आविष्कारक एपीआई दस्तावेज को मात्रात्मक बनाते हैं
लेखक:छोटे सपने, बनाया गयाः 2017-11-27 09:05:08, अद्यतन किया गयाः 2023-07-12 16:47:31यह घटनाओं को याद करने के लिए है कि हम पहले से ही डेटा प्राप्त कर चुके हैं और बाद में घटना लूप की निगरानी शुरू कर रहे हैं। // इन घटनाओं को याद नहीं किया जाता है जब तक कि पहले कोड लाइन में EventLoop ((-1) को कॉल नहीं किया जाता है और पहले EventLoop की निगरानी की प्रक्रिया को आरंभ नहीं किया जाता है
// Log("GetDepth:", routine_getDepth.wait()) 如果这里提前调用wait函数取出GetDepth函数并发调用的结果,此次GetDepth函数收到请求结果的事件便不会在EventLoop函数返回
var ts1 = new Date().getTime()
var ret1 = EventLoop(0)
var ts2 = new Date().getTime()
var ret2 = EventLoop(0)
var ts3 = new Date().getTime()
var ret3 = EventLoop(0)
Log("第1个并发任务完成的为:", _D(ts1), ret1)
Log("第2个并发任务完成的为:", _D(ts2), ret2)
Log("第3个并发任务完成的为:", _D(ts3), ret3)
Log("GetTicker:", routine_getTicker.wait())
Log("GetDepth:", routine_getDepth.wait())
Log("GetTrades:", routine_getTrades.wait())
}
```python
import time
def main():
routine_getTicker = exchange.Go("GetTicker")
routine_getDepth = exchange.Go("GetDepth")
routine_getTrades = exchange.Go("GetTrades")
ts1 = time.time()
ret1 = EventLoop(0)
ts2 = time.time()
ret2 = EventLoop(0)
ts3 = time.time()
ret3 = EventLoop(0)
Log("第1个并发任务完成的为:", _D(ts1), ret1)
Log("第2个并发任务完成的为:", _D(ts2), ret2)
Log("第3个并发任务完成的为:", _D(ts3), ret3)
Log("GetTicker:", routine_getTicker.wait())
Log("GetDepth:", routine_getDepth.wait())
Log("GetTrades:", routine_getTrades.wait())
void main() {
auto routine_getTicker = exchange.Go("GetTicker");
auto routine_getDepth = exchange.Go("GetDepth");
auto routine_getTrades = exchange.Go("GetTrades");
auto ts1 = Unix() * 1000;
auto ret1 = EventLoop(0);
auto ts2 = Unix() * 1000;
auto ret2 = EventLoop(0);
auto ts3 = Unix() * 1000;
auto ret3 = EventLoop(0);
Log("第1个并发任务完成的为:", _D(ts1), ret1);
Log("第2个并发任务完成的为:", _D(ts2), ret2);
Log("第3个并发任务完成的为:", _D(ts3), ret3);
Ticker ticker;
Depth depth;
Trades trades;
routine_getTicker.wait(ticker);
routine_getDepth.wait(depth);
routine_getTrades.wait(trades);
Log("GetTicker:", ticker);
Log("GetDepth:", depth);
Log("GetTrades:", trades);
}
अंतर्निहित फ़ंक्शन
_G(K, V)
_G(K, V)यह फ़ंक्शन एक सहेजने योग्य सार्वभौमिक शब्दकोश फ़ंक्शन को लागू करता है, जो रीसेट और वास्तविक डिस्क दोनों का समर्थन करता है; रीसेट समाप्त होने के बाद, सहेजे गए डेटा को मिटा दिया जाता है।
डेटा संरचनाKVतालिकाएं, स्थायी रूप से स्थानीय फ़ाइलों को बनाए रखने के लिए, प्रत्येक डिस्क पर एक अलग डेटाबेस, फिर से शुरू या प्रशासक के बाहर निकलने के बाद मौजूद हैं।Kयह एक स्ट्रिंग के रूप में लिखा जाना चाहिए, बिना किसी आकार के।Vकिसी के लिए भी हो सकता हैJSONअनुक्रमिक सामग्री._G()जब कोई फ़ंक्शन कोई पैरामीटर नहीं देता है,_G()फ़ंक्शन वर्तमान डिस्क पर लौटता हैID。
function main(){
// 设置一个全局变量num,值为1
_G("num", 1)
// 更改一个全局变量num,值为字符串ok
_G("num", "ok")
// 删除全局变量num
_G("num", null)
// 返回全局变量num的值
Log(_G("num"))
// 删除所有全局变量
_G(null)
// 返回实盘ID
var robotId = _G()
}
def main():
_G("num", 1)
_G("num", "ok")
_G("num", None)
Log(_G("num"))
_G(None)
robotId = _G()
void main() {
_G("num", 1);
_G("num", "ok");
_G("num", NULL);
Log(_G("num"));
_G(NULL);
// 不支持 auto robotId = _G();
}
ध्यान देंः
उपयोग_Gजब फ़ंक्शनल पर्सनैलिटी स्टोरेज डेटा, हार्डवेयर डिवाइस के मेमोरी, हार्ड डिस्क स्थान के उचित उपयोग के साथ किया जाना चाहिए, अन्यथा यह गलत हो सकता है;मेमोरी ओवरलेयह सवाल है।
_D ((टाइमस्टैम्प, एफएमटी)
_D(Timestamp, Fmt), निर्दिष्ट समय तालिका के अनुरूप समय स्ट्रिंग लौटता है.Timestampसंख्यात्मक प्रकार के लिए, मूल्य मिलीसेकंड है।Fmtस्ट्रिंग प्रकार के लिए,Fmtयह सब क्या है?yyyy-MM-dd hh:mm:ss, लौटाता है मानः स्ट्रिंग प्रकार ।
निर्दिष्ट समय चिह्न (मिलीसेकंड) के अनुरूप स्ट्रिंग लौटाता है, बिना किसी पैरामीटर को पारित किए वर्तमान समय लौटाता है; उदाहरण के लिएः_D()या_D(1478570053241)डिफ़ॉल्ट रूप सेyyyy-MM-dd hh:mm:ss。
function main(){
var time = _D()
Log(time)
}
def main():
strTime = _D()
Log(strTime)
void main() {
auto strTime = _D();
Log(strTime);
}
ध्यान देंःPythonरणनीतिक उपयोग_D()जब, ध्यान देने की आवश्यकता है कि इनपुट पैरामीटर सेकंड स्तर समय तालिका है ((JavaScript、C++एक सेकंड 1000 मिलीसेकंड के बराबर होता है) ।
वास्तविक समय में उपयोग करें_D()जब फ़ंक्शन एक टाइमलाइन को पठनीय समय स्ट्रिंग के रूप में पार्स करता है, तो उस ऑपरेटिंग सिस्टम के समय क्षेत्र, समय सेटिंग्स पर ध्यान देना आवश्यक होता है जहां होस्टिंग प्रोग्राम स्थित है।_D()फ़ंक्शन का विश्लेषण करें कि एक टाइमलाइन को पढ़ने योग्य समय स्ट्रिंग के रूप में होस्टिंग सिस्टम के समय के आधार पर निर्धारित किया गया है।
उदाहरण के लिए, एक समय रेखा1574993606000कोड का उपयोग करके विश्लेषण करेंः
function main() {
Log(_D(1574993606000))
}
def main():
# 北京时间的服务器上运行:2019-11-29 10:13:26 ,另一台其它地区的服务器上的托管者运行此代码结果则为:2019-11-29 02:13:26
Log(_D(1574993606))
void main() {
Log(_D(1574993606000));
}
_N(संख्या, सटीकता)
_N(Num, Precision), एक फ्लोटिंग बिंदु संख्या प्रारूपित करें. पैरामीटर मानःNumएक संख्यात्मक प्रकार के लिए,Precisionपूर्णांक प्रकार के लिए. वापसी मानः संख्यात्मक प्रकार.
उदाहरण के लिए_N(3.1415, 2)हटाया जाएगा3.1415दो अंकों के बाद, फ़ंक्शन लौटाता है3.14。
function main(){
var i = 3.1415
Log(i)
var ii = _N(i, 2)
Log(ii)
}
def main():
i = 3.1415
Log(i)
ii = _N(i, 2)
Log(ii)
void main() {
auto i = 3.1415;
Log(i);
auto ii = _N(i, 2);
Log(ii);
}
यदि आप सभी n अंक को शून्य में बदलना चाहते हैं, तो आप इसे लिख सकते हैं:
function main(){
var i = 1300
Log(i)
var ii = _N(i, -3)
// 查看日志得知为1000
Log(ii)
}
def main():
i = 1300
Log(i)
ii = _N(i, -3)
Log(ii)
void main() {
auto i = 1300;
Log(i);
auto ii = _N(i, -3);
Log(ii);
}
_C(...)
