আবিষ্কারকের পরিমাণগত রসায়ন ডায়েরি (২) (সম্পূর্ণ)
লেখক:ছোট্ট স্বপ্ন, তৈরিঃ ২০১৬-০৫-২২ 20:05:36, আপডেটঃ ২০১৯-০৮-০১ 10:31:58গত কয়েকদিন ধরে, কিছু সমস্যা সমাধানের পর, ক্লায়েন্টদের জন্য কোড লেখার সময়, আমি একটি চার্ট টেমপ্লেট লিখতে খুব প্রয়োজন বোধ করি, যা সূচকগুলি (বিশেষত নিজের লিখিত সূচকগুলি) প্রদর্শন করে, লেনদেনের অবস্থান ইত্যাদি। কারণ আমি নিজেও একজন শিক্ষানবিস, হাইচার্টগুলির সাথে পরিচিত নই, তবে একটি পণ্যের ভবিষ্যতের উদাহরণ দেখেছি।
প্রশ্ন ১ঃ
var ChartObj = {//画图
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'},
chart: { zoomType:'x',panning:true },//图表类型
title: { text: ''}, //标题
rangeSelector: {
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
subtitle: {text: " "},//副标题
xAxis:{type: 'datetime'},
yAxis: [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: 'WT'},
opposite: true //生成右边Y轴 ceshi
}
],
series: [//系列
{name:'wt1',type:'spline',yAxis:1,data:[]},
{type:'candlestick',yAxis:0,name:'K',id:'wt',data:[]},
{name:'wt2',type:'spline',yAxis:1,data:[]},
{type:'flags',onSeries:'wt',data:[]}
]
};
var chart = Chart(ChartObj);
var isFirst = true;
var preRecordTime = 0;
function Draw(){
var strState = "";
var fcolor = "";
var msg = "";
getRecords();
if(isFirst === true){
chart.reset();
isFirst = false;
preRecordTime = globalRecords[globalRecords.length - 1].Time;
}
if(preRecordTime === globalRecords[globalRecords.length - 1].Time){
chart.add([1,[globalRecords[globalRecords.length - 1].Time,globalRecords[globalRecords.length - 1].Open,globalRecords[globalRecords.length - 1].High,globalRecords[globalRecords.length - 1].Low,globalRecords[globalRecords.length - 1].Close ],-1]);
}else{
//更新前一柱
chart.add([1,[globalRecords[globalRecords.length - 2].Time,globalRecords[globalRecords.length - 2].Open,globalRecords[globalRecords.length - 2].High,globalRecords[globalRecords.length - 2].Low,globalRecords[globalRecords.length - 2].Close ],-1]);
chart.add([1,[globalRecords[globalRecords.length - 1].Time,globalRecords[globalRecords.length - 1].Open,globalRecords[globalRecords.length - 1].High,globalRecords[globalRecords.length - 1].Low,globalRecords[globalRecords.length - 1].Close ]]);
preRecordTime = globalRecords[globalRecords.length - 1].Time;
}
chart.update(ChartObj);
//chart.reset(500);
}
কোডটি ভালভাবে লাগানো হয় না - এটি তুলনামূলকভাবে সহজ দৃষ্টিভঙ্গি হতে পারে, আপনি sublime text এর ভিতরে দেখতে পেতে এটিকে আটকিয়ে রাখতে পারেন, প্রথমে সহজভাবে সমস্যাটি বলুন, কোডটি লেখার পরে এটি চালানোর সময় একটি অদ্ভুত দৃশ্যের মুখোমুখি হয়, দেখুনঃ
এটা অদ্ভুত, অগ্রগতি বার 100% পর্যন্ত যায়, আটকে থাকে, স্থির থাকে, মূর্ত মৃত্যু নয়, এটি আটকে থাকা উচিত। আমি বিভিন্ন পদ্ধতি ব্যবহার করে পরীক্ষা করেছি, যেমনঃ ঘূর্ণন সংখ্যা সীমাবদ্ধ করা, ঘূর্ণন সংখ্যা প্রদর্শন করা, যা প্রদর্শিত হয় তা শেষ ঘূর্ণন পর্যন্ত চলতে থাকে। আমি প্রোগ্রাম কোডটি দেখেছি এবং অনুভব করেছি যে কোনও সমস্যা হওয়া উচিত নয়। ব্যাটস এটি সমাধান করতে পারেনি। এটি সম্পূর্ণরূপে তৈরি করা, দীর্ঘ সময় ধরে কাজ করা, অবশেষে সমস্যাটি আবিষ্কার করা, কারণ এটি। আমি যখন একটি চার্ট ইনসিওলেশন করি তখন আমার ডেটা সিকোয়েন্সটি এইরকম হয়ঃ
series: [//系列
{name:'wt1',type:'spline',yAxis:1,data:[]}, // 索引为0的 数据项,
{type:'candlestick',yAxis:0,name:'K',id:'wt',data:[]}, // 索引为1
{name:'wt2',type:'spline',yAxis:1,data:[]}, //索引为2
{type:'flags',onSeries:'wt',data:[]} //......
