暗号通貨界における定量取引の初心者の方は、こちらをぜひご覧ください - 暗号通貨界における定量取引への近道 (パート 7)
 3
3
 2747
2747

暗号通貨界における定量取引の初心者の方は、こちらをぜひご覧ください - 暗号通貨界における定量取引への近道 (パート 7)
前回の記事では、シンプルな多品種グリッド戦略について考え、設計しました。今後は、引き続き学習し、定量取引の道を歩んでいきます。この記事では、より複雑な戦略設計、つまりヘッジ戦略の設計について説明します。この記事では、多品種クロス期間ヘッジ戦略を設計する予定です。クロス期間ヘッジ戦略といえば、先物取引に精通している人ならご存知のはずです。初心者はまだこれらの概念を理解していないかもしれないので、まずは期間間ヘッジの概念について簡単に説明しましょう。
期間をまたいだヘッジ
期間をまたぐヘッジとは、ある契約をロングし、別の契約をショートし、次の 3 つの状況が同時に発生するまでポジションをクローズすることを意味します。
- ロングポジションを取ると利益が出て、ショートポジションを取ると損失が出ます。一方の利益(諺)がもう一方の損失(諺)よりも大きい場合は、ポジションをクローズします。利益と損失が相殺されたら、いくらかの利益が出るでしょう。
- ロングポジションを取る人は損失を被り、ショートポジションを取る人は利益を被り、一方の利益がもう一方の損失を上回ったときにポジションをクローズします…(上記と同じ)。
- ロングポジションを取る人は儲かり、ショートポジションを取る人も儲かるのですから、他に考えることは何があるでしょうか。ポジションをクローズしてください!
その他の場合には、浮動損失が発生し、それを保持することも、ポジションを増やし続けることもできます。 (価格差の変動は一方的な変動よりはるかに緩やかなので、相対的なリスクは小さくなります。あくまで相対的なものであることに注意してください!)
设A1为合约A在1时刻的价格,设B1为合约B在1时刻的价格,此时做空A合约,做空价格A1,做多B合约,做多价格B1。
设A2为合约A在2时刻的价格,设B2为合约B在2时刻的价格,此时平仓A合约(平空),平空价格A2,平仓B合约(平多),平多价格B2。
1时刻的差价:A1 - B1 = X
2时刻的差价:A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
可以看到,A1 - A2 就是A合约平仓的盈利差价。
B2 - B1就是B合约平仓的盈利差价。只要这两个平仓总体是正数,即:A1 - A2 + B2 - B1 > 0 就是盈利的。也就是说只要X - Y > 0。
因为:X - Y = A1 - A2 + B2 - B1
得出结论,只要开仓时的差价X大于平仓时的差价Y就是盈利的(注意是做空A,做多B开仓,搞反了就是相反的了),当然这个是理论上的,实际上还要考虑手续费、滑点等因素。
デジタル通貨取引所には、受渡契約と永久契約の両方があるからです。さらに、資金調達率により、永久契約の価格は常にスポット価格に近くなります。次に、ヘッジと裁定取引のために、受渡契約と永久契約を使用することを選択します。ヘッジ契約を頻繁に設定しなくても済むように、より長期の契約を選択してください。
多品種価格差統計を行ってウォームアップしましょう
基本的な原則を理解したら、急いで戦略を書く必要はありません。まず、価格差の統計を取り、グラフを描いて価格差を観察します。多品種戦略チャートの描き方を学びましょう。
私たちはOKEX 契約FMZでの設計や描画は非常に簡単で、パッケージ化された関数を使用して簡単に描画できます。チャートライブラリはHighcharts。 API ドキュメントの描画機能の説明: https://www.fmz.com/api#chart...
複数の種類があるため、チャートを描く前に、印刷する種類の価格差を最初に決定する必要があります。まず、作成する契約を表す 2 つの配列をコードに記述します。
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // 永续合约
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // 交割合约
ここで設定したコントラクトコードに従ってチャート設定を初期化します。このチャート構成はハードコードしてはいけません。なぜなら、どの製品を作るか、いくつの製品を作るかが分からないからです(これらはarrDeliveryContractTypeとarrSwapContractTypeの値によって決まります)。そのため、チャート構成は関数によって返されます。 。
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// 声明arrCfg
var arrCfg = [] // 声明一个数组,用来存放图表配置信息
_.each(arrSwapContractType, function(ct) { // 迭代记录永续合约代码的数组,用合约名称XXX-USDT部分作为参数传给createCfg函数,构造图表配置信息,返回
arrCfg.push(createCfg(formatSymbol(ct)[0])) // createCfg返回的图表配置信息push进arrCfg数组
})
var objCharts = Chart(arrCfg) // 调用FMZ平台的图表函数Chart,创建图表控制对象objCharts
objCharts.reset() // 初始化图表内容
// 以下省略.....
