FMZ Quant: 仮想通貨市場における共通要件設計例の分析 (II)
作者: リン・ハーンリディア, 作成: 2023-12-25 16:40:50, 更新: 2024-01-02 21:21:39
前回の記事で読者のコメントに応えて,契約口座の転送を監視するためのプログラム例を求めました. この記事では,Binance exchangeをテストオブジェクトとして使用し,要件を実装し,一緒に設計する方法について学びます.
仮想通貨取引所は,さまざまなウォレット間の資産の転送を含む,毎日多数の取引を処理する.これらの転送をリアルタイムに監視することはトレーダーと開発者にとって極めて重要です.この記事では,仮想通貨取引所で最近の資産の転送を監視するために設計されたJavaScriptコードの一部を調査し,その主要なコンポーネントについて議論します.
要求 を 分析 する
私はBinance取引所のドキュメントをチェックし,すべての転送情報をクエリできる転送履歴インターフェースがあることを発見しました.私たちは発生するかもしれない転送記録のみを監視しているため,すべての転送履歴を取得する必要はありません.特定の頻度に基づいて特定の範囲内の最近の転送記録を確認する必要があります.新しい転送記録が見つかった場合,更新され通知されます.
インターフェースを使用:
// GET /sapi/v1/asset/transfer type, size : 100
新たに追加された転送記録をチェックするにはどうすればいいですか?Binanceのドキュメントを読んだ後,このインターフェイスが返したデータにはタイムスタンプがあることがわかりました.タイムスタンプで判断するのは非常に簡単です.現在記録されている最大タイムスタンプよりも大きいレコードがある限り,新しい転送アクションが発生しました.それを起動するためにこれを使用してください.
について/sapi/v1/asset/transfer検出は,アカウントが1つの検出の終了と次の検出の開始の間に100以上の転送操作がある場合を除き,低周波転送に問題をもたらさない.この時点で,いくつかの新しい操作レコードが見逃される可能性があります.これは一般的な需要シナリオに十分です (一般的に,狂気的に資金を転送する戦略はありません).
コードが定義されています. このコードは,すべての移動方向を監視する必要があります. このコードは,すべての移動方向を監視する必要があります.var dicType = {...}すべての転送方向を管理する
戦略インターフェイスで最後の5つの転送情報を出力するために,我々は,名前でオブジェクトを構築monitorデータを記録します. もちろん,転送情報を無制限に記録することはできません. だから,私たちは転送方向ごとに 100 の記録のみを維持します. その数が 100 を超えると,我々は早期の記録を削除します.
例コード
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "inquiry failure", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "Spot wallet --> U-based contract wallet",
"MAIN_CMFUTURE": "Spot wallet --> Currency-based contract wallet",
"UMFUTURE_MAIN": "U-based contract wallet --> Spot wallet",
"UMFUTURE_MARGIN": "U-based contract wallet --> Leveraged full position wallet",
"CMFUTURE_MAIN": "Currency-based contract wallet --> Spot wallet",
"MARGIN_UMFUTURE": "Leveraged full position wallet --> U-based contract wallet",
"MARGIN_CMFUTURE": "Leveraged full position wallet --> Currency-based contract wallet",
"CMFUTURE_MARGIN": "Currency-based contract wallet --> Leveraged full position wallet",
"FUNDING_UMFUTURE": "Funds wallet --> U-based contract wallet",
"UMFUTURE_FUNDING": "U-based contract wallet --> Funds wallet",
"FUNDING_CMFUTURE": "Funds wallet --> Currency-based contract wallet",
"CMFUTURE_FUNDING": "Currency-based contract wallet --> Funds wallet",
"UMFUTURE_OPTION": "U-based contract wallet --> Options wallet",
"OPTION_UMFUTURE": "Options wallet --> U-based contract wallet",
// integrated account
"MAIN_PORTFOLIO_MARGIN": "Spot wallet --> Unified accounts wallet",
"PORTFOLIO_MARGIN_MAIN": "Unified accounts wallet --> Spot wallet"
}
Log("start testing")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("New transfer records detected", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("commencement and termination")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
コード概要:
提供されたJavaScriptコードには,最近の資産移転を監視するためのシステムを構築するいくつかの機能が含まれています. 主要な構成要素を分析しましょう:
-
getRecentTransferHistory 関数: ファイルファイル
Purpose: Obtain the recent asset transfer history from the exchange API according to the specified parameters. Parameters: TransType (transfer type), typeDesc (type description). API endpoint: /sapi/v1/asset/transfer. -
モニター 転送機能:
Purpose: Iterate over predefined transfer types, retrieve recent transfer history, and record any new transfers. Use a dictionary (dicType) to map transfer types to human-readable descriptions. Update the monitor object to track the latest transfers of each type. -
主な機能:
Purpose: Run an infinite loop that monitors transfers continuously and displays the latest data. Use the monitorTransfers function regularly. Generate a table for each transfer type, including columns such as asset, amount, status, transaction ID, and timestamp.
