ভিজ্যুয়াল (ব্লকলি) কৌশল সম্পাদনা দ্বারা কাস্টম টেমপ্লেট প্রসারিত করা
লেখক:নিনাবাদাস, সৃষ্টিঃ ২০২২-০৪-২৭ ১০ঃ০১ঃ৪৮, আপডেটঃ ২০২২-০৪-২৭ ১০ঃ১২ঃ৫৫ভিজ্যুয়াল (ব্লকলি) কৌশল সম্পাদনার মাধ্যমে কাস্টম টেমপ্লেট প্রসারিত করা
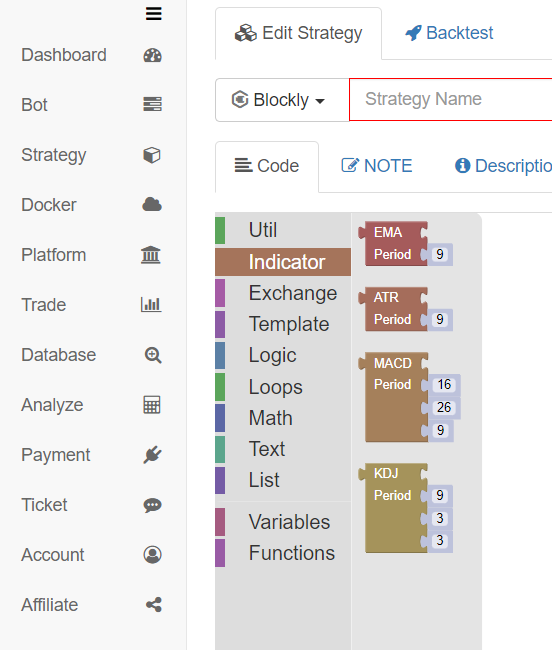
কিভাবে কাস্টম লাইব্রেরি প্রসারিত আপনি চাক্ষুষ কৌশল জন্য প্রয়োজন? উদাহরণস্বরূপ, আমি এমএ সূচক গণনা করতে চান, কিন্তু সিস্টেম শুধুমাত্র সঙ্গে আসেঃ

এই সূচকগুলোতে আমি কিভাবে কিছু কাস্টম কোড যোগ করতে পারি? ভিজ্যুয়ালাইজেশন মডিউলটি কীভাবে প্রসারিত করা যায় তা ব্যাখ্যা করার জন্য একটি উদাহরণ হিসাবে একটি কাস্টম এমএ সূচক গণনা মডিউল যুক্ত করা যাক।
