रणनीति ड्राइंग डिज़ाइन को आसान बनाने के लिए KLineChart फ़ंक्शन का उपयोग करें
 3
3
 2670
2670

रणनीति ड्राइंग डिज़ाइन को आसान बनाने के लिए KLineChart फ़ंक्शन का उपयोग करें
रणनीति तैयार करते समय, रणनीति लिखने के लिए जावास्क्रिप्ट या पायथन का उपयोग करते समय रणनीति चार्ट डिस्प्ले को डिजाइन करना अक्सर आवश्यक होता है। जो उपयोगकर्ता प्रोग्रामिंग या FMZ प्लेटफॉर्म द्वारा प्रयुक्त चार्टिंग लाइब्रेरी से परिचित नहीं हैं, उन्हें अक्सर कस्टम चार्ट बनाने के लिए कोड डिजाइन में कठिनाई होती है। तो फिर हम केवल थोड़ी सी कोड लिखकर समृद्ध विषय-वस्तु वाला रणनीति चार्ट कैसे बना सकते हैं?
इस सरल किन्तु शक्तिशाली ड्राइंग विधि को पाइन भाषा में देखा जा सकता है, जो अपनी समृद्ध ड्राइंग क्रियाओं के लिए प्रसिद्ध है। यदि पाइन भाषा के ड्राइंग इंटरफ़ेस को जावास्क्रिप्ट और पायथन भाषाओं की रणनीतियों से जोड़ा जा सकता है, तो यह डेवलपर्स को रणनीति के ड्राइंग फ़ंक्शन को डिज़ाइन करने में बहुत सुविधा प्रदान करेगा। इस मांग के आधार पर, एफएमजेड प्लेटफॉर्म ने कस्टम ड्राइंग फ़ंक्शन को उन्नत किया और इसके उपयोग का विस्तार किया।KLineChartयह फ़ंक्शन कस्टम चार्ट ड्राइंग करता है। आप API दस्तावेज़ देख सकते हैं: https://www.fmz.com/api#klinechart
आइए, संक्रमण के लिए एक सरल उदाहरण लिखने हेतु जावास्क्रिप्ट का उपयोग करें।
सरल उदाहरण
/*backtest
start: 2022-03-21 09:00:00
end: 2022-06-21 15:00:00
period: 30m
basePeriod: 15m
exchanges: [{"eid":"Binance","currency":"BTC_USDT"}]
*/
function main() {
var c = KLineChart()
while (true) {
var bars = _C(exchange.GetRecords)
for (var i = 0 ; i < bars.length ; i++) {
var bar = bars[i]
c.begin(bar)
c.plot(bar.Volume, "volume")
c.close()
}
Sleep(1000)
}
}
यह उदाहरण बहुत सरल है। यह रणनीति के कस्टम ड्राइंग क्षेत्र में एक कैंडलस्टिक चार्ट खींचता है, और चार्ट के उप-चार्ट स्थान में प्रत्येक कैंडलस्टिक BAR के अनुरूप वॉल्यूम वक्र खींचता है।