}
次に、データを準備しましょう。OKEX 契約の集約された市場インターフェースを使用します。
USDT永久契約:
https://www.okex.com/api/v5/market/tickers?instType=SWAP
USDT デリバリー契約:
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
これら 2 つのインターフェースの呼び出しを処理し、データを次の形式に収める関数を作成します。
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // 买一价
bid1Vol: parseFloat(ele.bidSz), // 买一价的量
ask1: parseFloat(ele.askPx), // 卖一价
ask1Vol: parseFloat(ele.askSz), // 卖一价的量
symbol: formatSymbol(ele.instId)[0], // 格式成交易对
type: "Futures", // 类型
originalSymbol: ele.instId // 原始合约代码
})
})
} catch (e) {
return null
}
return ret
}
契約コードを処理する別の関数を書く
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
残っているのは、取得したデータを繰り返しペアリングし、価格差を計算し、チャートを出力することなどです。 ここでテストされるのは、次の四半期契約 210924 と永久契約の価格差です。 完全なコード:
// 临时参数
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// 声明arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// 获取行情数据
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "交割-永续差价",
cols : ["交易对", "交割", "永续", "正对冲", "反对冲"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
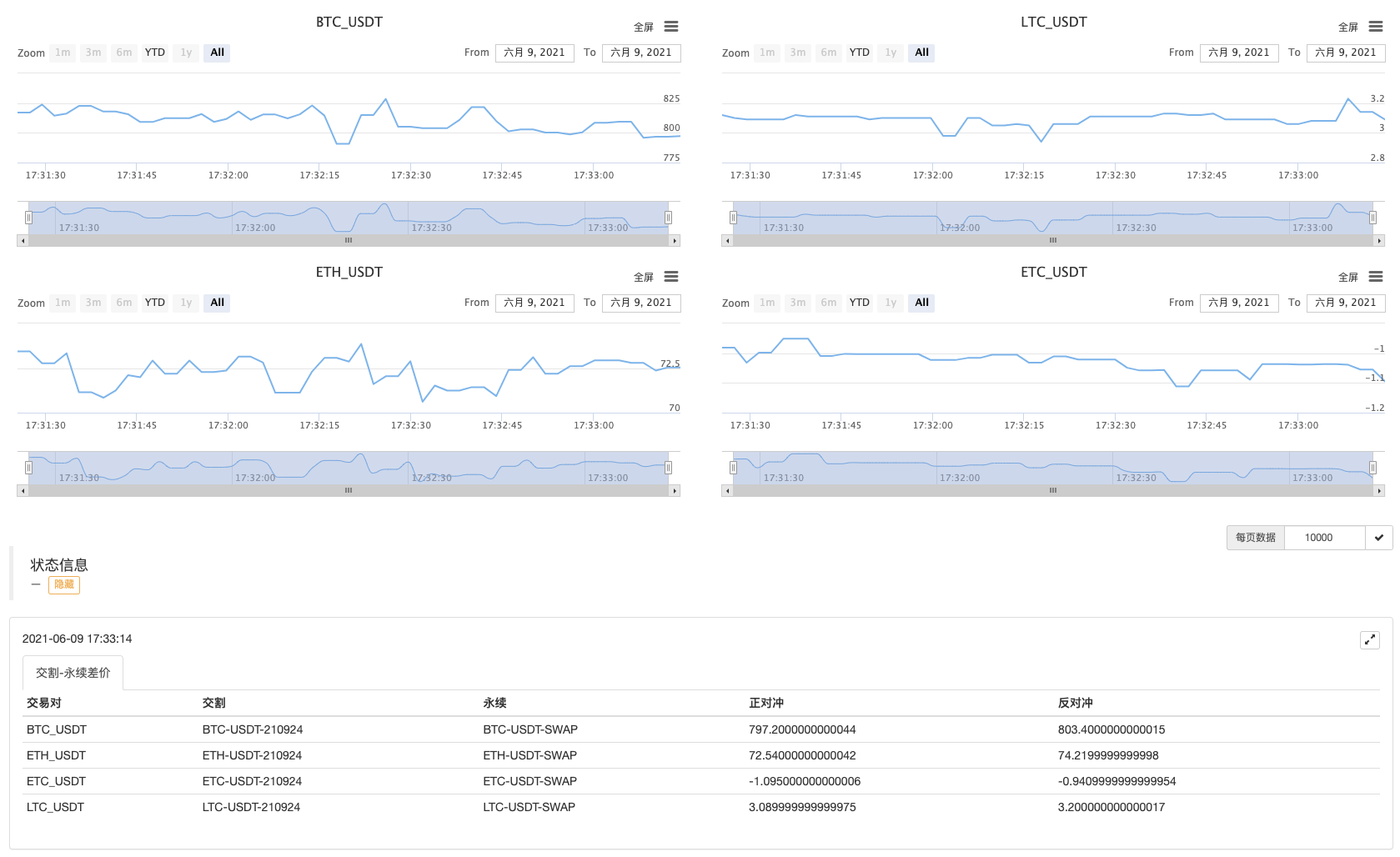
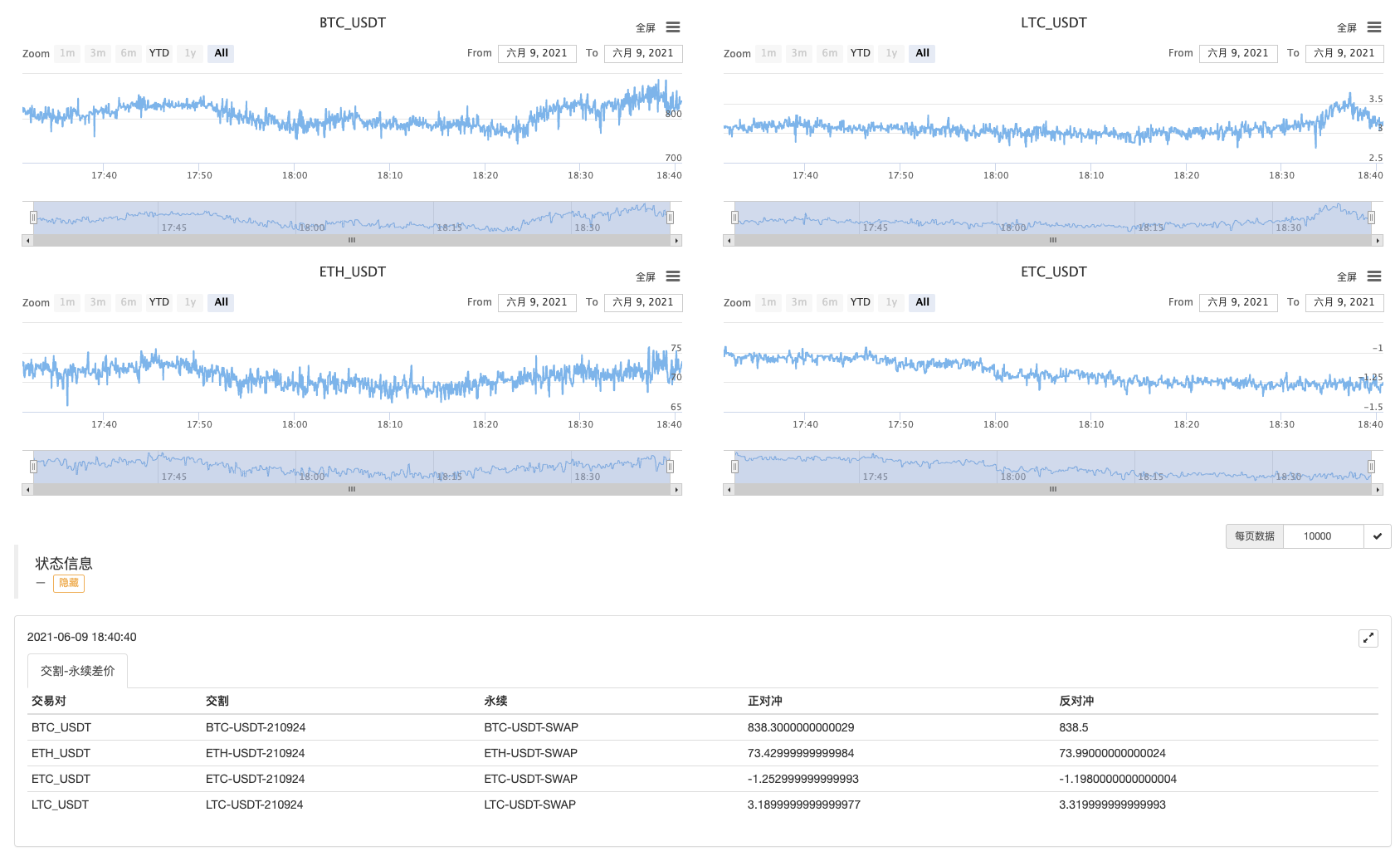
リアルタイム操作

ちょっと走ってみて〜

まずは価格の違いに注目してください!アセット