ক্রিপ্টোকারেন্সি স্পট ট্রেডিং টেমপ্লেট
আসুন টেমপ্লেট
ক্রিপ্টোকারেন্সি স্পট ট্রেডিং লাইব্রেরি; শুরুতে ভিজ্যুয়ালাইজেশন সংজ্ঞাঃ
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
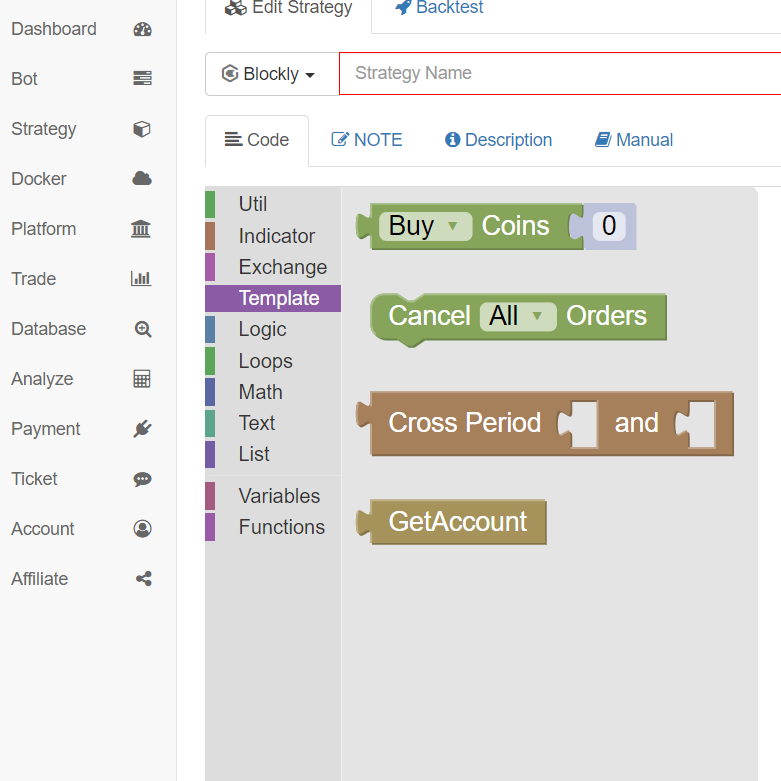
যথাক্রমে ভিজ্যুয়াল (ব্লকলি) সম্পাদনা পৃষ্ঠার মডিউলগুলির সাথে সামঞ্জস্যপূর্ণঃ
এমএ গণনা করার জন্য কাস্টম মডিউল তৈরি করুন
রেডিমেড উদাহরণ দিয়ে, এটি নিজে তৈরি করা খুব সহজ, যান্ত্রিকভাবে অনুলিপি করার মতো।
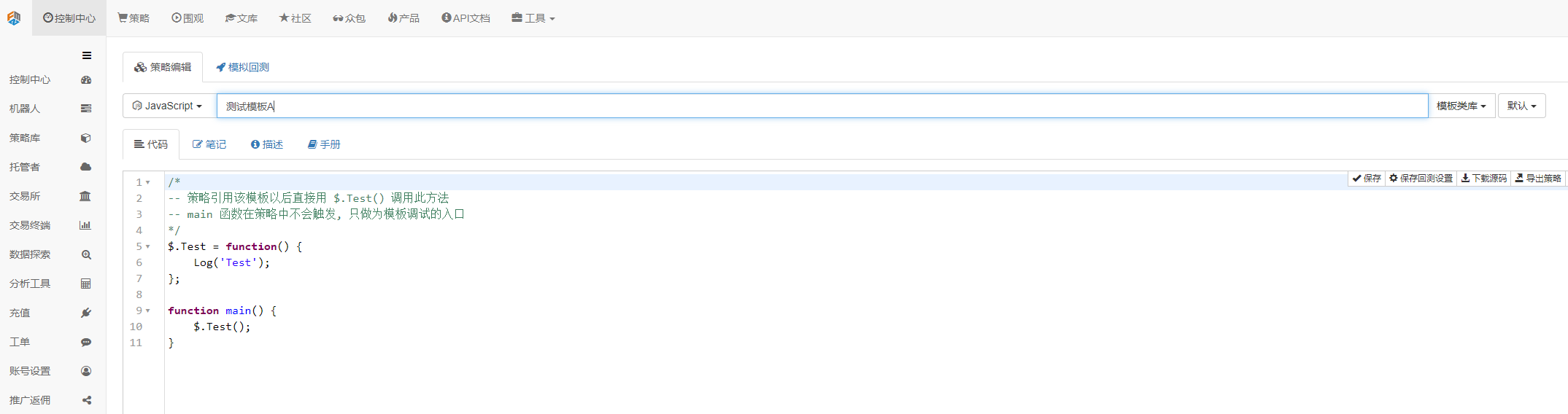
প্রথমে জাভাস্ক্রিপ্ট ভাষায় একটি নতুন টেমপ্লেট তৈরি করুন।
টেমপ্লেট কোড সম্পাদনা করুন।
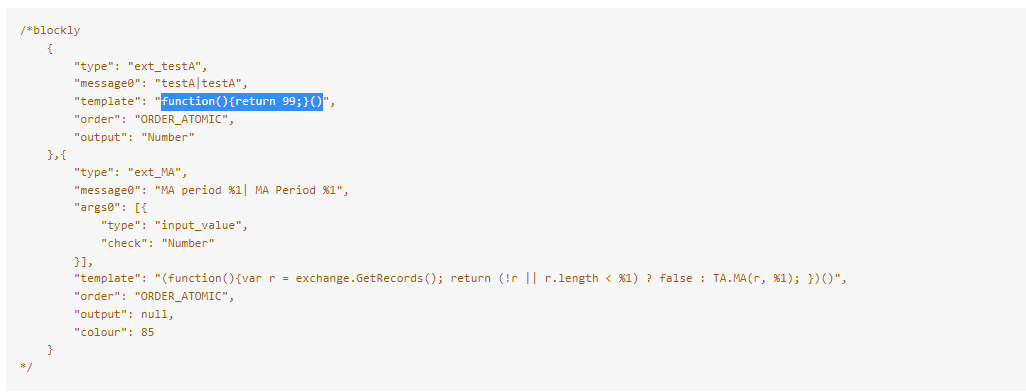
