Индикатор Фишера Реализация языка JavaScript и рисование на FMZ
 0
0
 1543
1543

Индикатор Фишера Реализация языка JavaScript и рисование на FMZ
При проведении технического анализа в торговле трейдеры анализируют и изучают данные о ценах акций как нормально распределенные данные. Однако распределение данных о ценах акций не соответствует стандартному нормальному распределению.Fisher TransformationЭто метод, который может преобразовать ценовые данные в нормальное распределение.Fisher TransformationСгладить рыночные данные и устранить некоторые резкие колебания малого цикла. Торговые сигналы можно генерировать, используя пересечение индикаторов текущего и предыдущего дня.
оFisher TransformИнформации о Baidu и Zhihu очень много, поэтому я не буду вдаваться в подробности.
Алгоритм индикатора:
- Средняя цена на сегодня:
mid=(low + high) / 2
- Определите расчетный период, в качестве периода можно использовать 10 дней. Рассчитайте самые высокие и самые низкие цены за период:
lowestLow = 周期内最低价,highestHigh = 周期内最高价。
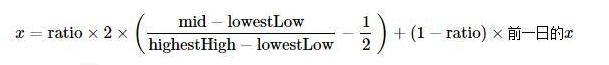
- Определить параметры изменения цены (где
ratioконстанта между 0 и 1, например, 0,5 или 0,33):

- Параметры изменения цены
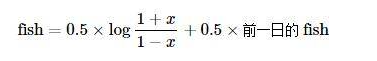
xиспользоватьFisherПреобразовать, получитьFisherиндекс:

Реализуйте алгоритм с помощью JavaScript
Реализуйте его шаг за шагом согласно алгоритму индикатора. Следует отметить, что данный алгоритм является итеративным.preX,preFishПервоначально установлено значение 0. дляMath.logТо есть найти логарифм с натуральной константой e в качестве основания. Кроме того, в приведенном выше алгоритме не упоминается коррекция x, и я чуть не упустил эту проблему из виду, когда писал его:
Исправьте значение x. Если оно больше 0,99, оно будет принудительно установлено на 0,999. То же самое применимо, если значение меньше -0,99.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Когда я впервые посмотрел на этот алгоритм и индикаторы, я пересадил их в соответствии с алгоритмом. Я не проверял эту реализацию. Студенты, которые интересуются исследованиями, могут проверить, есть ли какие-либо ошибки. Большое спасибо за указание на ошибку.
Fisher TransformИсходный код алгоритма индикатора:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// 当K线长度不足,不满足周期时
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// 遍历K线
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// 当前BAR不足period计算时
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// 计算周期内最高价和最低价
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// 价变参数
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
Рисунок
Рисование на FMZ очень простое, Strategy Square:https://www.fmz.com/squareВыше приведено множество примеров для справки или поиска.
Из-за объема статьи в следующий тестовый код отрисовки необходимо добавить реализацию функции calcFisher, указанную выше, прежде чем он сможет быть запущен.
var cfg = { // 用来初始化设置图表的对象(即图表设置)
plotOptions: {
candlestick: {
color: '#d75442', // 颜色值
upColor: '#6ba583' // 颜色值
}
},
title: { text: 'Fisher Transform'}, //标题
subtitle: {text: ''}, //副标题
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'开盘: {point.open}<br/>' +
'最高: {point.high}<br/>' +
'最低: {point.low}<br/>' +
'收盘: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K线行情'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//系列
{
type: 'candlestick',
yAxis: 0,
name: 'K线',
id: 'KLine',
// 控制走势为跌的蜡烛颜色
color: 'green',
lineColor: 'green',
// 控制走势为涨的蜡烛颜色
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'fish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
},{
type: 'line', // 设置当前的数据序列 类型为: 线
yAxis: 1, // 使用的y轴 为索引为 0 的y轴(highcharts 图表 可以有 多个 y 坐标轴,这里指定索引0的y轴)
showInLegend: true, //
name: 'preFish', // 根据 函数传入的 参数 label 设置
lineWidth: 1,
data: [], // 数据序列的数据项
tooltip: { // 工具提示
valueDecimals: 2 // 值的小数点 保留5位
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Поэтому на FMZ очень удобно изучать данные, отображать графики и проектировать стратегии. Это только отправная точка, и преподаватели и студенты могут оставлять комментарии.