Cài đặt tham số giao diện chiến lược
Tác giả:Lydia., Tạo: 2023-07-13 14:11:46, Cập nhật: 2024-01-02 21:14:38
Cài đặt tham số giao diện chiến lược
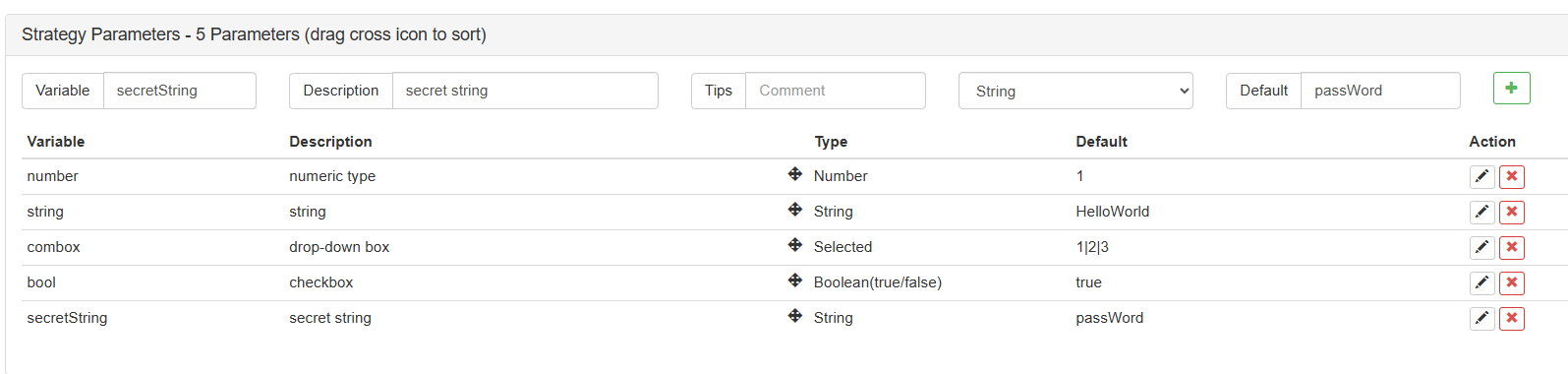
5 thông số giao diện