कोड में हम सबसे पहले उपयोग करते हैंvar c = KLineChart()एक चार्ट ऑब्जेक्ट बनाएं और फिर आरेखित करने के लिए इसकी विधियों को कॉल करें। फिर लूप में हम K-लाइन डेटा (सरणी संरचना) प्राप्त करते हैं और K-लाइन सरणी को पार करते हैं। आप उदाहरण के अनुसार सरल फॉर लूप का उपयोग कर सकते हैं, या आप अन्य विधियों का उपयोग कर सकते हैं।
ड्राइंग का कार्य निम्न प्रकार से किया जाना चाहिएc.begin(bar)समारोह शुरू होता है,c.close()समारोह समाप्त होता है.begin、closeफंक्शन चार्ट ऑब्जेक्ट c की विधियाँ हैं। इसके बाद, सबसे अधिक इस्तेमाल किए जाने वाले ड्राइंग फ़ंक्शन का उपयोग करेंplotप्रत्येक BAR पर आयतन वक्र बनाएं।
एक अधिक जटिल उदाहरण
मान लीजिए हम बोलिंगर संकेतक के साथ एक चार्ट डिजाइन करना चाहते हैं। ओह हां! प्रत्येक BAR के लिए एक वॉल्यूम चार्ट संलग्न करना भी आवश्यक है, जिसे इस प्रकार डिज़ाइन किया जा सकता है:
/*backtest
start: 2022-03-21 09:00:00
end: 2022-06-21 15:00:00
period: 1d
basePeriod: 1h
exchanges: [{"eid":"Binance","currency":"BTC_USDT"}]
*/
function main() {
var c = KLineChart()
// 策略主循环
while(true) {
// 轮询间隔
Sleep(500)
// 获取K线数据
let bars = exchange.GetRecords()
if (!bars || bars.length <= 20) {
continue
}
// 计算布林指标
var boll = TA.BOLL(bars)
bars.forEach(function(bar, index) {
c.begin(bar)
// 画图操作
c.plot(boll[0][index], "Boll_Up", {overlay: true}) // 画在图表主图
c.plot(boll[1][index], "Boll_Mid", {overlay: true}) // 画在图表主图
c.plot(boll[2][index], "Boll_Down", {overlay: true}) // 画在图表主图
c.plot(bar.Volume, "volume") // 画在图表副图
c.close()
})
// 策略交易逻辑
// ...
// ..
}
}
आप कोड में देख सकते हैं कि FMZ प्लेटफॉर्म पर हमारी बैकटेस्ट कॉन्फ़िगरेशन जानकारी है:
/*backtest
start: 2022-03-21 09:00:00
end: 2022-06-21 15:00:00
period: 1d
basePeriod: 1h
exchanges: [{"eid":"Binance","currency":"BTC_USDT"}]
*/
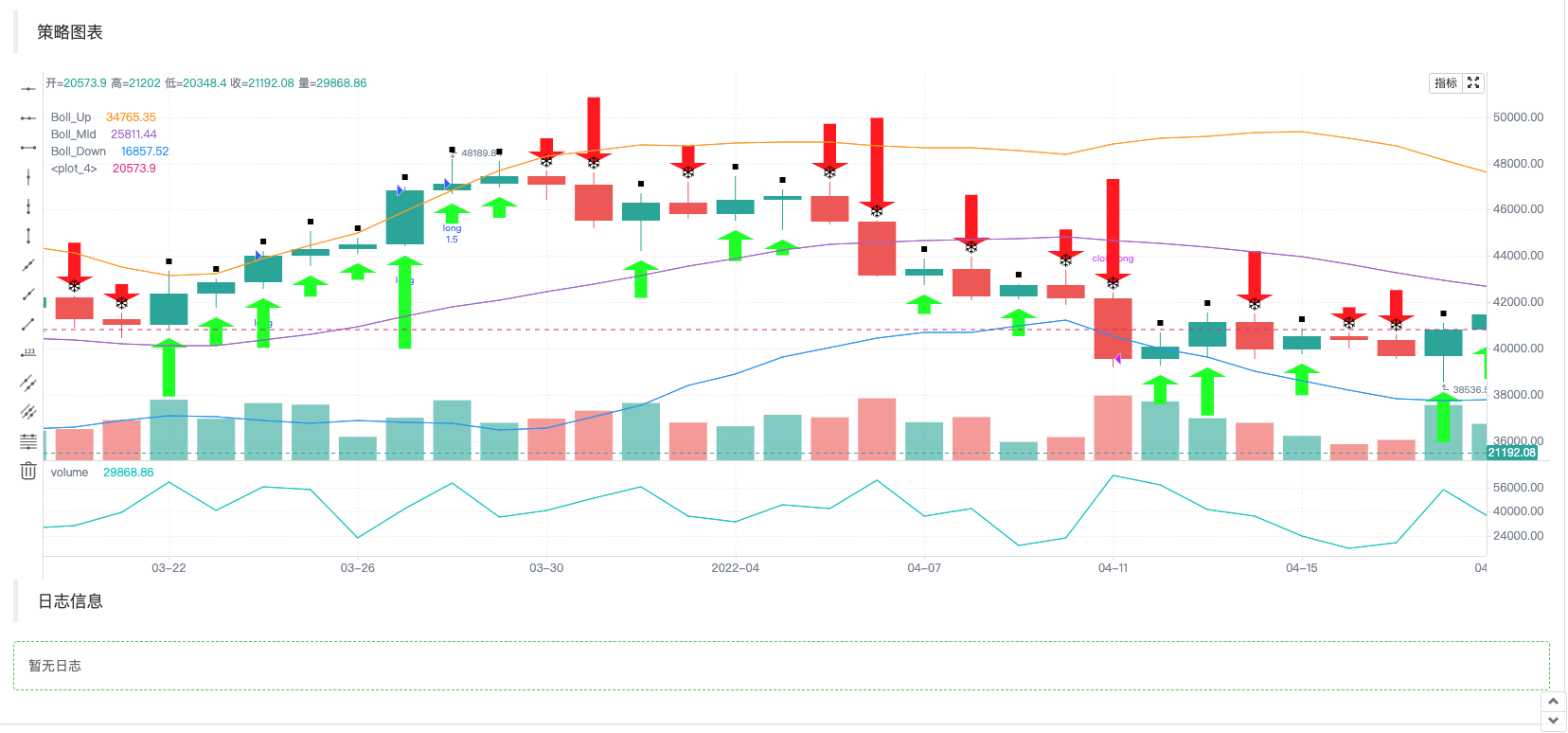
इस कॉन्फ़िगरेशन को Binance स्पॉट एक्सचेंज ऑब्जेक्ट का उपयोग करके बैकटेस्ट किया गया है। बैकटेस्ट के परिणाम चित्र में दिखाए गए हैं:

यह देखा जा सकता है कि हम जावास्क्रिप्ट भाषा में ड्राइंग कोड को बहुत सरल बनाने के लिए पाइन की ड्राइंग विधि का उपयोग करते हैं।
चित्र बनाने के लिए संकेतक और अन्य डेटा लिखें
के-लाइन डेटा प्राप्त करना और संकेतकों की गणना जैसे कार्य, प्लेटफॉर्म के रणनीति वर्ग के रणनीति उदाहरणों और एपीआई दस्तावेजों में सामान्य और बहुत सरल हैं।
// 获取K线数据
let bars = exchange.GetRecords()
if (!bars || bars.length <= 20) {
// 如果获取K线失败,即!bar为真则执行continue,忽略之后的代码,重新执行循环
// 如果bars.length小于等于20,即K线BAR(柱)数量小于20,无法计算指标,也执行continue
continue
}
// 计算布林指标
var boll = TA.BOLL(bars)
बोलिंगर संकेतक गणना फ़ंक्शन TA.BOLL, यदि आप बोलिंगर संकेतक पैरामीटर निर्दिष्ट नहीं करते हैं, तो डिफ़ॉल्ट पैरामीटर का उपयोग किया जाता हैBOLL(20, 2). बोलिंगर संकेतक में तीन रेखाएं होती हैं, इसलिए TA.BOLL फ़ंक्शन द्वारा लौटाया गया डेटा एक द्वि-आयामी सरणी है। बोल[0]、boll[1]、boll[2] बोल सरणी के तीन तत्व हैं, जिनमें से प्रत्येक एक रेखा का प्रतिनिधित्व करता है और एक सरणी है।
- boll[0]: बोलिंगर बैंड ऑनलाइन
- boll[1]: बोलिंगर बैंड्स मिडिल लाइन
- boll[2]: बोलिंगर बैंड नीचे
फिर हम देखेंगे कि के-लाइन डेटा का वॉल्यूम, यानी ट्रेडिंग वॉल्यूम, और चार्ट पर गणना किए गए बोलिंगर संकेतक डेटा को कैसे खींचा जाए।
हम K-लाइन डेटा को बार-बार खींचते हैं, इसलिए हमें संपूर्ण K-लाइन सरणी को पार करने की आवश्यकता है, अर्थात कोड में बार्स सरणी को पार करना होगा। यहाँ हम उपयोग करते हैंforEachविधि ट्रैवर्सल को फॉर लूप का उपयोग करके भी ट्रैवर्स किया जा सकता है।
bars.forEach(function(bar, index) {
c.begin(bar)
// 画图操作
c.plot(boll[0][index], "Boll_Up", {overlay: true}) // {overlay: true}参数控制,画在图表主图
c.plot(boll[1][index], "Boll_Mid", {overlay: true}) // 画在图表主图
c.plot(boll[2][index], "Boll_Down", {overlay: true}) // 画在图表主图
c.plot(bar.Volume, "volume") // 画在图表副图
c.close()
})
