Расширение пользовательского шаблона с помощью визуального (блочного) редактирования стратегии
Автор:Нинабадасс., Создано: 2022-04-27 10:01:48, Обновлено: 2022-04-27 10:12:55Расширение пользовательского шаблона с помощью визуального (блочного) редактирования стратегии
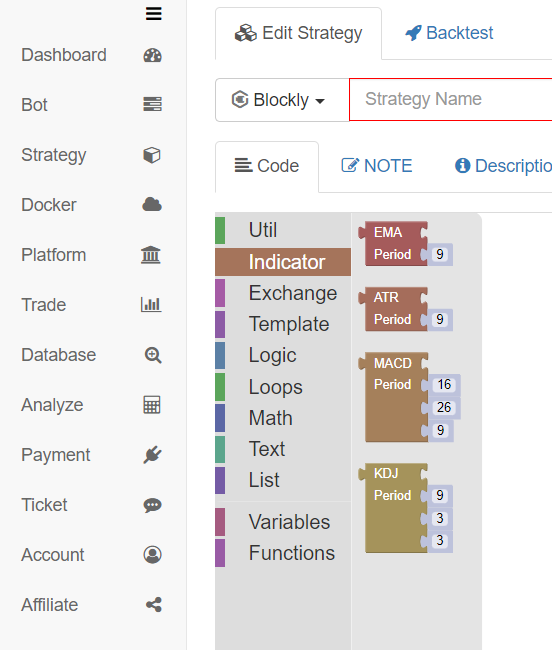
Как расширить пользовательскую библиотеку, необходимую для визуальных стратегий? Например, я хочу рассчитать индикатор MA, но система поставляется только с:

Эти индикаторы, как я могу добавить коды к этим индикаторам? Давайте возьмем в качестве примера добавление модуля расчета показателя MA, чтобы объяснить, как расширить модуль визуализации.
Образец спотовой торговли криптовалютами
Давайте поговорим о шаблоне
Библиотека спотовой торговли криптовалютами; определение визуализации в начале:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
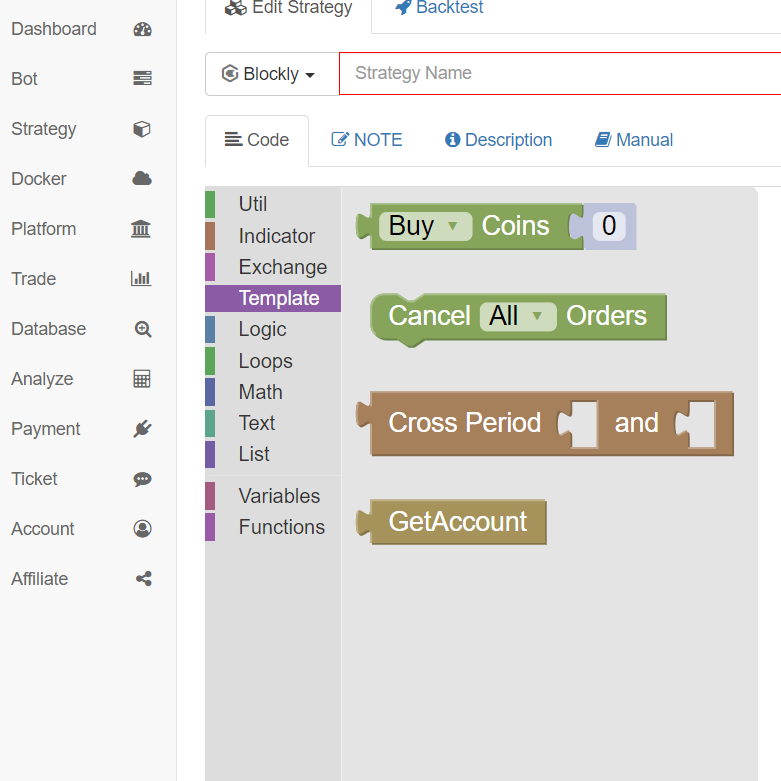
Соответствующие модулям на странице визуального (блочного) редактирования:
Создать пользовательский модуль для вычисления MA
С готовым примером очень просто построить его самостоятельно, как и копировать механически.