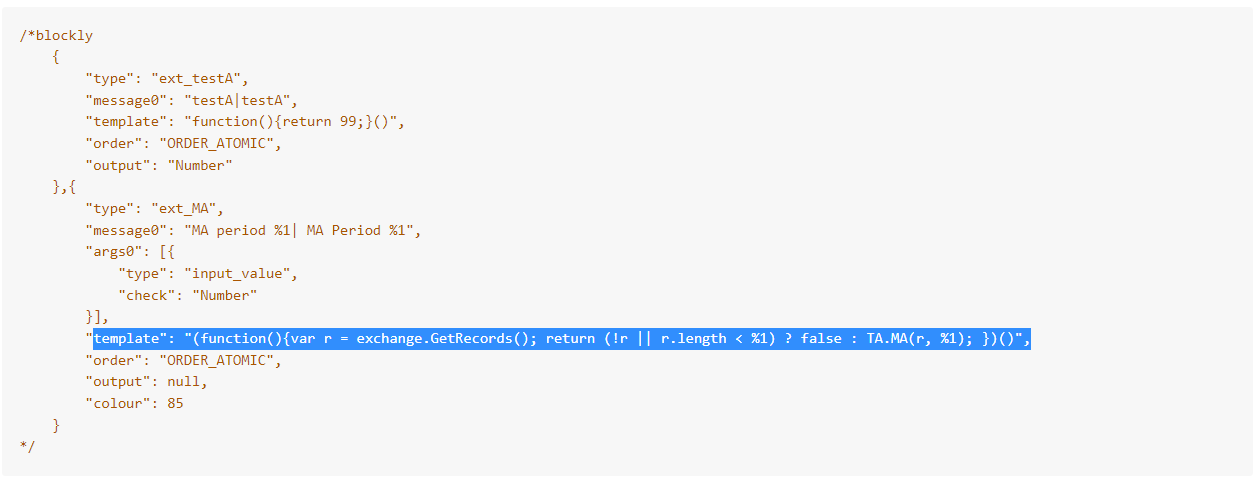
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: একটি মডিউল টাইপকে অ্যাট্রিবিউট দ্বারা সংজ্ঞায়িত করা, এবং নামকরণের মাধ্যমে মডিউলকে সংজ্ঞায়িত করা।
- message0: একটি মডিউলে পাঠ্য প্রদর্শন করতে
- টেমপ্লেটঃ একটি মডিউল দ্বারা চালিত কোড
- আউটপুটঃ মডিউল দ্বারা রপ্তানি করা টাইপ
- args0: একটি মডিউল দ্বারা আমদানি করা প্যারামিটার; মডিউল সংজ্ঞা কোডে, %1 প্রথম আমদানি করা প্যারামিটারকে উপস্থাপন করে, এবং %2 দ্বিতীয়টিকে উপস্থাপন করে
নতুন টেমপ্লেট সম্পাদনা করার পর, এটি সংরক্ষণ করুন।
কৌশল যেখানে আমরা এই টেমপ্লেট ব্যবহার করতে হবে, টেমপ্লেট চেক করুন.
