جاوا اسکرپٹ میں فشر اشارے کا احساس اور ایف ایم زیڈ پر پلاٹنگ
مصنف:نینا باداس, تخلیق: 2022-04-07 16:04:22, تازہ کاری:جاوا اسکرپٹ میں فشر اشارے کا احساس اور ایف ایم زیڈ پر پلاٹنگ
تجارت میں تکنیکی تجزیہ کے دوران ، تاجروں کو اسٹاک کی قیمت کے اعداد و شمار کو عام طور پر تقسیم شدہ اعداد و شمار کے طور پر تجزیہ اور مطالعہ کرنے کے لئے لیا جاتا ہے۔ تاہم ، اسٹاک کی قیمت کے اعداد و شمار کی تقسیم معیاری معمول کی تقسیم کے مطابق نہیں ہے۔Fisher Transformationایک ایسا طریقہ ہے جو قیمت کے اعداد و شمار کو معمول کی تقسیم کی طرح کچھ میں تبدیل کرسکتا ہے۔Fisher Transformationمارکیٹ کے اعداد و شمار کو ہموار کرتا ہے اور کچھ تیز چھوٹے دورانیہ کمپنوں کو ہٹا دیتا ہے۔ آج کے دن اور پچھلے دن کے اشارے کے مابین رابطے کا استعمال کرتے ہوئے تجارتی سگنل بھیجے جاسکتے ہیں۔
بہت سے حوالہ جات ہیںFisher Transformationبائیڈو اور زیہو پر، جس کی تفصیل یہاں نہیں بتائی جائے گی۔
اشارے کا الگورتھم:
-
آج کی درمیانی قیمت:
mid=(low + high) / 2 -
حساب کتاب کی مدت کی تصدیق کریں؛ آپ ہر مدت میں 10 دن استعمال کرسکتے ہیں۔ مدت میں سب سے زیادہ قیمت اور سب سے کم قیمت کا حساب لگائیں:
lowestLow = the lowest price in the period,highestHigh = the highest price in the period. -
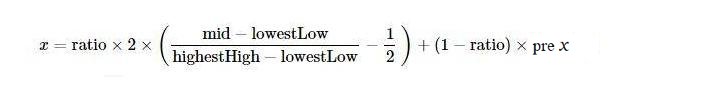
قیمتوں میں تبدیلی کا پیرامیٹر (جس میں
ratio0 سے 1 تک ایک مستقل ہے؛ مثال کے طور پر آپ 0.5 یا 0.33 منتخب کر سکتے ہیں):(
-
لاگو کریں
Fisherقیمت کی تبدیلی کے پیرامیٹر میں تبدیلیx، اورFisherاشارے حاصل کیا جا سکتا ہے:
الگورتھم کو سمجھنے کے لئے جاوا اسکرپٹ کا استعمال کریں
اشارے الگورتھم کے مطابق، قدم بہ قدم اس کا احساس. یہ نوٹ کیا جانا چاہئے کہ اس الگورتھم ایک iterative الگورتھم ہے، اور کے لئےpreX, preFish، وہ ابتدائی طور پر 0 پر مقرر کر رہے ہیں.Math.logقدرتی مستقل e پر مبنی لوگرتھم ہے اس کے علاوہ اوپر کے الگورتھم میں ایکس کی ترمیم کا ذکر نہیں کیا گیا ہے، اور میں نے لکھنے کے دوران اس مسئلے کو تقریبا نظر انداز کر دیا:
ایکس کی قدر میں ترمیم کریں؛ اگر قیمت 0.99 سے زیادہ ہے تو، زبردستی 0.999 پر مقرر کریں؛ اگر یہ -0.99 سے کم ہے، تو -0.999 پر مقرر کریں.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
یہ پہلا موقع ہے جب میں الگورتھم اور اشارے کو دیکھتا ہوں ، الگورتھم کے مطابق اسے پورٹ کرنے کے بعد۔ میں نے عمل درآمد کی تصدیق نہیں کی ہے ، اور جو طلباء تحقیق میں دلچسپی رکھتے ہیں وہ تصدیق کرسکتے ہیں کہ آیا کوئی غلطیاں ہیں یا نہیں۔ غلطیوں کی نشاندہی کرنے کے لئے بہت بہت شکریہ ، اگر کوئی ہے۔
کا ماخذ کوڈFisher Transformاشارے کا الگورتھم:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// when the K-line length is not long enough to meet the K-line period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse K-lines
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// when the current BAR is not enough for period to calculate
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// calculate the highest price and the lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameter x
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
پلاٹ
یہ FMZ پر پلاٹ کرنے کے لئے بہت آسان ہے؛ آپ کی حکمت عملی مربع میں بہت سے مثالیں رجوع کر سکتے ہیں:https://www.fmz.com/square، اور آپ کو بھی آپ کی ضرورت کی حکمت عملی کے لئے تلاش کر سکتے ہیں.
