2.4 Get order information, cancel orders, and get all unfinished orders
Author: The Little Dream, Created: 2016-11-08 17:04:56, Updated: 2017-10-11 10:20:06Get order information, cancel orders, and get all unfinished orders
-
Use of the GetOrder, GetOrders, and CancelOrder functions
In this section, we implement two custom functions CancelPendingOrders and StripOrders to enable the cancellation of all pending orders, so we can learn about these APIs.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
-
The custom CancelPendingOrders function is used for GetOrders, CancelOrder (extracted from the Digital Currency Trading Library): to cancel all pending orders that are not completed, you can specify the type.
The source code of the test:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
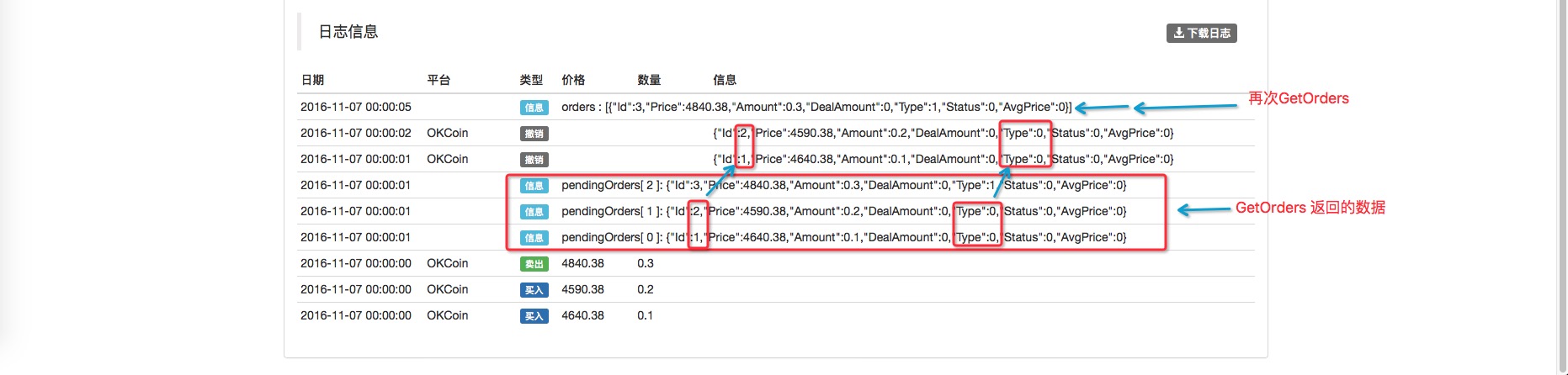
The results of the tests:

You can see that you can only cancel pending orders, call the CancelPendingOrders function, call GetOrders again and still get the pending order sold (not cancelled, not completed).
-
Let's look at the custom function StripOrders, which uses GetOrder (also taken from the digital currency trading library): removes all pending orders other than the orderId specified by the parameter.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
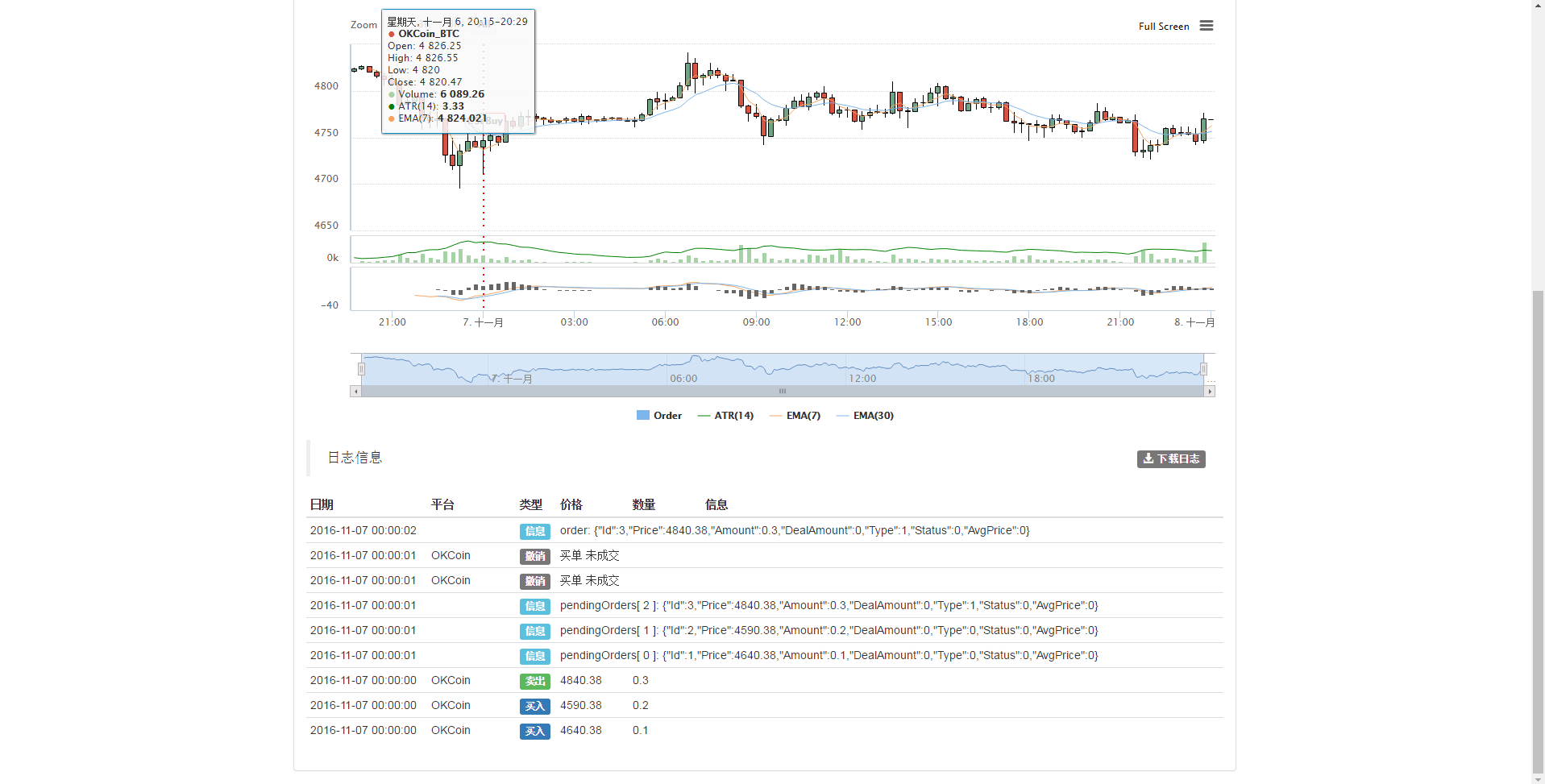
The results of the tests: You can see that the StripOrders function canceled all pending lists except for ID3.
You can see that the StripOrders function canceled all pending lists except for ID3.
With these two custom functions, you should have a basic understanding of the three APIs GetOrder, GetOrders and CancelOrder.
- High-frequency trading strategies based on machine learning
- 2.9 Debugging in the run of the strategy robot (JS - the usefulness of the eval function)
- In fact, past prices don't really affect the future.
- What does "co-integration" mean in statistical terms?
- 3.4 Complement the strategic framework to get the robots up and running!
- 3.3 The general architecture of the strategic process, a strategic framework
- 3.1 Template:Repeatable code _ Directory of digital currency spot transactions
- 2.6 Goods
- 2.7 Use of indicators
- 2.5 Interface showing API policy interaction
- 2.3 List of market prices
- 2.2 Lower price lists
- 2.1 Use the API to access account information, market data, K-line data, and market depth
- Other functions
- 1.3.4 Robots and strategies
- 1.3.3 The exchange
- 1.3.2 Getting to Know the Trustee
- 1.3.1 Overview and architecture of the main interface
- 1.1 Understand what is a quantitative transaction, a programmatic transaction
- Quantified must read: What exactly is Tick data and why is it so hard to find reliable transaction data?