আপনি দেখতে পাচ্ছেন যে দুটি অতিরিক্ত মডিউল রয়েছেঃ
-

মডিউল নামঃ testA. আসুন এক্সিকিউশন কোড তাকানঃ

function(){return 99;}()এটি একটি খুব সহজ জাভাস্ক্রিপ্ট ফাংশন যা এক্সিকিউটেড হলে 99 এর মান প্রদান করে।
-

মডিউল নামঃ এমএ পিরিয়ড. চলুন এক্সিকিউশন কোড তাকানঃ

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()কোডটি একটি বেনামী ফাংশন কল। বেনামী ফাংশন প্রথমে কে-লাইন ডেটা পাওয়ার জন্য অপারেশনটি সম্পাদন করে, যথা কে-লাইন ডেটা
r. তারপর, প্রাপ্ত r হয় কিনা তার উপর নির্ভর করেnullঅথবাrপ্যারামিটারের চেয়ে কম%1মডিউল আমদানি, ফিরে বিচারকfalseঅথবা সূচক ফলাফল দ্বারা গণনা ফেরতTA.MA(r, %1).
এটি পরবর্তী ব্যবহারের জন্য প্রস্তুত।
এমএ সূচক গণনা করার জন্য পরীক্ষা
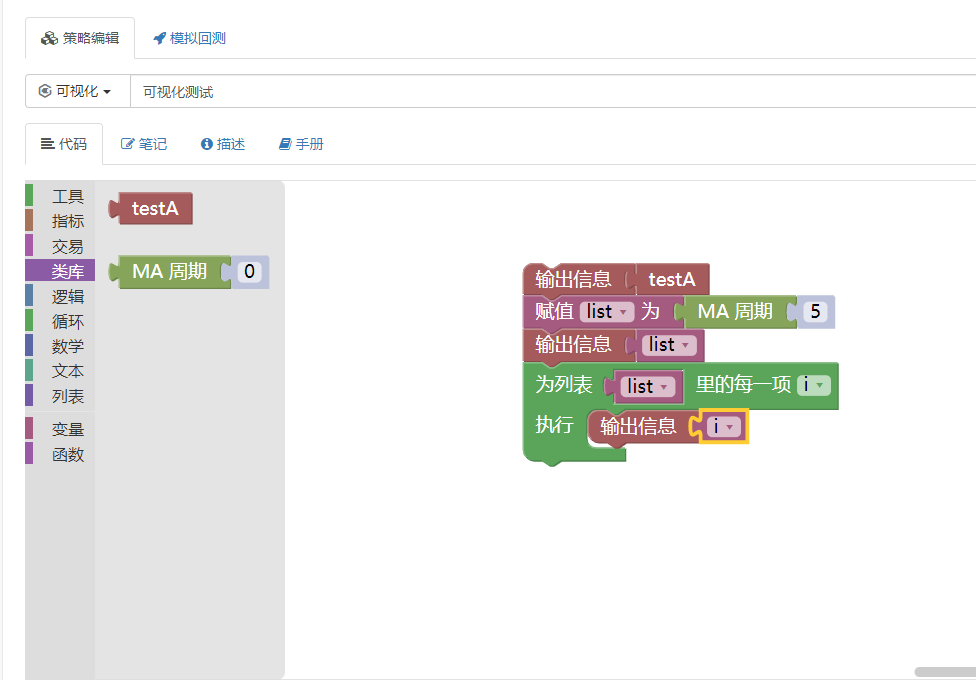
ভিজ্যুয়াল (ব্লকলি) কৌশল সম্পাদনাঃ
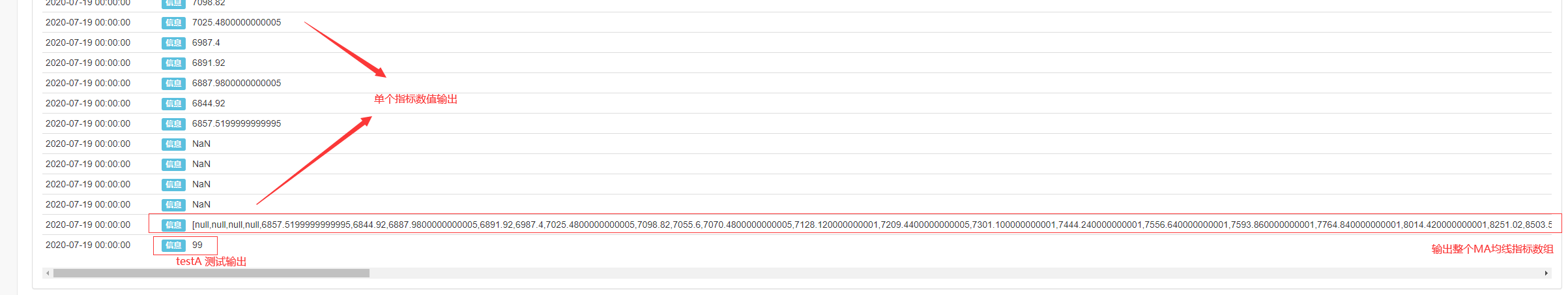
অপারেশন:
এটি দেখা যাচ্ছে যে এমএ সূচক দ্বারা গণনা করা তথ্যগুলি পছন্দসইভাবে প্রাপ্ত হয়েছে।
উপরের উদাহরণটি ভিজ্যুয়ালাইজেশন মডিউলের ডিজাইনের একটি উদাহরণ মাত্র, তাই আপনি টেমপ্লেট ফাংশনটি নিজের দ্বারা প্রসারিত করতে ব্যবহার করতে পারেন।
- বিটিসিইউপি এবং বিটিসিডাউন হেজিং
- কমোডিটি ফিউচার নিয়ে কাজ করা যাবে না?