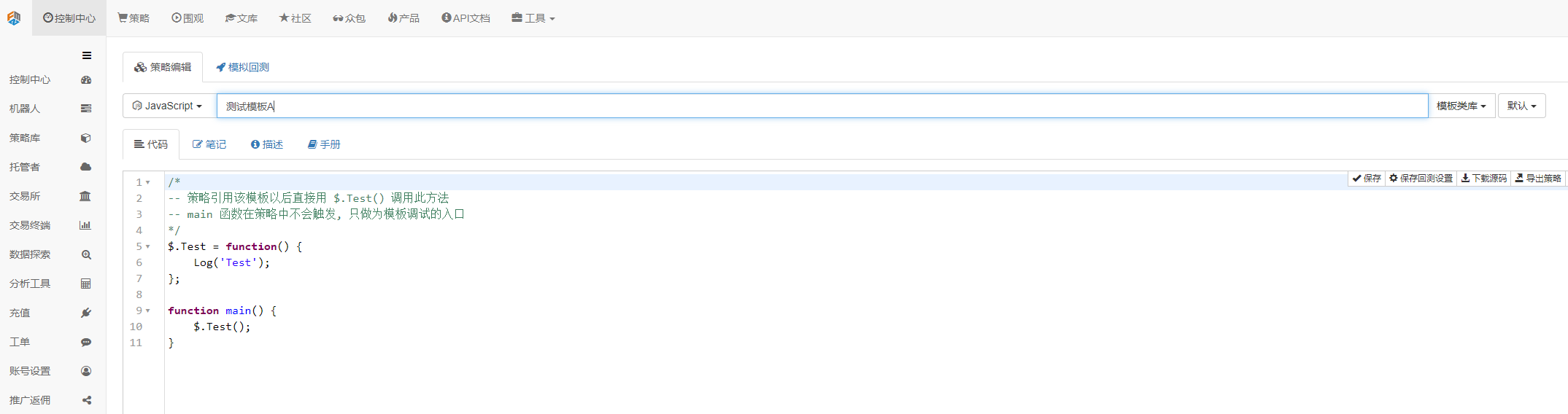
Во-первых, создать новый шаблон на языке JavaScript.
Изменить код шаблона.
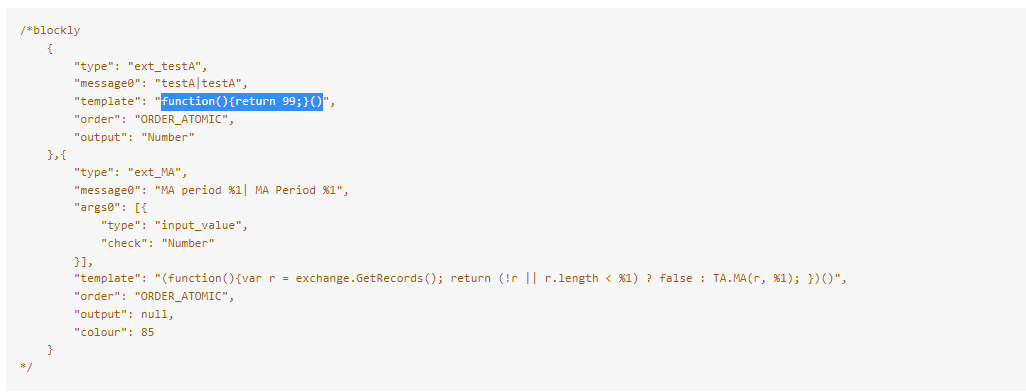
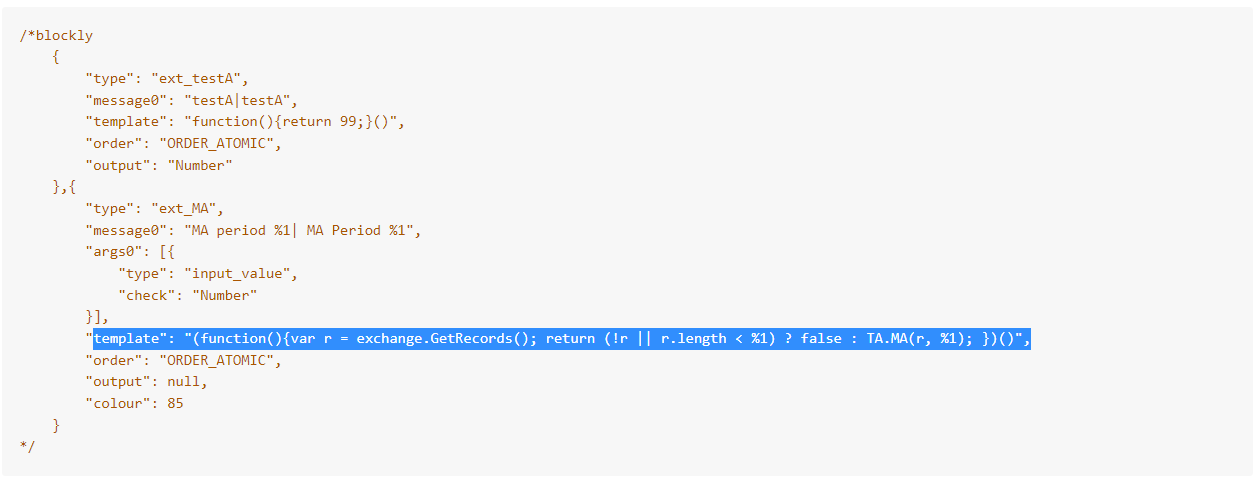
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- тип: для определения типа модуля по атрибуту и определения модуля по названию.
- message0: для отображения текста на модуле
- шаблон: код, выполненный модулем
- выход: тип, экспортируемый модулем;
- args0: параметр, импортированный модулем; в коде определения модуля %1 представляет первый импортированный параметр, а %2 - второй.
После редактирования нового шаблона, сохраните его.
В стратегии, где мы должны использовать этот шаблон, проверьте шаблон.
Вы можете видеть, что есть два дополнительных модуля:
-

Модуль называется: testA. Давайте посмотрим на код исполнения:

function(){return 99;}()Это очень простая функция JavaScript, которая возвращает значение 99 при исполнении.
-