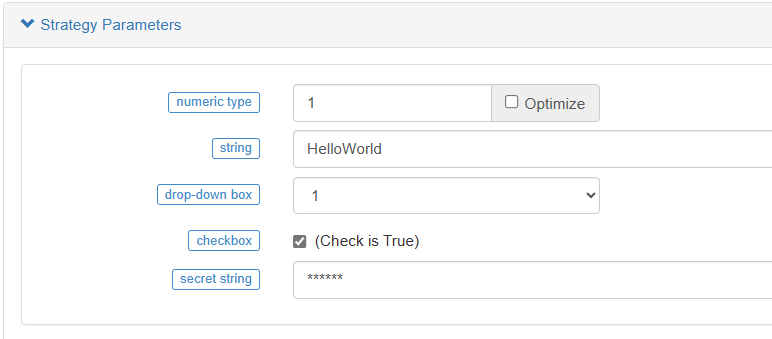
Các thông số giao diện được đặt trong phần Thông số chiến lược nằm bên dưới khu vực chỉnh sửa mã trên trang chỉnh sửa chiến lược.
Các thông số giao diện tồn tại trong mã chiến lược như các biến toàn cầu, có nghĩa là chúng có thể được sửa đổi trong mã.
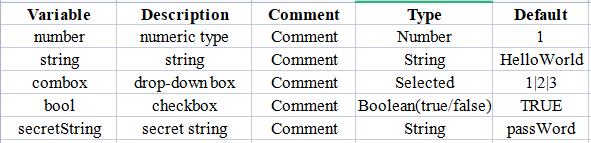
Các tên biến của các thông số giao diện trong mã chiến lược là: số, chuỗi, combox, bool, secretString (như thể hiện trong hình trên).
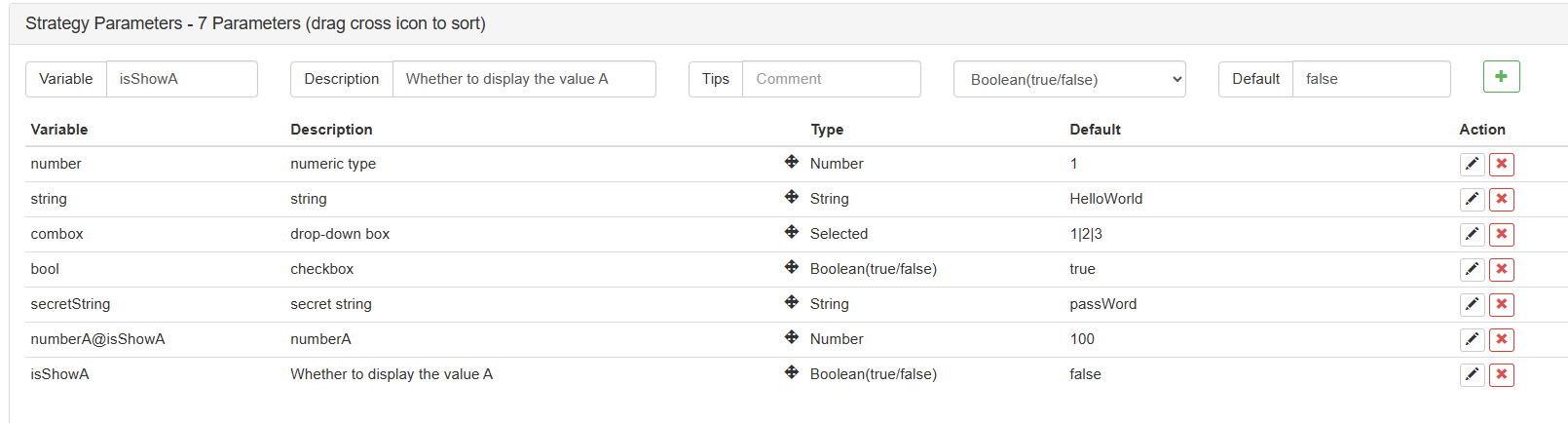
Tùy chọn mô tả: Tên của tham số giao diện trên giao diện chiến lược.
Tùy chọn nhận xét: Mô tả chi tiết về tham số giao diện, sẽ được hiển thị khi chuột di chuyển qua tham số giao diện.
Tùy chọn loại: Loại tham số giao diện, sẽ được giải thích chi tiết dưới đây.
Tùy chọn giá trị mặc định: Giá trị mặc định của tham số giao diện.
Bảng

Loại số
-
javascript
Số biến Loại: Số
Dòng
-
javascript
Dòng biến thể Loại: Dòng Các giá trị mặc định được nhập mà không cần dấu ngoặc và được coi là ký tự.
Hộp
-
javascript
Hộp kết hợp biến thể Loại: Số Giá trị mặc định: của hình thức 1 Bản thân biến
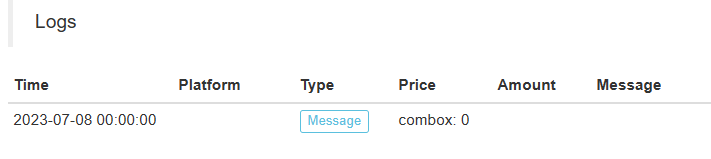
combox là một giá trị số đại diện cho chỉ mục của mục được chọn trong điều khiển thả xuống. Chỉ mục của mục thả xuống đầu tiên là 1, nhưng giá trị chỉ mục của nó là 0. Khi mục này được chọn, giá trị của combox là 0. Tương tự như vậy, chỉ mục của mục thả xuống thứ hai là 1. Các tham số mặc định cho mục thả xuống đầu tiên. 
Hộp kiểm (Boolean)
-
javascript
Loại biến bool: Boolean
Kiểm tra, biến bool là đúng; không kiểm tra, biến bool là sai.
SecretString
-
javascript
Variable secretString Loại: String Việc sử dụng giống như một chuỗi. Các chuỗi được mã hóa được gửi dưới dạng mã hóa và không được truyền bằng văn bản đơn giản. Thay đổi một chuỗi bí mật kích hoạt cơ chế xác thực bảo mật FMZ Quant, đòi hỏi phải nhập mật khẩu để xác minh.