_C(function, args...)यह फ़ंक्शन एक पुनः परीक्षण फ़ंक्शन है जिसका उपयोग इंटरफेस के लिए त्रुटि स्वीकार करने के लिए किया जाता है जैसे कि लेनदेन प्राप्त करना, अधूरे आदेश प्राप्त करना।
यह इंटरफ़ेस निर्दिष्ट फ़ंक्शन को तब तक कॉल करता रहेगा जब तक कि यह सफलतापूर्वक ((parameter) वापस नहीं करता।functionसंदर्भित फ़ंक्शन कॉल पर रिक्त लौटाता है याfalseउदाहरण के लिए, एक बार फोन करने के बाद, आप फिर से कॉल कर सकते हैं।_C(exchange.GetTicker)डिफ़ॉल्ट रीट्रीट अंतराल 3 सेकंड है, आप कॉल कर सकते हैं_CDelay(...)फ़ंक्शन पुनः परीक्षण अंतराल सेट करने के लिए, जैसे_CDelay(1000)बदलना_Cफ़ंक्शन को 1 सेकंड के अंतराल पर पुनः परीक्षण करें।
निम्नलिखित कार्यों के लिएः
exchange.GetTicker()exchange.GetDepth()exchange.GetTrades()exchange.GetRecords()exchange.GetAccount()exchange.GetOrders()exchange.GetOrder()exchange.GetPosition()
सभी पारित कर सकते हैं_C(...)त्रुटि स्वीकार करने के लिए फ़ंक्शन को कॉल करना।_C(function, args...)फ़ंक्शन ऊपर सूचीबद्ध फ़ंक्शनों तक सीमित नहीं हैfunctionफ़ंक्शन संदर्भ है, फ़ंक्शन कॉल नहीं है, ध्यान दें कि_C(exchange.GetTicker)नहीं है_C(exchange.GetTicker())。
function main(){
var ticker = _C(exchange.GetTicker)
// 调整_C()函数重试时间间隔为2秒
_CDelay(2000)
var depth = _C(exchange.GetDepth)
Log(ticker)
Log(depth)
}
def main():
ticker = _C(exchange.GetTicker)
_CDelay(2000)
depth = _C(exchange.GetDepth)
Log(ticker)
Log(depth)
void main() {
auto ticker = _C(exchange.GetTicker);
_CDelay(2000);
auto depth = _C(exchange.GetDepth);
Log(ticker);
Log(depth);
}
पैरामीटर वाले फ़ंक्शन के लिए उपयोग_C(...)गलत होने परः
function main(){
var records = _C(exchange.GetRecords, PERIOD_D1)
Log(records)
}
def main():
records = _C(exchange.GetRecords, PERIOD_D1)
Log(records)
void main() {
auto records = _C(exchange.GetRecords, PERIOD_D1);
Log(records);
}
यह कस्टम फ़ंक्शन के लिए त्रुटि-संभाल के लिए भी उपयोग किया जा सकता हैः
var test = function(a, b){
var time = new Date().getTime() / 1000
if(time % b == 3){
Log("符合条件!", "#FF0000")
return true
}
Log("重试!", "#FF0000")
return false
}
function main(){
var ret = _C(test, 1, 5)
Log(ret)
}
import time
def test(a, b):
ts = time.time()
if ts % b == 3:
Log("符合条件!", "#FF0000")
return True
Log("重试!", "#FF0000")
return False
def main():
ret = _C(test, 1, 5)
Log(ret)
// C++ 不支持这种方式对于自定义函数容错
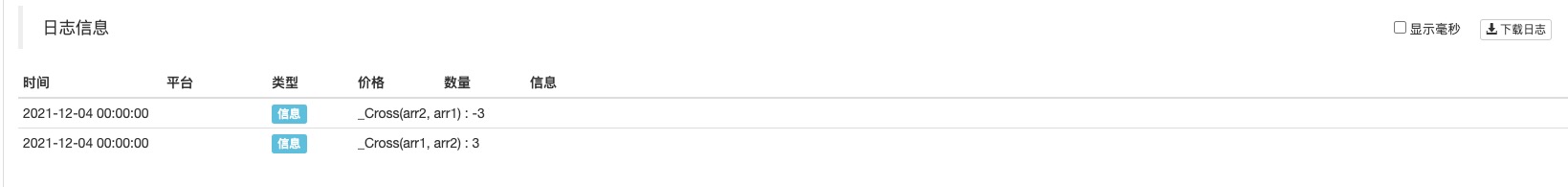
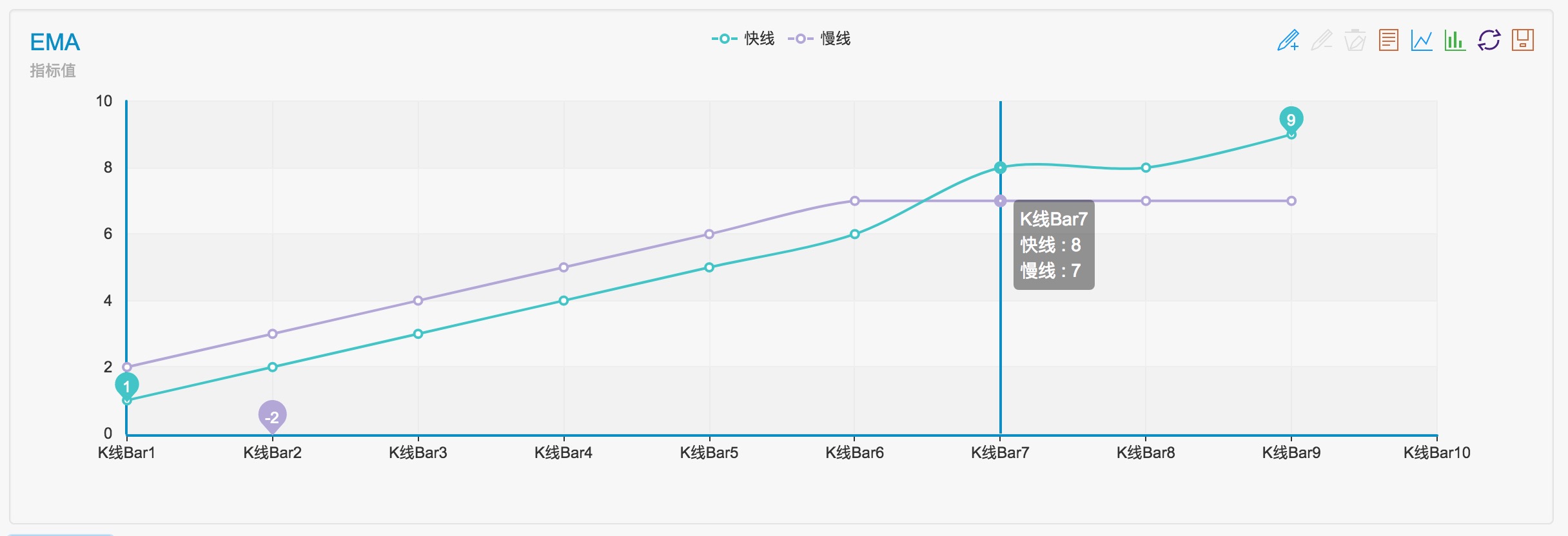
_क्रॉस ((Arr1, Arr2)
_Cross(Arr1, Arr2)और फिर से arraysarr1के साथarr2इस प्रकार, एक समवर्ती मूल्य के लिए एक समवर्ती मूल्य का उपयोग किया जाता है। इस प्रकार, एक समवर्ती मूल्य के लिए एक समवर्ती मूल्य है।
एक डेटा परीक्षण का अनुकरण कर सकते हैं_Cross(Arr1, Arr2)फ़ंक्शनः
// 快线指标
var arr1 = [1,2,3,4,5,6,8,8,9]
// 慢线指标
var arr2 = [2,3,4,5,6,7,7,7,7]
function main(){
Log("_Cross(arr1, arr2) : ", _Cross(arr1, arr2))
Log("_Cross(arr2, arr1) : ", _Cross(arr2, arr1))
}
arr1 = [1,2,3,4,5,6,8,8,9]
arr2 = [2,3,4,5,6,7,7,7,7]
def main():
Log("_Cross(arr1, arr2) : ", _Cross(arr1, arr2))
Log("_Cross(arr2, arr1) : ", _Cross(arr2, arr1))
void main() {
vector<double> arr1 = {1,2,3,4,5,6,8,8,9};
vector<double> arr2 = {2,3,4,5,6,7,7,7,7};
Log("_Cross(arr1, arr2) : ", _Cross(arr1, arr2));
Log("_Cross(arr2, arr1) : ", _Cross(arr2, arr1));
}

अनुकरण डेटा को देखने के लिए

उपयोग के लिए विशिष्ट निर्देशःअंतर्निहित फ़ंक्शन_क्रॉस विश्लेषण और उपयोग की व्याख्या
JSONParse ((strJson)
JSONParse(strJson), यह फ़ंक्शन JSON स्ट्रिंग को पार्स करने के लिए प्रयोग किया जाता है. यह फ़ंक्शन JSON स्ट्रिंग को सही ढंग से पार्स करने के लिए प्रयोग किया जाता है, जिसमें बड़ी संख्या में संख्यात्मक मान होते हैं, और बड़ी संख्या में संख्यात्मक मानों को स्ट्रिंग प्रकार के लिए पार्स किया जाता है.
function main() {
let s1 = '{"num": 8754613216564987646512354656874651651358}'
Log("JSON.parse:", JSON.parse(s1)) // JSON.parse: {"num":8.754613216564988e+39}
Log("JSONParse:", JSONParse(s1)) // JSONParse: {"num":"8754613216564987646512354656874651651358"}
let s2 = '{"num": 123}'
Log("JSON.parse:", JSON.parse(s2)) // JSON.parse: {"num":123}
Log("JSONParse:", JSONParse(s2)) // JSONParse: {"num":123}
}
import json
def main():
s1 = '{"num": 8754613216564987646512354656874651651358}'
Log("json.loads:", json.loads(s1)) # json.loads: map[num:8.754613216564987e+39]
Log("JSONParse:", JSONParse(s1)) # JSONParse: map[num:8754613216564987646512354656874651651358]
s2 = '{"num": 123}'
Log("json.loads:", json.loads(s2)) # json.loads: map[num:123]
Log("JSONParse:", JSONParse(s2)) # JSONParse: map[num:123]
void main() {
auto s1 = "{\"num\":8754613216564987646512354656874651651358}";
Log("json::parse:", json::parse(s1));
// Log("JSONParse:", JSONParse(s1)); // 不支持该函数
auto s2 = "{\"num\":123}";
Log("json::parse:", json::parse(s2));
// Log("JSONParse:", JSONParse(s2)); // 不支持该函数
}
कस्टम रंग
प्रत्येक संदेश स्ट्रिंग का उपयोग किया जा सकता है#ff0000इस तरह के आरजीबी मान के अंत में, यह दर्शाने के लिए आवश्यक दृश्यों का प्रतिनिधित्व करता है;#ff0000112233इस तरह के प्रारूप में, पिछले छह वर्ण पृष्ठभूमि रंग का प्रतिनिधित्व करते हैं।
function main() {
Log("红色", "#FF0000")
}
def main():
Log("红色", "#FF0000")
void main() {
Log("红色", "#FF0000");
}
लॉग जानकारी
वास्तविक डिस्क पर चलने पर लॉग जानकारी वास्तविक डिस्क के डेटाबेस में दर्ज की जाती है, वास्तविक डिस्क डेटाबेस का उपयोग करता हैsqlite3डेटाबेस, वास्तविक डिस्क पर डेटाबेस फ़ाइलें होस्ट प्रोग्राम में स्थित हैं डिवाइस, डेटाबेस फ़ाइलें होस्ट प्रोग्राम में हैंrobotनिष्पादन योग्य कार्यक्रम) निर्देशिका में. उदाहरण के लिएः आईडी के लिए130350की वास्तविक डिस्क डेटाबेस फ़ाइल में../logs/storage/130350इस सूची में..यानीrobotप्रबंधक प्रोग्राम के लिए निर्देशिका), डेटाबेस फ़ाइल का नाम है130350.db3..
रीसेट सिस्टम में लॉग को रीसेट करने के बाद, पृष्ठ के निचले दाएं कोने पर क्लिक करें।डाउनलोड करें] बटन डाउनलोड करने के लिए ।
जब किसी अन्य सर्वर पर एक होस्ट को डिस्क पर स्थानांतरित करने की आवश्यकता होती है, तो डिस्क पर स्थित डेटाबेस फ़ाइलों (एक विस्तारित नाम DB3 डेटाबेस फ़ाइल) को स्थानांतरित करने के लिए लक्ष्य सर्वर पर स्थानांतरित किया जा सकता है, और फ़ाइल नाम को प्लेटफ़ॉर्म पर संबंधित डिस्क आईडी के रूप में सेट किया जा सकता है।
लॉग ((...)
