Strategy Interface Parameter Settings
 0
0
 911
911

Strategy Interface Parameter Settings
5 interface parameters

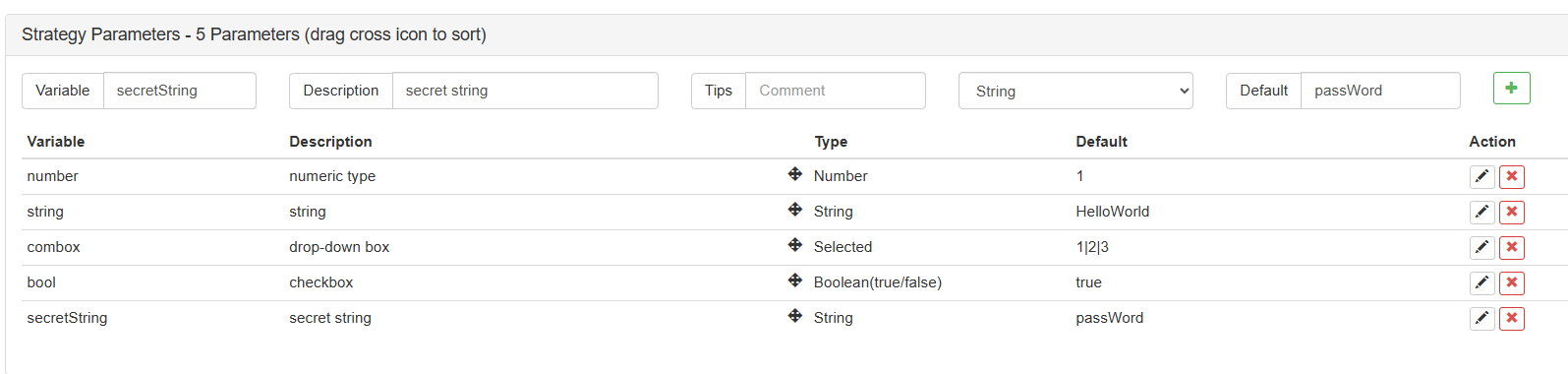
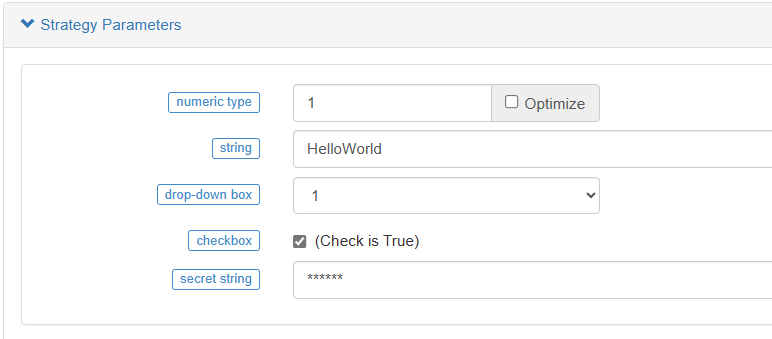
Interface parameters are set in the Strategy Parameters section located below the code editing area on the strategy editing page.
Interface parameters exist in the strategy code as global variables, which means they can be modified in the code.
The variable names of interface parameters in the strategy code are: number, string, combox, bool, secretString (as shown in the figure above).
Description option: The name of the interface parameter on the strategy interface.
Remarks option: A detailed description of the interface parameter, which will be displayed when the mouse hovers over the interface parameter.
Type option: The type of the interface parameter, which will be further explained below.
Default value option: The default value of the interface parameter.
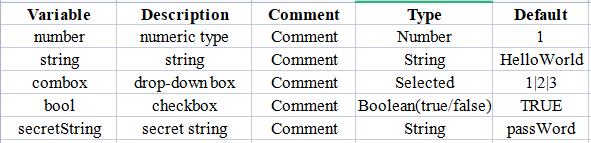
Tables

Numeric type
javascript
Variable number Type: Number
String
javascript
Variable string Type: String Default values are entered without quotes and are treated as characters.
Combox
javascript
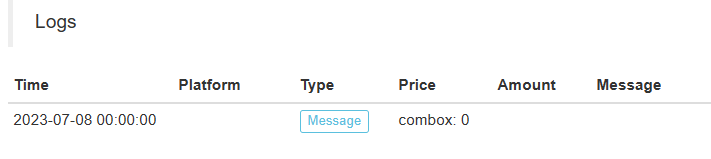
Variable combox Type: Number Default value: of the form 1|2|3 The “combox” variable itself is a numerical value that represents the index of the selected item in a dropdown control. The index of the first dropdown item is 1, but its index value is 0. When this item is selected, the value of “combox” is 0. Similarly, the index of the second dropdown item is 1. The parameter defaults to the first dropdown item.

