रणनीति स्थिति पट्टी में इंटरैक्टिव बटन फ़ंक्शन बनाना
लेखक:लिडिया, बनाया गयाः 2023-07-13 14:14:38, अद्यतनः 2024-01-02 21:29:26
रणनीति स्थिति पट्टी में इंटरैक्टिव बटन फ़ंक्शन बनाना
एपीआई प्रलेखन में वर्णन
// You can also construct a button in the form, and use GetCommand to receive the contents of the cmd attribute.
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': 'close position'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// Or construct a separate button
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
// Button styles can be customized (bootstrap's button attributes)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
एपीआई प्रलेखन से पता चलता है कि रणनीति स्थिति पट्टी में तालिकाओं, स्ट्रिंग्स, छवियों, चार्ट आदि को प्रदर्शित करना एपीआई फ़ंक्शन को कॉल करके पूरा किया जाता हैः
LogStatus. हम एक JSON डेटा का निर्माण करके एक इंटरैक्टिव बटन भी सेट कर सकते हैं।
डेमो स्रोत कोडः
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // To display a button, you must set the type to button.
'cmd': "CoverAll", // String, sent data, accepted by the GetCommand() function.
'name': 'close position' // The name displayed on the button.
}],
['b', '1', {
'type': 'button',
'cmd': 10, // numerical value
'name': 'Send value'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // The function is called for the duration of the strategy run
'name': 'call the function'
}],
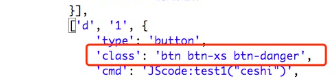
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // String, the JS code to execute.
'name': 'Send JS Code'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("Received Interaction Data str_cmd:", "type:", typeof(str_cmd), "value:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // Determine if there is a message
var js = str_cmd.split(':', 2)[1]; // Split the returned message string, limit it to two, and assign the element with index 1 to a variable named js.
Log("Execute debugging code:", js); // Output executed code
try { // Abnormal detection
eval(js); // Executes the eval function, which executes the parameters (code) passed in.
} catch (e) { // throw an exception
Log("Exception", e); // Output error messages
}
}
Sleep(500);
}
}
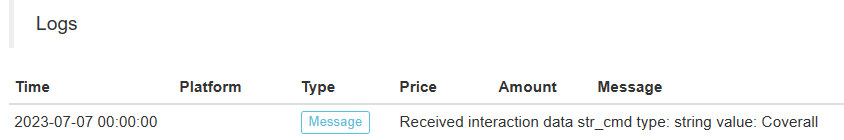
चलो इसे चलाते हैं. रणनीति दिखाया गया है के रूप में चलाता हैः

हम स्थिति पट्टी पर तालिका में बटन पर क्लिक करके बातचीत को ट्रिगर कर सकते हैं। हम बारी बारी से


> But it doesn't work when you click on "Send value" because[ ```'cmd': 10, // value``` ]Here is 10. Numeric types cannot be sent.
https://www.fmz.com
# It has been optimized to be compatible with numeric values, and returns a string of values.
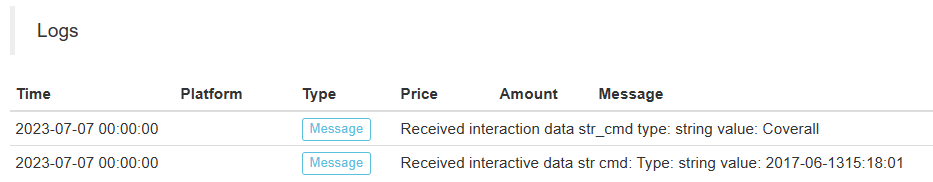
इसके बाद हम
प्राप्त डेटा लॉग में छापा जाता हैः


अंत में, चलो
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
बटन पर क्लिक करेंः


आप देख सकते हैं कि लॉग (("पैरामीटरों के साथ कस्टम फ़ंक्शन को कॉल करनाः ", p); फ़ंक्शन परीक्षण1 में कथन निष्पादित किया गया था.

शुरू करो और तुरंत अभ्यास करो!
- FMZ क्वांटिफाइड Uniswap V3 स्विचिंग पूल लिक्विडिटी संबंधित संचालन गाइड (1)
- रणनीति इंटरफ़ेस पैरामीटर सेटिंग्स
- एफएमजेड क्रिप्टोक्यूरेंसी मात्रात्मक प्लेटफार्म वेबसॉकेट उपयोग गाइड (अपग्रेड डायल फ़ंक्शन की विस्तृत व्याख्या)
- एक्स मिनट में पायथन में क्रैश कोर्स
- एक्स मिनट में जावास्क्रिप्ट में क्रैश कोर्स
- बीटीएमईएक्स पोस्ट-ओनली लिमिट ऑर्डर और बैच ऑर्डर को आईओ का उपयोग करके कैसे रखा जाए (एक उदाहरण)
- ओपन सोर्स FMZ क्वांट टीए लाइब्रेरी, उपयोग करना सीखें (जावास्क्रिप्ट/पायथन/सी++ संस्करणों के साथ)
- एफएमजेड क्वांट ट्रेडिंग प्लेटफॉर्म कस्टम प्रोटोकॉल कस्टम एक्सचेंजों तक पहुंच
- FMZ ने पायथन लोकल बैकटेस्ट इंजन लॉन्च किया है
- एफएमजेड क्वांट प्लेटफार्म रणनीति लेखन के लिए उन्नत ट्यूटोरियल
- जावास्क्रिप्ट रणनीति डिजाइन में "__थ्रेड" फ़ंक्शन का अनुप्रयोग