Log(message), एक संदेश को लॉग सूची में सहेजें.messageकिसी भी प्रकार का हो सकता है.
यदि हम स्ट्रिंग के बाद जोड़ते हैं@वर्ण संदेश को पुश कतार में भेजते हैं, जो वर्तमान आविष्कारक के क्वांटिफाइड ट्रेडिंग प्लेटफॉर्म खाते के पुश सेटिंग्स में कॉन्फ़िगर किए गए ईमेल, टेलीग्राम, वेबहूक आदि (जैसे कि) में खोले जाते हैं।नियंत्रण केंद्रपृष्ठ, ऊपरी दाएं कोनेखाता सेटअपपृष्ठ,पुश सेटिंग्सपृष्ठ सेटिंग्स बंधे हुए) ।
ध्यान देंः
- "डिबगिंग टूल" में पुशिंग का समर्थन नहीं है।
- "रिट्रीट सिस्टम" में पुशिंग का समर्थन नहीं है।
function main() {
Log("发明者量化你好 !@")
Sleep(1000 * 5)
// 字符串内加入#ff0000,打印日志显示为红色,并且推送消息
Log("你好, #ff0000@")
}
def main():
Log("发明者量化你好 !@")
Sleep(1000 * 5)
Log("你好, #ff0000@")
void main() {
Log("发明者量化你好 !@");
Sleep(1000 * 5);
Log("你好, #ff0000@");
}
वेबहुकधक्काः
उपयोगGolangडेमो द्वारा लिखित सेवा कार्यक्रमः
package main
import (
"fmt"
"net/http"
)
func Handle (w http.ResponseWriter, r *http.Request) {
defer func() {
fmt.Println("req:", *r)
}()
}
func main () {
fmt.Println("listen http://localhost:9090")
http.HandleFunc("/data", Handle)
http.ListenAndServe(":9090", nil)
}
सेटिंग्सWebHook:http://XXX.XX.XXX.XX:9090/data?data=Hello_FMZ
सेवा प्रोग्राम को चलाने के बाद, नीति को निष्पादित करें, नीति संदेश को धक्का देती हैः
function main() {
Log("msg", "@")
}
def main():
Log("msg", "@")
void main() {
Log("msg", "@");
}
यह पोस्ट पोस्ट करने के लिए पोस्ट किया गया था।
listen http://localhost:9090
req: {GET /data?data=Hello_FMZ HTTP/1.1 1 1 map[User-Agent:[Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/xx.x.xxxx.xxx Safari/537.36] Accept-Encoding:[gzip]] {} <nil> 0 [] false 1XX.XX.X.XX:9090 map[] map[] <nil> map[] XXX.XX.XXX.XX:4xxx2 /data?data=Hello_FMZ <nil> <nil> <nil> 0xc420056300}
मुद्रणbase64कोडित चित्र
Logफ़ंक्शन मुद्रण समर्थनbase64एक बार जब आप एक तस्वीर को कोडित करते हैं, तो आप एक छवि को कोडित करते हैं`शुरू करने के लिएः`उदाहरण के लिएः
function main() {
Log("`data:image/png;base64,AAAA`")
}
def main():
Log("`data:image/png;base64,AAAA`")
void main() {
Log("`data:image/png;base64,AAAA`");
}
Logसीधे मुद्रण का समर्थन करेंPythonकाmatplotlib.pyplotऑब्जेक्ट, जब तक ऑब्जेक्ट शामिल हैsavefigयह सीधे तरीके से हो सकता हैLogउदाहरण के लिएः
import matplotlib.pyplot as plt
def main():
plt.plot([3,6,2,4,7,1])
Log(plt)
मुद्रित लॉग स्वचालित भाषा स्विच
Logभाषा स्विचिंग का समर्थन करता है।Logफ़ंक्शन आउटपुट टेक्स्ट, जो प्लेटफ़ॉर्म पृष्ठ पर भाषा के आधार पर स्वचालित रूप से संबंधित भाषा में स्विच करता है, उदाहरण के लिएः
function main() {
Log("[trans]中文|abc[/trans]")
}
def main():
Log("[trans]中文|abc[/trans]")
void main() {
Log("[trans]中文|abc[/trans]");
}
LogProfit ((लाभ)
LogProfit(Profit), लाभ और हानि का रिकॉर्ड करें, लाभ और हानि का मुद्रण करें और लाभ और हानि के आधार पर लाभ की अवस्था बनाएं; पैरामीटर मानःलाभसंख्यात्मक प्रकार के लिए।
यह फ़ंक्शन अगर वर्णों में लिखा जाता है&अंत में, केवल आय चार्ट बनाएं, आय लॉग नहीं प्रिंट करें, जैसेःLogProfit(10, '&')。
लॉगप्रॉफ़िट रीसेट करें (()
LogProfitReset(), सभी आय लॉग को खाली करें, एक पूर्णांक संख्यात्मक मान पैरामीटर के साथ, आरक्षित किए गए प्रविष्टियों को निर्दिष्ट करें।
function main() {
// 在收益图表上打印30个点,然后重置,只保留最后10个点
for(var i = 0; i < 30; i++) {
LogProfit(i)
Sleep(500)
}
LogProfitReset(10)
}
def main():
for i in range(30):
LogProfit(i)
Sleep(500)
LogProfitReset(10)
void main() {
for(int i = 0; i < 30; i++) {
LogProfit(i);
Sleep(500);
}
LogProfitReset(10);
}
लॉगस्टेटस ((Msg)
LogStatus(Msg)यह जानकारी लॉग सूची में सहेजी नहीं जाती है, केवल वर्तमान डिस्क की स्थिति जानकारी को अपडेट करती है, जो कि डिस्क पृष्ठ के लॉग क्षेत्र के ऊपर स्थित टैब पर दिखाई देती है, जिससे आप अद्यतन स्थिति को कई बार कॉल कर सकते हैं। पैरामीटर मानःMsgकिसी भी प्रकार के लिए प्रयोग किया जा सकता है.
function main() {
LogStatus('这是一个普通的状态提示')
LogStatus('这是一个红色字体的状态提示#ff0000')
LogStatus('这是一个多行的状态信息\n我是第二行')
}
def main():
LogStatus('这是一个普通的状态提示')
LogStatus('这是一个红色字体的状态提示#ff0000')
LogStatus('这是一个多行的状态信息\n我是第二行')
void main() {
LogStatus("这是一个普通的状态提示");
LogStatus("这是一个红色字体的状态提示#ff0000");
LogStatus("这是一个多行的状态信息\n我是第二行");
}
LogStatus(Msg)मुद्रण का समर्थनbase64एक बार जब आप एक तस्वीर को कोडित करते हैं, तो आप एक छवि को कोडित करते हैं`शुरू करने के लिएः`उदाहरण के लिएःLogStatus("`data:image/png;base64,AAAA`")。
LogStatus(Msg)प्रत्यक्ष प्रसारण का समर्थन करेंPythonकाmatplotlib.pyplotऑब्जेक्ट, जब तक ऑब्जेक्ट शामिल हैsavefigयह एक तरीका हैLogStatus(Msg)फ़ंक्शन, उदाहरण के लिएः
import matplotlib.pyplot as plt
def main():
plt.plot([3,6,2,4,7,1])
LogStatus(plt)
स्थिति पट्टी में डेटा आउटपुट का उदाहरणः
function main() {
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]}
// JSON序列化后两边加上`字符,视为一个复杂消息格式(当前支持表格)
LogStatus('`' + JSON.stringify(table) + '`')
// 表格信息也可以在多行中出现
LogStatus('第一行消息\n`' + JSON.stringify(table) + '`\n第三行消息')
// 支持多个表格同时显示,将以TAB显示到一组里
LogStatus('`' + JSON.stringify([table, table]) + '`')
// 也可以构造一个按钮在表格中,策略用GetCommand接收cmd属性的内容
var table = {
type: 'table',
title: '持仓操作',
cols: ['列1', '列2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}]
]
}
LogStatus('`' + JSON.stringify(table) + '`')
// 或者构造一单独的按钮
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`')
// 可以自定义按钮风格(bootstrap的按钮属性)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')
}
import json
def main():
table = {"type": "table", "title": "持仓信息", "cols": ["列1", "列2"], "rows": [["abc", "def"], ["ABC", "support color #ff0000"]]}
LogStatus('`' + json.dumps(table) + '`')
LogStatus('第一行消息\n`' + json.dumps(table) + '`\n第三行消息')
LogStatus('`' + json.dumps([table, table]) + '`')
table = {
"type" : "table",
"title" : "持仓操作",
"cols" : ["列1", "列2", "Action"],
"rows" : [
["abc", "def", {"type": "button", "cmd": "coverAll", "name": "平仓"}]
]
}
LogStatus('`' + json.dumps(table) + '`')
LogStatus('`' + json.dumps({"type": "button", "cmd": "coverAll", "name": "平仓"}) + '`')
LogStatus('`' + json.dumps({"type": "button", "class": "btn btn-xs btn-danger", "cmd": "coverAll", "name": "平仓"}) + '`')
void main() {
json table = R"({"type": "table", "title": "持仓信息", "cols": ["列1", "列2"], "rows": [["abc", "def"], ["ABC", "support color #ff0000"]]})"_json;
LogStatus("`" + table.dump() + "`");
LogStatus("第一行消息\n`" + table.dump() + "`\n第三行消息");
json arr = R"([])"_json;
arr.push_back(table);
arr.push_back(table);
LogStatus("`" + arr.dump() + "`");
table = R"({
"type" : "table",
"title" : "持仓操作",
"cols" : ["列1", "列2", "Action"],
"rows" : [
["abc", "def", {"type": "button", "cmd": "coverAll", "name": "平仓"}]
]
})"_json;
LogStatus("`" + table.dump() + "`");
LogStatus("`" + R"({"type": "button", "cmd": "coverAll", "name": "平仓"})"_json.dump() + "`");
LogStatus("`" + R"({"type": "button", "class": "btn btn-xs btn-danger", "cmd": "coverAll", "name": "平仓"})"_json.dump() + "`");
}
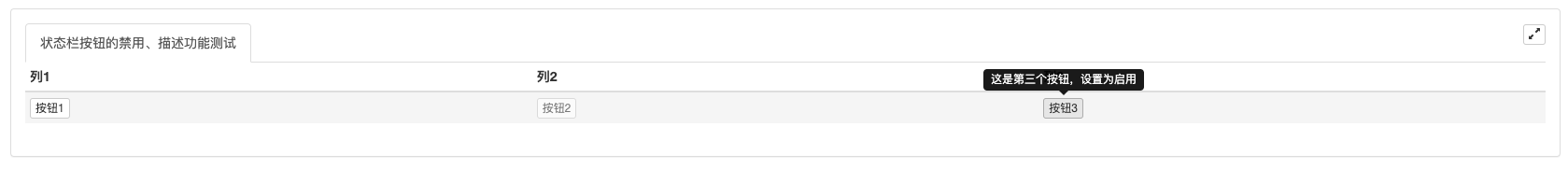
स्थिति बटन को अक्षम करने के लिए सेट करें, फ़ंक्शन का वर्णनः

function main() {
var table = {
type: "table",
title: "状态栏按钮的禁用、描述功能测试",
cols: ["列1", "列2", "列3"],
rows: []
}
var button1 = {"type": "button", "name": "按钮1", "cmd": "button1", "description": "这是第一个按钮"}
var button2 = {"type": "button", "name": "按钮2", "cmd": "button2", "description": "这是第二个按钮,设置为禁用", "disabled": true}