यह ध्यान रखना चाहिए कि जब भी आप किसी बार पर चार्ट बनाना शुरू करते हैं, तो आपको सबसे पहलेc.begin(bar)फ़ंक्शन कॉल,beginफ़ंक्शन हमारे चार्ट ऑब्जेक्ट c की एक विधि है। ड्राइंग ऑपरेशन के अंत में, आपको कॉल करने की आवश्यकता हैc.close(). अस्तित्वbeginकार्य औरcloseइन फंक्शनों के बीच में ड्राइंग फंक्शन हैं जिन्हें हम पाइन भाषा ड्राइंग विधि के समान कहते हैं। सहायता:barcolor bgcolor plot fill hline plotarrow plotshape plotchar plotcandle signal, आप रेखाएं, तीर, जानकारी अंकित कर सकते हैं, आदि। इन फ़ंक्शनों के पैरामीटर पाइन भाषा के संगत फ़ंक्शन पैरामीटरों के अनुरूप हैं, और ड्राइंग फ़ंक्शन भी सुसंगत हैं।
ट्रेडिंग सिग्नल तीर, मार्कर, क्षैतिज रेखाएं और अन्य चित्र जोड़े गए
उपरोक्त बोलिंगर संकेतक ड्राइंग उदाहरण में कुछ ट्रेडिंग सिग्नल तीर, मार्कर और क्षैतिज रेखाएं जोड़ें।
/*backtest
start: 2022-03-21 09:00:00
end: 2022-06-21 15:00:00
period: 1d
basePeriod: 1h
exchanges: [{"eid":"Binance","currency":"BTC_USDT"}]
*/
function main() {
var c = KLineChart()
// 策略主循环
while(true) {
// 轮询间隔
Sleep(500)
// 获取K线数据
let bars = exchange.GetRecords()
if (!bars || bars.length <= 20) {
continue
}
// 计算布林指标
var boll = TA.BOLL(bars)
bars.forEach(function(bar, index) {
c.begin(bar)
// 画图操作
c.plot(boll[0][index], "Boll_Up", {overlay: true}) // 画在图表主图
c.plot(boll[1][index], "Boll_Mid", {overlay: true}) // 画在图表主图
c.plot(boll[2][index], "Boll_Down", {overlay: true}) // 画在图表主图
c.plot(bar.Volume, "volume") // 画在图表副图
c.hline(bar.Open, {overlay: true}) // 水平线
c.plotarrow(bar.Close - bar.Open, {overlay: true}) // 箭头
c.plotshape(bar.Close - bar.Open > 0, {style: 'square', overlay: true}) // 画方块标记
c.plotchar(bar.Close - bar.Open < 0, {char: '❄', size: "20px", overlay: true}) // 画出字符❄
if (boll[0][index] && bar.Close > boll[0][index]) {
c.signal("long", bar.Close, 1.5)
} else if (boll[2][index] && bar.Close < boll[2][index]) {
c.signal("closelong", bar.Close, 1.5)
}
c.close()
})
// 策略交易逻辑
// ...
// ..