]
এই প্রোগ্রামটি ডেটাকে গ্রাফের মধ্যে লিখতে পারেঃ
chart.add([1,[globalR......... (太长了 没写完) // 可以看到这里 我写入索引为1 的数据序列,就是add后面[ 符号后的 1,代表写入到{type:'candlestick',yAxis:0,name:'K',id:'wt',data:[]}, 这个序列中。问题就在这,我越过了索引0,直接写入索引1的数据序列里,就会导致卡死。
তাই আমি এটিকে পরিবর্তন করেছিঃ
series: [//系列
{type:'candlestick',yAxis:0,name:'K',id:'wt',data:[]},
{name:'wt2',type:'spline',yAxis:1,data:[]},
{type:'flags',onSeries:'wt',data:[]}
]
সমস্ত কোড যা চার্টে লিখিত ডেটা পরিবর্তন করে (প্রধানত 1 কে 0 এ পরিবর্তন করে)
chart.add([0,[globalRecords[globalRecords.length - 1].Time,globalRecords[globalRe..........(太长了。。。)
এটি আশ্চর্যজনক, এটি আটকে যায় না, এটি কাজ করে। যদিও আমি জানি না এর কারণ কী, তবে আমার মনে হয় এটি গ্রাফিক্যাল লাইব্রেরির সমস্যা।
প্রশ্ন ২
আজকে পোস্টটি আপডেট করেছি, কারণ আমার বন্ধুরা গ্রুপে প্রশ্ন করেছে, গবেষণা, সমস্যা সমাধান, বিশেষভাবে নথিভুক্ত করা। নতুন ব্যবহারকারীর যদি অনুরূপ প্রশ্ন থাকে তবে এটি ব্যাখ্যা করা সহজ।
getticker ফরেক্স ফরেক্স ট্রেডিং কি এবং কেন ফরেক্স ফরেক্স ট্রেডিং কি?
আমি নিজে পরীক্ষা করে দেখেছি, এটা সত্যিই ভিন্ন। উদ্ভাবকগণ পরিমাণগতভাবে একটি রোবট ব্যবহার করেছেন। এক্সচেঞ্জটি OK ফিউচার, GetTicker এর মাধ্যমে প্রাপ্ত সর্বশেষ ট্রেডিংয়ের দাম। আমি একটি কোড লিখেছি যা একটি নির্দিষ্ট পরীক্ষার জন্যঃ
function main(){
exchange.SetContractType("this_week");
var ticker = exchange.GetTicker();
var huilv = exchange.GetRate();
var OKhuilv = exchange.GetUSDCNY();
while(true){
huilv = exchange.GetRate();
ticker = exchange.GetTicker();
OKhuilv = exchange.GetUSDCNY();
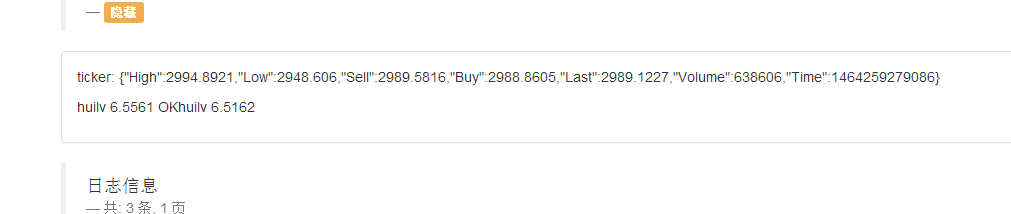
LogStatus("ticker:",ticker,"\n","huilv",huilv,"OKhuilv",OKhuilv);
Sleep(1000);
}
}
কিভাবে কাজ করেঃ
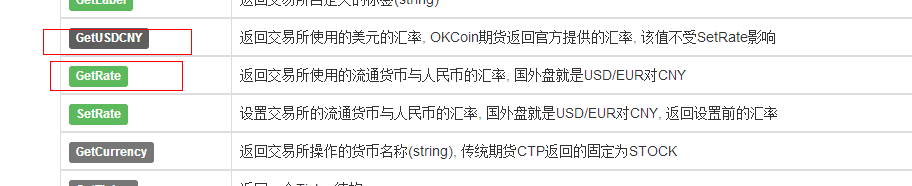
 আমি দুইটি ভিন্ন API ফাংশন ব্যবহার করে এখানে বিনিময় হার পেয়েছি। (ওকে, ফিউচার অফিসিয়াল ওয়েবসাইটে, এটি রুপানিতে নির্ধারণ করা যেতে পারে)
আমি দুইটি ভিন্ন API ফাংশন ব্যবহার করে এখানে বিনিময় হার পেয়েছি। (ওকে, ফিউচার অফিসিয়াল ওয়েবসাইটে, এটি রুপানিতে নির্ধারণ করা যেতে পারে) এপিআই-র উপস্থাপনা দেখুন, মফির ওকে ফিউচারগুলি তাদের নিজস্ব বিনিময় হার ব্যবহার করে?
এপিআই-র উপস্থাপনা দেখুন, মফির ওকে ফিউচারগুলি তাদের নিজস্ব বিনিময় হার ব্যবহার করে?
