Implementierung der JavaScript-Sprache des Fisher-Indikators und Zeichnen auf FMZ
 0
0
 1543
1543

Implementierung der JavaScript-Sprache des Fisher-Indikators und Zeichnen auf FMZ
Bei der technischen Analyse im Handel untersuchen und studieren Händler Aktienkursdaten als normalverteilte Daten. Die Verteilung der Aktienkursdaten entspricht jedoch nicht der Standardnormalverteilung.Fisher TransformationEs handelt sich dabei um eine Methode, mit der Preisdaten in eine Normalverteilung umgewandelt werden können.Fisher TransformationGlätten Sie die Marktdaten und eliminieren Sie einige starke Schwankungen in kleinen Zyklen. Handelssignale können durch die Verwendung von Crossover-Indikatoren für den aktuellen Tag und den vorherigen Tag generiert werden.
umFisher TransformZu Baidu und Zhihu gibt es zahlreiche Informationen, deshalb werde ich hier nicht ins Detail gehen.
Indikatoralgorithmus:
- Heutiger Mittelpreis:
mid=(low + high) / 2
- Legen Sie den Berechnungszeitraum fest, als Zeitraum können Sie 10 Tage verwenden. Berechnen Sie die höchsten und niedrigsten Preise innerhalb des Zeitraums:
lowestLow = 周期内最低价,highestHigh = 周期内最高价。
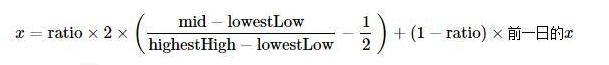
- Definieren Sie die Preisänderungsparameter (wobei
ratioist eine Konstante zwischen 0 und 1, beispielsweise 0,5 oder 0,33):

- Preisänderungsparameter
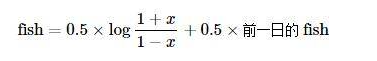
xverwendenFisherTransformieren, erhaltenFisherIndex:

Implementieren Sie den Algorithmus mit JavaScript
Setzen Sie es Schritt für Schritt gemäß dem Indikatoralgorithmus um. Es ist zu beachten, dass es sich bei diesem Algorithmus um einen iterativen Algorithmus handelt.preX,preFishZunächst auf 0 eingestellt. fürMath.logDas heißt, den Logarithmus mit der Naturkonstante e als Basis zu finden. Darüber hinaus erwähnt der obige Algorithmus die Korrektur von x nicht, und ich hätte dieses Problem beim Schreiben fast übersehen:
Korrigieren Sie den Wert von x. Wenn er größer als 0,99 ist, wird er auf 0,999 gesetzt. Dasselbe gilt, wenn der Wert kleiner als -0,99 ist.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Als ich mir diesen Algorithmus und die Indikatoren zum ersten Mal ansah, habe ich sie entsprechend dem Algorithmus übertragen. Ich habe diese Implementierung nicht überprüft. An der Forschung interessierte Studierende können überprüfen, ob Fehler vorliegen. Vielen Dank für den Hinweis auf den Fehler.
Fisher TransformQuellcode des Indikatoralgorithmus:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// 当K线长度不足,不满足周期时
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// 遍历K线
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// 当前BAR不足period计算时
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// 计算周期内最高价和最低价
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// 价变参数
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
Zeichnung
Das Zeichnen auf FMZ ist sehr einfach, Strategy Square:https://www.fmz.com/squareOben finden Sie zahlreiche Beispiele als Referenz oder zum Suchen.
Aufgrund der Länge des Artikels muss dem folgenden Zeichentestcode die obige Implementierung der Funktion calcFisher hinzugefügt werden, bevor er ausgeführt werden kann.
var cfg = { // 用来初始化设置图表的对象(即图表设置)
plotOptions: {
candlestick: {
color: '#d75442', // 颜色值
upColor: '#6ba583' // 颜色值
}
},
title: { text: 'Fisher Transform'}, //标题
subtitle: {text: ''}, //副标题
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'开盘: {point.open}<br/>' +
'最高: {point.high}<br/>' +
'最低: {point.low}<br/>' +
'收盘: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K线行情'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//系列
{
type: 'candlestick',
yAxis: 0,
name: 'K线',
id: 'KLine',
// 控制走势为跌的蜡烛颜色
color: 'green',
lineColor: 'green',
// 控制走势为涨的蜡烛颜色
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'fish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'preFish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Daher ist es sehr praktisch, auf FMZ Daten zu studieren, Grafiken anzuzeigen und Strategien zu entwerfen. Dies ist nur ein Ausgangspunkt und Lehrer und Schüler sind herzlich eingeladen, Kommentare zu hinterlassen.