- বন্ধুরা, একটি কৌশল কিনুন এবং এটি চালানোর সময় ভুল করুন, সমস্যাগুলি আপনাকে সাহায্য করবে এটির কারণ খুঁজে বের করতে।
- ইন্টারঅ্যাকশন মোড
- রিসেট সিস্টেমের পরামিতিগুলি সংশোধন করুন
- সিস্টেম অনুসরণ করুন
- ট্যাক্স সোর্স কোডে সমস্যা
- FMZ পাইন স্ক্রিপ্ট ডক
- ফিউচার রিভার্স ডাবলিং অ্যালগরিদম কৌশল সম্পর্কে নোট এবং ব্যাখ্যা
- ডকার এইচটিটিপি অনুরোধ বার্তা পাওয়ার সমাধান
- মুনাফা সংগ্রহকারী কৌশল বিশ্লেষণ (2)
- মুনাফা সংগ্রহকারী কৌশল বিশ্লেষণ (1)
- পাইথনের ইউএসডি-এর পারমানেন্ট কন্ট্রাক্ট লেনদেনকে এনার্জি-বিএসডি-এর পারমানেন্ট লেনদেনের রূপান্তর করতে হবে। কোন ফাংশনটি পরিবর্তন করতে হবে, যে ফাংশনটি এইটাকে প্রভাবিত করবে?
- ঝুঁকি নিয়ন্ত্রণে স্টপলস যোগ করুন
দাম কত? - উচ্চ-ফ্রিকোয়েন্সি কৌশল নকশা নিয়ে আলোচনা
জাদুকরীভাবে পরিবর্তিত মুনাফা হার্ভেস্টার - বাইনারেন্স চিরস্থায়ী তহবিল হার মধ্যস্থতা (বুল মার্কেটে বার্ষিক হারের ১০০%)
- মাল্টি-সিম্বল কৌশল তৈরির জন্য ক্রিপ্টোকারেন্সি প্ল্যাটফর্ম সমষ্টিগত বাজার ইন্টারফেস ব্যবহার করুন
- my ভাষায় কিভাবে এখানে লিখতে হয় যাতে একটি সংকেত থাকে এবং একবার প্রিন্ট ও আউটপুট করতে হয়।
- ডেরিবিত অপশনের ডায়নামিক ডেল্টা হেজিং
- FMZ কোয়ান্ট ডাটাবেস তৈরি করতে SQLite ব্যবহার করুন