var button3 = {"type": "button", "name": "按钮3", "cmd": "button3", "description": "这是第三个按钮,设置为启用", "disabled": false}
table.rows.push([button1, button2, button3])
LogStatus("`" + JSON.stringify(table) + "`")
}
import json
def main():
table = {
"type": "table",
"title": "状态栏按钮的禁用、描述功能测试",
"cols": ["列1", "列2", "列3"],
"rows": []
}
button1 = {"type": "button", "name": "按钮1", "cmd": "button1", "description": "这是第一个按钮"}
button2 = {"type": "button", "name": "按钮2", "cmd": "button2", "description": "这是第二个按钮,设置为禁用", "disabled": True}
button3 = {"type": "button", "name": "按钮3", "cmd": "button3", "description": "这是第三个按钮,设置为启用", "disabled": False}
table["rows"].append([button1, button2, button3])
LogStatus("`" + json.dumps(table) + "`")
void main() {
json table = R"({
"type": "table",
"title": "状态栏按钮的禁用、描述功能测试",
"cols": ["列1", "列2", "列3"],
"rows": []
})"_json;
json button1 = R"({"type": "button", "name": "按钮1", "cmd": "button1", "description": "这是第一个按钮"})"_json;
json button2 = R"({"type": "button", "name": "按钮2", "cmd": "button2", "description": "这是第二个按钮,设置为禁用", "disabled": true})"_json;
json button3 = R"({"type": "button", "name": "按钮3", "cmd": "button3", "description": "这是第三个按钮,设置为启用", "disabled": false})"_json;
json arr = R"([])"_json;
arr.push_back(button1);
arr.push_back(button2);
arr.push_back(button3);
table["rows"].push_back(arr);
LogStatus("`" + table.dump() + "`");
}
स्टेटस बटन स्टाइल सेटिंग्सः

function main() {
var table = {
type: "table",
title: "状态栏按钮样式",
cols: ["默认", "原始", "成功", "信息", "警告", "危险"],
rows: [
[
{"type":"button", "class": "btn btn-xs btn-default", "name": "默认"},
{"type":"button", "class": "btn btn-xs btn-primary", "name": "原始"},
{"type":"button", "class": "btn btn-xs btn-success", "name": "成功"},
{"type":"button", "class": "btn btn-xs btn-info", "name": "信息"},
{"type":"button", "class": "btn btn-xs btn-warning", "name": "告警"},
{"type":"button", "class": "btn btn-xs btn-danger", "name": "危险"}
]
]
}
LogStatus("`" + JSON.stringify(table) + "`")
}
import json
def main():
table = {
"type": "table",
"title": "状态栏按钮样式",
"cols": ["默认", "原始", "成功", "信息", "警告", "危险"],
"rows": [
[
{"type":"button", "class": "btn btn-xs btn-default", "name": "默认"},
{"type":"button", "class": "btn btn-xs btn-primary", "name": "原始"},
{"type":"button", "class": "btn btn-xs btn-success", "name": "成功"},
{"type":"button", "class": "btn btn-xs btn-info", "name": "信息"},
{"type":"button", "class": "btn btn-xs btn-warning", "name": "告警"},
{"type":"button", "class": "btn btn-xs btn-danger", "name": "危险"}
]
]
}
LogStatus("`" + json.dumps(table) + "`")
void main() {
json table = R"({
"type": "table",
"title": "状态栏按钮样式",
"cols": ["默认", "原始", "成功", "信息", "警告", "危险"],
"rows": [
[
{"type":"button", "class": "btn btn-xs btn-default", "name": "默认"},
{"type":"button", "class": "btn btn-xs btn-primary", "name": "原始"},
{"type":"button", "class": "btn btn-xs btn-success", "name": "成功"},
{"type":"button", "class": "btn btn-xs btn-info", "name": "信息"},
{"type":"button", "class": "btn btn-xs btn-warning", "name": "告警"},
{"type":"button", "class": "btn btn-xs btn-danger", "name": "危险"}
]
]
})"_json;
LogStatus("`" + table.dump() + "`");
}
संयोजनGetCommand()फ़ंक्शन, स्टेटस बटन इंटरैक्शन का निर्माण करेंः
function test1() {
Log("调用自定义函数")
}
function main() {
while (true) {
var table = {
type: 'table',
title: '操作',
cols: ['列1', '列2', 'Action'],
rows: [
['a', '1', {
'type': 'button',
'cmd': "CoverAll",
'name': '平仓'
}],
['b', '1', {
'type': 'button',
'cmd': 10,
'name': '发送数值'
}],
['c', '1', {
'type': 'button',
'cmd': _D(),
'name': '调用函数'
}],
['d', '1', {
'type': 'button',
'cmd': 'test1',
'name': '调用自定义函数'
}]
]
}
LogStatus(_D(), "\n", '`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand()
if (str_cmd) {
Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd)
if(str_cmd == "test1") {
test1()
}
}
Sleep(500)
}
}
import json
def test1():
Log("调用自定义函数")
def main():
while True:
table = {
"type": "table",
"title": "操作",
"cols": ["列1", "列2", "Action"],
"rows": [
["a", "1", {
"type": "button",
"cmd": "CoverAll",
"name": "平仓"
}],
["b", "1", {
"type": "button",
"cmd": 10,
"name": "发送数值"
}],
["c", "1", {
"type": "button",
"cmd": _D(),
"name": "调用函数"
}],
["d", "1", {
"type": "button",
"cmd": "test1",
"name": "调用自定义函数"
}]
]
}
LogStatus(_D(), "\n", "`" + json.dumps(table) + "`")
str_cmd = GetCommand()
if str_cmd:
Log("接收到的交互数据 str_cmd", "类型:", type(str_cmd), "值:", str_cmd)
if str_cmd == "test1":
test1()
Sleep(500)
void test1() {
Log("调用自定义函数");
}
void main() {
while(true) {
json table = R"({
"type": "table",
"title": "操作",
"cols": ["列1", "列2", "Action"],
"rows": [
["a", "1", {
"type": "button",
"cmd": "CoverAll",
"name": "平仓"
}],
["b", "1", {
"type": "button",
"cmd": 10,
"name": "发送数值"
}],
["c", "1", {
"type": "button",
"cmd": "",
"name": "调用函数"
}],
["d", "1", {
"type": "button",
"cmd": "test1",
"name": "调用自定义函数"
}]
]
})"_json;
table["rows"][2][2]["cmd"] = _D();
LogStatus(_D(), "\n", "`" + table.dump() + "`");
auto str_cmd = GetCommand();
if(str_cmd != "") {
Log("接收到的交互数据 str_cmd", "类型:", typeid(str_cmd).name(), "值:", str_cmd);
if(str_cmd == "test1") {
test1();
}
}
Sleep(500);
}
}
निर्माण स्थिति बटन के साथ बातचीत करते समय भी डेटा इनपुट का समर्थन किया जाता है, अंततः बातचीत निर्देशों द्वारा समर्थित।GetCommand()फ़ंक्शन कैप्चर।
स्टेटस टैब में दिए गए बटन नियंत्रण के डेटा संरचना में वृद्धिinputउदाहरण के लिए,{"type": "button", "cmd": "open", "name": "开仓"}वृद्धि"input": {"name": "开仓数量", "type": "number", "defValue": 1}, बटन पर क्लिक करने पर इनपुट बॉक्स नियंत्रण के साथ एक पॉप-अप विंडो (इनपुट बॉक्स में डिफ़ॉल्ट मान 1 है, यानी defValue पर सेट डेटा) को पॉप-अप किया जा सकता है, जिसमें एक डेटा इनपुट किया जा सकता है और बटन कमांड के साथ भेजा जा सकता है। उदाहरण के लिए, नीचे दिए गए परीक्षण कोड को चलाने पर, "स्टॉक खोलें" बटन पर क्लिक करने के बाद, इनपुट बॉक्स के साथ एक पॉप-अप विंडो दिखाई देती है, जिसे इनपुट बॉक्स में इनपुट किया जाता है।111इसके बाद "पुष्टि करें" पर क्लिक करें।GetCommandफ़ंक्शन संदेश को कैप्चर करता हैःopen:111。
function main() {
var tbl = {
type: "table",
title: "操作",
cols: ["列1", "列2"],
rows: [
["开仓操作", {"type": "button", "cmd": "open", "name": "开仓", "input": {"name": "开仓数量", "type": "number", "defValue": 1}}],
["平仓操作", {"type": "button", "cmd": "coverAll", "name": "全部平仓"}]
]
}
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
while (true) {
var cmd = GetCommand()
if (cmd) {
Log("cmd:", cmd)
}
Sleep(1000)
}
}
import json
def main():
tbl = {
"type": "table",
"title": "操作",
"cols": ["列1", "列2"],
"rows": [
["开仓操作", {"type": "button", "cmd": "open", "name": "开仓", "input": {"name": "开仓数量", "type": "number", "defValue": 1}}],
["平仓操作", {"type": "button", "cmd": "coverAll", "name": "全部平仓"}]
]
}
LogStatus(_D(), "\n", "`" + json.dumps(tbl) + "`")
while True:
cmd = GetCommand()
if cmd:
Log("cmd:", cmd)
Sleep(1000)
void main() {
json tbl = R"({
"type": "table",
"title": "操作",
"cols": ["列1", "列2"],
"rows": [
["开仓操作", {"type": "button", "cmd": "open", "name": "开仓", "input": {"name": "开仓数量", "type": "number", "defValue": 1}}],
["平仓操作", {"type": "button", "cmd": "coverAll", "name": "全部平仓"}]
