Construire des fonctions de boutons interactifs dans la barre d'état de la stratégie
Auteur:Je ne sais pas., Créé à partir de: 2023-07-13 14:14:38, Mis à jour à partir de: 2024-01-02 21:29:26
Construire des fonctions de boutons interactifs dans la barre d'état de la stratégie
Description dans la documentation de l'API
// You can also construct a button in the form, and use GetCommand to receive the contents of the cmd attribute.
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': 'close position'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// Or construct a separate button
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
// Button styles can be customized (bootstrap's button attributes)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
La documentation de l'API montre que l'affichage de tables, chaînes, images, graphiques, etc. dans la barre d'état de la stratégie est effectué en appelant la fonction API:
LogStatusJe suis désolée. Nous pouvons également configurer un bouton interactif en construisant une donnée JSON.
Le code source de la démo:
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // To display a button, you must set the type to button.
'cmd': "CoverAll", // String, sent data, accepted by the GetCommand() function.
'name': 'close position' // The name displayed on the button.
}],
['b', '1', {
'type': 'button',
'cmd': 10, // numerical value
'name': 'Send value'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // The function is called for the duration of the strategy run
'name': 'call the function'
}],
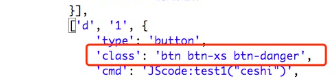
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // String, the JS code to execute.
'name': 'Send JS Code'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("Received Interaction Data str_cmd:", "type:", typeof(str_cmd), "value:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // Determine if there is a message
var js = str_cmd.split(':', 2)[1]; // Split the returned message string, limit it to two, and assign the element with index 1 to a variable named js.
Log("Execute debugging code:", js); // Output executed code
try { // Abnormal detection
eval(js); // Executes the eval function, which executes the parameters (code) passed in.
} catch (e) { // throw an exception
Log("Exception", e); // Output error messages
}
}
Sleep(500);
}
}
La stratégie est la suivante:

Nous pouvons déclencher l'interaction en cliquant sur les boutons de la table sur la barre d'état. Nous cliquerons sur les boutons


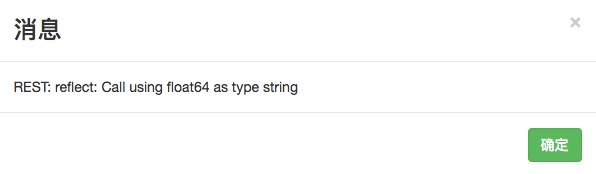
> But it doesn't work when you click on "Send value" because[ ```'cmd': 10, // value``` ]Here is 10. Numeric types cannot be sent.
https://www.fmz.com
# It has been optimized to be compatible with numeric values, and returns a string of values.
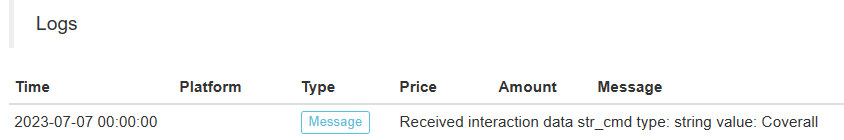
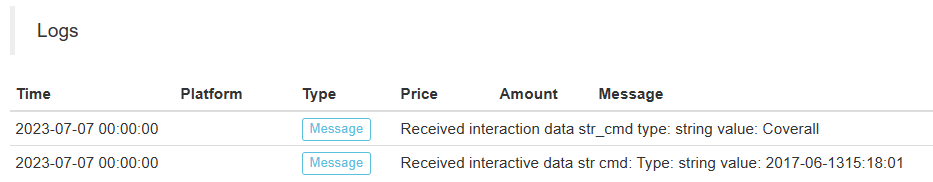
Ensuite, nous cliquons sur le bouton
Les données reçues sont imprimées dans le journal:


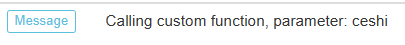
Enfin, cliquons sur le bouton Envoyer du code JS et nous pouvons exécuter la fonction personnalisée que nous avons utilisée pour tester dans notre code.
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
Cliquez sur le bouton:


Vous pouvez voir que le Log (("Appel de fonction personnalisée avec les paramètres: ", p); déclaration dans la fonction test1 a été exécuté.
En insérant

Commencez à vous entraîner tout de suite!
- FMZ quantifier Uniswap V3 pour les opérations liées à la fluidité des bassins de change (part 1)
- Paramètres de l'interface de stratégie
- Guide d'utilisation du WebSocket de la plateforme quantitative de crypto-monnaie FMZ (explication détaillée de la fonction de numérotation améliorée)
- Cours rapide en Python en X minutes
- Cours rapide en JavaScript en X minutes
- En ce qui concerne la façon de placer des ordres de limite post-uniquement BitMEX et des ordres par lots en utilisant IO (un exemple)
- Bibliothèque open source FMZ Quant TA, apprenez à l'utiliser (avec les versions Javascript/Python/C++)
- FMZ Quant Trading Platform Protocole personnalisé Accès aux échanges personnalisés
- FMZ a lancé le moteur local de test de Python.
- Tutoriels avancés pour la rédaction de stratégies de plateforme FMZ Quant
- Application de la fonction "__Thread" dans la conception de stratégie JavaScript