var cfg = { // used to initially configure the chart objects (namely chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color vlaue
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //subtitle
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'open: {point.open}<br/>' +
'highest: {point.high}<br/>' +
'lowest: {point.low}<br/>' +
'close: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market quote'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// control the candlestick color of fall
color: 'green',
lineColor: 'green',
// control the candlestick color of rise
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'fish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'preFish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

لہذا، یہ FMZ پر اعداد و شمار، چارٹ ڈسپلے اور حکمت عملی ڈیزائن کا مطالعہ کرنے کے لئے بہت آسان ہے. یہاں میں مزید خیالات کے لئے بحث شروع کرتا ہوں، لہذا اساتذہ اور طلباء کو یہاں تبصرے چھوڑنے کے لئے خوش آمدید.
- کریپٹوکرنسی معاہدہ سادہ آرڈر سپروائزنگ بوٹ
- جب آپ getdepth کا استعمال کرتے ہیں تو آپ کو وقت کی حد حاصل کرنے کی ضرورت ہے
- نظر انداز، حل
- قیمت کا سوال
- dYdX حکمت عملی ڈیزائن مثال
- ایف ایم زیڈ
کراولنگ بائننس اعلان مواد پر پائیتھون کرالر کا اطلاق کرنے کی ابتدائی تلاش - ہیج حکمت عملی ڈیزائن ریسرچ & زیر التواء اسپاٹ اور فیوچر آرڈرز کی مثال
- حالیہ صورت حال اور فنڈنگ ریٹ کی حکمت عملی کا تجویز کردہ آپریشن
- کریپٹوکرنسی فیوچر کی دوہری حرکت پذیر اوسط وقفے کی حکمت عملی (تعلیم)
- کریپٹوکرنسی اسپاٹ ملٹی علامت ڈبل چلتی اوسط حکمت عملی (تعلیم)
- نگہبان
- 2021 کریپٹوکرنسی ٹی اے کیو جائزہ اور 10 گنا اضافے کی سادہ ترین گمشدہ حکمت عملی
- کریپٹوکرنسی فیوچر ملٹی علامت ART حکمت عملی (تعلیم)
- اپ گریڈ کریں! کریپٹوکرنسی فیوچر مارٹنگیل حکمت عملی
- گیٹ ریکارڈز فنکشن سیکنڈ میں K سٹرنگ گراف حاصل نہیں کر سکا
- FMZ پر مبنی آرڈر سنکرون مینجمنٹ سسٹم ڈیزائن (2)
- گیٹیکر نے جو حجم واپس کیا ہے وہ غلط ہے۔
- ایف ایم زیڈ پر مبنی آرڈر سنکرون مینجمنٹ سسٹم ڈیزائن (1)
- ایک کثیر چارٹ پلاٹنگ لائبریری ڈیزائن کریں
- ڈسک ماحولیات