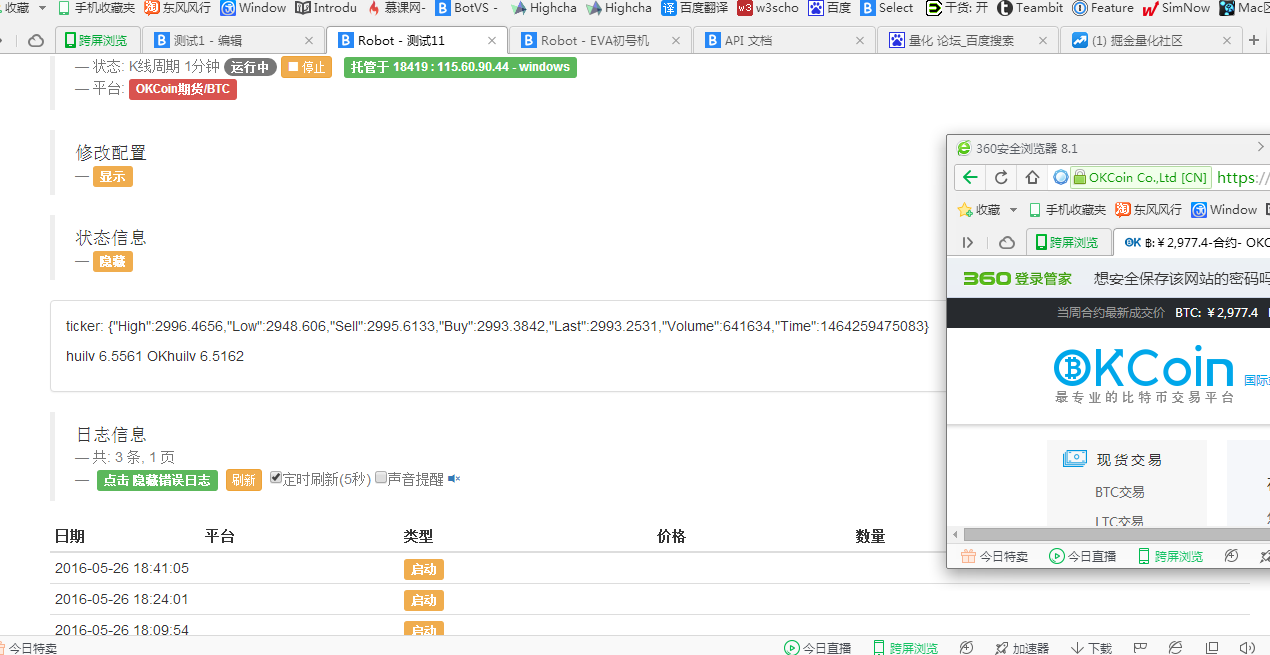
আপনি যদি আপনার কম্পিউটারে একটি নতুন অ্যাকাউন্ট খুলতে চান, তাহলে আপনি এই অ্যাকাউন্টটি খুলতে পারেন। যেহেতু ওকে-র ওয়েবসাইটে দামের মাত্র ১টি অঙ্কের পর ১টি অঙ্কের সংখ্যা (অন্যগুলো সম্পূর্ণরূপে প্রদর্শিত হয়নি), তাই অনুমান করা হচ্ছে যে এখানে কিছুটা ভুল আছে।
ফলাফলগুলি মূলত সমান, এটি সম্পূর্ণ নিশ্চিত নয় যে গেটটিকারের বাজারের দাম এবং ওকে ফিউচার অফিসিয়াল ওয়েবসাইটে পার্থক্য রয়েছে, সম্ভবত এটি বিনিময় হারগুলির অসঙ্গতি দ্বারা সৃষ্ট।
যেহেতু ওকে-র ওয়েবসাইটে দামের মাত্র ১টি অঙ্কের পর ১টি অঙ্কের সংখ্যা (অন্যগুলো সম্পূর্ণরূপে প্রদর্শিত হয়নি), তাই অনুমান করা হচ্ছে যে এখানে কিছুটা ভুল আছে।
ফলাফলগুলি মূলত সমান, এটি সম্পূর্ণ নিশ্চিত নয় যে গেটটিকারের বাজারের দাম এবং ওকে ফিউচার অফিসিয়াল ওয়েবসাইটে পার্থক্য রয়েছে, সম্ভবত এটি বিনিময় হারগুলির অসঙ্গতি দ্বারা সৃষ্ট।
প্রশ্ন ৩ঃ বিটকয়েন OKcoin প্ল্যাটফর্মের বাজার তালিকা সমস্যা (এই সমস্যাটি সংশোধন করা হয়েছে, এখন পুনর্বিবেচনার সময় বাজার তালিকা এবং বাস্তব সময়ের বাজার তালিকা একত্রিত করা হয়েছে।https://www.fmz.com/bbs-topic/474)
প্রশ্ন ৪ঃ গতকাল গভীর রাতে, আমার এক বন্ধু আমাকে জিজ্ঞাসা করেছিল যে কৌশল সম্পর্কে কোন উদাহরণ আছে, ইন্টারঅ্যাকশন বোতাম, আমি ভেবেছিলাম, শুধু নিজের লেখা লিখুন, অনুশীলন করুন, এবং যাইহোক, এটি আমাদের সবার জন্য সহজ, পুরানো পদ্ধতি, প্রথমে কোড করুন!
/* 交互按钮 测试
while (true) {
var cmd = GetCommand();
if (cmd) {
Log(cmd);
}
Sleep(1000);
}
*/
function main(){
var cmd = null; //初始化一些用到的变量,这个变量是直接接受 GetCommand 函数 返回值的。
var jsonObjStr = null; //接收JSON对象字符串 的变量
var jsonObj = null; // JSON 对象
var keyValue = null; // JSON 对象中的 KEY 的值
var arrStr = null; // 字符串数组
var ticker = exchange.GetTicker();
while(true){
$.Draw(); // 画图函数 , 图表模板的 导出函数
while(!ticker){
ticker = exchange.GetTicker();
Sleep(500);
}
cmd = GetCommand(); //获取 交互命令
if (cmd) {
Log("按下了按钮:",cmd);
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON ,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新 拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
//Log(jsonObjStr);//ceshi
//Log(typeof(cmd));//ceshi
/*ceshi
for(var obj1 in cmd){ // 测试用 注释掉了
Log(cmd[obj1]);
}
*/