]
})"_json;
LogStatus(_D(), "\n", "`" + tbl.dump() + "`");
while(true) {
auto cmd = GetCommand();
if(cmd != "") {
Log("cmd:", cmd);
}
Sleep(1000);
}
}
विलयLogStatus(Msg)फ़ंक्शन द्वारा चित्रित तालिका में कक्षः
-
क्षैतिज विलय
function main() { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}] ] } var ticker = exchange.GetTicker() // 添加一行数据,第一个和第二个单元格合并,并且输出ticker变量在合并后的单元格内 table.rows.push([{body : JSON.stringify(ticker), colspan : 2}, "abc"]) LogStatus('`' + JSON.stringify(table) + '`') }import json def main(): table = { "type" : "table", "title" : "持仓操作", "cols" : ["列1", "列2", "Action"], "rows" : [ ["abc", "def", {"type": "button", "cmd": "coverAll", "name": "平仓"}] ] } ticker = exchange.GetTicker() table["rows"].append([{"body": json.dumps(ticker), "colspan": 2}, "abc"]) LogStatus("`" + json.dumps(table) + "`")void main() { json table = R"({ "type" : "table", "title" : "持仓操作", "cols" : ["列1", "列2", "Action"], "rows" : [ ["abc", "def", {"type": "button", "cmd": "coverAll", "name": "平仓"}] ] })"_json; auto ticker = exchange.GetTicker(); json jsonTicker = R"({"Buy": 0, "Sell": 0, "High": 0, "Low": 0, "Volume": 0, "Last": 0, "Time": 0})"_json; jsonTicker["Buy"] = ticker.Buy; jsonTicker["Sell"] = ticker.Sell; jsonTicker["Last"] = ticker.Last; jsonTicker["Volume"] = ticker.Volume; jsonTicker["Time"] = ticker.Time; jsonTicker["High"] = ticker.High; jsonTicker["Low"] = ticker.Low; json arr = R"([{"body": {}, "colspan": 2}, "abc"])"_json; arr[0]["body"] = jsonTicker; table["rows"].push_back(arr); LogStatus("`" + table.dump() + "`"); })
-
लंबवत विलय
function main() { var table = { type: 'table', title: '表格演示', cols: ['列A', '列B', '列C'], rows: [ ['A1', 'B1', {'type':'button', 'cmd': 'coverAll', 'name': 'C1'}] ] } var ticker = exchange.GetTicker() var name = exchange.GetName() table.rows.push([{body : "A2 + B2:" + JSON.stringify(ticker), colspan : 2}, "C2"]) table.rows.push([{body : "A3 + A4 + A5:" + name, rowspan : 3}, "B3", "C3"]) // A3被上一行第一个单元格合并 table.rows.push(["B4", "C4"]) // A2被上一行第一个单元格合并 table.rows.push(["B5", "C5"]) table.rows.push(["A6", "B6", "C6"]) LogStatus('`' + JSON.stringify(table) + '`') }import json def main(): table = { "type" : "table", "title" : "表格演示", "cols" : ["列A", "列B", "列C"], "rows" : [ ["A1", "B1", {"type": "button", "cmd": "coverAll", "name": "C1"}] ] } ticker = exchange.GetTicker() name = exchange.GetName() table["rows"].append([{"body": "A2 + B2:" + json.dumps(ticker), "colspan": 2}, "C2"]) table["rows"].append([{"body": "A3 + A4 + A5:" + name, "rowspan": 3}, "B3", "C3"]) table["rows"].append(["B4", "C4"]) table["rows"].append(["B5", "C5"]) table["rows"].append(["A6", "B6", "C6"]) LogStatus("`" + json.dumps(table) + "`")void main() { json table = R"({ "type" : "table", "title" : "表格演示", "cols" : ["列A", "列B", "列C"], "rows" : [ ["A1", "B1", {"type": "button", "cmd": "coverAll", "name": "C1"}] ] })"_json; // 为了测试,代码简短易读,这里使用构造的数据 json jsonTicker = R"({"High": 0, "Low": 0, "Buy": 0, "Sell": 0, "Last": 0, "Time": 0, "Volume": 0})"_json; auto name = exchange.GetName(); json arr1 = R"([{"body": "", "colspan": 2}, "C2"])"_json; arr1[0]["body"] = "A2 + B2:" + jsonTicker.dump(); json arr2 = R"([{"body": "", "rowspan": 3}, "B3", "C3"])"_json; arr2[0]["body"] = "A3 + A4 + A5:" + name; table["rows"].push_back(arr1); table["rows"].push_back(arr2); table["rows"].push_back(R"(["B4", "C4"])"_json); table["rows"].push_back(R"(["B5", "C5"])"_json); table["rows"].push_back(R"(["A6", "B6", "C6"])"_json); LogStatus("`" + table.dump() + "`"); })
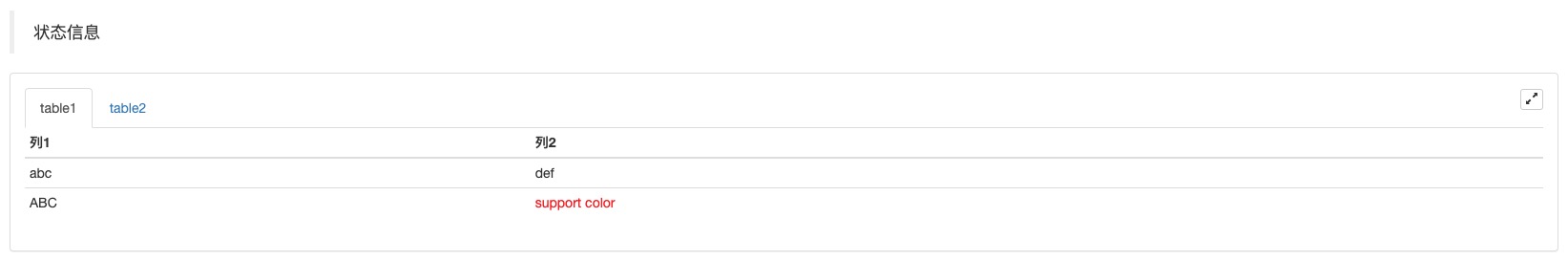
स्थिति टैब में पृष्ठ विभाजन दिखाता हैः
function main() {
var table1 = {type: 'table', title: 'table1', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]}
var table2 = {type: 'table', title: 'table2', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]}
LogStatus('`' + JSON.stringify([table1, table2]) + '`')
}
import json
def main():
table1 = {"type": "table", "title": "table1", "cols": ["列1", "列2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]}
table2 = {"type": "table", "title": "table2", "cols": ["列1", "列2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]}
LogStatus("`" + json.dumps([table1, table2]) + "`")
void main() {
json table1 = R"({"type": "table", "title": "table1", "cols": ["列1", "列2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]})"_json;
json table2 = R"({"type": "table", "title": "table2", "cols": ["列1", "列2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]})"_json;
json arr = R"([])"_json;
arr.push_back(table1);
arr.push_back(table2);
LogStatus("`" + arr.dump() + "`");
}

इसके अलावा, पृष्ठों को विभाजित करने के अलावा, कई तालिकाओं को ऊपर से नीचे तक प्रदर्शित किया जा सकता है।
function main(){
var tab1 = {
type : "table",
title : "表格1",
cols : ["1", "2"],
rows : []
}
var tab2 = {
type : "table",
title : "表格2",
cols : ["1", "2", "3"],
rows : []
}
var tab3 = {
type : "table",
title : "表格3",
cols : ["A", "B", "C"],
rows : []
}
tab1.rows.push(["jack", "lucy"])
tab2.rows.push(["A", "B", "C"])
tab3.rows.push(["A", "B", "C"])
LogStatus('`' + JSON.stringify(tab1) + '`\n' +
'`' + JSON.stringify(tab2) + '`\n' +
'`' + JSON.stringify(tab3) + '`')
Log("exit")
}
import json
def main():
tab1 = {
"type": "table",
"title": "表格1",
"cols": ["1", "2"],
"rows": []
}
tab2 = {
"type": "table",
"title": "表格2",
"cols": ["1", "2", "3"],
"rows": []
}
tab3 = {
"type": "table",
"title": "表格3",
"cols": ["A", "B", "C"],
"rows": []
}
tab1["rows"].append(["jack", "lucy"])
tab2["rows"].append(["A", "B", "C"])
tab3["rows"].append(["A", "B", "C"])
LogStatus("`" + json.dumps(tab1) + "`\n" +
"`" + json.dumps(tab2) + "`\n" +
"`" + json.dumps(tab3) + "`")
void main() {
json tab1 = R"({
"type": "table",
"title": "表格1",
"cols": ["1", "2"],
"rows": []
})"_json;
json tab2 = R"({
"type": "table",
"title": "表格2",
"cols": ["1", "2", "3"],
"rows": []
})"_json;
json tab3 = R"({
"type": "table",
"title": "表格3",
"cols": ["A", "B", "C"],
"rows": []
})"_json;
tab1["rows"].push_back(R"(["jack", "lucy"])"_json);
tab2["rows"].push_back(R"(["A", "B", "C"])"_json);
tab3["rows"].push_back(R"(["A", "B", "C"])"_json);
LogStatus("`" + tab1.dump() + "`\n" +
"`" + tab2.dump() + "`\n" +
"`" + tab3.dump() + "`");
}
चल रहा है प्रभावः
)
ध्यान देंः
जब यह नीति वास्तविक डिस्क पर चल रही होती है, तो यदि वास्तविक डिस्क पृष्ठ पर इतिहास की समीक्षा की जाती है, तो स्थिति टैब निष्क्रिय हो जाता है और अद्यतन करना बंद कर देता है। केवल लॉग के पहले पृष्ठ पर स्थिति टैब डेटा को ताज़ा किया जाता है।
स्टेटस टैब में आउटपुट का समर्थन करेंbase64इनकोडेड चित्रों को स्टेटस बार में प्रदर्शित तालिकाओं में निर्यात करने का भी समर्थन करता हैbase64एन्कोडेड चित्र. क्योंकि एन्कोडेड चित्रों के स्ट्रिंग डेटा आमतौर पर लंबे होते हैं, उदाहरण कोड प्रदर्शित नहीं किया जाता है.
EnableLog()
EnableLog(IsEnable), लॉग रिकॉर्ड जो ऑर्डर की जानकारी खोलता है या बंद करता है.isEnableबुल टाइप के लिए।IsEnableसेट करेंfalseइस तरह के आदेशों का उपयोग करने के लिए, आप अपने ऑर्डर लॉग को प्रिंट नहीं कर सकते हैं और अपने वास्तविक डेटाबेस में नहीं लिख सकते हैं।
चार्ट ((...)