}
}

चूंकि पाइन भाषा रणनीति आदेश ऑपरेशन स्वचालित रूप से चार्ट पर संकेत को चिह्नित करेगा,KLineChartफ़ंक्शन द्वारा निर्मित चार्ट ऑब्जेक्ट को खरीद और बिक्री सिग्नल मार्करों को आरेखित करने के लिए फ़ंक्शन के साथ भी विस्तारित किया जाता है:c.signal。
चार्ट कॉन्फ़िगरेशन ऑब्जेक्ट
आप चार्ट शैली को कॉन्फ़िगर करने के लिए एक संरचना घोषित कर सकते हैं। उदाहरण के लिए, निम्न चार्टCfg चर ग्रिड लाइन की कॉन्फ़िगरेशन जानकारी का प्रतिनिधित्व करता है।
var chartCfg = {
grid: {
show: true,
// 网格水平线
horizontal: {
show: true,
size: 2,
color: '#FF0000', // 水平网格线的颜色
// 'solid'|'dash'
style: 'dash', // 线的类型
dashValue: [2, 2]
},
// 网格垂直线
vertical: {
show: true,
size: 2,
color: '#32CD32',
// 'solid'|'dash'
style: 'solid',
dashValue: [2, 2]
}
},
}
चार्ट कॉन्फ़िगरेशन ऑब्जेक्ट एक डेटा संरचना है जो चार्ट के कुछ गुण और स्वरूप निर्धारित करती है। उदाहरण के लिए, उदाहरण ग्रिड लाइन स्टाइल कॉन्फ़िगरेशन का उपयोग करता है। इसके अलावा कई विकल्प भी हैं जिन्हें कॉन्फ़िगर और संशोधित किया जा सकता है, जैसे कि एक्स-अक्ष और वाई-अक्ष की संबंधित सेटिंग्स, कर्सर लाइन की सेटिंग्स, प्रॉम्प्ट जानकारी की सेटिंग्स, तकनीकी संकेतक शैली की सेटिंग्स, के-लाइन बार शैली की सेटिंग्स, आदि.
बेशक, यदि आप इनसे परिचित नहीं हैं,KLineChartचार्ट ऑब्जेक्ट बनाते समय चार्ट कॉन्फ़िगरेशन ऑब्जेक्ट को फ़ंक्शन में पास करने की आवश्यकता नहीं होती है। बनाया गया चार्ट डिफ़ॉल्ट शैली का है. FMZ प्लेटफ़ॉर्म के API फ़ंक्शन का उपयोग करनाKLineChartचार्ट ऑब्जेक्ट बनाने के लिए फ़ंक्शन:
var c = KLineChart(chartCfg)
ग्रिड लाइन्स खींचने के लिए परीक्षण कोड:
/*backtest
start: 2022-03-21 09:00:00
end: 2022-06-21 15:00:00
period: 1d
basePeriod: 1h
exchanges: [{"eid":"Binance","currency":"BTC_USDT"}]
*/
function main() {
var chartCfg = {
grid: {
show: true,
// 网格水平线
horizontal: {
show: true,
size: 2,
color: '#FF0000',
// 'solid'|'dash'
style: 'dash',
dashValue: [2, 2]
},
// 网格垂直线
vertical: {
show: true,
size: 2,
color: '#32CD32',
// 'solid'|'dash'
style: 'solid',
dashValue: [2, 2]
}
},
}
var c = KLineChart(chartCfg)
// 策略主循环
while(true) {
// 轮询间隔
Sleep(500)
// 获取K线数据
var bars = _C(exchange.GetRecords)
bars.forEach(function(bar, index) {
c.begin(bar)
c.close()
})
// 策略交易逻辑
// ...
// ..
