حکمت عملی کی حالت بار میں انٹرایکٹو بٹن افعال کی تعمیر
مصنف:لیدیہ, تخلیق: 2023-07-13 14:14:38, تازہ کاری: 2024-01-02 21:29:26
حکمت عملی کی حالت بار میں انٹرایکٹو بٹن افعال کی تعمیر
API دستاویزات میں تفصیل
// You can also construct a button in the form, and use GetCommand to receive the contents of the cmd attribute.
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': 'close position'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// Or construct a separate button
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
// Button styles can be customized (bootstrap's button attributes)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': 'close position'}) + '`')
API دستاویزات سے پتہ چلتا ہے کہ حکمت عملی کی حیثیت بار میں ٹیبل ، تار ، تصاویر ، چارٹ وغیرہ کی نمائش API فنکشن کو کال کرکے کی جاتی ہے۔
LogStatus. ہم ایک JSON ڈیٹا کی تعمیر کی طرف سے ایک انٹرایکٹو بٹن بھی قائم کر سکتے ہیں.
ڈیمو ماخذ کوڈ:
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: 'position operation',
cols: ['Column1', 'Column2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // To display a button, you must set the type to button.
'cmd': "CoverAll", // String, sent data, accepted by the GetCommand() function.
'name': 'close position' // The name displayed on the button.
}],
['b', '1', {
'type': 'button',
'cmd': 10, // numerical value
'name': 'Send value'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // The function is called for the duration of the strategy run
'name': 'call the function'
}],
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // String, the JS code to execute.
'name': 'Send JS Code'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("Received Interaction Data str_cmd:", "type:", typeof(str_cmd), "value:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // Determine if there is a message
var js = str_cmd.split(':', 2)[1]; // Split the returned message string, limit it to two, and assign the element with index 1 to a variable named js.
Log("Execute debugging code:", js); // Output executed code
try { // Abnormal detection
eval(js); // Executes the eval function, which executes the parameters (code) passed in.
} catch (e) { // throw an exception
Log("Exception", e); // Output error messages
}
}
Sleep(500);
}
}
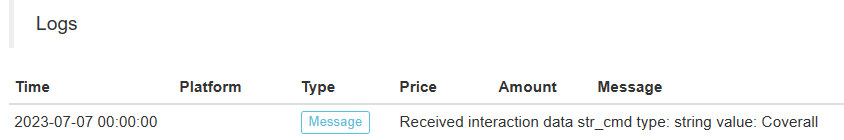
چلیں چلتے ہیں۔ حکمت عملی اس طرح چلتی ہے:

ہم حالت بار پر ٹیبل میں بٹن پر کلک کر کے تعامل کو متحرک کرسکتے ہیں۔ ہم باری باری


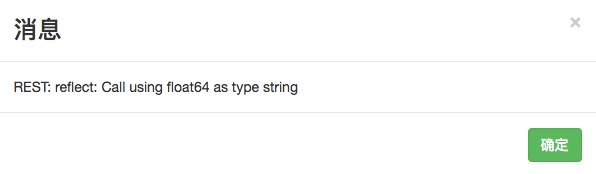
> But it doesn't work when you click on "Send value" because[ ```'cmd': 10, // value``` ]Here is 10. Numeric types cannot be sent.
https://www.fmz.com
# It has been optimized to be compatible with numeric values, and returns a string of values.
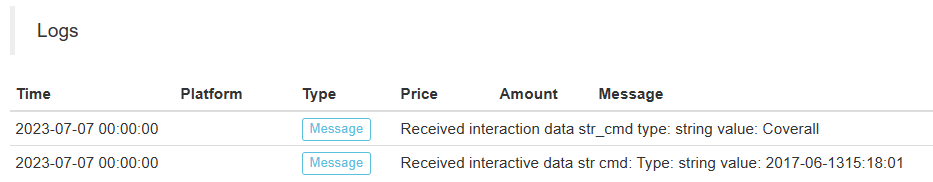
اگلا ہم
موصولہ اعداد و شمار کو لاگ میں پرنٹ کیا جاتا ہے:


آخر میں، چلو
function test1(p) {
Log("Calls a custom function with parameters:", p);
return p;
}
بٹن پر کلک کریں:


آپ دیکھ سکتے ہیں کہ لاگ ان کریں () () () () () () () () () () () () () () () () () () () () () () () () () () ()

شروع کریں اور فوری طور پر مشق کریں!
- FMZ کیوٹیفیکیشن Uniswap V3 تبادلہ پول کی نقل و حرکت سے متعلق آپریٹنگ گائیڈ (1)
- حکمت عملی انٹرفیس پیرامیٹر کی ترتیبات
- ایف ایم زیڈ کریپٹوکرنسی مقداری پلیٹ فارم ویب ساکٹ استعمال گائیڈ (اپ گریڈڈ ڈائل فنکشن کی تفصیلی وضاحت)
- X منٹ میں پائیتھون میں کرش کورس
- X منٹ میں جاوا اسکرپٹ میں کرش کورس
- آئی او کا استعمال کرتے ہوئے بٹ ایم ای ایکس پوسٹ صرف حد کے احکامات اور بیچ احکامات رکھنے کے طریقہ کے بارے میں (ایک مثال)
- اوپن سورس ایف ایم زیڈ کوانٹ ٹی اے لائبریری ، استعمال کرنا سیکھیں (جاوا اسکرپٹ / پطرون / سی ++ ورژن کے ساتھ)
- FMZ کوانٹ ٹریڈنگ پلیٹ فارم کسٹم پروٹوکول کسٹم ایکسچینج تک رسائی
- ایف ایم زیڈ نے پائتھون لوکل بیک ٹیسٹ انجن لانچ کیا ہے
- ایف ایم زیڈ کوانٹ پلیٹ فارم حکمت عملی لکھنے کے لئے اعلی درجے کی سبق
- جاوا اسٹریٹجی ڈیزائن میں "__ تھریڈ" فنکشن کا اطلاق