Cài đặt phụ thuộc tham số
Chúng ta có thể thiết lập một tham số cho phép một tham số khác được hiển thị hoặc ẩn dựa trên lựa chọn của nó.
Ví dụ, chúng ta đặt một tham số gọi là

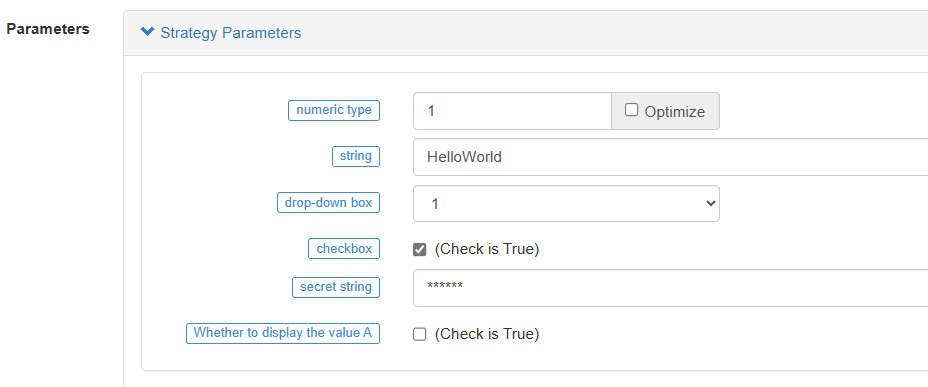
Sau khi bạn thiết lập nó theo cách này, bạn có thể kiểm tra nó trong backtest.

Khi tham số isShowA không được đặt, numberA được ẩn.
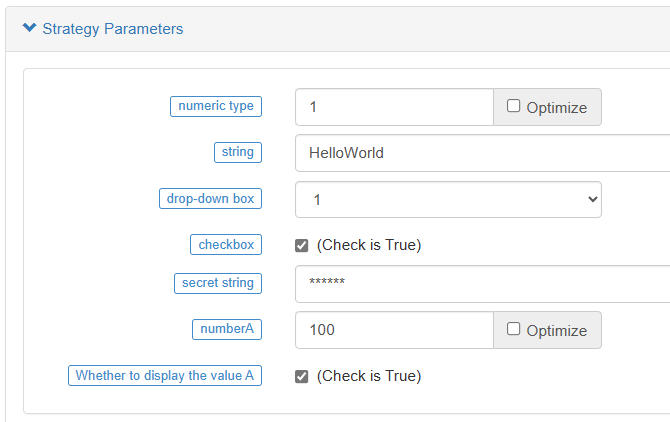
Chúng tôi kiểm tra hộp làShowA
Để cho thấy:

Điều này làm cho nó có thể ẩn và hiển thị.
Các thông số giao diện chiến lược, điều khiển tương tác, các thông số trên mẫu, chức năng nhóm
Trong một chiến lược, nếu bạn muốn nhóm các tham số để hiển thị, bạn có thể sử dụng chức năng sau.
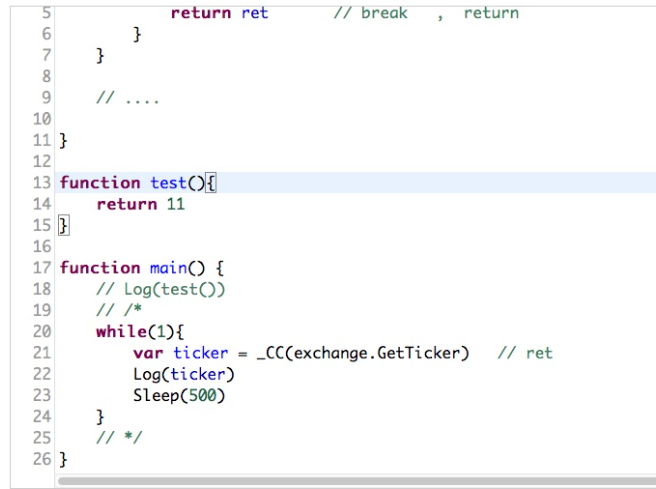
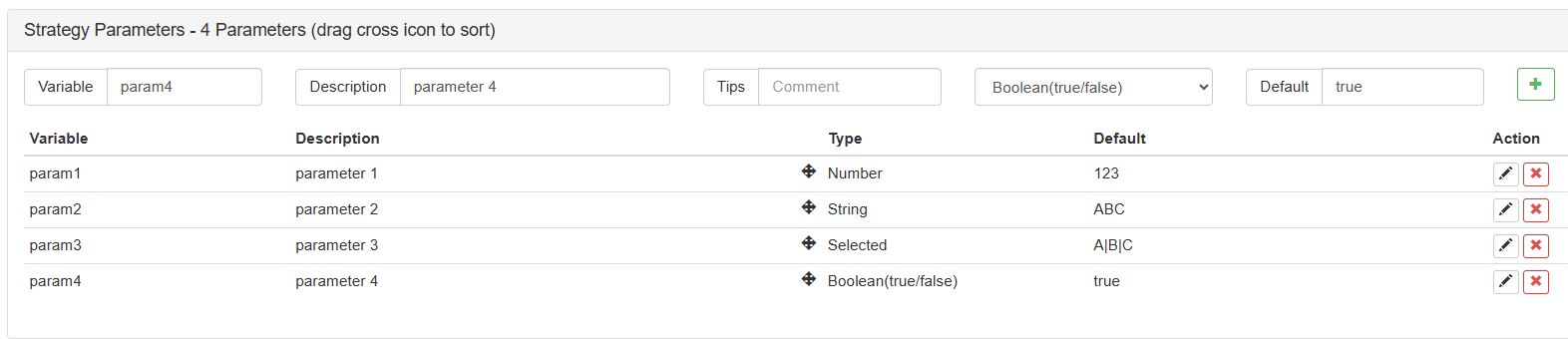
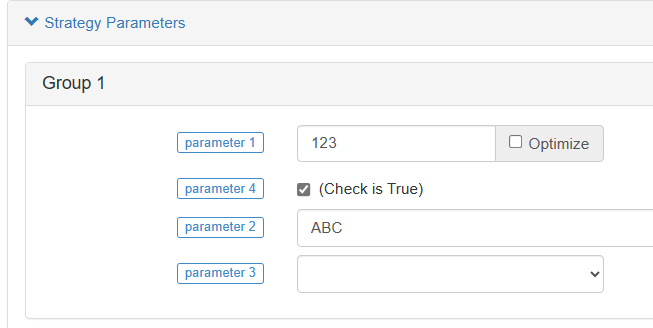
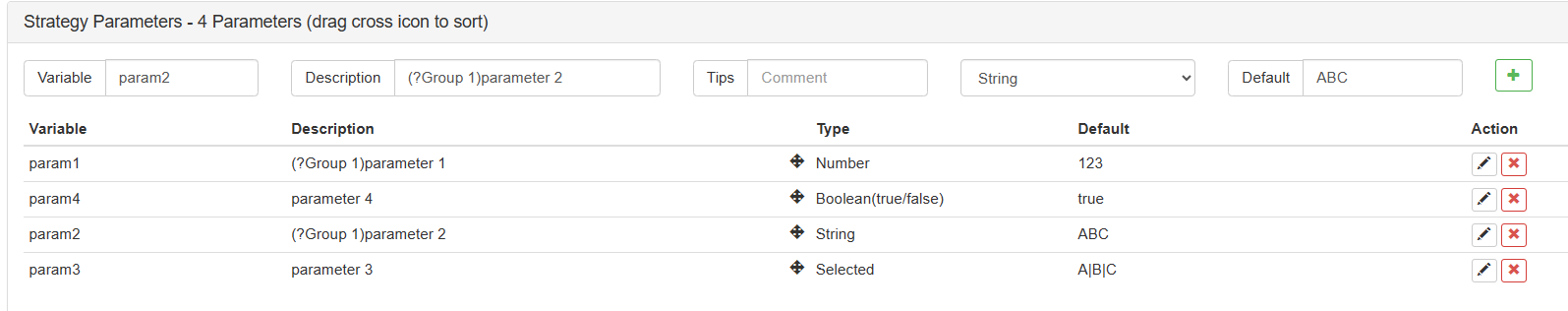
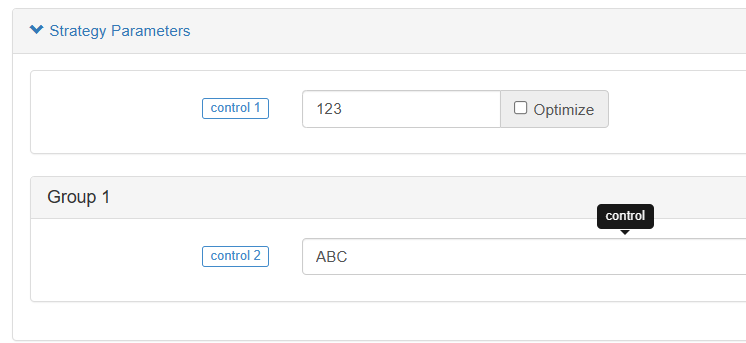
Ví dụ, các thông số giao diện của chiến lược thử nghiệm được thiết lập như sau:


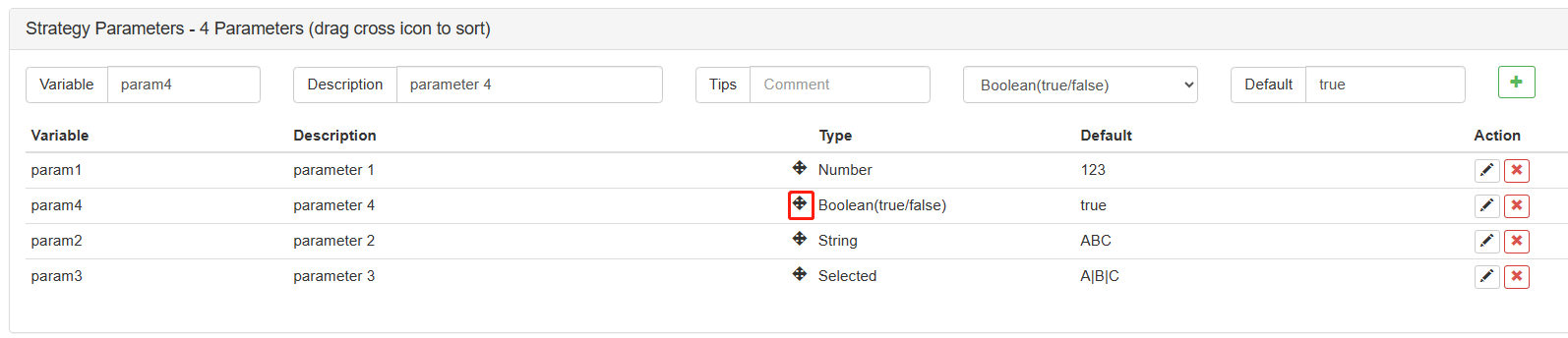
Hiện tại các tham số được sắp xếp từ trên xuống dưới, được đánh số từ 1 đến 4. Nếu tôi muốn nhóm tham số 1 và tham số 4 với nhau và hiển thị chúng trên giao diện, tôi có thể kéo và di chuyển tham số thứ tư để được đặt dưới tham số đầu tiên.
và di chuyển tham số thứ tư để được đặt dưới tham số đầu tiên.

