فشر اشارے اور FMZ پر ڈرائنگ کا جاوا اسکرپٹ زبان کا نفاذ
مصنف:لیدیہ, تخلیق: 2022-11-07 11:37:48, تازہ کاری: 2023-09-15 21:05:55
تجارت کے تکنیکی تجزیے کے دوران ، تاجروں نے اسٹاک کی قیمت کے اعداد و شمار کا تجزیہ اور مطالعہ کیا ہے۔ تاہم ، اسٹاک کی قیمت کے اعداد و شمار کی تقسیم معیاری عام تقسیم کے مطابق نہیں ہے۔Fisher Transformationایک ایسا طریقہ ہے جو قیمت کے اعداد و شمار کو عام تقسیم میں تبدیل کرسکتا ہے۔Fisher Transformationمارکیٹ کے اعداد و شمار کو ہموار کریں اور کچھ تیز چھوٹے دورانیہ اتار چڑھاؤ کو ختم کریں۔ موجودہ دن اور پچھلے دن کے اشارے کا استعمال کرتے ہوئے تجارتی سگنل بھیجے جاسکتے ہیں۔
کے بارے میں بہت سے مواد ہیںFisher TransformBaidu، Zhihu، یہاں ہم دوبارہ نہیں کریں گے.
اشارے کا الگورتھم:
-
آج کے وسط قیمت:
mid=(low + high) / 2 -
حساب کی مدت کا فیصلہ کریں ، جو 10 دن ہوسکتی ہے۔ اس مدت میں سب سے زیادہ اور سب سے کم قیمت کا حساب لگائیں:
lowestLow = lowest price in the period,highestHigh = highest price in the period. -
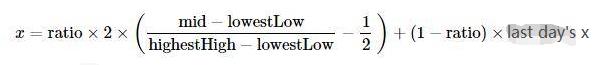
قیمت کی تبدیلی پیرامیٹر کی وضاحت کریں
ratio0-1 کے درمیان ایک مستقل ہے، مثال کے طور پر، 0.5 یا 0.33):
-
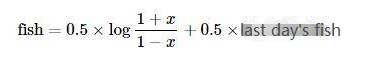
کا استعمال کرتے ہوئے
Fisherقیمت کی تبدیلی کے پیرامیٹر پر تبدیلیx،Fisherاشارے حاصل کیا جاتا ہے:
جاوا اسکرپٹ زبان کا استعمال کرتے ہوئے الگورتھم کو لاگو کریں
یہ اشارے کے الگورتھم کے مطابق قدم بہ قدم نافذ کیا جاتا ہے۔ یہ نوٹ کیا جانا چاہئے کہ الگورتھم ایک تکرار الگورتھم ہے۔preXاورpreFish، وہ شروع میں 0 پر مقرر کیا گیا تھا. کے لئےMath Logقدرتی مستقل e پر مبنی لوگرتھم تلاش کرنا ہے۔ اس کے علاوہ اوپر دیئے گئے الگورتھم میں x کی اصلاح کا ذکر نہیں کیا گیا تھا، جسے میں نے لکھتے وقت تقریباً نظر انداز کر دیا تھا:
x کی قدر درست کریں، اسے 0.999 پر مجبور کریں اگر یہ 0.99 سے بڑا ہو۔ اسی طرح -0.99 سے کم کے لئے۔
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
پہلی بار جب میں نے الگورتھم اور اشارے دیکھے تو میں نے ان کو الگورتھم کے مطابق ٹرانسپلانٹ کیا۔ میں نے اس نفاذ کی تصدیق نہیں کی ہے ، اور کچھ جو تحقیق میں دلچسپی رکھتے ہیں وہ تصدیق کرسکتے ہیں کہ آیا کوئی غلطیاں ہیں۔ غلطیوں کی نشاندہی کرنے کے لئے آپ کا بہت بہت شکریہ۔
Fisher Transformاشارے کے الگورتھم کا ماخذ کوڈ:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
ڈرائنگ چارٹ
یہ FMZ، حکمت عملی چوک پر ڈرائنگ کرنے کے لئے آسان ہے:https://www.fmz.com/squareاس پر حوالہ کے لیے بہت سی مثالیں ہیں، آپ انہیں تلاش کر سکتے ہیں۔
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

تو یہ FMZ پر ڈیٹا، ڈسپلے چارٹ اور ڈیزائن کی حکمت عملی کا مطالعہ کرنے کے لئے بہت آسان ہے. یہاں ہم نے صرف ایک مثال دکھائی ہے، آپ سب کو ایک پیغام چھوڑنے کے لئے خوش آمدید ہیں.
- کریپٹوکرنسی مارکیٹ میں بنیادی تجزیہ کی مقدار: اعداد و شمار کو اپنے لئے بولنے دیں!
- ایک بار پھر ، ہم نے ایک بار پھر اس بات کا یقین کرلیا ہے کہ یہ ایک بہت بڑا مسئلہ ہے ، لیکن ہم اس کے بارے میں مزید نہیں جانتے ہیں۔
- کوانٹائزڈ ٹرانزیکشنز کے لیے ایک لازمی ٹول۔
- ہر چیز پر قابو پانا - ایف ایم زیڈ ٹریڈنگ ٹرمینل کا نیا ورژن (ٹی آر بی آربیٹریج سورس کوڈ کے ساتھ) کا تعارف
- FMZ کے نئے ورژن کے ٹرانزیکشن ٹرمینل کے بارے میں سب کچھ جاننے کے لئے یہاں کلک کریں
- ایف ایم زیڈ کوانٹ: کریپٹوکرنسی مارکیٹ میں مشترکہ تقاضوں کے ڈیزائن مثالوں کا تجزیہ (II)
- 80 لائنوں کے کوڈ میں ہائی فریکوئینسی حکمت عملی کے ساتھ دماغ کے بغیر سیلز بوٹس کا استحصال کیسے کریں
- ایف ایم زیڈ کیوٹیفیکیشن: کریپٹوکرنسی مارکیٹ میں عام ضروریات کے ڈیزائن کی مثالوں کا تجزیہ (ب)
- 80 لائنوں کے کوڈ کے ساتھ ہائی فریکوئینسی کی حکمت عملی کے ساتھ فروخت کے لیے بے دماغ روبوٹ کا استحصال کیسے کیا گیا؟
- ایف ایم زیڈ کوانٹ: کریپٹوکرنسی مارکیٹ میں مشترکہ تقاضوں کے ڈیزائن مثالوں کا تجزیہ (I)
- ایف ایم زیڈ کیوٹیفیکیشن: کریپٹوکرنسی مارکیٹ میں عام ضروریات کے ڈیزائن کی مثالوں کا تجزیہ (1)