Checkbox (Boolean)
javascript
Variable bool Type: Boolean
Checked, the variable bool is true; unchecked, the variable bool is false.
SecretString
javascript
Variable secretString Type: String The usage is the same as a string. Encrypted strings are sent in an encrypted form and not transmitted in plain text. Modifying a secret string triggers the FMZ Quant security authentication mechanism, which requires entering a password for verification.

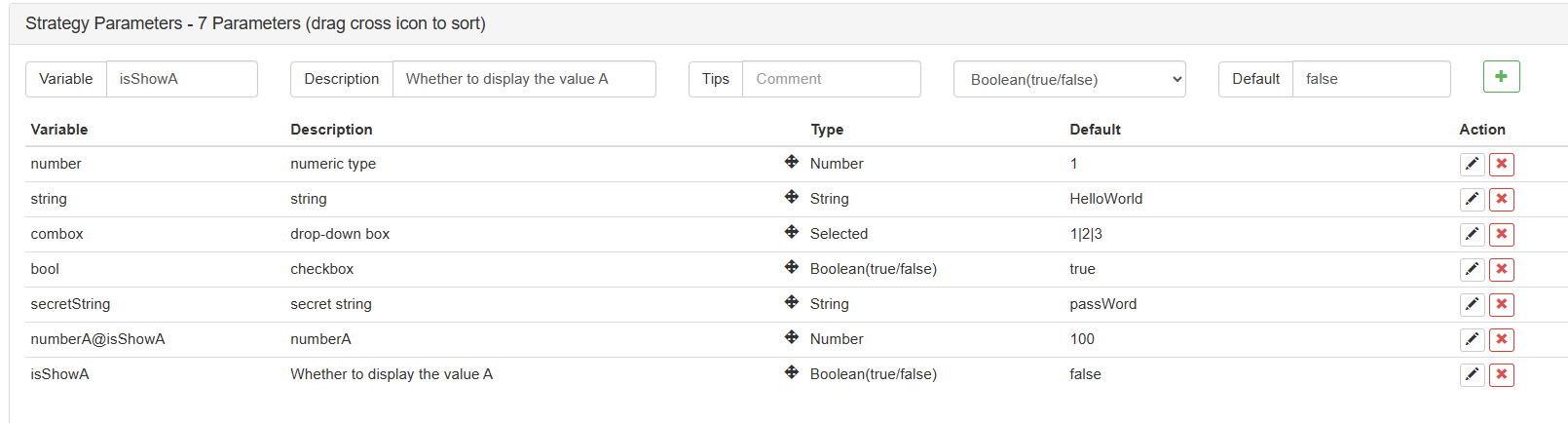
Parameter Dependency Settings
We can set a parameter that allows another parameter to be displayed or hidden based on its selection. For example, we set a parameter called “numberA”, which is a numerical type. We make “numberA” displayed or hidden based on the truth or falsehood of a parameter called “isShowA” (boolean type).

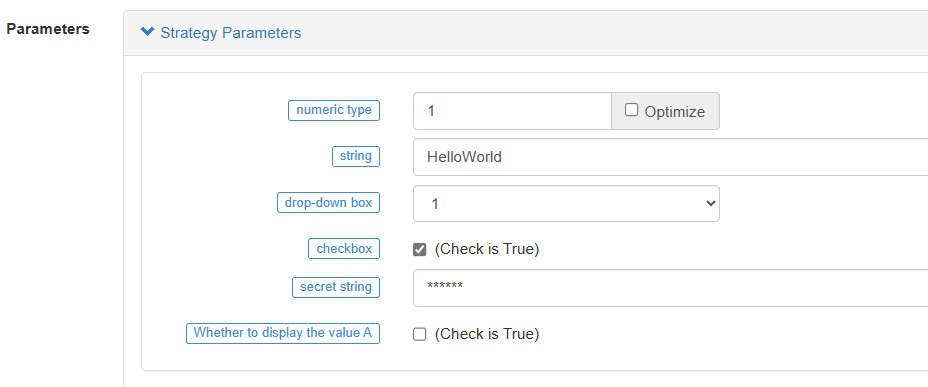
After you set it up this way, you can test it in the backtest.