Модуль называется: MA период. Давайте посмотрим на код исполнения:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()Код является анонимным вызовом функции. Анонимная функция сначала выполняет операцию по получению данных K-линии, а именно данных K-линии
r. Затем, в зависимости от того, полученный rnullили продолжительностьrменьше параметра%1Импортировано на модуль, судья возвращатьсяfalseили возвращает результат показателя, рассчитанный какTA.MA(r, %1).
Он готов к следующему использованию.
Тест для вычисления показателя MA
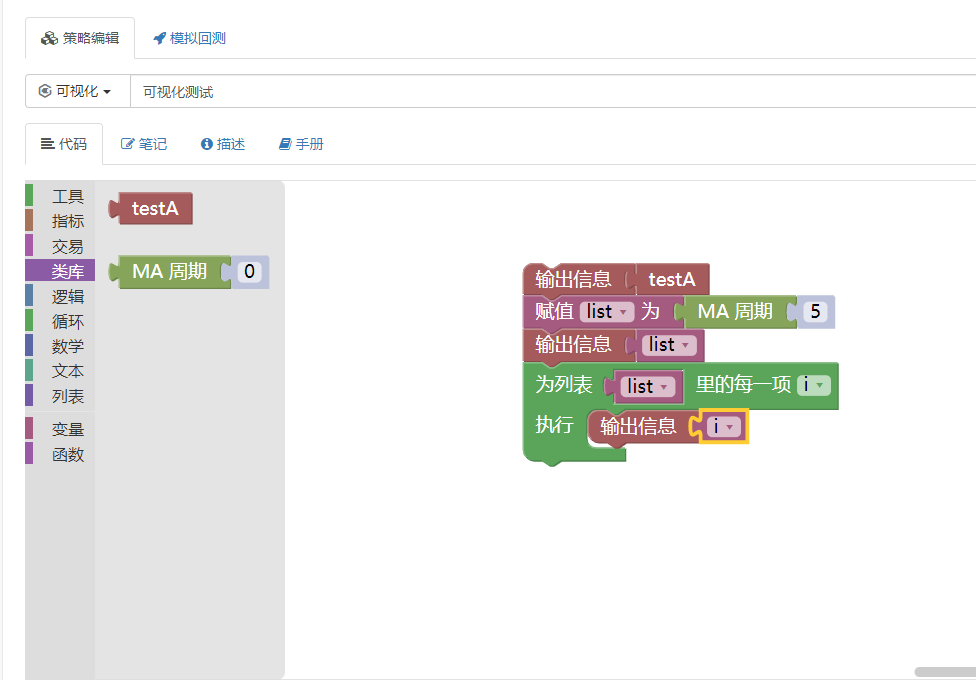
Визуальное (блочное) редактирование стратегии:
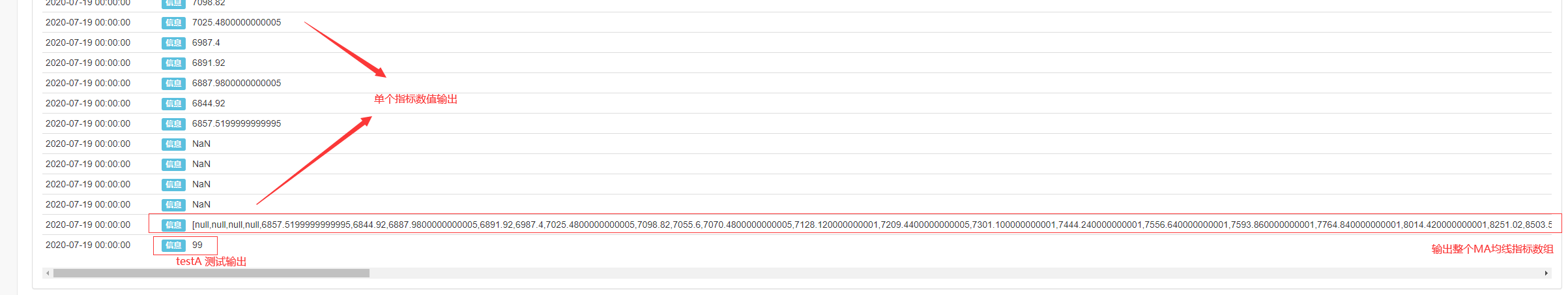
Операция:
Из этого видно, что данные, рассчитанные с помощью показателя MA, были получены как ожидалось.
Вышеприведенный пример - это только пример дизайна модуля визуализации, поэтому вы можете использовать функцию шаблона для самостоятельного расширения.
- Хеджирование BTCUP и BTCDOWN
- Я не могу делать товарные фьючерсы.
- Ребята, купите стратегию, а затем запустите ее неправильно, и Бог поможет вам разобраться в причине этого.
- Модели взаимодействия
- Настройка параметров системы отсчета
- Следующая система
- Проблема с исходным кодом ta
- FMZ PINE Сценарий Doc
- Примечания и объяснение стратегии алгоритма обратного удвоения фьючерсов
- Решения для получения сообщения Docker Http Request
- Анализ стратегии "пожирателя прибыли" (2)
- Анализ стратегии "пожиратель прибыли" (1)
- Если вы хотите, чтобы мы изменили эту функцию, пожалуйста, научите меня, как это сделать.
- Добавьте Stoploss для контроля рисков
Какая цена? - Дискуссия о разработке высокочастотных стратегий
Магически модифицированный сборщик прибыли - Арбитраж Binance Perpetual Funding Rate (100% годовой ставки на бычьем рынке)
- Использование агрегированного интерфейса рынка криптовалютной платформы для построения стратегии с несколькими символами
- my язык, как здесь написать, чтобы получить сигнал, напечатать и вывести один раз
- Динамическое дельта-хеджирование опционов на дерибит
- Использование SQLite для создания квантовой базы данных FMZ