Распространение шаблонов с ошибочным отслеживанием ссылок
Автор:левиуанский, Дата: 2020-01-28 20:39:09Тэги:
Использование методов, сначала ссылка на эту библиотеку шаблонов
Добавить $.fileLineMark ((
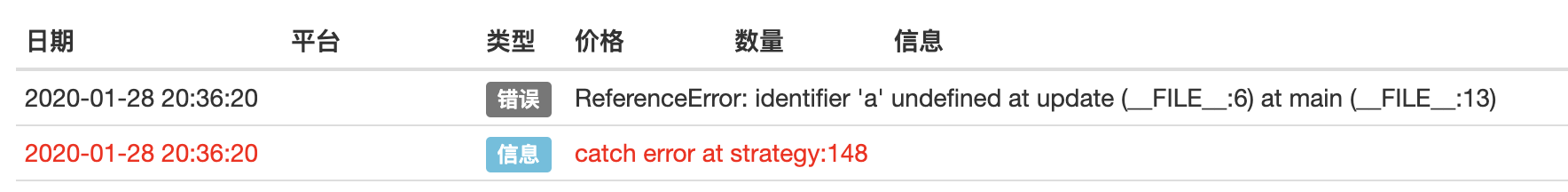
Если вы сообщаете об ошибке в политике, автоматически появляется красная строка, указывающая, в какой строке находится файл.
Принцип: Управление загрузкой js-кода - это загрузка всего js-кода, содержащего класовую библиотеку, в один большой файл; выяснение местоположения каждого файла в большом файле, когда в конечном итоге возникает ошибка, и обратное соответствие.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Показатель значения или политика скрещивания средних линий
- Вкладка графиков разница в квартале
- Примеры плагинов транзакционных терминалов
- Пример диаграммы MACD для Python
- Пляжная стратегия btc
- Тиконы
- робот Ctrl (учебные стратегии)
- Количественная разбивка курсовых операций
- Платформа сбалансированности Python (обучение)
- Задержка в центре
- Bybit Алгоритмический шприц - VWAP (BTC)
- Многообразие стратегий преследования и падения в Python (обучение)
- клиент рынка
- Пытаться выйти на питонский язык
- Простые стратегии сетки в Python (обучение)
- Стратегия тестирования опционов Deribit
- 1btc, Fmex пустой стратегией разблокировки, после рынка пустой
- 1btc, fmex, многочисленные стратегии разблокировки, более подробная информация
- Простые рыночные хеджировки
ТраваЭто интересно.
ТраваЭто было возможно, но тогда мы не думали об этом.
левиуанскийХа-ха, и наоборот, о том, как вы это делаете внутри, не совсем точно, но это помогает.