্ক্রিপ্টের উদাহরণঃ
function main(){
var a = exchange.Go("GetTicker"); //GetTicker Asynchronous multithreaded execution
var b = exchange.Go("GetDepth");
var c = exchange.Go("Buy", 1000, 0.1);
var d = exchange.Go("GetRecords", PERIOD_H1);
// The above four operations are concurrent multi-threaded asynchronous execution, will not block and immediately return
var ticker = a.wait(); // Call wait method wait for return to asynchronous get ticker result
var depth = b.wait(); // Return depth, it is also possible to return null if it fails
var orderId = c.wait(1000); // Return the order number, 1 second timeout, timeout returns undefined, this object can continue to call wait until the last wait timeout
var records = d.wait(); // Wait for K-line result
var ret = d.wait(); // Here waits for an asynchronous operation that has waited and ended, returns null, and logs an error message.
}
wait()ফাংশন পরে কল করতে হবেGoফাংশন, অন্যথায়,থ্রেড রিসোর্স 2000 পর্যন্ত জমা হবে এবং একটি ত্রুটি ফিরে আসবে।
৮.টেবিল এবং চার্ট
LogStatusএবং টেবিল
LogStatus একটি বার্তা বা টেবিল লগ করবে বট এর স্ট্যাটাস বারে, প্রতিবার রিফ্রেশ হবে।
//Normal uses of LogStatus
LogStatus(" This is a normal status prompt")
LogStatus(" This is a red font status prompt #ff0000")
LogStatus(" This is a multi-line status message\n I'm the second line")
LogStatus আপনার রোবট পৃষ্ঠায় টেবিল লগ করতে পারেন. যোগ করুন`উভয় পক্ষের অক্ষর এবং এটি একটি জটিল বার্তা বিন্যাস হিসাবে এটি আচরণ (বর্তমানে সমর্থিত টেবিল) ।
var table = {type: 'table', title: ' Account information support color #ff0000', cols: ['BTC', 'ETH', 'USDT'], rows: [ ['free', 1, 2000], ['frozen', 0, 3000]]}
LogStatus('`' + JSON.stringify(table)+'`')
//Another example, information can also appear in multiple lines:
LogStatus("First line message\n" + JSON.stringify(table)+"`\n third line message")
//Log multiple tables in a group, switching by TAB:
var table1 = {type: 'table', title: ' Account information 1', cols: ['BTC', 'ETH', 'USDT'], rows: [ ['free', 1, 2000], ['frozen', 0, 3000]]}
var table2 = {type: 'table', title: ' Account information 2', cols: ['BTC', 'ETH', 'USDT'], rows: [ ['free', 1, 2000], ['frozen', 0, 3000]]}
LogStatus('`' + JSON.stringify([table1, table2])+'`')
চার্ট
রোবট ম্যানেজমেন্ট পেজে ছবি আঁকুন।
চার্ট সমর্থন HighStocks এবং HighCharts, চেকhttps://www.highcharts.com/demoএবংhttps://www.highcharts.com/stock/demoআরো উদাহরণের জন্য।
চার্ট বস্তুর একটি__isStockমূল এক বিদ্যমান নেই যে বৈশিষ্ট্য. যদি__isStockfalse হলে, চার্টটি হাইচার্ট হিসেবে প্রদর্শিত হবে।__isStockযদি সত্য হয়, চার্ট হাইস্টক হিসেবে প্রদর্শিত হবে. কলreset()চার্ট ডাটা সাফ করার জন্য।
দুটি প্রতীকের দাম আঁকতে চার্ট ব্যবহার করার একটি জাভাস্ক্রিপ্ট উদাহরণঃ
// This chart is an object in the JS language. Before using the Chart function, we need to declare an object variable chart that configures the chart.
var chart = {
// Whether the mark is a general chart, if you are interested, you can change it to false and run it.
__isStock: true,
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // Zoom tool
title : { text : 'Spread Analysis Chart'}, // title
rangeSelector: { // Selection range
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // The horizontal axis of the coordinate axis is the x axis and the current setting type is :time
yAxis : { // The vertical axis of the axis is the y axis, and the default value is adjusted with the data size.
title: {text: 'Spread'}, // title
opposite: false, // Whether to enable the right vertical axis
},
series : [ // Data series, this attribute is saved for each data series (line, K-line graph, label, etc...)
{name : "line1", id : "Line 1,buy1Price", data : []}, // The index is 0, the data array is stored in the index series of data
{name : "line2", id : "Line 2,lastPrice", dashStyle : 'shortdash', data : []},
// The index is 1, dashStyle is set: 'shortdash' ie: Set the dotted line.
]
};
function main(){
var ObjChart = Chart(chart); // Call the Chart function to initialize the chart.