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
//Log("ceshi"); //ceshi
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
Log(keyValue); //ceshi
switch(keyValue){ // 分支选择 操作
case 1:
$.SignOP((new Date()).getTime(),ticker.Last,1,keyValue ); //开多仓
break;
case 2:
$.SignOP((new Date()).getTime(),ticker.Last,1,keyValue ); // 开空仓
break;
case 0:
$.SignOP((new Date()).getTime(),ticker.Last,1,keyValue );//平仓
break;
default: break;
}
}
Sleep(2000);
}
}
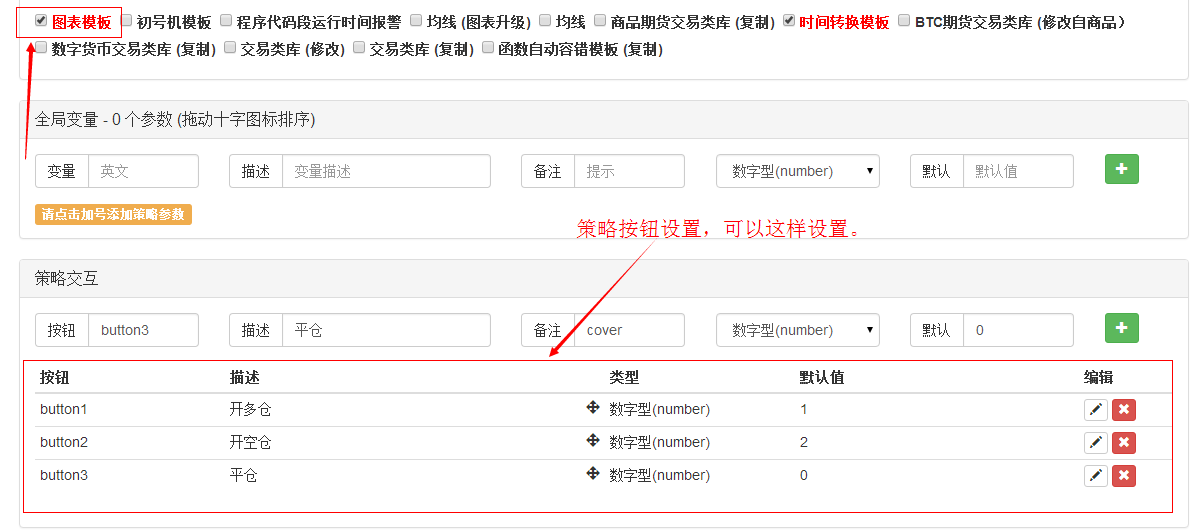
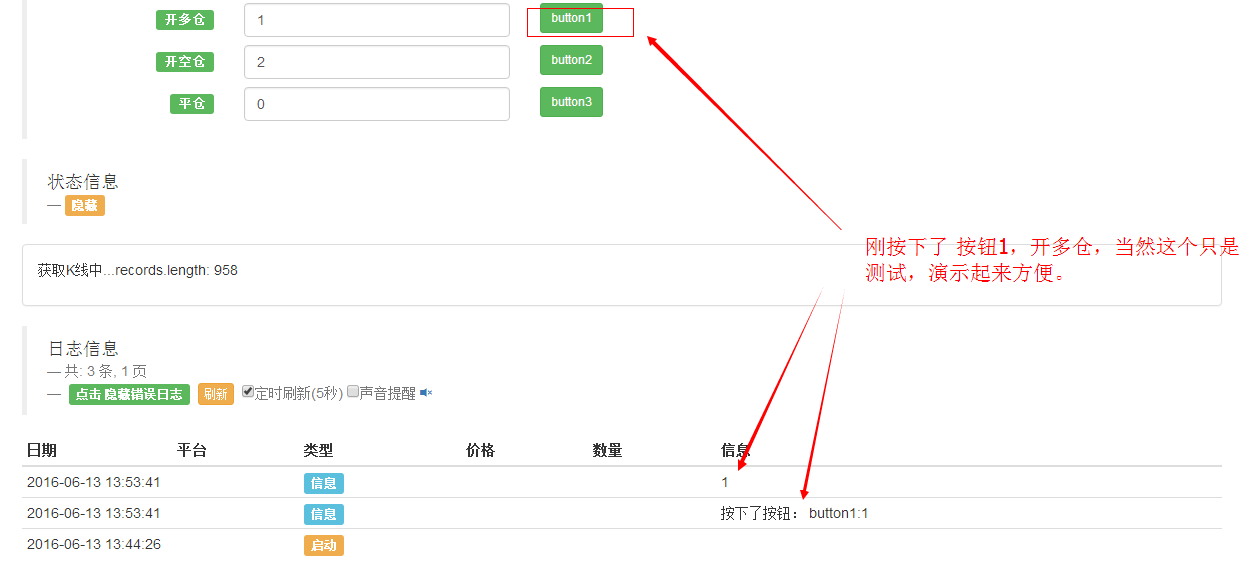
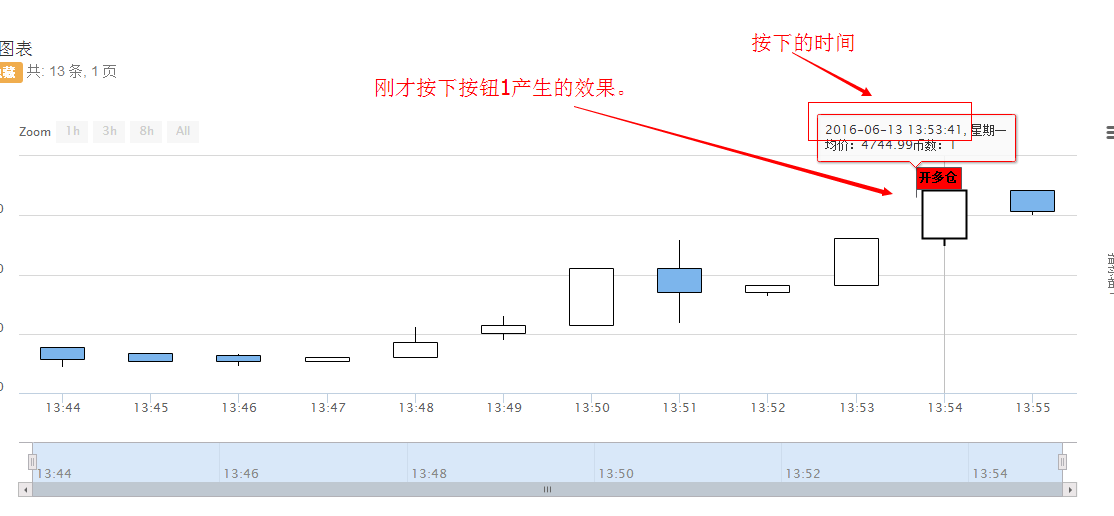
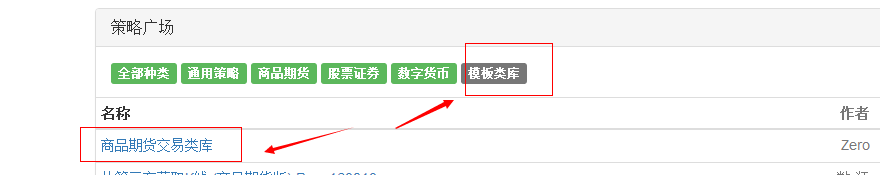
আমি এই কোডটি পরীক্ষা করেছি, এটি স্কয়ারে প্রকাশিত হয়নি, তাই বন্ধুরা যদি পরীক্ষা করতে চায়, তাহলে তাদের ম্যানুয়ালি একটি ইন্টারেক্টিভ বাটন যোগ করতে হবে। এবং একটি চার্ট টেমপ্লেট যোগ করতে হবে। আমার কাছে স্ক্রিনশট আছে। এই ছবিতে আপনি যা দেখছেন তা অনুসরণ করুন।
এই ছবিতে আপনি যা দেখছেন তা অনুসরণ করুন।
দেখুন কিভাবে চলছেঃ


অবশ্যই কৌশল পুনরাবৃত্তি পরীক্ষা করা যায় না, আপনাকে নিজের বট তৈরি করতে হবে, অ্যালগরিদম ড্রাইভ দিয়ে পরীক্ষা করতে হবে, ইন্টারঅ্যাকশন বোতামটি ক্লিক করুন, এটি চার্টে সংশ্লিষ্ট ক্রিয়াকলাপ চিহ্নিত করবে। এখানে ক্যারেটটি ফেলে দিন, আশা করি সবাই NB এর কৌশলটি লিখবে।
প্রশ্ন ৫ঃ একজন ব্যবহারকারী প্রশ্ন করেছেন যে, বর্তমানে চালু থাকা ই-মুদ্রার নাম এবং বর্তমান K-লাইন চক্র কিভাবে পাওয়া যায়?
function main() {
var records = exchange.GetRecords();
while(!records || records.length < 2){
records = exchange.GetRecords();
Sleep(500);
}
var currency = exchange.GetCurrency();
var diffTime = records[records.length - 1].Time - records[records.length - 2].Time;
if(diffTime/1000 >= 1 && diffTime/1000 < 60){
Log("周期:",diffTime/1000,"秒");
}else if(diffTime/1000/60 >= 1 && diffTime/1000/60 < 60 ){
Log("周期:",diffTime/1000/60,"分钟");
}else if(diffTime/1000/60/60 >= 1 && diffTime/1000/60/60 < 24 ){
Log("周期:",diffTime/1000/60/60,"小时");
}else if(diffTime/1000/60/60/24 >= 1){
Log("周期:",diffTime/1000/60/60/24,"天");
}
Log("货币品种:",currency);
}
আগ্রহী বন্ধুরা পরীক্ষা করে দেখুন। আরও ভাল উপায় আছে।