Chart(...), कस्टम चार्ट चित्रण फ़ंक्शन।
Chart({...}), पैरामीटर हैJSONक्रमबद्धउच्च स्टॉककाHighcharts.StockChartपैरामीटर. मूल पैरामीटर से एक बढ़ोतरी__isStockगुण, यदि निर्दिष्ट हो__isStock:false, एक साधारण चार्ट के रूप में दिखाई देता है।
ध्यान देंः
यदि सेट करें__isStockविशेषताfalseइस तरह के चार्ट का उपयोग किया जाता हैःउच्च चार्टइस तस्वीर में दिखाया गया हैः
)
यदि सेट करें__isStockविशेषताtrueइस तरह के चार्ट का उपयोग किया जाता हैःउच्चस्तरीय(डिफ़ॉल्ट)__isStockके लिएtrueइस तस्वीर में दिखाया गया हैः
)
वापस आएं जैसे कि आप कॉल कर सकते हैंadd(n, data)(nके लिएseriesसूचकांक (जैसे 0),dataचार्ट में लिखने के लिए डेटा) निर्दिष्ट सूचकांक के लिएseriesडेटा जोड़ें, कॉल करेंreset()यह एक बहुत ही अच्छा तरीका है।resetएक संख्यात्मक पैरामीटर के साथ, आरक्षित किए जाने वाले पदों को निर्दिष्ट करें।
कॉल कर सकते हैंadd(n, data, i)(iइसलिए डेटाseriesऔर यह एक बहुत अच्छा तरीका है.seriesइस तरह के आंकड़े हैं।
यह एक नकारात्मक संख्या हो सकती है, -1 अंतिम है, -2 दूसरे का अंकफल है, उदाहरण के लिए, रेखा खींचते समय, रेखा के अंतिम बिंदु पर डेटा को संशोधित करेंः
chart.add(0, [1574993606000, 13.5], -1), बदलनाseries[0].dataके पहले बिंदु के डेटा का गुणनखंड।
कई चार्ट प्रदर्शित करने का समर्थन करता है, केवल सरणी पैरामीटर के साथ विन्यस्त किया जा सकता हैःvar chart = Chart([{...}, {...}, {...}])उदाहरण के लिए, एक चार्ट में दो हैं.seriesग्राफ 2 में एक है।seriesग्राफ 3 में एक है।seriesतो,addजब 0 और 1 अनुक्रम आईडी को निर्दिष्ट किया जाता है, तो यह तालिका 1 के दो अनुक्रमों के डेटा का प्रतिनिधित्व करता है।addजब सीरियल आईडी को 2 के रूप में निर्दिष्ट किया जाता है, तो यह चार्ट 2 का पहला हैseriesडेटा, निर्दिष्ट क्रम 3 के लिए संदर्भित करता है कि यह ग्राफ 3 के पहले हैseriesइस तरह के आंकड़े हैं।
HighStocks:http://api.highcharts.com/highstock
कई चार्ट संबंधित गुणों की कुछ सेटिंग्स दिखाते हैंःउदाहरण
उदाहरण के लिए, चार्ट कॉन्फ़िगरेशन ऑब्जेक्टः
var cfgA = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 8
},
title: {
text: '盘口图表'
},
xAxis: {
type: 'datetime'
},
series: [{
name: '买一',
data: []
}, {
name: '卖一',
data: []
}]
}
var cfgB = {
title: {
text: '差价图'
},
xAxis: {
type: 'datetime'
},
series: [{
name: '差价',
type: 'column',
data: []
}]
}
var cfgC = {
__isStock: false,
title: {
text: '饼图'
},
series: [{
type: 'pie',
name: 'one',
// 指定初始数据后不需要用add函数更新,直接更改图表配置就可以更新序列
data: [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
var cfgD = {
extension: {
layout: 'single',
// 指定宽度占的单元值,总值为12
col: 8,
height: '300px'
},
title: {
text: '盘口图表'
},
xAxis: {
type: 'datetime'
},
series: [{
name: '买一',
data: []
}, {
name: '卖一',
data: []
}]
}
var cfgE = {
__isStock: false,
extension: {
layout: 'single',
col: 4,
height: '300px'
},
title: {
text: '饼图2'
},
series: [{
type: 'pie',
name: 'one',
data: [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
cfgA = {
"extension" : {
"layout" : "single",
"height" : 300,
"col" : 8
},
"title" : {
"text" : "盘口图表"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "买一",
"data" : []
}, {
"name" : "卖一",
"data" : []
}]
}
cfgB = {
"title" : {
"text" : "差价图"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "差价",
"type" : "column",
"data" : []
}]
}
cfgC = {
"__isStock" : False,
"title" : {
"text" : "饼图"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
cfgD = {
"extension" : {
"layout" : "single",
"col" : 8,
"height" : "300px"
},
"title" : {
"text" : "盘口图表"
},
"series" : [{
"name" : "买一",
"data" : []
}, {
"name" : "卖一",
"data" : []
}]
}
cfgE = {
"__isStock" : False,
"extension" : {
"layout" : "single",
"col" : 4,
"height" : "300px"
},
"title" : {
"text" : "饼图2"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
json cfgA = R"({
"extension" : {
"layout" : "single",
"height" : 300,
"col" : 8
},
"title" : {
"text" : "盘口图表"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "买一",
"data" : []
}, {
"name" : "卖一",
"data" : []
}]
})"_json;
json cfgB = R"({
"title" : {
"text" : "差价图"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "差价",
"type" : "column",
"data" : []
}]
})"_json;
json cfgC = R"({
"__isStock" : false,
"title" : {
"text" : "饼图"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
})"_json;
json cfgD = R"({
"extension" : {
"layout" : "single",
"col" : 8,
"height" : "300px"
},
"title" : {
"text" : "盘口图表"
},
"series" : [{
"name" : "买一",
"data" : []
}, {
"name" : "卖一",
"data" : []
}]
})"_json;
json cfgE = R"({
"__isStock" : false,
"extension" : {
"layout" : "single",
"col" : 4,
"height" : "300px"
},
"title" : {
"text" : "饼图2"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
})"_json;
-
cfgA.extension.layoutगुणयदि इस गुण को "single" के रूप में सेट किया जाता है, तो चार्ट ओवरलैप नहीं होगा (किसी भी पेज को अलग-अलग टैग के रूप में प्रदर्शित नहीं किया जाएगा) और अलग-अलग प्रदर्शित होगा (फ्लैट डिस्प्ले) ।
-
cfgA.extension.heightगुणयह गुण चार्ट की ऊंचाई को सेट करने के लिए उपयोग किया जाता है, जिसका मान संख्यात्मक प्रकार या "300px" के रूप में सेट किया जा सकता है।
-
cfgA.extension.colगुणयह गुण चार्ट की चौड़ाई को सेट करने के लिए उपयोग किया जाता है, जिसमें पृष्ठ चौड़ाई को कुल 12 इकाइयों में विभाजित किया जाता है, जिसे 8 पर सेट किया जाता है ताकि चार्ट 8 इकाइयों की चौड़ाई पर हो।
एक पूरी तरह से पैटर्न रणनीति चलाएंः
उपरोक्त उदाहरण में, चार्ट कॉन्फ़िगरेशन ऑब्जेक्ट प्रभाव दिखाता हैः
)
)
-
चार्ट कॉन्फ़िगरेशन ऑब्जेक्ट पर डेटा, सीधे चार्ट कॉन्फ़िगरेशन को संशोधित करें और फिर चार्ट को अपडेट करें ताकि डेटा अपडेट हो सकेः
उदाहरण के लिए,
JavaScriptउदाहरण के लिए कोड अनुच्छेदपूर्ण उदाहरण):cfgC.series[0].data[0][1] = Math.random() * 100 cfgE.series[0].data[0][1] = Math.random() * 100 // update实际上等于重置了图表的配置 chart.update([cfgA, cfgB, cfgC, cfgD, cfgE])अनुमोदित
addडेटा को अपडेट करने के तरीके, जैसे कि एक आइटम को एक पिज्जा चार्ट में जोड़ना,JavaScriptउदाहरण के लिए कोड अनुच्छेदपूर्ण उदाहरण):// 为饼图增加一个数据点,add只能更新通过add方式添加的数据点,内置的数据点无法后期更新 chart.add(3, { name: "ZZ", y: Math.random() * 100 }) -
अतिरिक्त उपयोग
Chartफ़ंक्शन का उदाहरणएक सरल चित्रण उदाहरणः
// 这个chart在JavaScript语言中是对象,在使用Chart函数之前我们需要声明一个配置图表的对象变量chart var chart = { // 该字段标记图表是否为一般图表,有兴趣的可以改成false运行看看 __isStock: true, // 缩放工具 tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // 标题 title : { text : '差价分析图'}, // 选择范围 rangeSelector: { buttons: [{type: 'hour',count: 1, text: '1h'}, {typ
- क्या आपने कभी समुद्र तट पर दौड़ने के लिए समय या दिन का उपयोग किया है?
- pnet सत्यापन फोटो प्रस्तुत करने में असमर्थ
- क्वांटिफाइड इन्वेस्टमेंट मॉडलः एक चाल जो आपको आसानी से पहचानने में मदद करती है कि क्या एक सूचीबद्ध कंपनी का लाभ नकली है!
- ..............
- कृपया चार्ट प्रश्न सिखाएं, द्विभुज निर्देशांक चाल चार्ट
- आप कैसे एपीआई के साथ काम करते हैं?
- __init_botvs__ चलाने के लिए एक त्रुटि के लिए लेखक से पूछें
- क्या bigone संगत है?
- बिआन को कैसे प्राप्त किया जा सकता है?
- GetDepth: Invalid depth: ओकेएक्स ने गहराई प्राप्त करने के लिए असामान्यताओं की रिपोर्ट क्यों की?
- पैरामीटर अनुकूलन के लिए तीन बड़े जालः पूर्वानुमान विकृति, अति अनुकूलन, वक्र अनुकूलन
- सुझाव दें
- कृपया तकनीकी सहायता को इस त्रुटि को देखने में मदद करें, क्या ओकेएक्स LTC_USDT के लिए लेनदेन का समर्थन नहीं करता है?
- क्या bitfinex का मार्जिन ट्रेड समर्थन करता है?
- SyntaxError: error parsing token (line 1311) मशीन अचानक काम नहीं कर रही थी, पिछले दो दिनों से काम कर रही थी, क्या बदलाव किया गया है?
- बॉट्स का उपयोग करके बिटकॉइन ट्रेडिंग
- उच्च अस्थिरता के पीछे मूल तर्क और व्यापार रणनीति
- लेनदेन लॉग सहेजें
- ओकेएक्स वायदा 30 अक्टूबर से पहले पुनर्मूल्यांकन नहीं कर सकता?