}
}

चार्ट कॉन्फ़िगरेशन शैली उदाहरण
चार्ट कॉन्फ़िगरेशन शैली की सेटिंग्स को संदर्भित करने के लिए उपयोग किया जा सकता है।
{
// 网格线
grid: {
show: true,
// 网格水平线
horizontal: {
show: true,
size: 1,
color: '#393939',
// 'solid'|'dash'
style: 'dash',
dashValue: [2, 2]
},
// 网格垂直线
vertical: {
show: false,
size: 1,
color: '#393939',
// 'solid'|'dash'
style: 'dash',
dashValue: [2, 2]
}
},
// 蜡烛图
candle: {
// 蜡烛图上下间距,大于1为绝对值,大于0小余1则为比例
margin: {
top: 0.2,
bottom: 0.1
},
// 蜡烛图类型 'candle_solid'|'candle_stroke'|'candle_up_stroke'|'candle_down_stroke'|'ohlc'|'area'
type: 'candle_solid',
// 蜡烛柱
bar: {
upColor: '#26A69A',
downColor: '#EF5350',
noChangeColor: '#888888'
},
// 面积图
area: {
lineSize: 2,
lineColor: '#2196F3',
value: 'close',
backgroundColor: [{
offset: 0,
color: 'rgba(33, 150, 243, 0.01)'
}, {
offset: 1,
color: 'rgba(33, 150, 243, 0.2)'
}]
},
priceMark: {
show: true,
// 最高价标记
high: {
show: true,
color: '#D9D9D9',
textMargin: 5,
textSize: 10,
textFamily: 'Helvetica Neue',
textWeight: 'normal'
},
// 最低价标记
low: {
show: true,
color: '#D9D9D9',
textMargin: 5,
textSize: 10,
textFamily: 'Helvetica Neue',
textWeight: 'normal',
},
// 最新价标记
last: {
show: true,
upColor: '#26A69A',
downColor: '#EF5350',
noChangeColor: '#888888',
line: {
show: true,
// 'solid'|'dash'
style: 'dash',
dashValue: [4, 4],
size: 1
},
text: {
show: true,
size: 12,
paddingLeft: 2,
paddingTop: 2,
paddingRight: 2,
paddingBottom: 2,
color: '#FFFFFF',
family: 'Helvetica Neue',
weight: 'normal',
borderRadius: 2
}
}
},
// 提示
tooltip: {
// 'always' | 'follow_cross' | 'none'
showRule: 'always',
// 'standard' | 'rect'
showType: 'standard',
labels: ['时间', '开', '收', '高', '低', '成交量'],
values: null,
defaultValue: 'n/a',
rect: {
paddingLeft: 0,
paddingRight: 0,
paddingTop: 0,
paddingBottom: 6,
offsetLeft: 8,
offsetTop: 8,
offsetRight: 8,
borderRadius: 4,
borderSize: 1,
borderColor: '#3f4254',
backgroundColor: 'rgba(17, 17, 17, .3)'
},
text: {
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
color: '#D9D9D9',
marginLeft: 8,
marginTop: 6,
marginRight: 8,
marginBottom: 0
}
}
},
// 技术指标
technicalIndicator: {
margin: {
top: 0.2,
bottom: 0.1
},
bar: {
upColor: '#26A69A',
downColor: '#EF5350',
noChangeColor: '#888888'
},
line: {
size: 1,
colors: ['#FF9600', '#9D65C9', '#2196F3', '#E11D74', '#01C5C4']
},
circle: {
upColor: '#26A69A',
downColor: '#EF5350',
noChangeColor: '#888888'
},
// 最新值标记
lastValueMark: {
show: false,
text: {
show: false,
color: '#ffffff',
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
paddingLeft: 3,
paddingTop: 2,
paddingRight: 3,
paddingBottom: 2,
borderRadius: 2
}
},
// 提示
tooltip: {
// 'always' | 'follow_cross' | 'none'
showRule: 'always',
// 'standard' | 'rect'
showType: 'standard',
showName: true,
showParams: true,
defaultValue: 'n/a',
text: {
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
color: '#D9D9D9',
marginTop: 6,
marginRight: 8,
marginBottom: 0,
marginLeft: 8
}
}
},
// x轴
xAxis: {
show: true,
height: null,
// x轴线
axisLine: {
show: true,
color: '#888888',
size: 1
},
// x轴分割文字
tickText: {
show: true,
color: '#D9D9D9',
family: 'Helvetica Neue',
weight: 'normal',
size: 12,
paddingTop: 3,
paddingBottom: 6
