Mencapai Fisher Indicator dalam JavaScript & Plotting pada FMZ
Penulis:Ninabadass, Dicipta: 2022-04-07 16:04:22, Dikemas kini:Mencapai Fisher Indicator dalam JavaScript & Plotting pada FMZ
Semasa analisis teknikal dalam perdagangan, semua peniaga mengambil data harga saham sebagai data yang diedarkan secara normal untuk menganalisis dan mengkaji.Fisher Transformationadalah kaedah yang boleh mengubah data harga menjadi sesuatu yang serupa dengan pengedaran normal.Fisher TransformationSinyal dagangan boleh dihantar menggunakan penyambungan indikator hari ini dan hari sebelumnya.
Terdapat begitu banyak rujukan tentangFisher Transformationpada Baidu dan Zhihu, yang tidak akan dijelaskan secara terperinci di sini.
Algoritma penunjuk:
-
Harga purata hari ini:
mid=(low + high) / 2 -
Memastikan tempoh pengiraan; anda boleh menggunakan 10 hari setiap tempoh.
lowestLow = the lowest price in the period,highestHigh = the highest price in the period. -
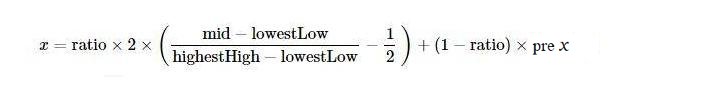
Menentukan parameter perubahan harga (di mana
ratioadalah konstanta dari 0 hingga 1; sebagai contoh, anda boleh memilih 0.5 atau 0.33):(
-
Memohon
Fisherpenukaran kepada parameter perubahan hargax, danFisherpenunjuk boleh diperoleh:
Gunakan JavaScript untuk Mengenal Algoritma
Menurut algoritma penunjuk, merealisasikannya langkah demi langkah.preX, preFish, mereka pada mulanya ditetapkan kepada 0.Math.logadalah logaritma berdasarkan konstanta semula jadi e Di samping itu, pengubahsuaian x tidak disebutkan dalam algoritma di atas, dan saya hampir mengabaikan masalah ini semasa menulis:
Mengubah nilai x; jika nilai lebih daripada 0.99, ditetapkan secara paksa kepada 0.999; jika kurang daripada -0.99, ditetapkan kepada -0.999.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Ini adalah kali pertama saya melihat algoritma dan penunjuk, selepas memindahkannya mengikut algoritma. Saya tidak mengesahkan pelaksanaan, dan pelajar yang berminat dalam penyelidikan boleh mengesahkan sama ada terdapat sebarang kesilapan. Terima kasih banyak untuk menunjukkan kesilapan, jika ada.
Kod sumberFisher Transformalgoritma penunjuk:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// when the K-line length is not long enough to meet the K-line period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse K-lines
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// when the current BAR is not enough for period to calculate
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// calculate the highest price and the lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameter x
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
Plot
Ia adalah sangat mudah untuk merangka pada FMZ; anda boleh merujuk kepada banyak contoh dalam kotak strategi:https://www.fmz.com/square, dan anda juga boleh mencari strategi yang anda perlukan.
var cfg = { // used to initially configure the chart objects (namely chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color vlaue
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //subtitle
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'open: {point.open}<br/>' +
'highest: {point.high}<br/>' +
'lowest: {point.low}<br/>' +
'close: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market quote'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// control the candlestick color of fall
color: 'green',
lineColor: 'green',
// control the candlestick color of rise
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'fish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'preFish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Oleh itu, sangat mudah untuk mengkaji data, paparan carta dan reka bentuk strategi di FMZ. Di sini saya memulakan perbincangan untuk lebih banyak idea, jadi selamat datang guru dan pelajar di sini untuk meninggalkan komen.
- Kontrak Cryptocurrency Bot Pengawasan Perintah Sederhana
- Apabila menggunakan getdepth untuk mendapatkan timestamp yang sesuai
- Mengingkari, diselesaikan
- Masalah nilai muka
- Contoh Reka Bentuk Strategi dYdX
- Penjelajahan Awal Menggunakan Python Crawler di FMZ
Penjelajahan Kandungan Pengumuman Binance - Penyelidikan Reka Bentuk Strategi Hedge & Contoh Perintah Tunggu Spot dan Masa Depan
- Keadaan terkini dan operasi disyorkan strategi kadar pembiayaan
- Strategi titik pemutusan purata bergerak berganda niaga hadapan cryptocurrency (Pengajaran)
- Cryptocurrency Spot Multi-Symbol Dual Moving Average Strategy (Pengajaran)
- Pengurus
- 2021 Ulasan TAQ Cryptocurrency & Strategi Termudah yang Terlewatkan Peningkatan 10 Kali
- Cryptocurrency Futures Multi-Symbol ART Strategy (Pengajaran)
- Peningkatan! Cryptocurrency Futures Strategi Martingale
- Fungsi Getrecords tidak dapat mendapatkan grafik K dalam unit saat
- Reka bentuk Sistem Pengurusan Sinkron Berasaskan Perintah FMZ (2)
- Data Volume yang dikembalikan oleh Getticker adalah salah.
- Reka bentuk Sistem Pengurusan Sinkron berdasarkan Perintah FMZ (1)
- Merancang Perpustakaan Plot Berbilang Carta
- Kawasan piringan analog