Phúc lợi cho sinh viên mới, mẫu biểu đồ đơn giản
 2
2
 2167
2167
Một mẫu biểu đồ đơn giản, sử dụng một cách đơn giản ở đây
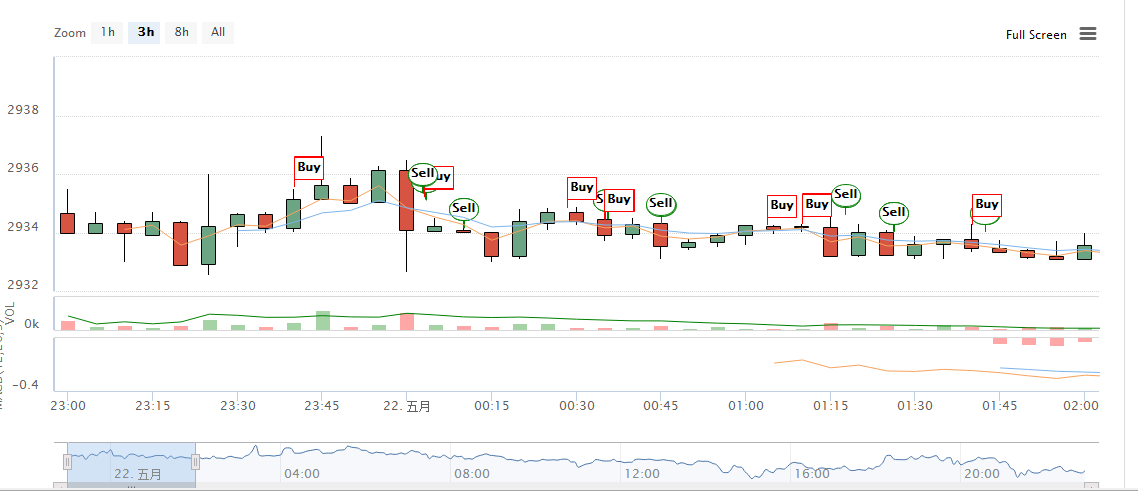
Bức ảnh trên:
Lý do là trong khi học chiến lược hai đường ngang, không thể trực quan quan sát khi mở, đóng và viết code, và khi code thử nghiệm với đĩa thì không trực quan, quay lại và xem lại nhật ký, và khi code thử nghiệm với đĩa thì không trực quan, và khi code thử nghiệm với đĩa thì không trực quan. Tôi muốn viết một biểu đồ hiển thị trực quan, dựa trên các ví dụ mã Z lớn, tôi đã viết một mẫu biểu đồ đơn giản, bây giờ chức năng rất đơn giản, chỉ hiển thị đường K trong thời gian thực, hiển thị điểm mở và đóng. Các chức năng khác chưa được thêm vào (ví dụ như một số Vì nó chưa được thử nghiệm nhiều, nên nó được cung cấp cho mọi người để học, nên hãy cẩn thận khi sử dụng. Cách sử dụng đơn giản: Có 2 hàm xuất tạm thời:
$.SignOP(time,price,amount,state)
$.Draw(records)
\(.SignOP ((time,price,amount,state) hàm này được sử dụng ngay sau khi mở kho, đánh dấu mở kho đến dòng K, tham số là 4 ▽ \).Draw(records) hàm này được sử dụng để vẽ ra K-line, hàm này cần được đặt ở đầu vòng lặp chính của chiến lược, các tham số có thể được truyền vào null để hàm tự lấy.
Dưới đây là một ví dụ về 30 dòng mã lớn Z, sử dụng mẫu này để truy cập mã. Chỉ có 3 câu được thêm vào trong mã.
function main(){
var STATE_IDLE = -1;//空闲状态
var state = STATE_IDLE;
var opAmount = 0;
var initAccount = $.GetAccount();
Log(initAccount);//输出账户初始信息
while(true){
---------------------------------------------------------------------------------------------
$.Draw(null);// 画图表K线
--------------------------------------------------------------------------------------------
if(state === STATE_IDLE){
var n = $.Cross(FastPeriod,SlowPeriod);
if(Math.abs(n) >= EnterPeriod){
opAmount = parseFloat((initAccount.Stocks * PositionRatio).toFixed(3));
var obj = n > 0 ? $.Buy(opAmount) : $.Sell(opAmount);
if(obj){
opAmount = obj.amount;
state = n > 0 ? PD_LONG : PD_SHORT;
Log("开仓详情",obj,"交叉周期",n);
}
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,(n > 0 ? 1 : 2) ); //标记买入 卖出 开仓
---------------------------------------------------------------------------------------------
}
}else{
var n = $.Cross(ExitFastPeriod,ExitSlowPeriod);
if(Math.abs(n) >= ExitPeriod && ((state === PD_LONG && n < 0 ) || (state === PD_SHORT && n > 0))){
var obj = state === PD_LONG? $.Sell(opAmount) : $.Buy(opAmount);
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,0); //标记平仓
---------------------------------------------------------------------------------------------
state = STATE_IDLE;
var nowAccount = $.GetAccount();
LogProfit(nowAccount.Balance - initAccount.Balance,"钱:",nowAccount.Balance,"币:",nowAccount.Stocks,"平仓详情:",obj,"交叉周期",n);
}
}
Sleep(Interval*1000);//暂停10秒
}
}
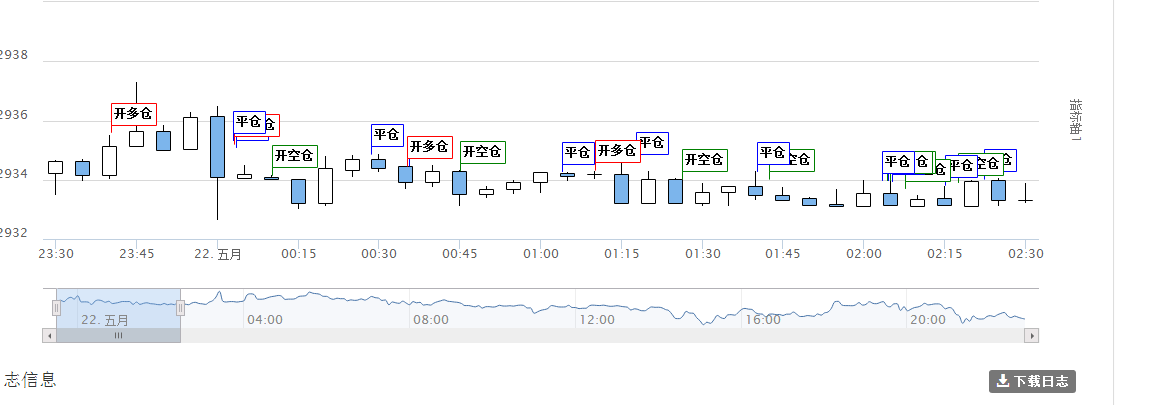
Hình K-đường được tạo bởi hệ thống

K-line graph được vẽ bởi template

Có thể bạn sẽ thấy nó là một phần của code, nhưng nó vẫn chưa hoàn thiện, xin chào mừng các bạn đã sửa chữa nó, hoàn thiện.