- ज़ब के बीटीसी_यूएसडीटी प्रीमियम इतने अधिक क्यों हैं कि कोई भी स्थानांतरित नहीं हुआ है?
qq89520एक समस्या है कि क्या C फ़ंक्शन को बार-बार या केवल बार-बार दोहराया जाना चाहिए।
वाह वाह_C ((function, args...) क्या यह डिफ़ॉल्ट 3s है? क्या आप डिफ़ॉल्ट रूप से _CDelay ((1000) को _C ((function, args...) से पहले डाल सकते हैं? क्या आप इसे एक बार सेट कर सकते हैं?
भोजन करनाक्लस्टरः यदि आप एक साथ 1000 रोबोट बनाते हैं, और कोई तनाव नहीं है, तो आप कई प्रबंधक बना सकते हैं जो कार्य को विभाजित करते हैं। एक समूह बनाने के लिए कोड के उदाहरण हैं?
वांगजी1Log ((talib.help (('MACD')); केवल js के साथ उपयोग किया जा सकता है, पायथन में कोई talib.help विशेषता नहीं है...
cjz140_C ((function, args...) और Sleep के बीच क्या अंतर है, मुझे लगता है कि यह सब फिर से प्रयास करने के लिए प्रतीक्षा करने का मतलब है?
3263243ySetErrorFilter के बाद ErrorFilter को कैसे खाली करें?
qq47898077अगर आप तीसरे पक्ष की लाइब्रेरी का उपयोग करना चाहते हैं तो क्या कोई तरीका है?
qq47898077यदि आप एक्सचेंज ऑब्जेक्ट्स को परिभाषित करने वाले नए वर्गों का उत्तराधिकारी बनना चाहते हैं, तो पिता वर्ग को क्या भरना चाहिए?
इथानवुक्या कोई स्थानीय डीबगिंग उपकरण है?
पेंगलिहेंगक्या यह exange.IO (("status") है?
पेंगलिहेंगsell का फ़ंक्शन ग्रे क्यों है, क्या यह फ़ंक्शन का प्रतिनिधित्व करने के लिए अनुपयोगी है?
पेंगलिहेंगsell का फ़ंक्शन ग्रे क्यों है, क्या यह फ़ंक्शन का प्रतिनिधित्व करने के लिए अनुपयोगी है?
पेंगलिहेंगjs भाषा नहीं जानता है, हाहाहा, मैं पूछना चाहता हूँ कि क्या मैं es6 समर्थन करता हूँ?
पेंगलिहेंगjs भाषा नहीं जानता है, हाहाहा, मैं पूछना चाहता हूँ कि क्या मैं es6 समर्थन करता हूँ?
Don.Volume की औसत रेखा को कैसे लिखा जाता है?
ज्यूटर्टलएक्सचेंज.बुक (१०००) पर बाजार मूल्य पर खरीदें यदि यह सफल नहीं होता है तो क्या वापस आएगा?
नींबूयह नया फ़ॉन्ट अच्छा लग रहा है।
हिप्पोक्राफ्टबिटमेक्स का परीक्षण नेटवर्क ((testnet.bitmex.com) भी एपीआई इंटरफेस है, लेकिन वर्तमान में एक्सचेंज केवल बिटमेक्स मुख्य स्टेशन का चयन कर सकते हैं, एपीआई दस्तावेज़ का पता https://testnet.bitmex.com/app/apiOverview है। कृपया समर्थन कैसे करें?
चजीजिनvar ret1 = exchanges[0].IO (("api", "future_estimated_price", "symbol=btc_usd"); लॉग (('ओके फ्यूचर्स अनुमानित डिलिवरी मूल्य', ret1); https://dn-filebox.qbox.me/d1ed268c1e75753c5d289447d279aa9d81e41b5f.png एक बार जब आप किसी अन्य एक्सचेंज के फ़ंक्शन इंटरफेस को कॉल करते हैं, तो आप गलत रिपोर्ट लिखते हैं, क्यों?
एलेनफ्रॉस्टलाइनक्या आप जानना चाहते हैं कि realTicker और टिकर में क्या अंतर है? हाल ही में सूट की रणनीति को फिर से लिखना है, दोनों एक साथ दिखाई देते हैं लेकिन पहले एपीआई में कोई उल्लेख नहीं है।
दर्शनहैलो, एक पायथन डेवलपर के रूप में, क्या लगता है कि आपके एपीआई दस्तावेज़ लिख रहे हैं? कुछ फ़ील्ड फ़ंक्शन इंटरफ़ेस अजीब लग रहे हैं, क्या आप एक दस्तावेज़ लिख सकते हैं जैसे कि githubpage और readdocs?
एलेनफ्रॉस्टलाइनGetAccount: [EAPI:Rate limit exceeded] क्या आप जानना चाहते हैं कि यह कैसे हल होता है? इसके अलावा मेरे पास कोई q नहीं है या कोई वीचेन्ज समूह है? धन्यवाद
zhjx2314StochRSI का समर्थन नहीं करता है, क्या इसे जल्द ही जोड़ा जा सकता है?
यहफगpython नीति वास्तविक डिस्क पर जब स्क्रिप्ट अपने स्वयं के अली क्लाउड सर्वर या botvs क्लस्टर पर है?
यहफगpython का कौन सा संस्करण प्रयोग किया जाता है?
फकीलीGetFee की व्याख्या यह होनी चाहिए कि यह एक Fee स्ट्रक्चर लौटाता है।
झ्वपक्या आप तालिब को कॉल करने के लिए एक js विधि का उपयोग कर सकते हैं?
यहफगपायथन दस्तावेज़ीकरण प्राप्त करें
wmjbs123क्या रणनीति संपादक का कोड पृष्ठभूमि काले रंग का हो सकता है? सफेद आँखों के साथ, रात में कोड लिखना, निकट दृष्टि के लिए आसान है
Don.रोबोट के वीवीसी संदेश में सारांश कैसे सेट करें?
पागलक्या आप ऑर्डर स्ट्रक्चर में एक समान लेनदेन मूल्य क्षेत्र जोड़ सकते हैं?
छोटे बच्चेGetOrders: सभी अधूरे ऑर्डर प्राप्त करें, एक ऑर्डर सरणी संरचना लौटाता है, चीन में बिटकॉइन लेनदेन ETH में, केवल हाल के 10 आइटम लौटाता है, क्या यहां एक फ़ंक्शन है जो सभी अधूरे ऑर्डर वापस करता है?
यहफगएक गणितीय फ़ंक्शन जो कि सांख्यिकीय संभावना सिद्धांत के लिए आवश्यक है, यह कहाँ से आता है?
जिबंग.Cross ((x, y) फ़ंक्शन का क्या अर्थ है?
मेरी मामा ने कहाLogReset सभी लॉग को खाली कर देता है और एक संख्यात्मक पैरामीटर के साथ लॉग रिसेट कर सकता है, जो कि लॉग को सुरक्षित रखने के लिए निर्दिष्ट करता है यह हाल के लॉग्स को कैसे हटाता है?
एडवर्डग्यूतालिब में CORRE फ़ंक्शन ऐसा लगता है जैसे कि इसे नहीं लाया गया है या इसे याद किया गया है?
गरीब पहाड़ियाऐसा लगता है कि कोई सूचक संदर्भ सुविधा नहीं है!
छोटाk लाइन समय पढ़ने के लिए कैसे अनुवाद करता है अब समय ओह, समझ में नहीं आता, बहुत लंबा एक, हल, धन्यवाद
छोटामैं record.remove ((records[0]) का उपयोग कर रहा हूँ, लेकिन यह नहीं कर रहा है
सांपसामान्य रूप से प्राप्त किया जाता है घंटे के लाइन, कैसे दिन के लाइन के लिए एटीआर कॉल करने के लिए?
सांपसामान्य रूप से प्राप्त किया जाता है घंटे के लाइन, कैसे दिन के लाइन के लिए एटीआर कॉल करने के लिए?
57278863सीखें कि पारंपरिक वायदा कैसे प्राप्त करें मूल्य और आदेश, क्षमा करें, जड़ें पतली हैं
किरिनएक पारंपरिक फ्यूचर्स ट्रेडिंग उदाहरण!
छोटाशून्य, क्या आप पारंपरिक वायदा व्यापार के उदाहरण लिख सकते हैं?
छोटाजब एक ही समय में कई रिक्त ऑब्जेक्ट हो, तो कैसे प्रिंट करें, मेरा प्रिंट कैसे करें [object object], कैसे प्राप्त करें, और GetTicker))) कैसे प्राप्त करें, उस सप्ताह, अगले सप्ताह, और तिमाही कैसे प्राप्त करें, उस सप्ताह की कीमत, कोष्ठक में उस सप्ताह, अगले सप्ताह और तिमाही मैं लिखता हूं।
चजीजिनक्या फ्यूचर्स एक्सचेंज GetTicker के साथ ट्रेडों को प्राप्त कर सकते हैं? क्या वे उस प्रकार के अनुबंधों के लिए ट्रेडों को वापस करते हैं ((सप्ताह, अगले सप्ताह...)?
बेचनाStochRSI क्या है, क्या आप जोड़ सकते हैं?
मोमोक्सCancelOrder ((orderId) ऑर्डर नंबर के आधार पर एक ऑर्डर रद्द करें, true या false लौटाएं, true= कक्ष को सफलतापूर्वक रद्द किया गया है, है ना?
मोमोक्स_G(K, V) संग्रहीत वैश्विक शब्दकोश तालिका क्या इस पद्धति द्वारा संग्रहीत वैश्विक चर का उपयोग विभिन्न नीतियों के बीच डेटा साझा करने के लिए किया जा सकता है?
फ्लुफी3डीतेजी से लोकप्रिय
शून्यLogProfitReset का उपयोग करके आय लॉग को रीसेट किया जा सकता है।
क्सिक्या आप सीधे ईए को कॉपी कर सकते हैं?
शिरोनमानमुझे लगता है कि यह मंच बहुत अच्छा है, बहुत अच्छा है, अधिक समूह में बातचीत है।
छोटायह कौन सी भाषा है, क्या इसके लिए कोई अध्ययन सामग्री है?
jxhbtcData error एक हफ्ते से नहीं हो पा रहा है रोबोट को कनेक्ट
घिहुक्या सूचकांक तालिका केवल समापन मूल्य के लिए गणना करती है?
btcrobotहाय, दुनिया
छोटे सपने_C फ़ंक्शन तब तक पुनः प्रयास करता है जब तक कि परिणाम प्राप्त नहीं हो जाता है।
छोटे सपनेpython के लिए talib पुस्तकालय को स्थापित करने की आवश्यकता है.https://www.botvs.com/bbs-topic/669 इस पोस्ट पर जा सकते हैं.