প্রশ্ন ৬ঃ নতুন সংস্করণে কমোডিটি ফিউচার ট্রেডিং লাইব্রেরির জন্য যোগ করা ফাংশনগুলি যদি আপনি বুঝতে না পারেন তবে নতুন মন্তব্য সংস্করণ কোডটি QQ গ্রুপে ভাগ করে নিতে পারেন।
- কৌশল টেমপ্লেটটি কৌশল স্কোয়ারে অনুলিপি করা যেতে পারে।

প্রশ্ন ৭: x = [1 for i in range ((n)) এর অর্থ কি?
-
এই দু'দিন আমি পাইথন দেখছি, সামগ্রিকভাবে শিখতে খুব বেশি অসুবিধা হয় না, তবে আমি এখনও অনেক সমস্যার মুখোমুখি হয়েছি।
প্রশ্নঃ x = [1 for i in range ((n) ] এর অর্থ কি? আমি যখন প্রথম এখানে দেখলাম তখন আমারও মাথা বড় হয়ে গিয়েছিল, এমন সিনট্যাক্স আমি আগে কখনও দেখিনি বলে মনে হয়েছিল। অনুমান করুন, অনুমান করুন, অনুমান করুন, এর অর্থ কী তা অনুমান করতে পারবেন না। দৃ determined়ভাবে অনুসন্ধান করুন, বাইটাও এটি সম্পর্কে খুব বেশি কথা বলেনি। ভাগ্যক্রমে আমি কিছু খুঁজে পেয়েছি।
এটি পাইথনের তালিকা বিশ্লেষণ, যার অর্থ হল 1 থেকে n পর্যন্ত একটি তালিকা গঠন করা। তালিকা বিশ্লেষণ সম্পর্কে নিচের বর্ণনাটি দেখুনঃ
পাইথনের একটি শক্তিশালী বৈশিষ্ট্য হল এটির তালিকা বিশ্লেষণ, যা একটি সংক্ষিপ্ত পদ্ধতি প্রদান করে যা একটি তালিকাকে অন্য একটি তালিকায় ম্যাপ করার জন্য একটি ফাংশন প্রয়োগ করে।
>লিস্ট বিশ্লেষণ, যাকে তালিকা বোঝার পদ্ধতিও বলা হয়
লিস্ট বিশ্লেষণ for এর চেয়েও মসৃণ এবং দ্রুত কাজ করে, বিশেষ করে বড় ডেটার ক্ষেত্রে, তালিকা বিশ্লেষণ map এবং filter এর ব্যবহারের প্রয়োজনের বেশিরভাগ ক্ষেত্রেই প্রতিস্থাপন করে। তালিকা বিশ্লেষণ map, filter এবং lambda এর ব্যবহার ছাড়াই লিঙ্ক তৈরির একটি সহজ উপায় প্রদান করে।
নির্ধারণ পদ্ধতিতে তালিকা তৈরি করা হয়, যা সাধারণত for ফাংশন ব্যবহারের চেয়ে স্পষ্ট।প্রতিটি তালিকা বিশ্লেষণ একটি for বাক্যের পরে একটি শূন্য বা একাধিক if বা if বাক্যাংশ বা for বাক্যাংশ প্রদান করে। নির্ধারণ পদ্ধতিতে তালিকা তৈরি করা হয়, যদি একটি if বা if বাক্যাংশের পরে একটি উপাদান যুক্ত করা হয়। 2. মৌলিক তালিকা বিশ্লেষণ মৌলিক [x for x in range ((5)] # [0, 1, 2, 3, 4] l1 = [1, 2, 3,4] [x*2 for x in l1] # [2, 4, 6,8] একাধিক মানের [
%s = %s for (k, v) in a_map.items (()) ] দুইবারের জন্য l1 = [1,2,3,4] l2 = [1,2,3,4] [x+y এর জন্য x in l1 এর জন্য y in l2] [২, ৩, ৪, ৫, ৩, ৪, ৫, ৬, ৪, ৫, ৬, ৭, ৫, ৬, ৭, ৮] ফাংশন [ func ((x) for x in l1] # এর মানচিত্রের সমান মনে রাখবেন, তালিকার বিশ্লেষণ মূল তালিকার মান পরিবর্তন করে না, নতুন তালিকা তৈরি করে। 3. শর্তাবলী তালিকা বিশ্লেষণ [ x for x in range ((100) if x%2 ==0 ] 4., নেস্টেড তালিকা বিশ্লেষণmat = [ [1, 2, 3], [4, 5, 6], [7, 8, 9]] সুইচিং ম্যাট্রিক্স [ [row[i] for row in mat] for i in (0,1,2) ] # [[1, 4, 7, [2, 5, 8], [3, 6, 9]] লিংয়ের সিএসডিএন ব্লগের একটি নিবন্ধ থেকে নেওয়া।
