ফিশার সূচকের জাভাস্ক্রিপ্ট ভাষা বাস্তবায়ন এবং FMZ এ অঙ্কন
 0
0
 1543
1543

ফিশার সূচকের জাভাস্ক্রিপ্ট ভাষা বাস্তবায়ন এবং FMZ এ অঙ্কন
ট্রেডিংয়ে প্রযুক্তিগত বিশ্লেষণ করার সময়, ব্যবসায়ীরা সাধারণত বিতরণ করা ডেটা হিসাবে স্টকের মূল্য ডেটা বিশ্লেষণ করে এবং অধ্যয়ন করে। যাইহোক, স্টক মূল্য ডেটা বিতরণ মান স্বাভাবিক বিতরণের সাথে সামঞ্জস্যপূর্ণ নয়।Fisher Transformationএটি এমন একটি পদ্ধতি যা মূল্য ডেটাকে একটি সাধারণ বিতরণের মতো কিছুতে রূপান্তর করতে পারে।Fisher Transformationবাজারের ডেটা মসৃণ করুন এবং কিছু তীক্ষ্ণ ছোট পিরিয়ড দোলন দূর করুন। আজকের এবং আগের দিনের সূচকের ছেদ ব্যবহার করে ট্রেডিং সংকেত তৈরি করা যেতে পারে।
সম্পর্কেFisher TransformBaidu এবং Zhihu সম্পর্কে অনেক তথ্য আছে, তাই আমি এখানে বিস্তারিত জানাতে যাব না।
নির্দেশক অ্যালগরিদম:
- আজকের মাঝামাঝি দাম:
mid=(low + high) / 2
- গণনার সময়কাল নির্ধারণ করুন, আপনি সময়কাল হিসাবে 10 দিন ব্যবহার করতে পারেন। এই সময়ের মধ্যে সর্বোচ্চ এবং সর্বনিম্ন দাম গণনা করুন:
lowestLow = 周期内最低价,highestHigh = 周期内最高价。
- মূল্য পরিবর্তন পরামিতি সংজ্ঞায়িত করুন (যেখানে
ratio0-1 এর মধ্যে একটি ধ্রুবক, উদাহরণস্বরূপ, এটি 0.5 বা 0.33 হতে পারে):

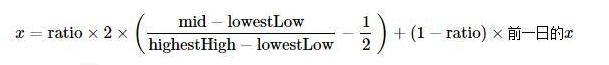
- মূল্য পরিবর্তনের পরামিতি
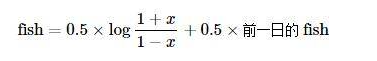
xব্যবহারFisherরূপান্তর করুন, পানFisherসূচক:

জাভাস্ক্রিপ্ট ভাষা ব্যবহার করে এই অ্যালগরিদম প্রয়োগ করুন
এটি নির্দেশক অ্যালগরিদম অনুযায়ী ধাপে ধাপে প্রয়োগ করা হয়। এটি লক্ষ করা উচিত যে এই অ্যালগরিদমটি একটি পুনরাবৃত্তিমূলক অ্যালগরিদম, এর জন্যpreX,preFishপ্রাথমিকভাবে 0 এ সেট করা হয়েছে। জন্যMath.logঅর্থাৎ, প্রাকৃতিক ধ্রুবক e কে ভিত্তি হিসেবে রেখে লগারিদম বের করা। উপরন্তু, উপরের অ্যালগরিদমটিতে x সংশোধনের কথা উল্লেখ করা হয়নি, এবং এটি লেখার সময় আমি এই সমস্যাটি প্রায় উপেক্ষা করেছিলাম:
x এর মান ঠিক করুন যদি এটি 0.99 এর চেয়ে বেশি হয় তবে এটি জোর করে 0.999 এ সেট করা হয়। -0.99-এর কম ক্ষেত্রেও একই কথা।
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
এই প্রথম আমি এই অ্যালগরিদম এবং নির্দেশক দেখেছি, অ্যালগরিদম অনুযায়ী তাদের প্রতিস্থাপন করার পরে। আমি এই বাস্তবায়ন যাচাই করিনি যারা গবেষণায় আগ্রহী তারা কোন ত্রুটি আছে কিনা তা যাচাই করতে পারেন। ত্রুটি নির্দেশ করার জন্য অনেক ধন্যবাদ.
Fisher Transformনির্দেশক অ্যালগরিদম সোর্স কোড:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// 当K线长度不足,不满足周期时
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// 遍历K线
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// 当前BAR不足period计算时
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// 计算周期内最高价和最低价
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// 价变参数
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
একটি ছবি আঁকুন
FMZ-এ ছবি আঁকা খুবই সহজ, কৌশল স্কয়ার:https://www.fmz.com/squareউপরে অনেক উদাহরণ রয়েছে যা আপনি উল্লেখ করতে এবং অনুসন্ধান করতে পারেন।
স্থানের সীমাবদ্ধতার কারণে, উপরের calcFisher ফাংশন বাস্তবায়নটি চালানোর আগে নিম্নলিখিত অঙ্কন পরীক্ষার কোডে যোগ করতে হবে।
var cfg = { // 用来初始化设置图表的对象(即图表设置)
plotOptions: {
candlestick: {
color: '#d75442', // 颜色值
upColor: '#6ba583' // 颜色值
}
},
title: { text: 'Fisher Transform'}, //标题
subtitle: {text: ''}, //副标题
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'开盘: {point.open}<br/>' +
'最高: {point.high}<br/>' +
'最低: {point.low}<br/>' +
'收盘: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K线行情'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//系列
{
type: 'candlestick',
yAxis: 0,
name: 'K线',
id: 'KLine',
// 控制走势为跌的蜡烛颜色
color: 'green',
lineColor: 'green',
// 控制走势为涨的蜡烛颜色
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'fish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'preFish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

অতএব, FMZ-এ ডেটা অধ্যয়ন করা, গ্রাফিক্স প্রদর্শন করা এবং কৌশল ডিজাইন করা খুবই সুবিধাজনক। এটি শুরু করার জন্য একটি ভাল জায়গা শিক্ষক এবং সহপাঠীরা বার্তাগুলি ছেড়ে যেতে স্বাগত জানাই৷