共有 テンプレート 引用 誤った追跡
作者: リン・ハーンレヴィユアン, 日付: 2020-01-28 20:39:09タグ:
模板のデータベースを参照してください.
各スクリプトファイルに $.fileLineMark ((
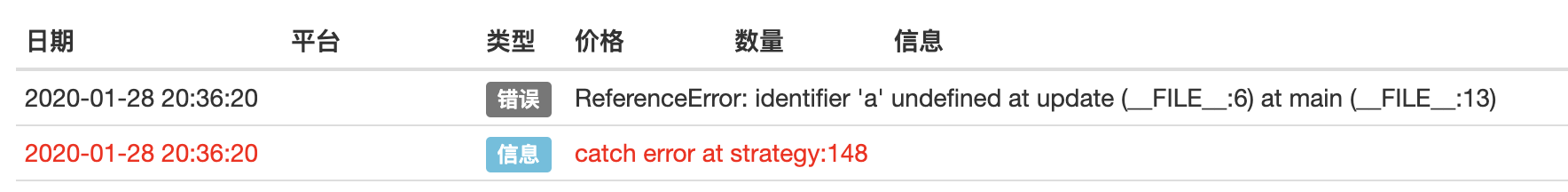
誤り報告の際に,どのファイルにどの行があるかを示す赤字が自動的に表示されます.
原則:jsコードをロードするホストのやり方は,すべてのjsコードを,クラスライブラリを含む,大きなファイルにアップロードし,大きなファイル内の各ファイルの位置を見つけ,最後のエラーが返ってきたとき,逆対応します.つまり,特定のエラーの行番号を知ることができます.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
もっと
- 設定値または均線交差策
- 週季差のグラフプラグイン
- 取引端末プラグインの例
- Python版MACD指針図例
- 海
戦略 btc即時版 - ティキンテンプレート
- ロボット Ctrl (教え方)
- 定量分型率取引戦略 - by: 泊宇量化
- Pythonの平板プラットフォームのバランス戦略 (教学)
- ビジネスセンターの延期
- Bybit アルゴリズムのピッチ - VWAP (BTC)
- Python版 多種追いかける攻略 (教学)
- 市場センターの顧客
- Python の追いつく 落とし穴 戦略 (教学)
- Python版のシンプルな格子策略 (教学)
- デリビットのオプションテスト戦略
- 1btcより,Fmex空頭解読戦略,後市空売り
- 1btcより,fmexは複数の解読戦略を,後市でさらに見る
- 簡単な市場ヘッジ機能
小草これは面白いです
小草単にその時に考えていなかったことです.
レヴィユアンハーハ,逆の考えで,皆さんの内側で何をやっているのか~ 完全には正確ではありませんが,役に立ちます.