সত্যি কথা বলতে কি, উপরের কথাটি আমার কাছে খুব একটা পরিষ্কার নয়, কিন্তু ধারণাটি কিছুটা পরিষ্কার মনে হচ্ছে, এই বাক্যাংশটি কিছু আবর্তনমূলক কাজ করবে।
অন্যরাও সাহায্যের জন্য উচ্ছ্বসিতঃ
i একটি range ((n) এর পরিসীমা জুড়ে loops, যেমন i=0,1,2,...,n-1, respectively for এর আগে গণনা করা অভিব্যক্তির মান, তালিকার পদ হিসাবে এক্সপ্রেশনটি হল 1, যার মান হল 1,1,1..., যা n টির জন্য 1, যা n টির জন্য একটি তালিকা তৈরি করে [1,1...]
এই ছবিটি দেখে মনে হচ্ছে এটি আরও পরিষ্কার, দেখা যাক।
x = [i for i in list] একটি তালিকাকে অন্য তালিকায় ম্যাপ করুন, প্রতিটি উপাদানকে i ভেরিয়েবল হিসাবে সেট করুন x = [1 for i in range ((n) ] তালিকা range ((n) কে তালিকা x এ ম্যাপ করুন, প্রতিটি উপাদানকে ধ্রুবক 1 হিসাবে সেট করুন ফরপিথন-এ স্বাগতম।
প্রশ্ন ৮ঃ পাইথন বেসটি শক্ত নয়, রিটার্ন করা হয়েছে, অর্ধ দিন অবহেলা করা হয়েছে, নীচে সমস্যাটি দেখুন
গতকাল আমি একটি পাইথন সিটিপি পণ্যের ফিউচার রিটার্নিং সিস্টেম পরীক্ষা করার জন্য একটি পরীক্ষা কৌশল লিখেছিলাম। আজকে পরীক্ষা চালিয়ে যান এবং লক্ষ্য করুন যে কৌশলটি সমতুল্যভাবে গোল্ড ফর্ক মরা ফর্কের সাথে সামঞ্জস্যপূর্ণ নয়, সমস্যা হতে হবে বলে মনে হচ্ছে। ক্রস ফাংশনগুলি ডিজাইনের মতো সঠিক মানের কোড ফেরত দেয় নাঃ
def Cross(records,fast,slow): # 交叉函数 ,参数是 records K线数据 、 fast 快线周期 、slow 慢线周期
global array_S_MA,array_F_MA # 使用外部的 全局变量
array_F_MA = TA.MA(records,fast) # 调用指标函数
array_S_MA = TA.MA(records,slow)
n = 0 # 返回的信号值 0:不操作 , 1 : 金叉 -1: 死叉
if array_F_MA[-2] > array_S_MA[-2] and array_F_MA[-3] < array_S_MA[-3] and array_F_MA[-4] < array_S_MA[-4]:
n = 1
return n
elif array_F_MA[-2] < array_S_MA[-2] and array_F_MA[-3] > array_S_MA[-3] and array_F_MA[-4] > array_S_MA[-4]:
n = -1
return n
কিভাবে? আপনি দেখতে পাচ্ছেন, এটি একটি খুব নতুন ত্রুটি! আমি return n লিখলাম শর্তাদি শাখায়, যা খুব ভাল দেখাচ্ছে। পরীক্ষার সমস্যাটি আসে, যখন গোল্ড ফর্ক, ডেড ফর্ক ট্রিগার করা হয় না তখন ক্রস ফাংশন। তাহলে আমরা কি মান পাবো?
