Construção de funções de botão interativas na barra de status da estratégia
Autora:Lydia., Criado: 2023-07-13 14:14:38, Atualizado: 2024-01-02 21:29:26
Construção de funções de botão interativas na barra de status da estratégia
Descrição na documentação da API
// You can also construct a button in the form, and use GetCommand to receive the contents of the cmd attribute.
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': 'close position'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// Or construct a separate button
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
// Button styles can be customized (bootstrap's button attributes)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
A documentação da API mostra que a exibição de tabelas, strings, imagens, gráficos, etc. na barra de status da estratégia é realizada chamando a função API:
LogStatus- Não. Também podemos configurar um botão interativo construindo dados JSON.
Código DEMO:
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // To display a button, you must set the type to button.
'cmd': "CoverAll", // String, sent data, accepted by the GetCommand() function.
'name': 'close position' // The name displayed on the button.
}],
['b', '1', {
'type': 'button',
'cmd': 10, // numerical value
'name': 'Send value'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // The function is called for the duration of the strategy run
'name': 'call the function'
}],
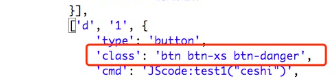
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // String, the JS code to execute.
'name': 'Send JS Code'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("Received Interaction Data str_cmd:", "type:", typeof(str_cmd), "value:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // Determine if there is a message
var js = str_cmd.split(':', 2)[1]; // Split the returned message string, limit it to two, and assign the element with index 1 to a variable named js.
Log("Execute debugging code:", js); // Output executed code
try { // Abnormal detection
eval(js); // Executes the eval function, which executes the parameters (code) passed in.
} catch (e) { // throw an exception
Log("Exception", e); // Output error messages
}
}
Sleep(500);
}
}
A estratégia é a seguinte:

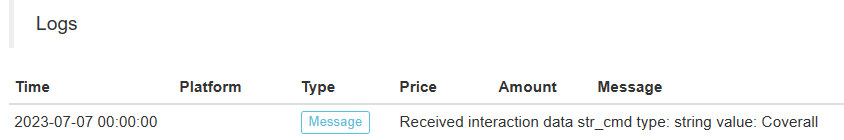
Podemos desencadear a interação clicando nos botões na tabela na barra de status.
Quando clicarmos no botão


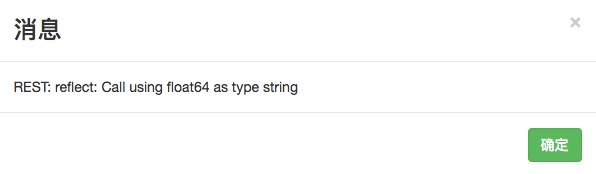
> But it doesn't work when you click on "Send value" because[ ```'cmd': 10, // value``` ]Here is 10. Numeric types cannot be sent.
https://www.fmz.com
# It has been optimized to be compatible with numeric values, and returns a string of values.
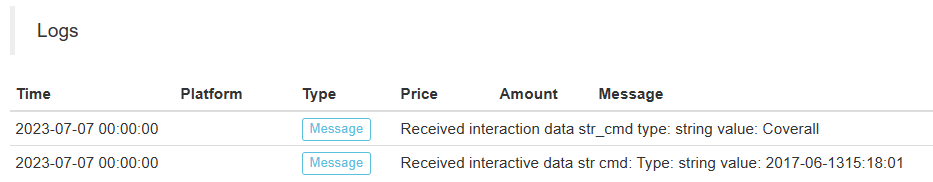
Em seguida, clicamos no botão
Os dados recebidos são impressos no diário:


Finalmente, vamos clicar no botão
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
Clique no botão:


Você pode ver que o Log (("Calling custom function with parameters: ", p); declaração em função test1 foi executado.
Inserindo

Começa a praticar imediatamente!
- FMZ Quantificação Uniswap V3 Guia de operação relacionado à liquidez do reservatório de câmbio (1)
- Configurações do Parâmetro de Interface da Estratégia
- FMZ Plataforma Quantitativa de Criptomoedas Guia de Uso do WebSocket (Explicação detalhada da função de discagem atualizada)
- Curso em Python em X minutos
- Curso de JavaScript em X minutos
- Relativamente à forma de colocar ordens limitadas post-só BitMEX e ordens por lotes usando IO (um exemplo)
- Biblioteca FMZ Quant TA de código aberto, aprenda a usar (com versões Javascript/Python/C++)
- FMZ Quant Trading Platform Protocolo personalizado Acesso a trocas personalizadas
- FMZ lançou o Python Local Backtest Engine
- Tutoriais avançados para a escrita de estratégias da plataforma FMZ Quant
- Aplicação da função "__Thread" no projeto de estratégia JavaScript