छोटे सपनेस्लीप एक प्रोग्राम है जो कुछ नहीं करता है और प्रतीक्षा करता है। पैरामीटर सेट होने के लिए मिलीसेकंड की संख्या, _C एक बार फिर से कॉल करने के लिए एक पैरामीटर है।
छोटे सपनेबिना विरासत के, JS सीधे ऑब्जेक्ट में लिपटे {name: "नया ऑब्जेक्ट", old_exchange : exchange[0],...... }
छोटे सपनेस्थानीय संपादक रिमोट सिंक प्लगइन, मूल रूप से स्थानीय संपादक रिमोट डिबगिंग है।
छोटे सपनेQQ समूह में आ सकते हैं, और चर्चा करने में आसान हैं।
छोटे सपनेएपीआई दस्तावेजों में ग्रे का मतलब है कि यह फ़ंक्शन बहुत अधिक विस्तारित व्याख्या के बिना दिखाता है, ग्रे का प्रतिनिधित्व करता है, नीले रंग का प्रतिनिधित्व करता है और अधिक व्याख्या है, और यही है।
छोटे सपनेES6 अस्थायी रूप से असमर्थित है, ^^
छोटे सपनेQQ में जा सकते हैं, मुझे समस्या का वर्णन करें, मैं जवाब दूंगा ^^
छोटे सपनेयह एक त्रुटि वापस करता है और आदेश नहीं देता है (वास्तव में, यह खरीदने के लिए पर्याप्त नहीं है!
ज्यूटर्टलउदाहरण के लिए OKCoin, अगर खरीदे गए लोगों की संख्या से अधिक है, तो क्या वापस आ जाएगा?
छोटे सपनेमैं एक ऑर्डर नंबर लौटाता हूं, जो कि एक ऑर्डर नंबर है, जो कि एक ऑर्डर नंबर है, जो कि एक ऑर्डर नंबर है, जो कि एक ऑर्डर नंबर है।
शून्यचल रहे समय पर लेन-देन स्विच करने के लिए समर्थन है, नवीनतम होस्ट डाउनलोड करने की आवश्यकता है। समर्थन Bter/Poloniex विस्तृत एपीआई प्रलेखन लेन-देन फ़ंक्शन टैब नीचे वर्णित ((खाली ब्राउज़र कैश खाली करें यदि यह नहीं दिखता है तो ताज़ा करें)
छोटे सपनेQQ मैं हूँ, मैं आपकी मदद कर सकता हूँ।
पेशेवर पालन-पोषणमैं होस्ट का आईपी सेट करता हूं?
छोटे सपनेयह एक अंतर्निहित लिंक है जो स्थापित नहीं किया गया है सर्वर प्रतिक्रिया नहीं कर रहा है; क्या एपीआई कुंजी का अनुरोध करते समय एक आईपी पता सेट किया गया है?
पेशेवर पालन-पोषणयह शर्म की बात है................................................................................................ 2017-05-23 21:08:24 बिटकॉइन युग त्रुटि GetAccount: timeout 2017-05-23 21:08:02 बिटकॉइन युग त्रुटि GetAccount: timeout 2017-05-23 21:07:40 बिटकॉइन युग त्रुटि GetAccount: timeout 2017-05-23 21:07:20 पुनः आरंभ करें क्या यह आईपी श्वेतसूची की समस्या है?
छोटे सपनेएक्सचेंज के सर्वर ने कोई प्रतिक्रिया नहीं दी, तीन बार हाथ मिलाने के बाद भी टीसीपी प्रोटोकॉल स्थापित नहीं हुआ।
पेशेवर पालन-पोषणA connection attempt failed because the connected party did not properly respond after a period of time. एक कनेक्शन प्रयास विफल हो गया क्योंकि कनेक्टेड पार्टी ने समय की अवधि के बाद ठीक से प्रतिक्रिया नहीं दी।
छोटे सपनेनमस्ते! यह exchange.IO ((
पेशेवर पालन-पोषणएक कनेक्शन प्रयास विफल रहा क्योंकि कनेक्टेड पार्टी ने समय की अवधि के बाद ठीक से प्रतिक्रिया नहीं दी,
पेशेवर पालन-पोषणक्या बीट युग समर्थन नहीं करता है?
छोटे सपनेhttps://dn-filebox.qbox.me/a709b30c6cc0a3565234b9e0c99b073f7ba8b454.png यह ठीक है।
नींबूउदाहरण के लिए, मैं एक पूर्ण-मुद्रा लेनदेन करना चाहता हूं, लेकिन BOTvs केवल कुछ ही मुद्राओं का समर्थन करता है, और exchange.IO पी नेटवर्क का समर्थन नहीं करता है।
छोटे सपनेआप exchange.IO को कॉल कर सकते हैं।
नींबूक्या एपीआई के लिए खाता सत्यापन की आवश्यकता है?
छोटे सपनेयदि एपीआई के लिए खाता सत्यापन की आवश्यकता नहीं है, तो httpQuery का उपयोग किया जा सकता है (BotVS प्रलेखन देखें), और वास्तविक लेनदेन एपीआई तक पहुंच की आवश्यकता है।
छोटे सपनेHttpQuery API पैरामीटर का उपयोग करके संदेश भेजेंः https://www.okcoin.com/api/v1/future_estimated_price.do?symbol=btc_usd, यह ठीक है. खाता सत्यापन की आवश्यकता नहीं है कि लेनदेन एपीआई के लिए सीधे मंच पर HttpQuery फ़ंक्शन का उपयोग करें, जो खाते से संबंधित हैं, IO एपीआई का उपयोग करें (IO इन गैर-प्रमाणित लेनदेन एपीआई का समर्थन नहीं करता है) । पोस्टः https://www.botvs.com/bbs-topic/850
दर्शनअच्छा धन्यवाद, और आशा है कि एक अच्छा एपीआई प्रलेखन है।
छोटे सपनेक्या आप जानते हैं कि realTicker एपीआई कहां दिखाई देता है?
छोटे सपनेhttps://dn-filebox.qbox.me/fe1a6f5563ed43a5357f858ecf8a50239619228e.png एपीआई दस्तावेज जावास्क्रिप्ट भाषा में वर्णित है, पायथन संस्करण में वर्णित है, जो कि कंकड़ संचार समुदाय कंकड़ पृष्ठ के शीर्ष पर पोस्ट किए गए हैं.
शून्यनमस्ते, सुझाव के लिए धन्यवाद, एपीआई दस्तावेज़ीकरण वर्तमान में फिर से तैयार किया जा रहा है।
छोटे सपनेआपका स्वागत है - यह दर्शाता है कि उपयोग की आवृत्ति सीमा से अधिक है। https://dn-filebox.qbox.me/a09498920d04cac62624b7438a058d2098d8fb00.png क्या रणनीति में Sleep (1000) फ़ंक्शन का उपयोग किया गया है?, यह 1000 प्रोग्राम को प्रति राउंड एक सेकंड के लिए रोक देता है, जिसे स्वयं सेट किया जा सकता है, जिसका उद्देश्य प्रोग्राम को नियंत्रित करना है एपीआई तक पहुंच की आवृत्ति, क्योंकि कुछ एक्सचेंजों ने अधिकतम पहुंच सीमा सेट की है, एक निश्चित समय से अधिक पहुंच से इनकार कर दिया जाएगा, आईपी पते को अवरुद्ध कर दिया जाएगा।
छोटे सपनेhttps://dn-filebox.qbox.me/c29ab7fc279e1b758355f137907cf52dc8257df6.png मैंने व्यक्तिगत रूप से लिखा है कि स्टोक्सआरएसआई सूचकांक जो पहले से ही OK के साथ तुलना की गई है, सहमत है कि गति थोड़ी धीमी है, अनुकूलित है, और अस्थायी रूप से उपलब्ध है।https://www.botvs.com/bbs-topic/392
शून्यआप अपने सर्वर पर botvs द्वारा प्रदान किए गए या अपने स्वयं के होस्ट के सर्वर पर पुनः परीक्षण का चयन कर सकते हैं, संस्करण 2.7.5 है।
छोटे सपनेअब इसे जोड़ा गया है।
छोटे सपनेअब आप अपनी पृष्ठभूमि शैली को स्वयं कॉन्फ़िगर कर सकते हैं।
छोटे सपनेपायथन दस्तावेज़ लिख रहा है।
छोटे सपनेतालिब की लाइब्रेरी समर्थित है।
hzzgood48 https://www.botvs.com/bbs-topic/276
छोटे सपनेऐसा लगता है कि रणनीति वर्ग में एक उदाहरण है, https://www.botvs.com/strategy/15098
शून्यऑर्डर के औसत मूल्य गुणों को एक्सेस करें, एक्सचेंजों का समर्थन कर सकते हैं, जो एक्सचेंजों का समर्थन नहीं करते हैं वे हमेशा 0 के लिए हैं
यहफगतीसरे पक्ष के स्रोतों का संदर्भ कैसे लें?
शून्ययदि mathjs संतुष्ट नहीं होता है, तो यह केवल तीसरे पक्ष की लाइब्रेरी को कॉपी और आयात करने की नीति का पता लगा सकता है।
छोटे सपनेमैं एक अजनबी हूँ, मुझे समूह में समस्या है, मैं ऑनलाइन हूँ।
जिबंगधन्यवाद.
छोटे सपनेक्या आप एक समूह में हैं? आप नोटरी संस्करण में देख सकते हैं डिजिटल मुद्रा लेनदेन वर्ग कोड विश्लेषण। इसमें $Cross फ़ंक्शन के लिए नोटरी है।
शून्यआप नवीनतम को नहीं हटा सकते, केवल कुछ नवीनतम को बचा सकते हैं... पहले के सभी पुराने को हटा दें।
किरिनस्थिति [i] का उपयोग करके प्रत्येक होल्डिंग प्राप्त करने के लिए, स्थिति एक सरणी है
नींबूexchange.GetRecords ((PERIOD_D1));
किरिनमेरा पारंपरिक वायदा हमेशा GetAccount: not login, "पासवर्ड गलत टाइप नहीं किया गया, लॉग इन नहीं किया गया"
शून्यडिफ़ॉल्ट रूप से सप्ताह है, जिसे प्राप्त करने के लिए सेट कॉन्ट्रैक्ट टाइप की आवश्यकता होती है।
शून्यजैसा कि आप देख सकते हैं, यह सच है, यह एक्सचेंज द्वारा लौटाए गए ऑर्डर को रद्द करने के कार्य का मूल्य है, लेकिन वास्तव में रद्द नहीं किया गया है, यह एक्सचेंज के भीतर कैसे किया जाता है।
मोमोक्स3q
शून्यकुछ समय के लिए नहीं, यह अलग है
सियानशुआनबेशक नहीं, यह MT4 के लिए विशेष है।
शून्यजावास्क्रिप्ट के बारे में जानकारी इंटरनेट पर है।
बेचनाक्या आपकी समस्या हल हो गई है?
शून्यज्यादातर, इनपुट डेटा सीधे रिकॉर्ड या शुद्ध मूल्य के रूप में हो सकता है।