نئے طلباء کے لیے فلاح و بہبود، ایک سادہ چارٹ ٹیمپلیٹ
 2
2
 2167
2167
ایک سادہ چارٹ ٹیمپلیٹ جس کا استعمال کرنے کا طریقہ یہاں ہے
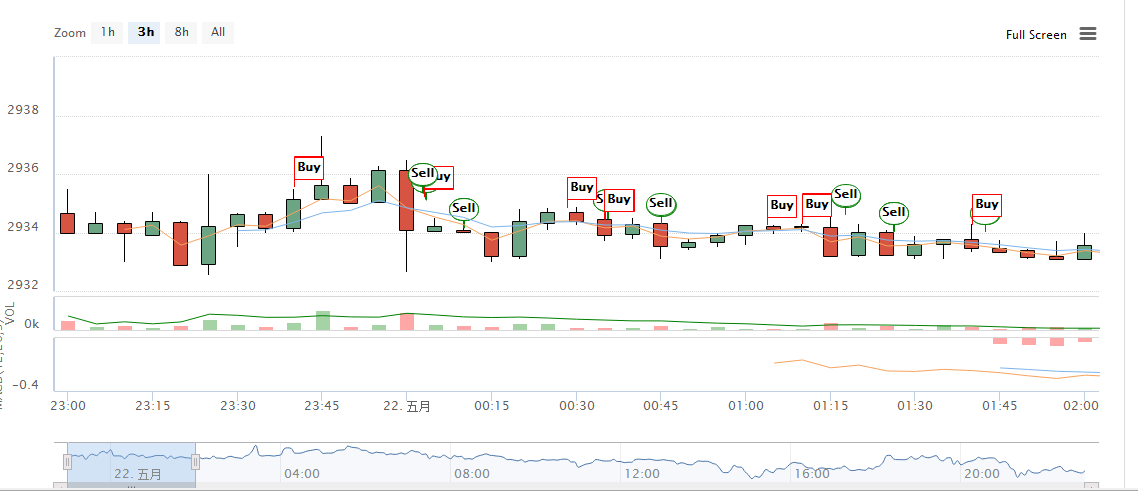
تصویر کے اوپر:
اس کی وجہ یہ ہے کہ جب ہم دوہری مساوات کی حکمت عملی سیکھتے ہیں تو ، ہم اس بات کا مشاہدہ نہیں کرسکتے ہیں کہ ہم کس طرح پوزیشن کھولتے ہیں ، ہموار پوزیشنوں کا مطالعہ کرتے ہیں ، اور کوڈ لکھتے ہیں۔ میں ایک ایسا چارٹ لکھنا چاہتا ہوں جو بصری طور پر دکھایا جائے ، Z بڑے کوڈ کے مثال کے مطابق ، ایک سادہ چارٹ ٹیمپلیٹ لکھا گیا ، اب یہ بہت آسان ہے ، صرف حقیقی وقت K لائن دکھاتا ہے ، پوزیشن کھولنے ، اور پوزیشن بند کرنے کے مقامات دکھاتا ہے۔ دیگر خصوصیات شامل نہیں ہیں (جیسے کچھ) میں نے اپنے آپ کو لکھا اشارے لائن میں دکھایا گیا ہے، K لائن گراف میں دکھایا گیا ہے، وغیرہ ..) ، میں آہستہ آہستہ شامل کرنے کا ارادہ رکھتا ہوں. سادہ استعمال: دو عارضی برآمدات ہیں:
$.SignOP(time,price,amount,state)
$.Draw(records)
\(.SignOP ((time,price,amount,state) یہ فنکشن کھلے پوزیشن کے بعد استعمال کیا جاتا ہے، کھلے پوزیشن کے لئے K لائن کے لئے استعمال کیا جاتا ہے، جس میں 4 پیرامیٹرز ہیں۔ \).Draw(records) یہ فنکشن K لائن کو ڈرائنگ کرنے کے لئے استعمال کیا جاتا ہے، یہ فنکشن اسٹریٹجی کے اہم لوپ کے آغاز میں رکھا جانا چاہئے، اور اس کے پیرامیٹرز کو نل میں منتقل کیا جاسکتا ہے، تاکہ فنکشن خود کو حاصل کرے.