},
// x轴分割线
tickLine: {
show: true,
size: 1,
length: 3,
color: '#888888'
}
},
// y轴
yAxis: {
show: true,
width: null,
// 'left' | 'right'
position: 'right',
// 'normal' | 'percentage' | 'log'
type: 'normal',
inside: false,
reverse: false,
// y轴线
axisLine: {
show: true,
color: '#888888',
size: 1
},
// y轴分割文字
tickText: {
show: true,
color: '#D9D9D9',
family: 'Helvetica Neue',
weight: 'normal',
size: 12,
paddingLeft: 3,
paddingRight: 6
},
// y轴分割线
tickLine: {
show: true,
size: 1,
length: 3,
color: '#888888'
}
},
// 图表之间的分割线
separator: {
size: 1,
color: '#888888',
fill: true,
activeBackgroundColor: 'rgba(230, 230, 230, .15)'
},
// 十字光标
crosshair: {
show: true,
// 十字光标水平线及文字
horizontal: {
show: true,
line: {
show: true,
// 'solid'|'dash'
style: 'dash',
dashValue: [4, 2],
size: 1,
color: '#888888'
},
text: {
show: true,
color: '#D9D9D9',
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
paddingLeft: 2,
paddingRight: 2,
paddingTop: 2,
paddingBottom: 2,
borderSize: 1,
borderColor: '#505050',
borderRadius: 2,
backgroundColor: '#505050'
}
},
// 十字光标垂直线及文字
vertical: {
show: true,
line: {
show: true,
// 'solid'|'dash'
style: 'dash',
dashValue: [4, 2],
size: 1,
color: '#888888'
},
text: {
show: true,
color: '#D9D9D9',
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
paddingLeft: 2,
paddingRight: 2,
paddingTop: 2,
paddingBottom: 2,
borderSize: 1,
borderColor: '#505050',
borderRadius: 2,
backgroundColor: '#505050'
}
}
},
// 图形
shape: {
point: {
backgroundColor: '#2196F3',
borderColor: '#2196F3',
borderSize: 1,
radius: 4,
activeBackgroundColor: '#2196F3',
activeBorderColor: '#2196F3',
activeBorderSize: 1,
activeRadius: 6
},
line: {
// 'solid'|'dash'
style: 'solid'
color: '#2196F3',
size: 1,
dashValue: [2, 2]
},
polygon: {
// 'stroke'|'fill'
style: 'stroke',
stroke: {
// 'solid'|'dash'
style: 'solid',
size: 1,
color: '#2196F3',
dashValue: [2, 2]
},
fill: {
color: 'rgba(33, 150, 243, 0.1)'
}
},
arc: {
// 'stroke'|'fill'
style: 'stroke',
stroke: {
// 'solid'|'dash'
style: 'solid',
size: 1,
color: '#2196F3',
dashValue: [2, 2]
},
fill: {
color: '#2196F3'
}
},
text: {
style: 'fill',
color: '#2196F3',
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
offset: [0, 0]
}
},
annotation: {
// 'top' | 'bottom' | 'point'
position: 'top',
offset: [20, 0]
symbol: {
// 'diamond' | 'circle' | 'rect' | 'triangle' | 'custom' | 'none'
type: 'diamond',
size: 8,
color: '#2196F3',
activeSize: 10,
activeColor: '#FF9600'
}
},
tag: {
// 'top' | 'bottom' | 'point'
position: 'point',
offset: 0,
line: {
show: true,
style: LineStyle.DASH,
dashValue: [4, 2],
size: 1,
color: '#2196F3'
},
text: {
color: '#FFFFFF',
backgroundColor: '#2196F3',
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
paddingLeft: 2,
paddingRight: 2,
paddingTop: 2,
paddingBottom: 2,
borderRadius: 2,
borderSize: 1,
borderColor: '#2196F3'
},
mark: {
offset: 0,
color: '#FFFFFF',
backgroundColor: '#2196F3',
size: 12,
family: 'Helvetica Neue',
weight: 'normal',
paddingLeft: 2,
paddingRight: 2,
paddingTop: 2,
paddingBottom: 2,
borderRadius: 2,
borderSize: 1,
borderColor: '#2196F3'
}
}
}
क्या इससे रणनीति बनाना और डिजाइन करना आसान नहीं हो जाता?