2.11 API: Chart 函数使用的简单例子(画图功能)
创建于: 2016-12-27 16:39:31,
更新于:
2017-10-11 10:22:22
 15
15
 5100
5100
API: Chart 函数使用的简单例子(画图功能)
有新同学在使用Chart函数 画图 显示数据的时候会感觉无从下手,这里我写个最简单的例子,供大家参考使用,方便扩展。
- ### 代码:
var chart = { // 这个 chart 在JS 语言中 是对象, 在使用Chart 函数之前我们需要声明一个配置图表的对象变量chart。
__isStock: true, // 标记是否为一般图表,有兴趣的可以改成 false 运行看看。
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // 缩放工具
title : { text : '差价分析图'}, // 标题
rangeSelector: { // 选择范围
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // 坐标轴横轴 即:x轴, 当前设置的类型是 :时间
yAxis : { // 坐标轴纵轴 即:y轴, 默认数值随数据大小调整。
title: {text: '差价'}, // 标题
opposite: false, // 是否启用右边纵轴
},
series : [ // 数据系列,该属性保存的是 各个 数据系列(线, K线图, 标签等..)
{name : "line1", id : "线1,buy1Price", data : []}, // 索引为0, data 数组内存放的是该索引系列的 数据
{name : "line2", id : "线2,lastPrice", dashStyle : 'shortdash', data : []}, // 索引为1,设置了dashStyle : 'shortdash' 即:设置 虚线。
]
};
function main(){
var ObjChart = Chart(chart); // 调用 Chart 函数,初始化 图表。
ObjChart.reset(); // 清空
while(true){
var nowTime = new Date().getTime(); // 获取本次轮询的 时间戳, 即一个 毫秒 的时间戳。用来确定写入到图表的X轴的位置。
var ticker = _C(exchange.GetTicker); // 获取行情数据
var buy1Price = ticker.Buy; // 从行情数据的返回值取得 买一价
var lastPrice = ticker.Last + 1; // 取得最后成交价,为了2条线不重合在一起 ,我们加1
ObjChart.add([0, [nowTime, buy1Price]]); // 用时间戳作为X值, 买一价 作为Y值 传入 索引0 的数据序列。
ObjChart.add([1, [nowTime, lastPrice]]); // 同上。