When the isShowA parameter is not set, numberA is hidden.
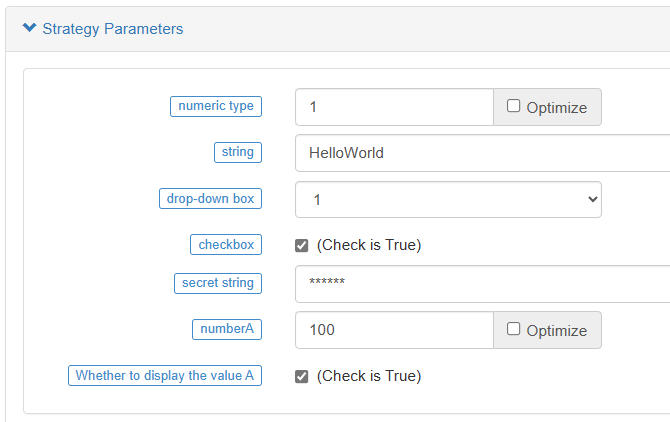
We check the box isShowA
To show:

This makes it possible to hide and show.
Strategy Interface Parameters, Interactive Controls, Parameters on Templates, Grouping Functions
In a strategy, if you want to group parameters for display, you can use the following functionality.
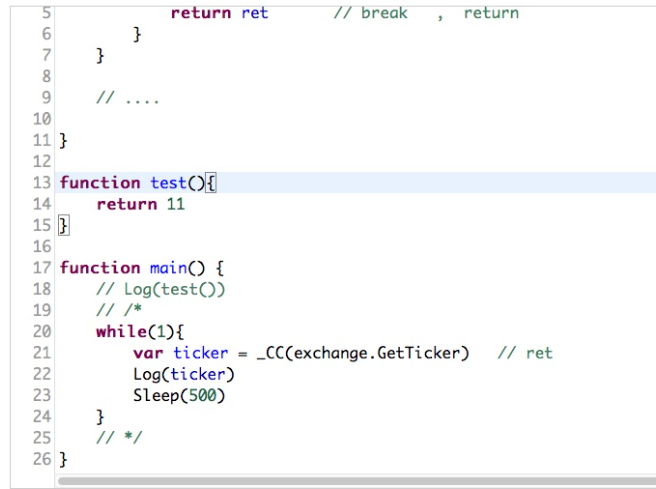
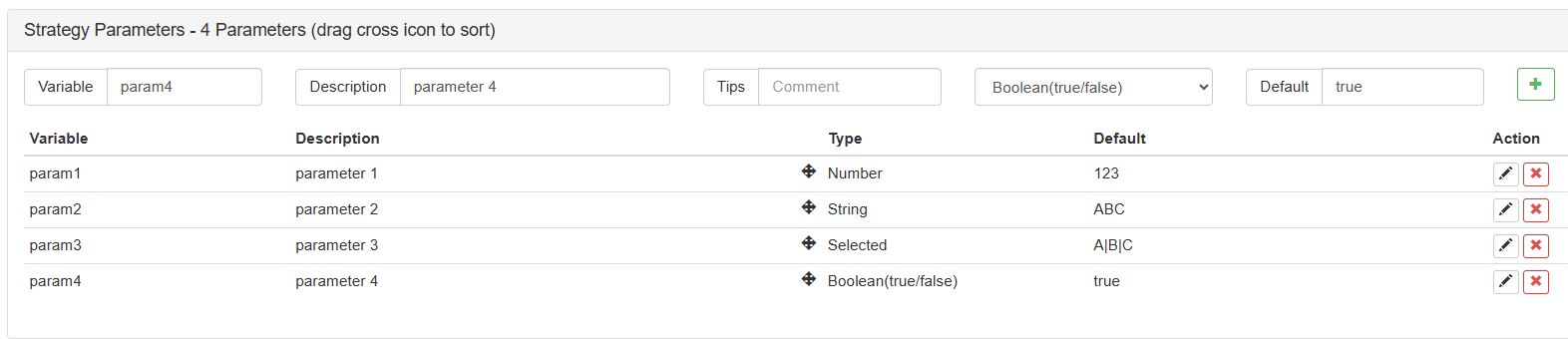
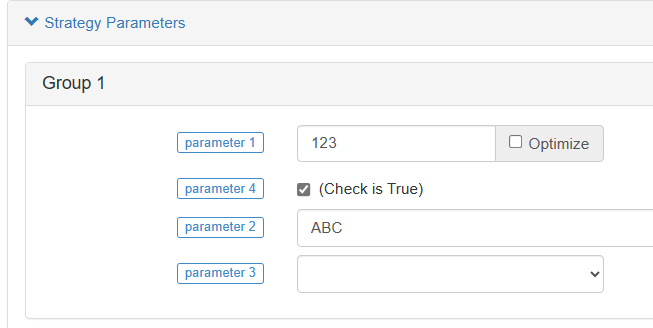
For example, the interface parameters of a test strategy are set as follows:


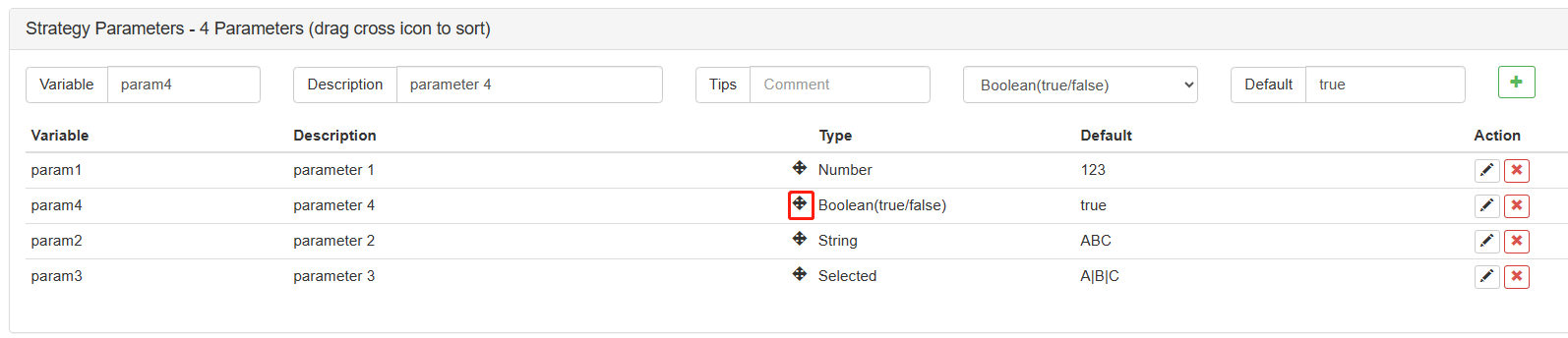
Currently, the parameters are ordered from top to bottom, numbered from 1 to 4. If I want to group parameter 1 and parameter 4 together and display them on the interface, I can drag  and move the fourth parameter to be positioned below the first parameter.
and move the fourth parameter to be positioned below the first parameter.