আমরা একটি ছোট্ট পরীক্ষা করেছিঃ

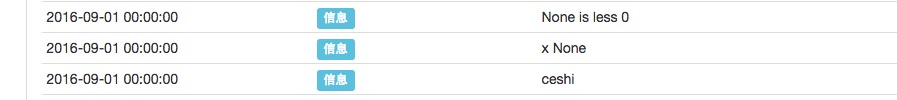
একটি টেস্ট ফাংশন সংজ্ঞায়িত করুন যা শুধুমাত্র একটি বার্তা আউটপুট করে

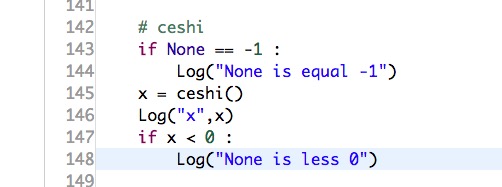
আমরা এটাকে নিচের মত লিখব, এবং যাইহোক, দেখা যাক None = -1 কিনা।

ফাংশনটিতে return না করা হলে ফাংশনটির রিটার্ন ভ্যালু পাওয়া যায় None, None এর মান -1 হয় না, কিন্তু None এর মান 0 এর চেয়ে ছোট, যা সত্য।
প্রশ্ন ৯ঃ JS লুপিং রেফারেন্স সমস্যা।
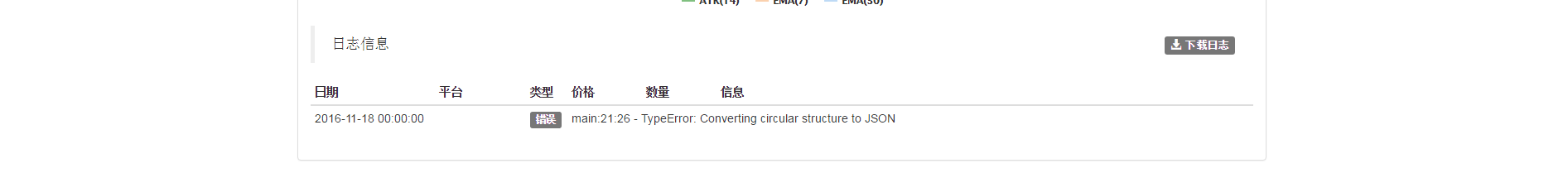
উদাহরণস্বরূপ, এই কোডটি ভুল বার্তা দেয়ঃ
function main(){
obj = {
exchange : null,
initAccount : null,
state : 0,
exchangeName : "",
}
obj.name = "OKCoin";
obj.exchange = exchange;
obj.initAccount = obj.exchange.GetAccount();
obj.state = 2;
var table = {
type : 'table',
title : '测试',
cols : ['obj属性名', '值'],
rows : [],
};
for(var k in obj){
table.rows.push([k, obj[k]]);
}
LogStatus('`' + JSON.stringify(table) + '`');
}

TypeError: Converting circular structure to JSON (এই ত্রুটিটি আমাকে আধা ঘন্টা সময় দিয়েছে!), এই ত্রুটি রিপোর্টটি বাইডোসে অনুসন্ধান করেছি।
আমি প্রায় অর্ধ দিন ধরে চিন্তা করছি, এবং আমি বুঝতে পেরেছি যে সমস্যাটি অবশ্যই কারণobj.exchange = exchange;এই বাক্যটির ফলে loop reference হয়, যা for ((var k in obj) loop এর মধ্যে k ===
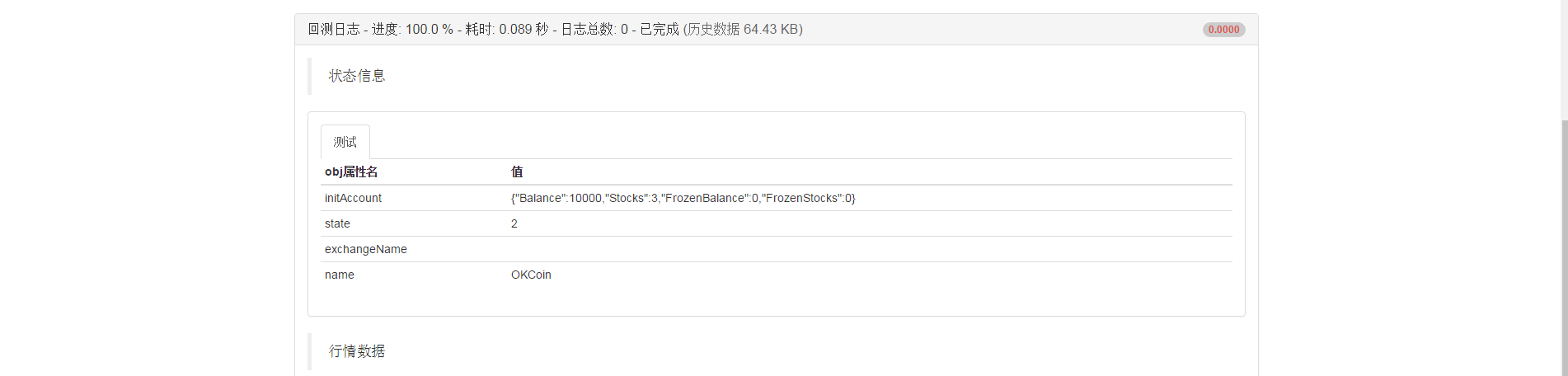
কোডটি নিম্নরূপঃ
function main(){
obj = {
exchange : null,
initAccount : null,
state : 0,
exchangeName : "",
}
obj.name = "OKCoin";
obj.exchange = exchange;
obj.initAccount = obj.exchange.GetAccount();
obj.state = 2;
var table = {
type : 'table',
title : '测试',
cols : ['obj属性名', '值'],
rows : [],
};
for(var k in obj){
if(k === 'exchange'){ // 增加的代码
continue;
}
table.rows.push([k, obj[k]]);
}
LogStatus('`' + JSON.stringify(table) + '`');
}

এটা ঠিক আছে, কিন্তু আপনি কি দেখতে পাচ্ছেন কিভাবে এটি পুনরাবৃত্তি করা হয়?