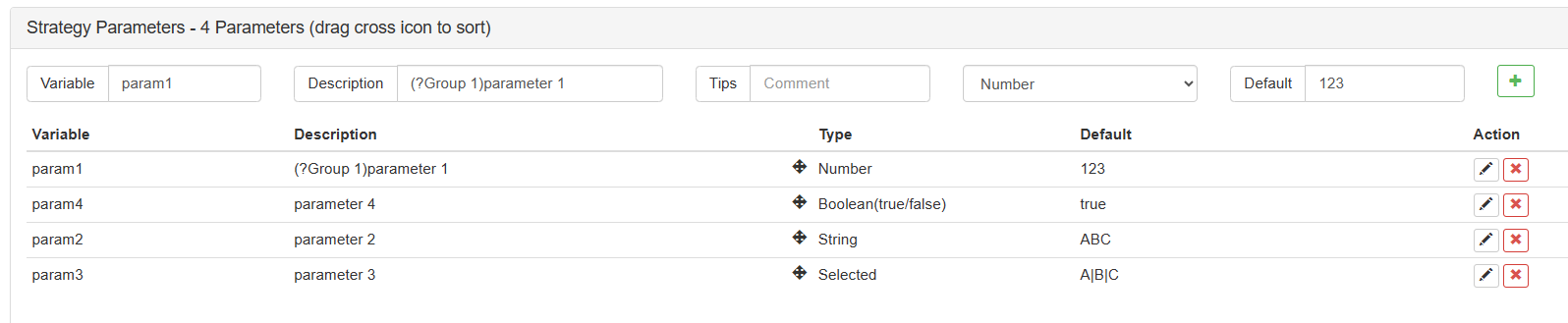
Để nhóm các tham số đầu tiên và thứ tư với nhau, chúng ta chỉ cần thực hiện một sự sửa đổi nhỏ trong mô tả các tham số để hệ thống có thể giải thích chúng như được nhóm. (Vui lòng đảm bảo nhập " (?) " trong chế độ tiếng Anh để nó hoạt động. Bạn có thể sử dụng đầu vào tiếng Trung cho mô tả nhóm sau ký tự
Vào đầu mô tả tham số, nhập

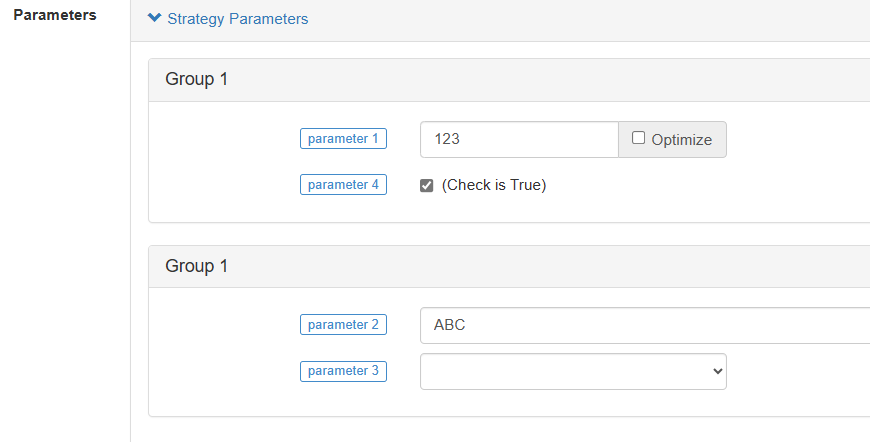
Chúng ta có thể thấy kết quả:

Tất cả các tham số đã được nhóm thành nhóm 1. Lý do là nếu mô tả của một tham số là
Ví dụ, hãy thêm một nhóm khác với tên

Hiển thị:

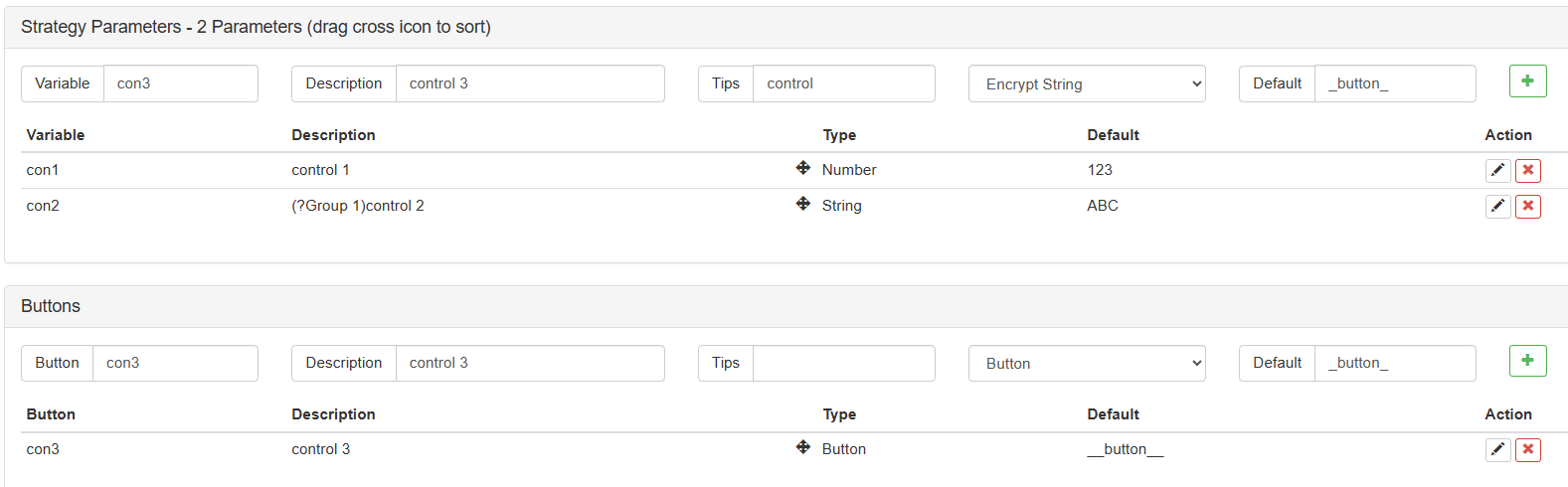
Tương tự như vậy, bằng cách đặt



- FMZ định lượng Uniswap V3 hướng dẫn hoạt động liên quan đến lưu lượng trao đổi hồ ()
- Xây dựng các hàm nút tương tác trong thanh trạng thái chiến lược
- Hướng dẫn sử dụng FMZ Cryptocurrency Quantitative Platform WebSocket (Sự giải thích chi tiết về chức năng quay số nâng cấp)
- Khóa học cấp tốc trong Python trong X phút
- Khóa học nhanh về JavaScript trong X phút
- Về cách đặt lệnh giới hạn chỉ sau BitMEX và lệnh hàng loạt bằng IO (một ví dụ)
- Thư viện FMZ Quant TA mã nguồn mở, học cách sử dụng (với phiên bản Javascript / Python / C ++)
- FMZ Quant Trading Platform Custom Protocol Truy cập vào các sàn giao dịch tùy chỉnh
- FMZ đã tung ra Python Local Backtest Engine
- Các hướng dẫn nâng cao về viết chiến lược nền tảng FMZ Quant
- Áp dụng hàm "__Thread" trong thiết kế chiến lược JavaScript