फिशर इंडिकेटर जावास्क्रिप्ट भाषा कार्यान्वयन और FMZ पर चित्रण
 0
0
 1543
1543

फिशर इंडिकेटर जावास्क्रिप्ट भाषा कार्यान्वयन और FMZ पर चित्रण
ट्रेडिंग में तकनीकी विश्लेषण करते समय, व्यापारी स्टॉक मूल्य डेटा का सामान्य रूप से वितरित डेटा के रूप में विश्लेषण और अध्ययन करते हैं। हालाँकि, स्टॉक मूल्य डेटा का वितरण मानक सामान्य वितरण के अनुरूप नहीं है।Fisher Transformationयह एक ऐसी विधि है जो मूल्य डेटा को सामान्य वितरण में परिवर्तित कर सकती है।Fisher Transformationबाजार के आंकड़ों को सुचारू बनाएं और कुछ तीव्र लघु-चक्र दोलनों को समाप्त करें। वर्तमान दिन और पिछले दिन के संकेतकों के क्रॉसओवर का उपयोग करके ट्रेडिंग सिग्नल उत्पन्न किए जा सकते हैं।
के बारे मेंFisher Transformबायडू और झिहु पर बहुत सारी जानकारी है, इसलिए मैं यहां विवरण में नहीं जाऊंगा।
संकेतक एल्गोरिथ्म:
- आज का मध्य मूल्य:
mid=(low + high) / 2
- गणना अवधि निर्धारित करें, आप अवधि के रूप में 10 दिन का उपयोग कर सकते हैं। अवधि के भीतर उच्चतम और निम्नतम मूल्यों की गणना करें:
lowestLow = 周期内最低价,highestHigh = 周期内最高价。
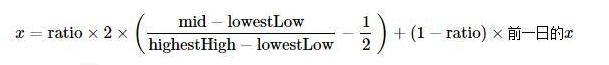
- मूल्य परिवर्तन मापदंडों को परिभाषित करें (जहाँ
ratio0 और 1 के बीच एक स्थिरांक है, उदाहरण के लिए, 0.5 या 0.33):

- मूल्य परिवर्तन मापदंड
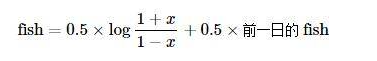
xउपयोगFisherरूपान्तरित हो जाओ, पाओFisherअनुक्रमणिका:

जावास्क्रिप्ट का उपयोग करके एल्गोरिथ्म को कार्यान्वित करें
संकेतक एल्गोरिथ्म के अनुसार इसे चरणबद्ध तरीके से क्रियान्वित करें। यह ध्यान दिया जाना चाहिए कि यह एल्गोरिथ्म एक पुनरावृत्त एल्गोरिथ्म है।preX,preFishआरंभ में 0 पर सेट करें. के लिएMath.logअर्थात् प्राकृतिक स्थिरांक e को आधार मानकर लघुगणक ज्ञात करना। इसके अतिरिक्त, उपरोक्त एल्गोरिथ्म में x के सुधार का उल्लेख नहीं है, और इसे लिखते समय मैंने इस मुद्दे को लगभग अनदेखा कर दिया था:
x का मान सही करें। यदि यह 0.99 से अधिक है, तो इसे 0.999 पर मजबूर किया जाएगा। यही बात तब भी लागू होती है जब यह -0.99 से कम हो।
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
जब मैंने पहली बार इस एल्गोरिथम और संकेतकों को देखा, तो मैंने उन्हें एल्गोरिथम के अनुसार प्रत्यारोपित किया। मैंने इस कार्यान्वयन की पुष्टि नहीं की है। शोध में रुचि रखने वाले छात्र यह सत्यापित कर सकते हैं कि इसमें कोई त्रुटि है या नहीं। त्रुटि बताने के लिए बहुत बहुत धन्यवाद.
Fisher Transformसंकेतक एल्गोरिथ्म स्रोत कोड:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// 当K线长度不足,不满足周期时
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// 遍历K线
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// 当前BAR不足period计算时
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// 计算周期内最高价和最低价
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// 价变参数
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
चित्रकला
FMZ पर ड्राइंग बहुत सरल है, रणनीति स्क्वायर:https://www.fmz.com/squareसंदर्भ या खोज के लिए ऊपर बहुत सारे उदाहरण दिए गए हैं।
लेख की लंबाई के कारण, निम्नलिखित ड्राइंग परीक्षण कोड को चलाने से पहले उपरोक्त कैल्कफिशर फ़ंक्शन कार्यान्वयन को जोड़ना होगा।
var cfg = { // 用来初始化设置图表的对象(即图表设置)
plotOptions: {
candlestick: {
color: '#d75442', // 颜色值
upColor: '#6ba583' // 颜色值
}
},
title: { text: 'Fisher Transform'}, //标题
subtitle: {text: ''}, //副标题
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'开盘: {point.open}<br/>' +
'最高: {point.high}<br/>' +
'最低: {point.low}<br/>' +
'收盘: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K线行情'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//系列
{
type: 'candlestick',
yAxis: 0,
name: 'K线',
id: 'KLine',
// 控制走势为跌的蜡烛颜色
color: 'green',
lineColor: 'green',
// 控制走势为涨的蜡烛颜色
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'fish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'preFish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

इसलिए, एफएमजेड पर डेटा का अध्ययन करना, ग्राफिक्स प्रदर्शित करना और रणनीति तैयार करना बहुत सुविधाजनक है। यह तो बस एक शुरुआत है, और शिक्षकों और छात्रों को टिप्पणी छोड़ने के लिए आमंत्रित किया जाता है।