ذیل میں Z بڑے 30 لائنوں کا کوڈ ہے جو اس ٹیمپلیٹ کو استعمال کرتے ہوئے کوڈ تک رسائی حاصل کرتا ہے۔ صرف 3 جملے کوڈ میں شامل کیے گئے ہیں۔
function main(){
var STATE_IDLE = -1;//空闲状态
var state = STATE_IDLE;
var opAmount = 0;
var initAccount = $.GetAccount();
Log(initAccount);//输出账户初始信息
while(true){
---------------------------------------------------------------------------------------------
$.Draw(null);// 画图表K线
--------------------------------------------------------------------------------------------
if(state === STATE_IDLE){
var n = $.Cross(FastPeriod,SlowPeriod);
if(Math.abs(n) >= EnterPeriod){
opAmount = parseFloat((initAccount.Stocks * PositionRatio).toFixed(3));
var obj = n > 0 ? $.Buy(opAmount) : $.Sell(opAmount);
if(obj){
opAmount = obj.amount;
state = n > 0 ? PD_LONG : PD_SHORT;
Log("开仓详情",obj,"交叉周期",n);
}
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,(n > 0 ? 1 : 2) ); //标记买入 卖出 开仓
---------------------------------------------------------------------------------------------
}
}else{
var n = $.Cross(ExitFastPeriod,ExitSlowPeriod);
if(Math.abs(n) >= ExitPeriod && ((state === PD_LONG && n < 0 ) || (state === PD_SHORT && n > 0))){
var obj = state === PD_LONG? $.Sell(opAmount) : $.Buy(opAmount);
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,0); //标记平仓
---------------------------------------------------------------------------------------------
state = STATE_IDLE;
var nowAccount = $.GetAccount();
LogProfit(nowAccount.Balance - initAccount.Balance,"钱:",nowAccount.Balance,"币:",nowAccount.Stocks,"平仓详情:",obj,"交叉周期",n);
}
}
Sleep(Interval*1000);//暂停10秒
}
}
سسٹم سے تیار کردہ K لائن گراف

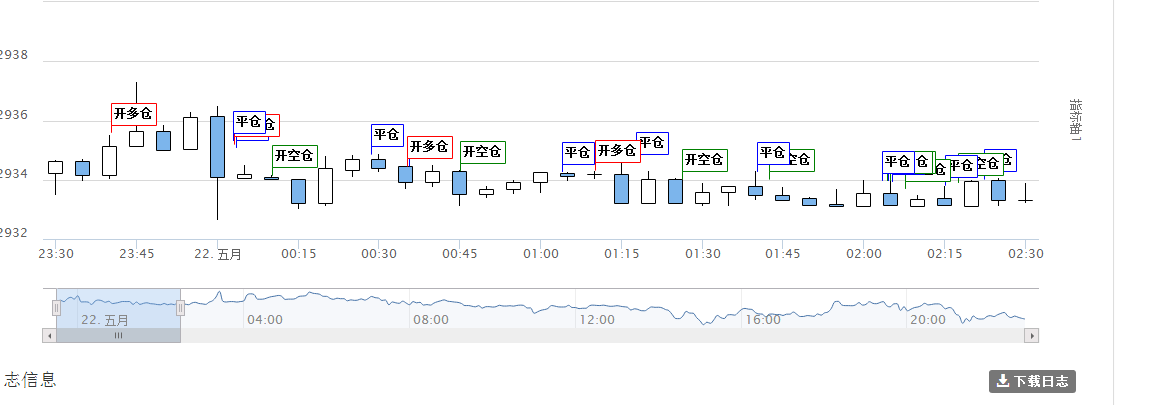
سانچے سے K لائن ڈرائنگ

کوڈ ابھی تک کامل نہیں ہے ، خوش آمدید عظیم خُدا ، درست کریں ، کامل ہوں۔
