Membangun Fungsi Tombol Interaktif di Bilah Status Strategi
Penulis:Lydia, Dibuat: 2023-07-13 14:14:38, Diperbarui: 2024-01-02 21:29:26
Membangun Fungsi Tombol Interaktif di Bilah Status Strategi
Deskripsi dalam Dokumentasi API
// You can also construct a button in the form, and use GetCommand to receive the contents of the cmd attribute.
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': 'close position'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// Or construct a separate button
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
// Button styles can be customized (bootstrap's button attributes)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
Dokumentasi API menunjukkan bahwa menampilkan tabel, string, gambar, grafik, dll di bilah status strategi dicapai dengan memanggil fungsi API:
LogStatusAku tidak tahu. Kita juga dapat mengatur tombol interaktif dengan membangun data JSON.
DEMO Kode Sumber:
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // To display a button, you must set the type to button.
'cmd': "CoverAll", // String, sent data, accepted by the GetCommand() function.
'name': 'close position' // The name displayed on the button.
}],
['b', '1', {
'type': 'button',
'cmd': 10, // numerical value
'name': 'Send value'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // The function is called for the duration of the strategy run
'name': 'call the function'
}],
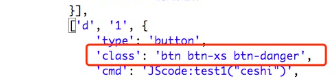
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // String, the JS code to execute.
'name': 'Send JS Code'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("Received Interaction Data str_cmd:", "type:", typeof(str_cmd), "value:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // Determine if there is a message
var js = str_cmd.split(':', 2)[1]; // Split the returned message string, limit it to two, and assign the element with index 1 to a variable named js.
Log("Execute debugging code:", js); // Output executed code
try { // Abnormal detection
eval(js); // Executes the eval function, which executes the parameters (code) passed in.
} catch (e) { // throw an exception
Log("Exception", e); // Output error messages
}
}
Sleep(500);
}
}
Mari kita jalankan strategi berjalan seperti yang ditunjukkan:

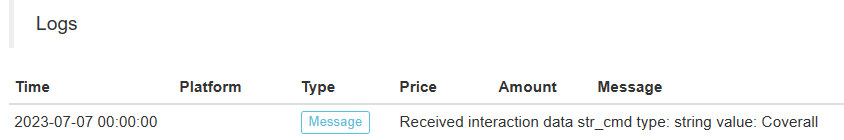
Kita dapat memicu interaksi dengan mengklik tombol di tabel pada bilah status. Kita akan mengklik tombol


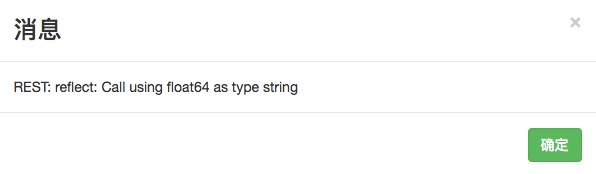
> But it doesn't work when you click on "Send value" because[ ```'cmd': 10, // value``` ]Here is 10. Numeric types cannot be sent.
https://www.fmz.com
# It has been optimized to be compatible with numeric values, and returns a string of values.
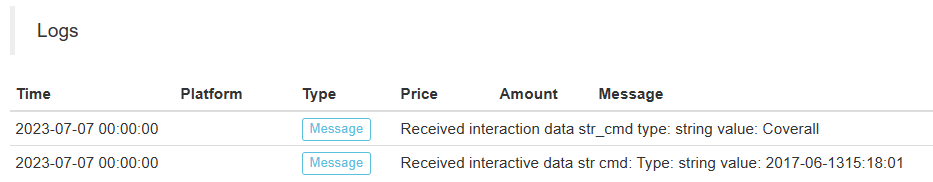
Selanjutnya kita klik tombol
Data yang diterima dicetak di log:


Akhirnya, mari kita klik pada
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
Klik tombol:


Anda dapat melihat bahwa Log (("Calling custom function with parameters: ", p); statement in function test1 telah dijalankan.
Menambahkan

Mulailah berlatih sekarang!
- FMZ Kuantitatif Uniswap V3 Panduan Operasi yang berkaitan dengan Likuiditas Kolam Pertukaran (1)
- Pengaturan Parameter Antarmuka Strategi
- Panduan Penggunaan WebSocket Platform Kuantitatif Cryptocurrency FMZ (Penjelasan Rinci tentang Fungsi Panggilan yang Ditingkatkan)
- Crash Course di Python dalam X Menit
- Pelatihan JavaScript dalam X Menit
- Mengenai cara menempatkan BitMEX Post-Only Limit Orders dan Batch Orders menggunakan IO (contoh)
- Open source FMZ Quant TA library, belajar menggunakan (dengan versi Javascript / Python / C ++)
- FMZ Quant Trading Platform Protokol Khusus Akses ke Bursa Khusus
- FMZ telah meluncurkan Python Local Backtest Engine
- Tutorial lanjutan untuk menulis strategi platform FMZ Quant
- Aplikasi fungsi "__Thread" dalam desain strategi JavaScript