ObjChart.reset(); // Empty the chart
while(true){
var nowTime = new Date().getTime(); // Get the timestamp of this poll, which is a millisecond timestamp. Used to determine the position of the X axis written to the chart.
var tickerOne = _C(exchanges[0].GetTicker); // Get market data
var tickerTwo = _C(exchanges[1].GetTicker);
ObjChart.add([0, [nowTime, tickerOne.Last]]); // Use the timestamp as the X value and buy the price as the Y value to pass the index 0 data sequence.
ObjChart.add([1, [nowTime, tickerTwo.Last]]); // Same as above
ObjChart.update(chart); // Update the chart to show it.
Sleep(2000);
}
}
একাধিক চিত্র প্রদর্শন সমর্থন করে, একটি সম্পূর্ণ উদাহরণঃhttps://www.fmz.com/strategy/136056

৯. কৌশল টেমপ্লেট
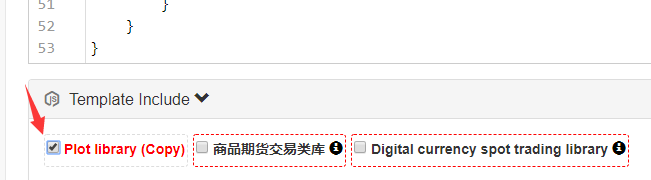
টেমপ্লেট একটি লাইব্রেরি যা অনেক উন্নত বৈশিষ্ট্য অন্তর্ভুক্ত করে, যা আপনার কৌশল লিখতে সহজ করে তোলে। একটি টেমপ্লেট ব্যবহার করার জন্য, আপনাকে প্রথমে আপনার প্রয়োজনীয় টেমপ্লেটটি অনুলিপি করতে হবে। উদাহরণস্বরূপ জাভাস্ক্রিপ্ট প্লট লাইব্রেরি নিন, এটি থেকে অনুলিপি করুনhttps://www.fmz.com/strategy/27293এবং সংরক্ষণ করুন. তারপর কৌশল সম্পাদনা পৃষ্ঠায় এটি নির্বাচন করুন. ফাংশন নামকরণ হয়
ফাংশন নামকরণ হয়$.জাভাস্ক্রিপ্ট টেমপ্লেট এবং পরেext.পাইথন টেমপ্লেটে।
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length - 1].Time, 'Start', 'S')
isFirst = false
$.PlotHLine(records[records.length - 1].Close, 'Close')
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
এখানে প্লট টেমপ্লেট ব্যবহার করে আরেকটি সহজ উদাহরণঃhttps://www.fmz.com/strategy/121917
- FMZ শিক্ষানবিস টিউটোরিয়াল
- আপনি কি মনে করেন যে ভিজ্যুয়ালাইজেশনের কৌশলটি ok এর স্থায়ী চুক্তির সাথে কাজ করে?
- প্রশ্নঃ একটি কৌশল বিভিন্ন চক্রের K লাইন শর্ত পুনরায় পরীক্ষা করা সম্ভব?
- কিভাবে BitMEX-এ কেবলমাত্র প্যাসিভ ট্রেডিং-এর জন্য তালিকা এবং বাল্ক তালিকা (আইও উদাহরণ)
- ২.৪ কিভাবে FMZ Quant প্ল্যাটফর্মে ট্রেডিং কৌশল লিখবেন
- ২.৩ সাধারণ এপিআই ব্যাখ্যা
- 2.2 FMZ Quant ট্রেডিং সিস্টেম কিভাবে কনফিগার করবেন
- কার কাছে গেটিওর জন্য পাইথন কোডের উদাহরণ আছে?
- 2.1 পরিমাণগত ট্রেডিং সরঞ্জামের ভূমিকা
- ইন্টারফেস পুনরায় চালু করার জন্য ব্যান্ড প্যারামিটার কল করুন, কোড 5 ফিরে আসে, প্যারামিটারটি ভুল, অনুরোধ ((পিএইচপি))
- 1.4 একটি সম্পূর্ণ কৌশল কি কি উপাদান?
- HttpQuery যদি ব্যর্থ হয়, তাহলে কি ধরনের ফিরে আসবে?
- ১.৩ পরিমাণগত ব্যবসায়ের জন্য কি কি প্রয়োজন?
- লিনাক্স অ্যাডমিনিস্ট্রেটরদের জন্য সেরা আপগ্রেড অনুশীলন
- 1.2 কেন পরিমাণগত ট্রেডিং বেছে নিন
- ১.১ পরিমাণগত ট্রেডিং কি?
- পরিমাণগত ট্রেডিং দ্রুত শুরু
- এক্সচেঞ্জ এপিআই অনুরোধ, মাঝে মাঝে টাইমআউট দেখা দেয়
- অ্যারন ইনডিকেটরঃ কীভাবে এটি ক্রিপ্টোকারেন্সি ট্রেডিংয়ের জন্য ব্যবহার করা যায়
q25459768ধন্যবাদ।
ঘাসআমি এই টিউটোরিয়ালের উপর কাজ করছি. এটি সম্পন্ন করতে কয়েক দিন সময় লাগবে. কোন প্রশ্ন জিজ্ঞাসা করতে বিনা দ্বিধায়.