ObjChart.update(chart); // 更新图表以显示出来。
Sleep(2000);
}
}
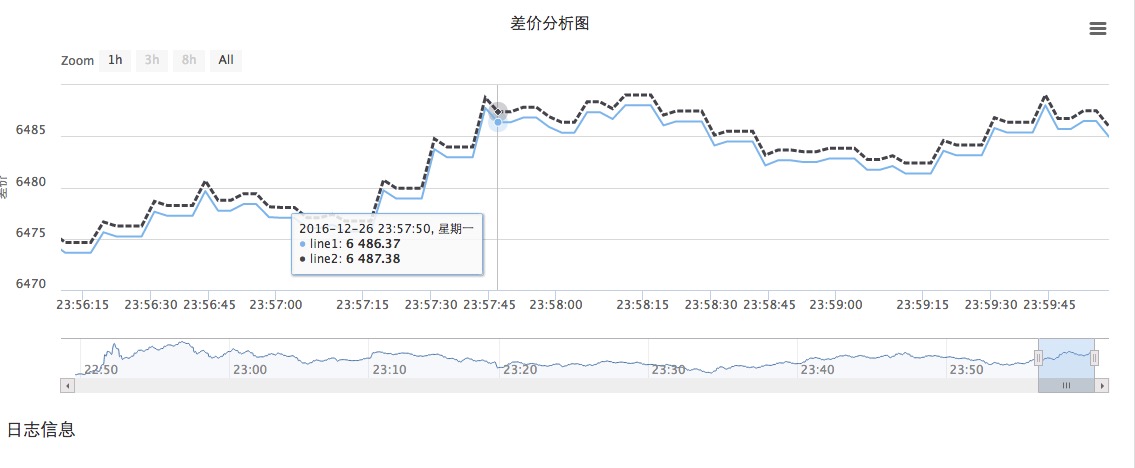
add 函数: ObjChart.add([0, [nowTime, buy1Price]]);
上面的写法是往图表里面添加一个数据,即一个点。如图:

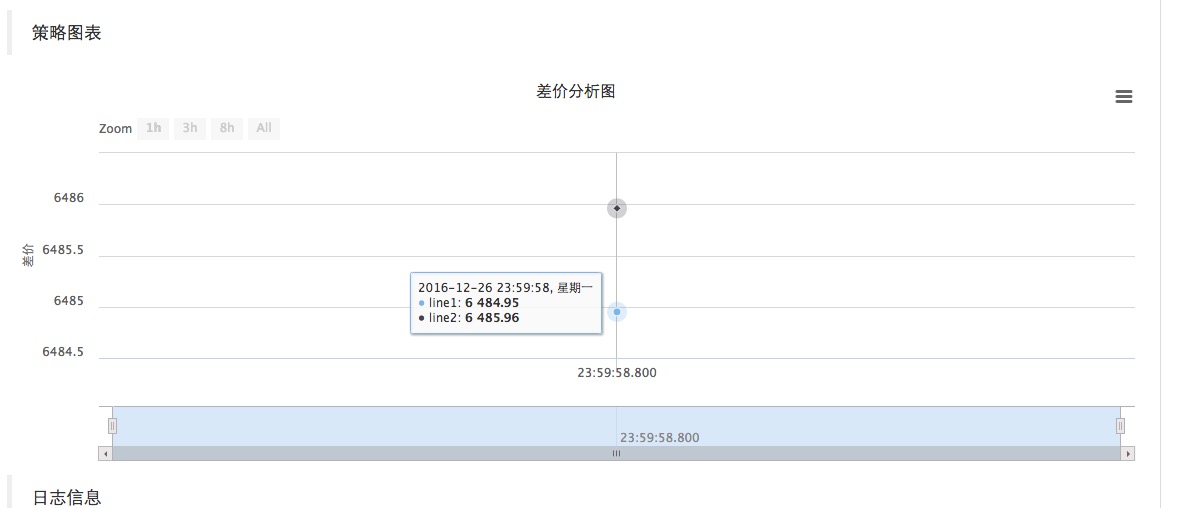
ObjChart.add([0, [nowTime, buy1Price], -1]); 这样写就是更新最后一个点。只是更新,不添加新点,所以图表运行始终是如图:

相关推荐
- 风险小史(六) 很抱歉,高斯就做了一点微小的工作
- 风险小史(四) 棣莫弗与神之曲线
- 风险小史(五) 贝叶斯,一个只活在教材里的男人
- 对于止损的另类而犀利的解释
- OkCoin中国站API错误代码查询
- 2.12 _D( ) 函数 与 时间戳
- python: 这些地方请你小心
- 协整的直观认识
- 隐马尔科夫模型
- 趣味理解朴素贝叶斯
- 详解货币对
- 警惕线性思维陷阱
- 听说这样的阅读方式,能变现很多财富
- 在赌博与投资中 “逃命”与“活命”的故事
- 30行代码带你进入量化投资世界(python版本)
- 博弈,是一种高情商的体现
- 量价关系是一个重要的指标!
- 强烈要求平台添加做方面的回测功能
- 如何有料又有趣的读懂财务三大表?
- 投资理财中的数学思维,你做到了几条?
全部留言
gzliangjianhua
我在谷歌浏览器中测试,好像图表不会实时刷新,需要手工刷新一下浏览器,才会将新的行情添加进来,不知道如何让他自动实时刷新?
2018-11-27 10:40:58
发明者量化-小小梦
数据是 使用 Add 方法添加的么 ?
ObjChart.update(chart); 函数调用就会刷新的, 除非 您是直接修改了图表配置对象chart里面的series 数据系列。
那样才是刷新一下才更新。
2018-11-27 17:11:04
shandianliyu
请问可以同时加两张图吗?
2018-02-16 14:36:52
老猫爱吃鱼
这是画多个表格, 画图也可以?
2018-07-03 16:00:07
发明者量化-小小梦
传入 JSON.stringify() 函数时 传入 [table1, table2] ,这样 就可以了, 在API 文档上有范例。
2018-07-03 15:04:25
老猫爱吃鱼
请问, 如何把多图分页tab显示? 另外, 可以自己添加div吗?
2018-07-03 12:24:41
shandianliyu
好的,明白了,多谢了
2018-02-22 15:05:10
发明者量化-小小梦
可以 同时 把 图表 以 分页的形式 显示 比如 :
https://dn-filebox.qbox.me/4bbeb1ad63919280561fb2b1ad90fa7573f87c77.png
可以看到 有 饼形图 , 差价图(折线图) 等。 同时显示的 暂时 还没有 实现。
2018-02-22 09:10:29