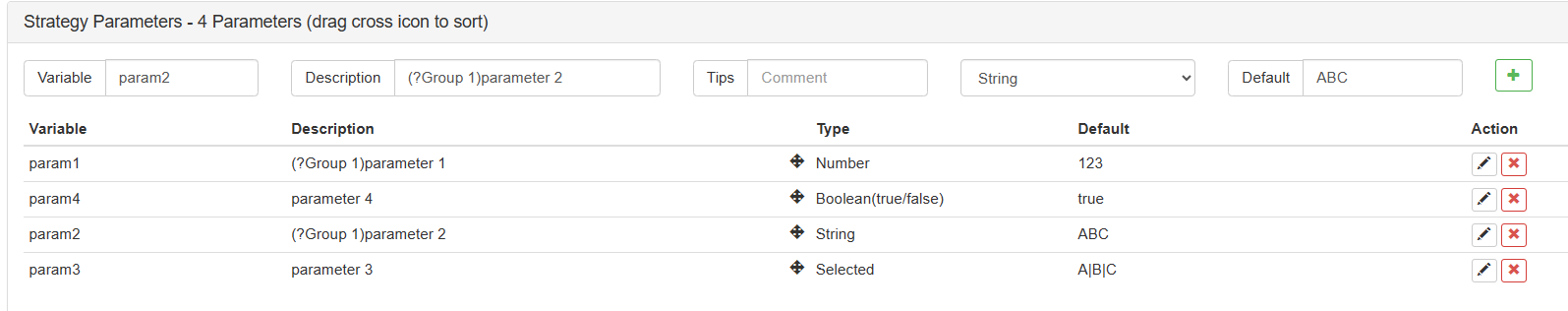
To group the first and fourth parameters together, we just need to make a slight modification to the description of the parameters so that the system can interpret them as grouped. (Please make sure to input “ (?)” in English mode for it to work. You can use Chinese input for the group description after the “?” character.)
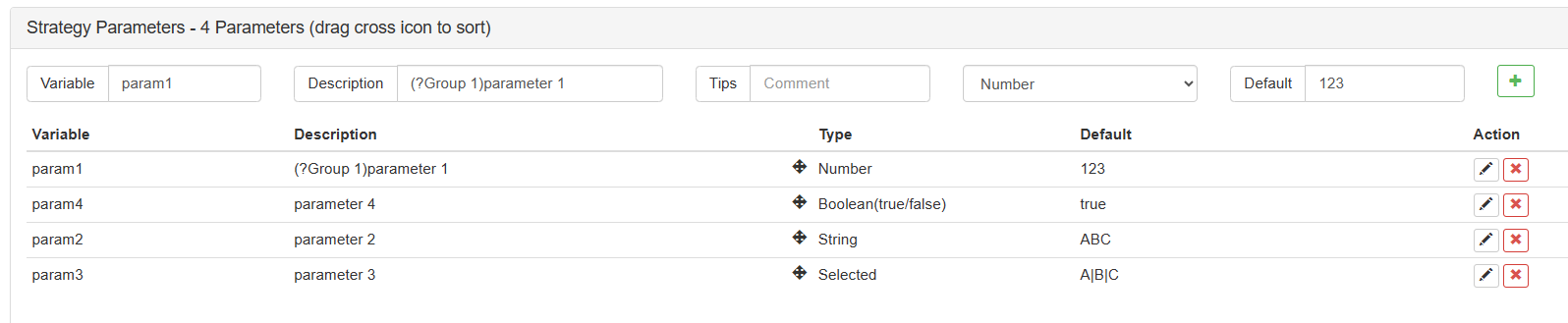
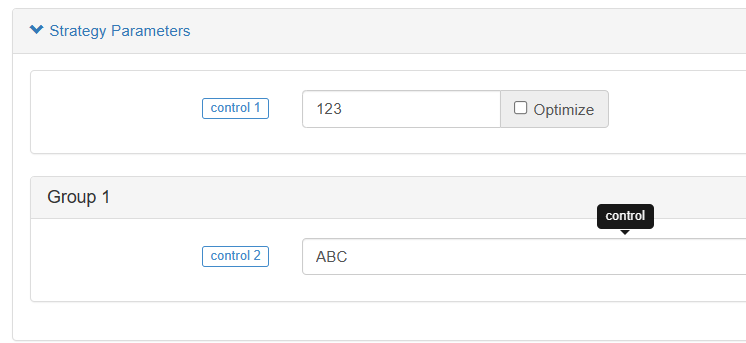
In the beginning of the parameter description, input “(?Group 1)”.

We can see the results:

All parameters have been grouped into Group 1. The reason is that if a parameter’s description is “(?)”, it will create a group, and all parameters after it will be grouped together. Unless there is a new “(?)” group setting in the description of a parameter, a new group will be created. Group names can be repeated.
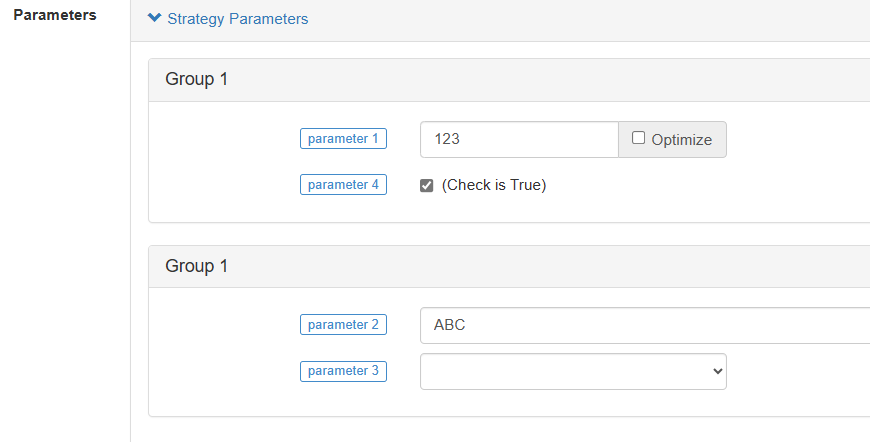
For example, let’s add another group with the name “Group 1”:

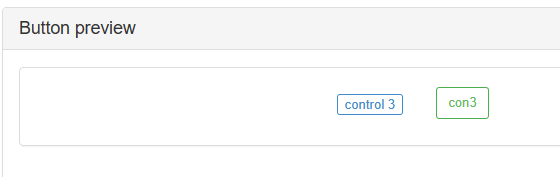
Display:

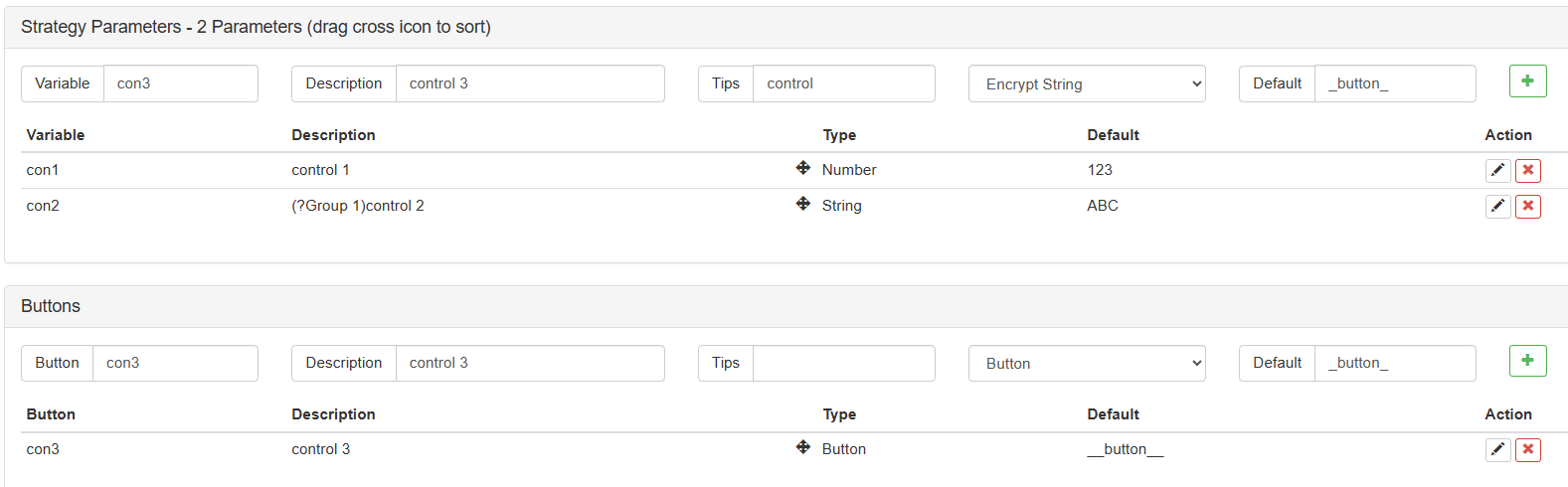
Similarly, by setting “(?)” in the description of the interactive controls, we can also group the controls together.



- Thoughts on High-Frequency Trading Strategies (3)
- 高频交易策略的思考(3)
- Thoughts on High-Frequency Trading Strategies (2)
- 高频交易策略的思考(2)
- Thoughts on High-Frequency Trading Strategies (1)
- 高频交易策略的思考(1)
- Futu Securities Configuration Description Document
- FMZ Quant Uniswap V3 Exchange Pool Liquidity Related Operations Guide (Part 1)
- FMZ量化Uniswap V3兑换池流动性相关操作指南(一)
- Constructing Interactive Button Functions in the Strategy Status Bar
- FMZ Cryptocurrency Quantitative Platform WebSocket Usage Guide (Detailed Explanation of the Upgraded Dial Function)
- Crash Course in Python in X Minutes
- Crash Course in JavaScript in X Minutes
- Regarding how to place BitMEX Post-Only Limit Orders and Batch Orders using IO (an example)
- Open source FMZ Quant TA library, learn to use (with Javascript/Python/C++ versions)
- FMZ Quant Trading Platform Custom Protocol Access to Customized Exchanges
- FMZ Has Launched Python Local Backtest Engine
- Advanced tutorials for FMZ Quant platform strategy writing
- Application of the "__Thread" function in JavaScript strategy design
- JavaScript策略设计中的__Thread函数应用