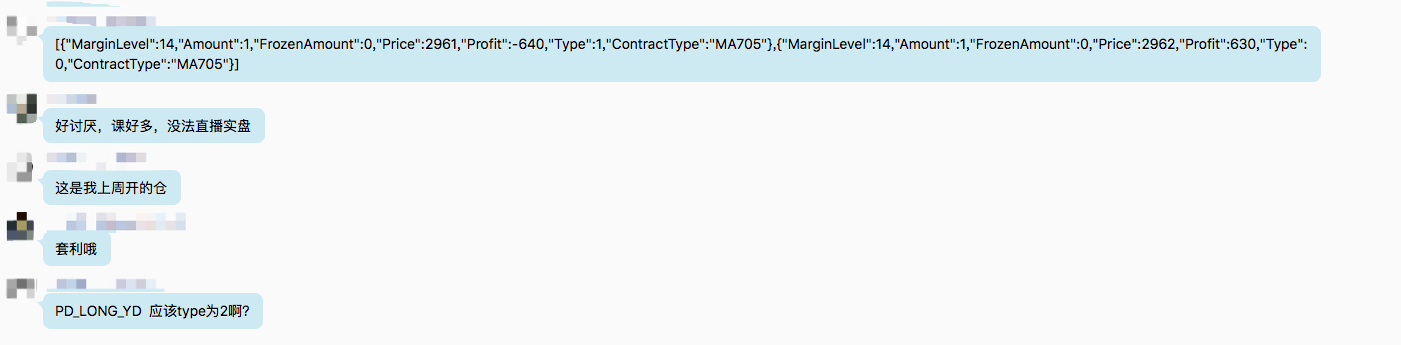
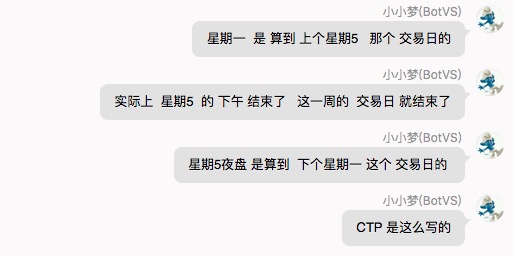
প্রশ্ন 10: পণ্যের ভবিষ্যৎ শুক্রবার সন্ধ্যায় খোলা, রাখা অবস্থান, পরের সোমবার বাজারে খোলা পরে, ফাংশন GetPosition কল করা হয়

এই ভিডিওটি একটি ভিডিও বার্তায় প্রকাশ করা হয়েছে।

নির্দিষ্ট positions স্টোরেজ তথ্য বস্তুর type বৈশিষ্ট্যের বিভিন্ন মান দেখুনঃhttps://www.fmz.com/bbs-topic/672
এই দৃশ্য দেখে, আমি অনুভব করলাম যে আমি এই কাজটি শুরু করতে চাই... এবং আপনি?
- আপনি কি মনে করেন যে আপনি একটি ছোট বৈশিষ্ট্য যোগ করতে পারেন যা অভিজ্ঞতা উন্নত করতে পারে?
- কুইন্টিফাইড ট্রেডার ডেঃ টস ভিএস গগফুয়াং
- আমি আরেকটা চার্ট বানাতে চাই যেটা দেখায় কিভাবে আয় করা যায়।
- golang দ্বারা লিখিত ট্রেডিং এপিআই তৃতীয় পক্ষের লাইব্রেরি, সবাইকে স্বাগতম শুরু, ফর্ক, একসাথে বজায় রাখা
- 请问talib.STOCHRSI如何才能取得和bitcoinwisdom一样的值
- লেনদেনের মনোভাবঃ প্রবেশ ও প্রস্থানের সময় নির্ধারণ এবং লেনদেনের কৌশলগুলির শ্রেণিবদ্ধকরণ
- সিটিপি কমোডিটি ফিউচার সিমনাউ অ্যালগরিদম ডিস্ক কনফিগারেশন (পাঠ্য পোস্ট)
- বিটকয়েনের পরিমাণগত লেনদেনের সাম্প্রতিক চিন্তা
- আবিষ্কারকের পরিমাণগত রসায়ন ডায়েরি (১) সমাপ্ত
- নতুন শিক্ষার্থীদের জন্য সুবিধা, একটি সহজ চার্ট টেমপ্লেট
- কমোডিটি ফিউচার কি ঐতিহাসিক কে লাইন দিতে পারে?
- rsi সূচক ফাংশন
- প্ল্যাটফর্ম এপিআই মেইল ((() ফাংশনের ব্যবহারের বিবরণ
- সময়মতো উইকএন্ড প্রেরণ ইত্যাদি সমস্যা, সহজে গ্রুপ বন্ধুদের শেখার জন্য, বিশেষভাবে পরীক্ষার কোড লিখেছেন। ব্যবহারকারীদের রেফারেন্স শেখার জন্য ব্যবহারকারীরা ব্যবহার করতে শিখতে, ক্যারেটগুলি ফেলে দেয়।
- পিকিং কৌশল লাভের হিসাবের উপর প্রাথমিক অ্যাকাউন্টের প্রভাব সম্পর্কে আলোচনা
- কিভাবে অর্ডার আইডি এর উপর ভিত্তি করে লেনদেনের সমান মূল্য পেতে পারি?
- আরেকটি প্রযুক্তিগত প্রশ্ন।
- ব্লকচেইন এবং ইথেরিয়াম
- উচ্চ-ফ্রিকোয়েন্সি এবং অ্যালগরিদমিক লেনদেনকারী সংস্থাগুলি কি আসলে জটিল গাণিতিক কৌশল অনুসরণ করে বা কেবলমাত্র সহজ প্রযুক্তিগত বিশ্লেষণ করে?
- দয়া করে, আপনার বুদ্ধিমান রোবটকে জিইটি রেকর্ডস টাইমআউট শিখিয়ে দিন।
বটসিং2সরাসরি পোস্ট করুন।
ছোট্ট স্বপ্নআমি অনেক কিছু লিখতে প্রস্তুত, তাই আমি একটি QQ স্পেসের জন্য আবেদন করেছি, যাতে এটি দেখতে এবং খুঁজে পাওয়া সহজ হয়।
