Pelaksanaan bahasa JavaScript penunjuk Fisher dan lukisan pada FMZ
 0
0
 1543
1543

Pelaksanaan bahasa JavaScript penunjuk Fisher dan lukisan pada FMZ
Apabila melakukan analisis teknikal dalam dagangan, peniaga menganalisis dan mengkaji data harga saham sebagai data taburan biasa. Walau bagaimanapun, taburan data harga saham tidak mematuhi taburan normal piawai.Fisher TransformationIa adalah kaedah yang boleh mengubah data harga kepada taburan normal.Fisher TransformationLancarkan data pasaran dan hapuskan beberapa ayunan kitaran kecil yang tajam. Isyarat dagangan boleh dijana dengan menggunakan silang penunjuk untuk hari semasa dan hari sebelumnya.
kira-kiraFisher TransformTerdapat banyak maklumat tentang Baidu dan Zhihu, jadi saya tidak akan menerangkan butiran di sini.
Algoritma penunjuk:
- Harga pertengahan hari ini:
mid=(low + high) / 2
- Tentukan tempoh pengiraan, anda boleh menggunakan 10 hari sebagai tempoh. Kira harga tertinggi dan terendah dalam tempoh tersebut:
lowestLow = 周期内最低价,highestHigh = 周期内最高价。
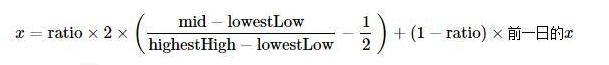
- Tentukan parameter perubahan harga (di mana
ratioialah pemalar antara 0 dan 1, contohnya, 0.5 atau 0.33):

- Parameter perubahan harga
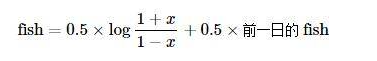
xgunaFisherBerubah, dapatkanFisherindeks:

Laksanakan algoritma menggunakan JavaScript
Laksanakannya langkah demi langkah mengikut algoritma penunjuk. Perlu diingatkan bahawa algoritma ini adalah algoritma berulang.preX,preFishPada mulanya ditetapkan kepada 0. untukMath.logIaitu untuk mencari logaritma dengan pemalar semula jadi e sebagai asas. Di samping itu, algoritma di atas tidak menyebut pembetulan x, dan saya hampir terlepas pandang isu ini semasa menulisnya:
Betulkan nilai x Jika lebih besar daripada 0.99, ia akan dipaksa kepada 0.999. Perkara yang sama berlaku jika ia kurang daripada -0.99.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Kali pertama saya melihat algoritma dan penunjuk ini, saya memindahkannya mengikut algoritma. Saya belum mengesahkan pelaksanaan ini Pelajar yang berminat dalam penyelidikan boleh mengesahkan sama ada terdapat sebarang ralat. Terima kasih banyak kerana menunjukkan ralat.
Fisher TransformKod sumber algoritma penunjuk:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// 当K线长度不足,不满足周期时
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// 遍历K线
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// 当前BAR不足period计算时
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// 计算周期内最高价和最低价
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// 价变参数
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
Melukis
Melukis di FMZ adalah sangat mudah, Dataran Strategi:https://www.fmz.com/squareTerdapat banyak contoh di atas untuk rujukan atau carian.
Disebabkan oleh panjang artikel, kod ujian lukisan berikut perlu menambah pelaksanaan fungsi calcFisher di atas sebelum ia boleh dijalankan.
var cfg = { // 用来初始化设置图表的对象(即图表设置)
plotOptions: {
candlestick: {
color: '#d75442', // 颜色值
upColor: '#6ba583' // 颜色值
}
},
title: { text: 'Fisher Transform'}, //标题
subtitle: {text: ''}, //副标题
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'开盘: {point.open}<br/>' +
'最高: {point.high}<br/>' +
'最低: {point.low}<br/>' +
'收盘: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K线行情'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//系列
{
type: 'candlestick',
yAxis: 0,
name: 'K线',
id: 'KLine',
// 控制走势为跌的蜡烛颜色
color: 'green',
lineColor: 'green',
// 控制走势为涨的蜡烛颜色
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'fish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'preFish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Oleh itu, adalah sangat mudah untuk mengkaji data, memaparkan grafik dan strategi reka bentuk pada FMZ. Ini hanyalah titik permulaan, dan guru serta pelajar dialu-alukan untuk meninggalkan komen.