主要な特徴:
-
ダイナミック転送タイプマッピング:
The code uses a dictionary (dicType) to map transfer types to descriptive names, providing a clear explanation of the nature of each transfer. -
リアルタイム監視:
The system checks for new transfers continuously, updates the monitor object and records any detected changes. -
データ表示:
Use tables to present each type of transfer data, including relevant details such as assets, amounts, status, transaction IDs, and timestamps. -
最近の移転履歴管理:
Maintain a scrolling list of recent transfer records for each type, ensuring a concise and timely display.
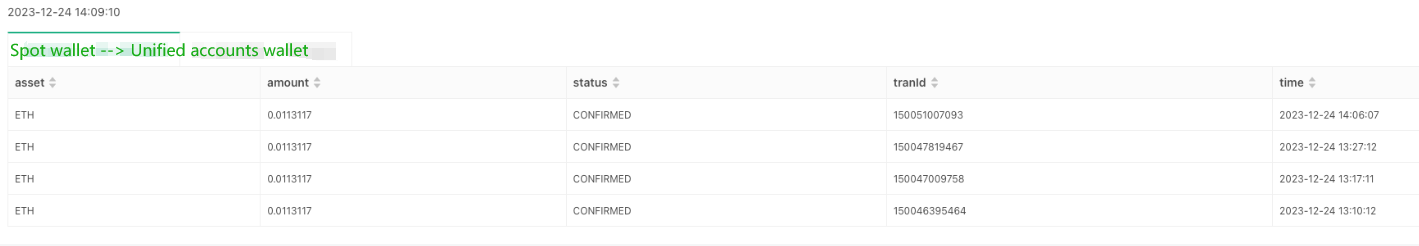
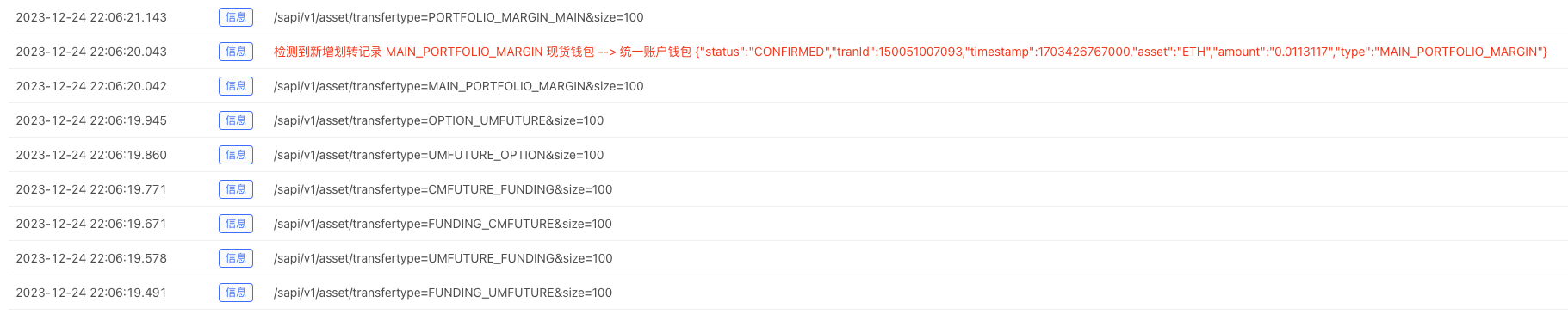
ボットテスト
手動で転送され プログラムが転送操作を検知しました


エンド:
提供されたJavaScriptコードは,仮想通貨取引所の最近の資産移転を監視するための強力なソリューションを提供します. ダイナミックでリアルタイムな性質は,異なるウォレット間の資産移動を理解したいトレーダーと開発者にとって貴重なツールになります. このコードは,特定のニーズに合わせて修正され,カスタマイズされ,仮想通貨取引戦略を向上させたり,追加の監視能力を開発したりしたい方にはしっかりとした基盤を提供します.
この記事では,このテーマに少し光を当て,デザインのアイデアを提示します. あなたの仮想通貨のキャリアは,有益で成功する!
- 暗号通貨市場の基本分析を定量化する: データが自分で話せ!
- 通貨圏の基礎的な定量化研究 - 数字を客観的に話すために,あらゆる
教師を信頼しなくていい! - 量化取引の必須ツール - 発明者による量化データ探索モジュール
- すべてをマスターする - FMZの新バージョンの取引ターミナルへの紹介 (TRB仲裁ソースコード)
- FMZの新バージョンの取引端末のご紹介 (TRBの利息ソースコード追加)
- 80行のコードで高周波戦略で 脳のない販売ボットを利用する方法
- FMZ定量化:仮想通貨市場の常用需要設計事例解析 (II)
- 80行コードの高周波戦略で脳のないロボットを搾取して売る方法
- FMZ Quant: 仮想通貨市場における共通要件設計例の分析 (I)
- FMZ定量化:仮想通貨市場の常用需要設計事例解析 (1)
- FMZ量子暗号通貨デモ取引所WexAppが 新たに開始されました
- 永久契約グリッド戦略パラメータ最適化の詳細な説明
- ボットのパラメータをバッチ変更するためにFMZ拡張APIを使用することを教える
- FMZの拡張APIでディスクのパラメータを大量に変更する方法を教えます
- 永続的な契約格子戦略パラメータの最適化詳細