bijiasuoI want the rest, I want the rest, I want the rest.
wuxiDianelIs it below? while (true) { // loop var orders = e.GetOrders(); // Call the GetOrders API based on the exchange object e specified by the parameter // Retrieves all pending orders that have not been completed on the exchange. if (!orders) { // If an unusual error occurs causing the data returned by the API GetOrders to be null, //!null is true, executes the if branch (i.e. code in the big brackets after if) ≠ 0 Sleep ((RetryDelay); // Pause the RetryDelay ((number value) in milliseconds. continue; // Ignore the code below and re-run the loop. // and again judge!orders I'm not sure. This code works the same way as var orders = _C ((e.GetOrders); right?
wuxiDianelWhy is it that in the first example var orders = e.GetOrders ((); do not need to use the _C))) function?
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType), where if typeof ((orderType) === 'number' is not used, then the following orders[j].Type!== orderType, or just the front, not the back. What are the possible errors?
cjz140So if you want to see if this is the same thing as the first === and the!== are not equal, why not use one?
FangBeiPython version This is a list of all the different ways Dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png is credited in the database. This is a list of all the different ways Dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png is credited in the database.
The Little DreamSee the summary of this new question, the fourth question: https://www.botvs.com/bbs-topic/1427 Custom controls can be used when creating robots. There are only a limited number of options when retesting (retesting can't be done with custom controls, set transaction pairs)
The Little DreamThe same effect.
The Little DreamThe next if is executed, and if null appears, then continue.
The Little DreamThis is to determine whether the type of the input parameter is satisfied when the CancelPendingOrders function is actually called.
The Little DreamFor example: What's up? var a is equal to 12 Log ((typeof ((a)) // will print "number" What is it? This is a list of all the different ways Dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png is credited in the database.
cjz140If it's a numeric type, it returns the number string, which is not very well understood.
The Little Dream1, == is a judgment of whether the two sides are equal, === is a strict judgment, mostly approximately, sometimes with differences, specifically can be seen in the JS language documentation. 2、typeof(orderType) === 'number', this 'number' is a string, this is the typeof type in JS, if it is a numeric type, it returns 'number'.